CSS继承性和层叠性
一. 继承性
1. 含义:从自己开始直到所包裹的最小的元素,都可以继承一些特有的属性。
2. 作用范围: a. color、text-开头的、line-开头的、font-开头的,均可以继承。
b. 文字样式的,都能继承;所有关于盒子的、定位的、布局的都不能继承。
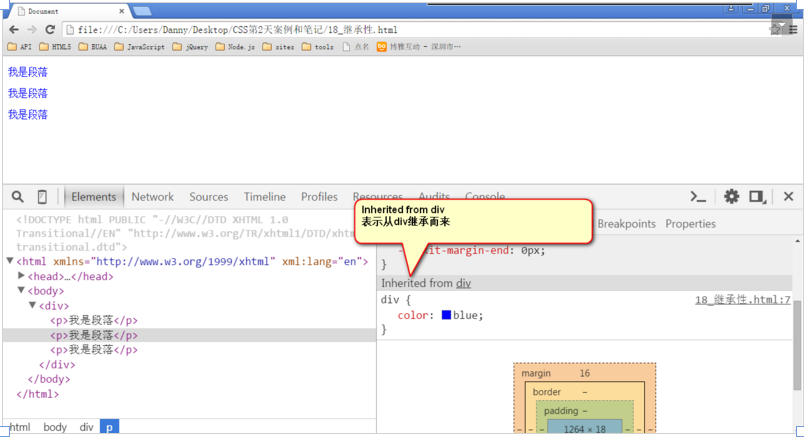
3. 实例:

二. 层叠性
1. 背景:当多个选择器同时关系到某一个标签的时候,样式以谁为准,这时牵扯层叠性,权重问题。
2. 含义:就是CSS解决冲突的能力。(所有的权重计算,没有任何兼容性问题)。
3. 权重计算规则:
A. 首先看是否选中了标签,如果选中了标签,那么按照(id数 > class类数 > 标签数)来计算权重,谁大听谁的;如果权重相同,以后写的为准。
B. 如果没有选中,那么权重就是0,采取就近原则,谁隔着目标标签近,就听谁的。
4. 经典5题:
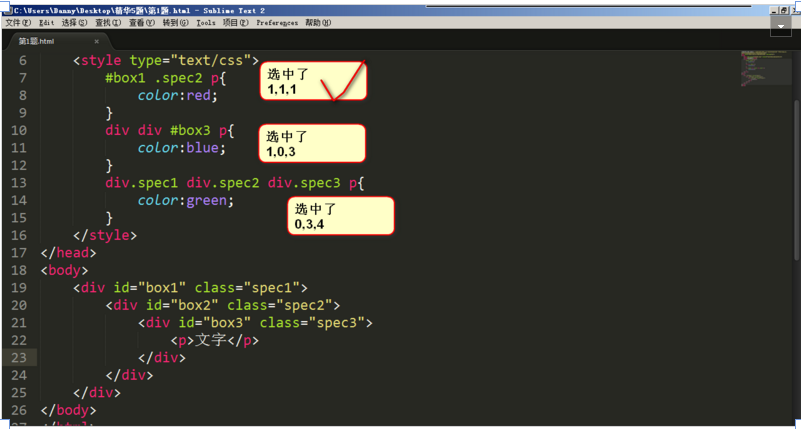
第1题:

解释:都选中了,这个时候比较权重,答案为红色。
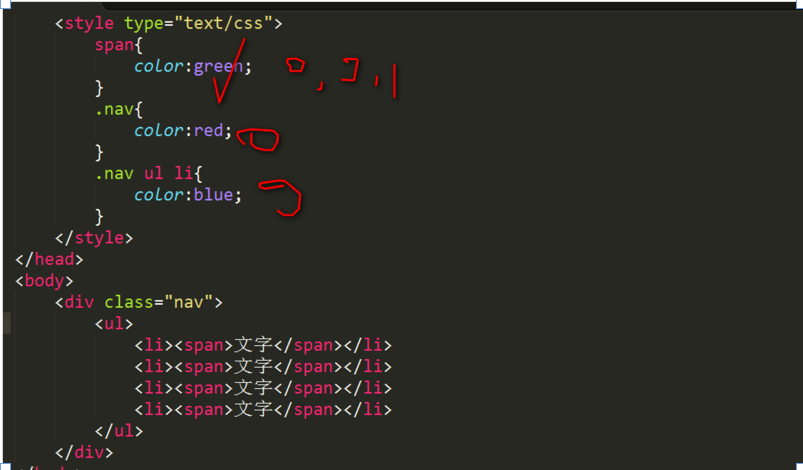
第2题:

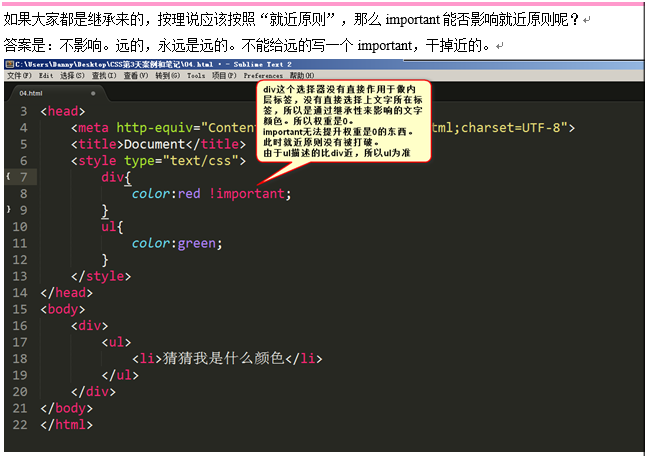
解释:都没选中,权重为0;但红色描述的与span标签更近,所以答案为红色。
第3题:

解释:第二个和第三个都没选中,权重为0;第一个选中了,有权重,所以答案为绿色。
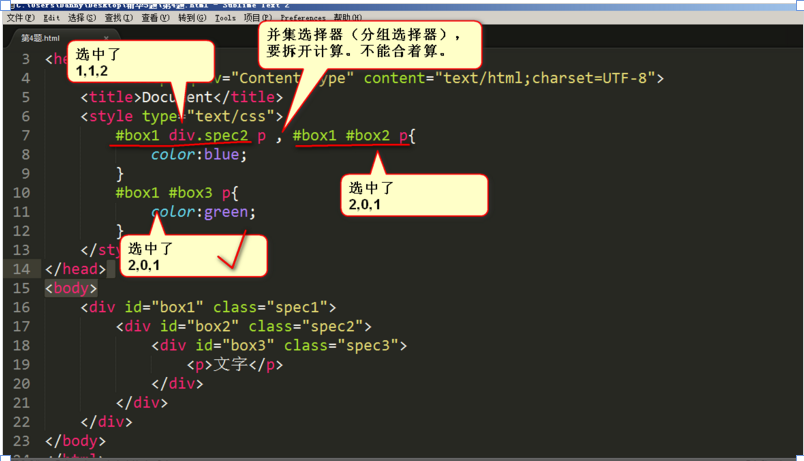
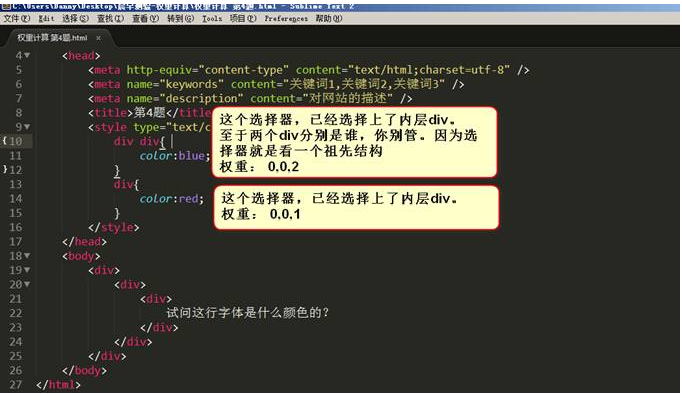
第4题:

解释:拆分开后,有三个选择器,且都选中了,第二个和第三个权重相同,所以以后写的为主,答案为绿色。
第5题:

解释:只要有一丝希望能选中目标,我们就认为选中了,至于第一个选择器的第一个div是谁,我们不需要关注,比较权重可知,答案为蓝色
5. 权重深入
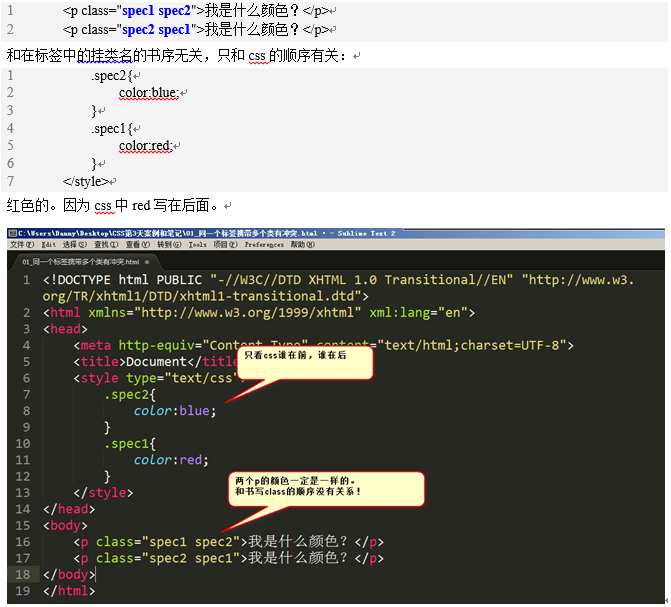
A. 同一个标签携带了多个类名,类名之间有冲突。

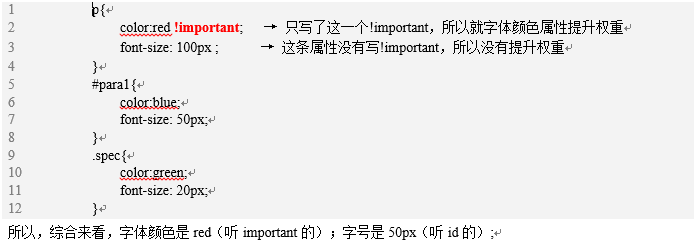
B. !important标记
(1).可以给1个属性提升权重,这个属性的权重就无穷大。
(2).该标记提升的是一个属性,而不是一个选择器。
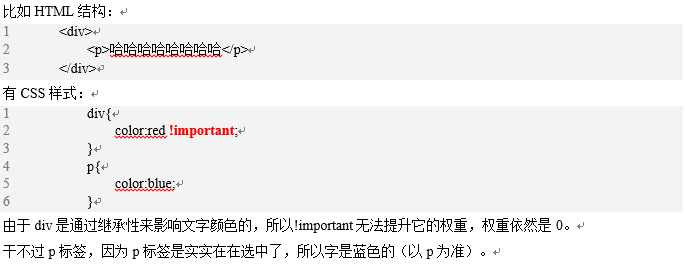
(3).该标记无法提升继承的权重,该是0还是0。
(4).该标记不影响就近原则。
案例:
1. <p id="para1" class="spec">文字</p>

2.

3.

总结: !important标记,只有作用在一个选择器包含的属性上,且该选择器选中了目标,此时!important才会起作用,对应未选中的、继承的统统不起作用
CSS继承性和层叠性的更多相关文章
- css 继承性和层叠性
css有两大特性:继承性和层叠性 继承性 面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法.那么我们现在主要研究css,css就是在设置属性的.不会牵扯到方法的层面 ...
- 前端 CSS 继承性和层叠性
CSS有两大特性:继承性和层叠性 前端 CSS的继承性 前端 CSS层叠性 CSS选择器优先级 前端 CSS 优先级 样式设置important
- 【WEB前端】CSS继承性和层叠性(极度重要)
1.1 继承性 有一些属性,当给自己设置的时候,自己的后代都继承上了,这个就是继承性. 哪些属性能继承? color. text-开头的.line-开头的.font-开头的. 这些关于文字样式的,都能 ...
- 前端----css的继承性和层叠性
css有两大特性; 继承性和层叠性 继承性 继承:给父级设置一些属性,子级继承了父级的该属性, 这就是我们的css中的继承, 需要注意的是 有一些属性是可以继承下来的: color , font ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- 04.CSS的继承性和层叠性
CSS有两大特性: 继承性和层叠性 继承性 面向对象语言都会存在继承的概念 , 在面向对象语言中, 继承的特点: 继承了父类的属性和方法. 那么 css 就是在设置属性的 , 不会牵扯到方法 ...
- css 两大特性:继承性和层叠性
css 有两大特性: 继承性和层叠性, 继承性 面向对象语言都会存在继承的概念,在面向对象的语言中,继承的特点:继承了父类的属性和方法.那么我们现在主要研究css,css中没有方法,所以我们仅仅继承属 ...
- CSS(4)---三大特性(继承性,层叠性,优先级)
CSS(4)---三大特性(继承性,层叠性,优先级) CSS有三大特性分别是: 继承性,层叠性,优先级. 一.继承性 概念 给父元素设置一些属性,子元素也可以使用,这个我们就称之为继承性. 注意 1. ...
- css 05-CSS样式表的继承性和层叠性
05-CSS样式表的继承性和层叠性 #本文重点 CSS的继承性 CSS的层叠性 计算权重 权重问题大总结 CSS样式表的冲突的总结 权重问题深入 同一个标签,携带了多个类名 !important标记 ...
随机推荐
- HDU 5534 Partial Tree
2015 ACM/ICPC 长春现场赛 H题 完全背包 #include<cstdio> #include<cstring> #include<cmath> #in ...
- Codevs 5590 A+B 问题 超级版
5590 A+B 问题 超级版 时间限制: 1 s 空间限制: 1000 KB 题目等级 : 青铜 Bronze 题目描述 Description 不用+-*/%计算A+B 输入描述 Input De ...
- A. Round House
A. Round House time limit per test 1 second memory limit per test 256 megabytes input standard input ...
- Struts2--Action属性接收参数
1. JSP文件调用格式: <a href="user/user!add?name=a&age=8">添加用户</a> 2. struts.xml文 ...
- 结合Pnotify插件--app-jquery-notify.js
$.NOTIFY = { showSuccess : function (title, text, context) { var opt = { title : title, text : text, ...
- 关于bool和BOOL的区别
1.类型不同: BOOL是int类型,bool是布尔类型 2.长度不同: BOOL长度是其环境来定,一般是4个字节,因为其是int类型;bool长度为一个字节 3.取值不同: BOOL取值是FALSE ...
- FTP服务器中vsftpd主配置文件解析
/etc/vsftpd/vsftpd.conf#################匿名权限控制############### anonymous_enable=YES #是否启用匿名用户no_anon_ ...
- Charles从入门到精通
Charles 从入门到精通 发表于 2015-11-14 12:00 文章目录 1. 目录 2. 简介 3. 安装 Charles 4. 将 Charles 设置成系统代理 5. Charles 主 ...
- [Unity UGUI]UGUI提供多种不同的解决方案
现代游戏和应用程序经常需要支持各种不同的屏幕分辨率,特别是UI布局需要能够适应.UI系统在统一中包括各种工具来实现此目的,可以以多种方式组合在一起. 在这个小节我们将使用一个简单的案例研究和观察和比较 ...
- Unity3D中的函数方法及解释
一.刷新函数 Update 当MonoBehaviour启用时,其Update在每一帧被调用. LateUpdate 当Behaviour启用时,其LateUpdate在每一帧被调用. FixedUp ...
