chrome devtools
Elements
chrome devtools 中 Elements panel 是审查 dom 元素和 css 的, 可以实时修改 dom/css.
- windows:
ctrl+shift+i - mac:
cmd+opt+i
DOM
修改 html & 属性
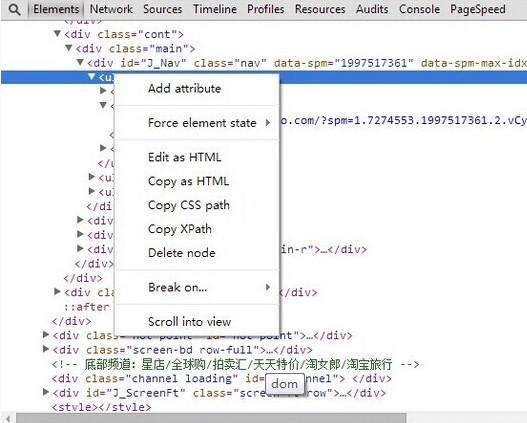
节点右键, 如下图, 可以:

- 添加属性(
enter) - 修改 html(
F2) - 删除元素(
delete)
除了右键, 还可以:
htoggle 元素的 visibility 属性- 拖拽节点, 调整顺序
- 拖拽节点到编辑器
ctrl+z撤销修改
查看元素上绑定了哪些事件
- 默认会列出
All Nodes, 这些包括代理绑定在该节点的父/祖父节点上的事件, 因为在在冒泡或捕获阶段会经过该节点 Selected Node Only只会列出当前节点上绑定的事件- 每个事件会有对应的几个属性
handler,isAtribute,lineNumber,listenerBody,sourceName,type,useCapturehandler是处理函数, 右键可以看到这个函数定义的位置, 一般 js 库绑定事件会包一层, 所以这里很难找到对应handlerisAtribute表明事件是否通过 html 属性(类似onClick)形式绑定的useCapture是addEventListener的第三个参数, 说明事件是以 冒泡 还是 捕获 顺序执行
Styles
修改样式
- 添加规则
- 添加、修改属性 同样可以通过
ctrl+z取消
断点
代码断点
- 设置断点
- 在 Sources 面板 js 文件行号处设置断点, 这里除了常规断点外, 还有个条件断点(右键
conditional breakpoint), 在设置的条件为true时才会断电, 在循环中需要断点时比较有用. - 断点后可以查看 堆栈, 变量 信息:
- 在 Sources 面板 js 文件行号处设置断点, 这里除了常规断点外, 还有个条件断点(右键
- 在调用堆栈这里可以切换到堆栈中的任何地方重新执行(右键
restart frame), 如果想查看断点前的信息时比较有用. - 断点后的变量保存到全局
- 选中变量, 右键
Evalute in console - 在
console中选中输出的内容, 右键store as global variable
- 选中变量, 右键
事件断点
元素上事件断点
devtools可以查看某一个元素上绑定了哪些事件:Elements>Event Listenersdom mutation 断点(推荐)
dom mutation event是 DOM3 添加的新的事件, 一般是 dom 结构改变时触发.devtools可以对DOMSubtreeModifiedDOMAttrModified和DOMNodeRemoved时断点. 对上面 元素上事件断点(mouseover) 后不容易找到业务代码, 使用mutation断点, 断点后配合 call stack 就可以找到业务代码了, 如下图这种情况使用全局搜索(
ctrl+shift+f) 代码中 css classname 也能找到业务代码, 然后直接断点也可以.全局事件断点
devtools 还可以对事件发生时断点, 比如
click发生时断点, 这个跟 元素上事件断点 不同, 不会限定在元素上, 只要是事件发生, 并且有 handler 就断点; 还可以对 resize, ajax, setTimeout/setInterval 断点.下面这个图是 resize 时中断, 因为库都代理了, 还需要在断点处一步一步跟下去才能走到业务代码中.
几个常用的断点快捷键:
- F8: 继续执行
- F10: step over, 单步执行, 不进入函数
- F11: step into, 单步执行, 进入函数
- shift + F11: step out, 跳出函数
- ctrl + o: 打开文件
- ctrl + shit + o: 跳到函数定义位置
- ctrl + shift + f: 所有脚本中搜索
Console
元素选择
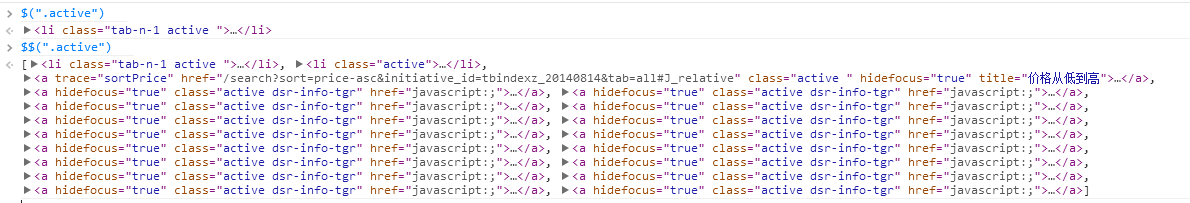
$(selector)
即使当前页面没有加载jQuery,你也依然可以使用$和$$函数来选取元素,实际上,这两个函数只是对document.querySelector()和document.querySelectorAll()的简单封装,$用于选取单个元素,$$则用于选取多个:

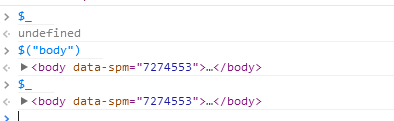
$_
使用
$_来引用最近的一个表达式
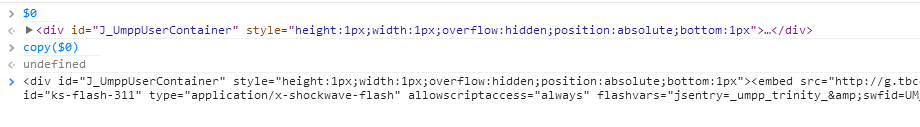
$0 - $4
除了
$_,你还可以使用$0,$1,$2,$3,$4这5个变量来引用最近选取过的5个DOM元素。$0为Elements HTML 面板中选中的元素。$1为上一次在 HTML 面板中选中的元素。$2、$3、$4同样的。不过只能到$4copy
复制到剪切板,copy之后,直接
ctrl+v
信息输出
在js代码中打点
console.log()类似debugger- windows:
chrome devtools的更多相关文章
- Chrome DevTools – 键盘和UI快捷键参考
Chrome DevTools有几个内置的快捷键,可以节省你的日常工作的时间. 本指南提供了Chrome DevTools中每个快捷键的快速参考.虽然一些快捷方式在全局范围内可用,但其他的快捷方式用于 ...
- Chrome Devtools简介
Chrome开发工具(又称DevTools),是一套内嵌在chrome浏览器内部的web编写和调试工具.DevTools提供给web开发人员深入地访问浏览器内部和web应用的机会.DevTools可以 ...
- Chrome DevTools good good study day day up
Chrome DevTools 官方页面 https://developer.chrome.com/devtools
- 使用Chrome DevTools的Timeline分析页面性能
随着webpage可以承载的表现形式更加多样化,通过webpage来实现更多交互功能,构建web应用程序已经成为很多产品的首要选择.这种方式拥有非常明显的优势:跨平台.开发便捷.便于部署和维护等等,但 ...
- Chrome DevTools学习笔记
---恢复内容开始--- chrome和firefox的开发者工具大同小异,都非常强大.今天在博客园上看了这篇文章(http://www.cnblogs.com/Wayou/p/chrome-cons ...
- 使用Chrome DevTools的Timeline和Profiles提高Web应用程序的性能
来源: http://www.oschina.net/translate/performance-optimisation-with-timeline-profiles 我们都希望创建高性能的Web应 ...
- Chrome DevTools 调研笔记
1 说明 此篇文章针对Chrome DevTools常用功能进行调研分析.描述了每个功能点能实现的功能.应用场景和详细操作. 2 Elements 2.1 功能 检查和实时更新页面的HTML与C ...
- Chrome DevTools: Export your raw Code Coverage Data
The Code Coverage tool visually shows you which lines of code in your CSS and JavaScript are used an ...
- Chrome DevTools: Color tricks in the Elements Panel
shift + click to change the color format Tip one The Colour Platters are customeised for you .they s ...
随机推荐
- 基于Hadoop开发网络云盘系统架构设计方案
基于Hadoop开发网络云盘系统架构设计方案第一稿 引言 云计算技术的发展,各种网络云盘技术如雨后春笋,层出不穷,百度.新浪.网易都推出了自己的云盘系统,本文基于开源框架Hadoop设计实现了一套自己 ...
- 关于Java、Python、Go编程思想的不同
Go学习笔记 - 关于Java.Python.Go编程思想的不同 看了两周七牛团队翻译的<Go语言程序设计>,基本上领略到了Go语言的魅力.学习一个语言,语法什么的任何人都是很容易学会,难 ...
- 第一个windows 小游戏 贪吃蛇
最近用dx尝试做了一个小的贪吃蛇游戏,代码放到github上面:https://github.com/nightwolf-chen/MyFreakout 说一下自己实现的过程: 首先,我把蛇这个抽象成 ...
- ice 有道德的黑客!
ice 有道德的黑客! 在开始正文之前,请帮忙为当前 排名前 10 唯一的 .Net 开源软件 FineUI 投一票: 投票地址: https://code.csdn.net/2013OSSurve ...
- Cocos2d-精灵的几个常识
性能考虑 该部分是总结的cocos2d的在线文档 1)如果有每个帧有25个以下的精灵需要更新,可以直接使用精灵 class TLayer(cocos.layer.Layer): is_even ...
- 【CSS】定位元素居中显示
1.利用margin div { width: 100px; height: 100px; background-color: skyblue; position: absolute; top: 50 ...
- HTTP/1.1协议(中文归纳版)
一.介绍(introduction) 1. 目的——HTTP/0.9-〉HTTP/1.0-〉HTTP/1.1 2. 要求——MUST.REQUIRED.SHOULD 3. 术语——连接(Connect ...
- Javascript 闭包与变量
1.闭包与变量 JavaScript中的作用域链的机制引出了一个副作用,即闭包只能取得包含函数中任何变量的最后一个值.闭包所保存的是整个变量对象,而不是某个特殊的值. 1 2 3 4 5 6 7 8 ...
- Python爬虫学习——使用Cookie登录新浪微博
1.首先在浏览器中进入WAP版微博的网址,因为手机版微博的内容较为简洁,方便后续使用正则表达式或者beautifulSoup等工具对所需要内容进行过滤 https://login.weibo.cn/l ...
- 关于JavaMail
一.概述 1.邮件协议: SMTP:(Simple Mail Transfer Protocol,简单邮件传输协议)发邮件协议: POP3:(Post Office Protocol Version ...









