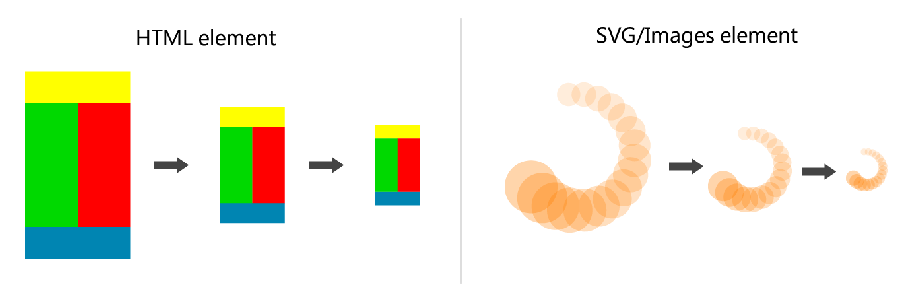
网页万能排版布局插件,web视图定位布局创意技术演示页
html万能排版布局插件,是不是感觉很强大,原理其实很简单,不过功能很强大哈哈,大量节省排版布局时间啊!

test.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>web视图定位布局创意技术演示页</title>
<meta content="width=device-width,initial-scale=1.0,minimum-scale=1.0,user-scalable=no,maximum-scale=1.0" id="viewport" name="viewport">
<script type="text/javascript" src="web_layout.js"></script>
<style type="text/css">
html,body{ margin:0; padding:0; width:100%; height:100%; }
#canvas1{ background:url(data:image/gif;base64,R0lGODlhgAJwBIAAAC8vL////yH5BAAHAP8ALAAAAACAAnAEAAL/jI+py+0Po5y02ouz3rz7D4biSJbmiabqyrbuC8fyTNf2jef6zvf+DwwKh8Si8YhMKpfMpvMJjUqn1Kr1is1qt9yu9wsOi8fksvmMbgLS7Lb7Da8A5vG6/Y4Pz9f5vv8PeLQXSFhoePgyiLjI2OgoR/coOUm5qFiJmakJd7np+Qna1RlKWmrKNHqqusqa+JDaGis7yxHpAEubq7ubgNtryxssLOurUDyMnFx5bAys/AztyLwwHW19zelMUY3d7S3GzRD+TV5eNS6ubb7OToXe8N4uP88TD69On6/fY3+Lvw8wYIx+r/4JPIiwBEEICxM6fEjN4IeGECsmpBgBo8WN//k0ZpTIMeRDjxJIijxpzWRJkChbylM5AabLmbNkxmRJM2c0m9tw6vwpjCckPkCLQhNqAanRpYeUJvXJNCoopxeoSr2ajagPq1i7nuGKAazXsV/EhoVKNm0fsxnYqn0LxW1btHDropGrAa/dvUH05qXLN/AWvxsICz4sw3BhwIgbO1Fci7HjyYIkA4FMOXMHzB44a/48NItn0KT9ab0yurTqA6lBtF4N+rVry7Brj5AdArdtwbpz094N/OxpML2Dpy1++7fx5feGj0HOnCl0hcqjM59uArv1mdqzV99eu/sJ8eAtkh//vfzn8yjYqw/ovn3694jjp7BPnx3++/Pz1//drwKA/l0jYID9DehVgSsoiGBQB5LBYIO6RMgChRLGYmGFD15IU4YteMhhKCB+uGGIIY3oAoomUqJiiiWu6FCLibwIo0AywnBjjYHkiCONOs7D40A+/rhOkIkNSeQ3Rs6wZJJ3IelHk05CCOUfUk5JXJWAXIklF1za8GWXqGlZSJhiTmHmDWme+RiZiKzJphJw4jBnnEXUSaebdmqCZw597lmPnpL8CWieznVDaKE0JLoDo4rOeCg5jj66oKCbTEopepEWaWmmd2D6A6ieTtSpiKWOyoaofZ2KqhmqCvFqqzdtClCsshZEK3ys3urlrqvYyisCwBoxLK/FEutrsFL/HFtZrspumSwtzD46bRLV7nmttdE+i6yzJ2XbJbhLiJskueNuy+1W6CZj7ortqrFuumrG+8y7Ddr7BL756ZsvvfK66K1U/G43cBQFL3ewwf7+613AYyUc3sLmQKwaxe5IzPBmGOu3ccbClWbxZCFjMfJhJZPcsccMpdwRyypH5LBjJ781c68xv+yny7rejHMNNZelM8M/Z8lzz5C+N3RRSYMTdLBLP9e0rE9TWbTR1FVt29QnRr011lZ3xrVIWkM0dhplI3S22WGfmXaqa2PZdhtxv/R2TnNz6jV9d0taN1B7I9q30oFL+Hcdhdc7ODJ5g73414frsAerjwczOZiR//tVeS6ZC3n55Tk37vHmAHfeOeSJX3e6KqSvHnmjqQMnunyszw66b7UrGzsJtO+OWe6f+C4C78Kre3urwAcv/O6hvh4b81MlT/tlzlN2fHLQs75q8YpWb/31pMM6vcnhP6+8AbMPwb0h6XdfejOrE7E+tNp/234678M/Ps35m8rS+Xfu/zAA8sJ//5sfkeJnuft1S14ITOD3kNBAuQnQQQpsFu4mSMEHasuAF4rgvCoIQQxyR4QZrJ+cSEg/DqqFgOdSIdJQWELPtcmF4PGg6UDYwu3BcBgshBcNEbZDHmJPYT+EXRCFiEMfssmG/Bjiso5IDyY2MYkzhBsUFedENP9dcWJbRKIGL1ZEzUhxeVSMSxexMUYyfvEcZ9xJG71oQiukEXxhDEwP5fhGJIbojniso13mmL01osyP+iOkHbOoBUAaCkZ8HKTe8oi4Mo7JkFdRJPoQabMaQvIomMxkdCyJP0mKZpP8K1cnRUFKT4CygIIEGiU7lEo3inIwsWRRLTk5S1q+MoXhOiXRKnZLWbaSabs0TzCFGccyrDIyxcxMI6HWTLQdMyW+hKbIpknNXP6yPtjM5jBd1c04LNOH3wRnNIEUTm8m023n5Fg711PNr6RTnu+EpzapVkhKPZOdx5knGuOptnrK0lP7lKBAlTFOLd6TnpX0pzcK6gZLJhT/jAtlqFEmGkrvafRGacRoRjeq0YD+xKMfBen1+AnLg/LGpBs16AhVulKWei+iDkVFTeEo0+HRFKakIGmzcpq8rHStUEA9qVCNyVNuFpV3dvCdT1d4U+kl9WshnOojnvqfqLrOqlTd4M66ionCYTWmLeMqWG1q1ihp9azCWuvR2KpKt2oorXBVIt/oWle7Ag6vedVrNvtaiqGNFTY1G2zE+EpMwLJiZIY1ImJR+VjFKpRycpXsrHbR2E9WtieRtWwfa7JZz4amFZlVT7tK+8LOolW0WFStV1nb2p6GFraLcW0oaRvJuNoWt54M62x5q7HdBkq4wO3tVX9bXMYNCrnJ/1VuI1DrJEdBd0qJmq4ViQuw5uKNENZlWyy7u0RSgjdOZhqvnb5kXmydMb2AahJ7iQrF9+oQu7XVLtlgKN9MtSi/BMUgf0cFov+iKkMCNt74Ciy16SH4VgVasLFS52CnJS7CF6QvhZ/FngtzizwaTld3OszApoH4X9AZsdBYZuKM6SbFocMYi1XWmhe/bDQyxhlnatwzyODYaIbZsdUwx1z7mjOBQgZZp3x8VrMgma1gWTJcreLkujolynlFCpX7ypMrA1YmWlasSrosWZKA2bIaGbNnKWJm0S4kzaztB5thG4830xYdcsZtOOrM22rgGbjM2HNxi+Hn5OIi0M1NBf+htduJQ9tXEYoW8jqL7N0gQ5q0jS7yoycd3UhUWtDA2HSeteFpOOMj1Gc2CKm9DJJTVxknqmYyVFrdVTpLGtOWYAysc2yZW8P4N7o+ceN67eH0ALvCyKMvrbdrvWMDkYPDBjCNmq3PIUEbvmGc9nm1ZO1I98jYyqbgkbjd7Qkdedbh1iWRy33Idmabkcla9x635W7CrSveA6IxudG92uzhGyuyobcm6epvzfI14MYp8b33TcZ8I9wlHz74whfZL3A/XK3EJXjzLOzwib8VjBqPEYQz3nHZJRLkIdedgkle8tlI3H0pp9vKYdZyZG8z5g/1L8ppflll3hznuHrSy3n/bsaf5xzo3nYp0Qe4RYsv5UpK99sbm243SEKd4eLdecjnNPWh7sjqC/9T1u8r9IYd/Xfh/PpBMGX2Wjk07WW1ZdjHXqm3ZxfujBgW27kod87RXX2hvfteZZv3vdc3sFwXdeA/KPhPkdvvsaX04RPfc2IUftWPnyLkfY7ZyYMVYozHUOE7/yvNg94UJxt9KXF5eXP/NfWT/DvrOV7zyrc8w0yd7OsjHvGZEvH2fj2hTIPOe9+TM6fAD/4CW7jU3Zqe75FN/qUtaHx9+975rcN99ImHVupXv4rX3+rwtb+25eOh4RANQFCt332fha38bY1e8dP/7aDL8CnuRz/85557/9qU7/33j/sTG1J//Nd/mmJ7wQVQ0DeAYqdFtlNRlyR7hncOxdaADpiAyZYHAfh/FahyVnKAwqeBzCQ/5cR9H/gxIfh89keCQ8eBE4iAKfgRDzgXLNiCLtgcZcJ+I0iDMGeDHYiCOWg+03SDApiD1cWDu+eD5odNGGhcKcgoSriEGihdRQh7HxiFUjiFCViFMpiBWJhOTqgHmidGXRiEIweDAyaGY0iG6Yd2aKh6xreGVghZbjhP+/cG4gdxdeeFKJV6bwiHX1iG2vZceViHYNhPf2iAWphYe8eHfahzhvgjoEKHKzh2kCiI40eI0uFPkchdlyg4jshMjLhTNEeJbP9oOJyYUsdFik1lii0xiqCoip6YWtKgiag4cYuIiBe4ikgli5W4i/tmiyK4XLBYcHM4i3ySi2dHjLy4DMeodsIoHKmIh84ITNJIf9AYiNRoT7tojb3oaMm4jbSIaN7oim5XaOIIjKrDjEpijifoeJ+GjZw1jro1Z+s4f41Xau84K+AXj0cVZpmoj98oTuloj9f4j+fIfFtWUwW5j6WIjwJzUwp5i5bYkEsXVRBpkG8ikKA1kdVokZvVdMDSkfVojBv5UiMZkiQ5eDYmVyd5LfSWde5mdtnGdtPmd83WecA2erq2fLBmh6pmhz+IkugUlPkUbUMJF5X2kzqoXka5F4T/lpSmQV4ZKZSAeGxy9pQq+IhS2YymxJRh2JXi9pVeWSNX+Rdh2Y4d52RkGVwdpJUbsWNquYH+AZe2sy9tiRIpNpcmZ5a+tZeo05fBmHgXlpf88Ze1VpgEY5e9B3kFNpj4N43Rl1+NqXekIZnxl433N16VqX6HOYic+W6eKVJUmJg35IKZpZnDxRenaXlZBZpceZSjeU2t2YZHyBqwOVe0qZQNJZtUGRWqWVUOuZvXFpw4iJtQ2YnFiZUliZzJeZe2OYzDWUDLWRXOWYLSSX/NCZ0Glp2raZ0xyBG+OZset50SNp6b2Z1xKU3liWHU+QvquWHsCZTneTVbKZ/z2Xb1/6mALoefItcO4BmKMref/HlXAXqb6uiescaM/imR/3Sgrtag10mglolQ8NleYKigm/igkReh54Z0GdqPHtqeG+p9mkOh2iktJZpgGXqhk/AuK0qO6AiifxZkLpoJ2UKjI3l6Ivqb8qijHlijKKqSoHmjhMeZQ0p6CQmkVDWKPXqFTZGkSdZNRip5TCmlGrmDTBqeuBijKQcnVdqha/GkapZHXqpHDIml+MSPZ5qIRqemaBqabdqIbwqncTpkc4p5bmqnFuWHecqmXkCm7uRKfJqmo7Slaug8f3qfrSeoigduiEqfBbioC7qFkQqmwuWoF7F+YSqKUXOpYJdDlOqkiP/VqW6ZMqP6nRtjqlonfaAKjgnHqiwaL6lKdSolq8r5Oa96Kb5SqzqhF7s6UqXiq063S8F6nNuGqzC6ccd6pHVErMDpf8p6lgQIrZ6nQs0aQAZkrWRhEtlaiHQ5rV/qXN8KrikpruNaneVKWVXDrWQFoejKLmixro3BDfEqM/2jqVh6DPTqTJuir2JUg+6aqACrnwI7lQQ7sAYLqAibsAqLdwwLoA4bexDLRRI7MRRrsReLsRmrsRvLsR3rsR8LsoZSjCGbqy1FsrrFUifLl0ClssHofC1LkC8LsxgJfjMbqjVrsxiKszlrgttnGiPLswEpkiujjEHLTrYGtEbbp9P/CZBKOxiHyI5Oq40RKbVaSrVVy6hXi7UMqbVbmxVd67U7BbZhe7QXSbY9O7RnG41mq7YUx7ZtK5FjC7dU87Zzy7V1a7dfi7d5a1Byy7eQtZB/64eBK7g2k7SFSzS/h7hlC1KL27cm67iMCz2R25mQS7k+l7KXa07Ep7nQxLKdO7hFBbpie36jS7pFa7qh67epO0NNy7oK5bqvS0SEK7vyt7e1O0iri7sbpLu7+1O367uwC7zB+3/DS7y2m7bHm7hRq7yEarzNi3zPC728K73T+7vMa73Ci73Zi7zJy710woC9+72LoXK0O77l+4nme76k4rNDgbrrOzrtS7SHC7+c/1NNRlW/W/WP+TtF+si//at9/wvAMivA+kvABWzAn4vAUpW5C+yAuufA01e9EUzBFWzBF4zBGazBG8zBHezBHwzCISzCI0zCJWzCJ4zCKazCK8zCLezCLwzDMSzDM0zDNWzDN4zDOazDO8zDPezDPwzEQSzEQ0zERWzER4zESazES8zETezETwzFUSzFU0zFVWzFV4zFWazFW8zFXezFXwzGYSzGY0zGZWzGZ4zGaazGa8zGbezGbwzHcSzHc0zHdWzHd4zHeazHe8zHfezHfwzIgSzIg0zIhWzIh4zIiazIi8zIjezIjwzJkSzJk0zJlWzJl4zJmazJm8zJnezJn/8MyqEsyqNMyqVsyqeMyqmsyqvMyq3syq8My7Esy7NMy7Vsy7eMy7msy7vMy73sy78MzMEszMNMzMVszMeMzMmszMvMzM3szM8MzdEszdNMzdVszdeMzdmszdvMzd3szd8MzuEszuNMzuVszueMzumszuvMzu3szu8Mz/Esz/NMz/Vsz/eMz/msz/vMz/3sz/8M0AEt0ANN0AVt0AeN0Amt0AvN0A3t0A8N0REt0RNN0RVt0ReN0Rmt0RvN0R3t0R8N0iEt0iNN0iVt0ieN0imt0ivN0i3t0i8N0zEt0zNN0zVt0zeN0zmt0zvN0z3t0z8N1EEt1ENN1EVt1EeN1Ek6rdRLzdRN7dRPDdVRLdVTTdVVbdVXjdVZrdVbzdVd7dVfDdZhLdZjTdZlbdZnjdZprdZrzdZtHRwFAAA7) no-repeat; background-size:100% 100%; }
#demo_div{ background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAL8AAAC/CAYAAACv6g0GAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAALEgAACxIB0t1+/AAAABZ0RVh0Q3JlYXRpb24gVGltZQAwNy8yMS8xNul+eZ8AAAAcdEVYdFNvZnR3YXJlAEFkb2JlIEZpcmV3b3JrcyBDUzbovLKMAAAEeklEQVR4nO3TOYIbNwBFwT9zP5/WB6QDSdYsJKfZjR1VEYAIwX9vt9st/7693QKbeU+Sf263t94fgdbe/xwEwG7eP14EwE7evz4IgF18G38iAPZwd/yJAFjfw/EnAmBtT8efCIB1/Tj+RACs6dD4EwGwnsPjTwTAWl4afyIA1vHy+BMBsIZT408EwPxOjz8RAHO7NP5EAMzr8vgTATCnIuNPBMB8io0/EQBzKTr+RADMo/j4EwEwhyrjTwTA+KqNPxEAY6s6/kQAjKv6+BMBMKYm408EwHiajT8RAGNpOv5EAIyj+fgTATCGLuNPBEB/3cafCIC+uo4/EQD9dB9/IgD6GGL8iQBob5jxJwKgraHGnwiAdoYbfyIA2hhy/IkAqG/Y8ScCoK6hx58IgHqGH38iAOqYYvyJAChvmvEnAqCsqcafCIBypht/IgDKmHL8iQC4btrxJwLgmqnHnwiA86YffyIAzlli/IkAeN0y408EwGuWGn8iAI5bbvyJADhmyfEnAuBny44/EQDPLT3+RAA8tvz4EwFw3xbjTwTAd9uMPxEAn201/kQA/LXd+BMB8MuW408EwMbjTwSwu63HnwhgZ9uPPxHAroz/NwHsx/g/EMBejP8LAezD+O8QwB6M/wEBrM/4nxDA2oz/BwJYl/EfIIA1Gf9BAliP8b9AAGsx/hcJYB3Gf4IA1mD8JwlgfsZ/gQDmZvwXCWBexl+AAOZk/IUIYD7GX5AA5mL8hQlgHsZfgQDmYPyVCGB8xl+RAMZm/JUJYFzG34AAxmT8jQhgPMbfkADGYvyNCWAcxt+BAMZg/J0IoD/j70gAfRl/ZwLox/gHIIA+jH8QAmjP+AcigLaMfzACaMf4BySANox/UAKoz/gHJoC6jH9wAqjH+CcggDqMfxICKM/4JyKAsox/MgIox/gnJIAyjH9SArjO+CcmgGuMf3ICOM/4FyCAc4x/EQJ4nfEvRACvMf7FCOA441+QAI4x/kUJ4GfGvzABPGf8ixPAY8a/AQHcZ/ybEMB3xr8RAXxm/JsRwF/GvyEB/GL8mxKA8W9t9wCMf3M7B2D8bBuA8ZNkzwCMn//tFoDx88lOARg/3+wSgPFz1w4BGD8PrR6A8fPUygEYPz9aNQDj55AVAzB+DlstAOPnJSsFYPy8bJUAjJ9TVgjA+Dlt9gCMn0tmDsD4uWzWAIyfImYMwPgpZrYAjJ+iZgrA+ClulgCMnypmCMD4qWb0AIyfqkYOwPipbtQAjJ8mRgzA+GlmtACMn6ZGCsD4aW6UAIyfLkYIwPjppncAxk9XPQMwfrrrFYDxM4QeARg/w2gdgPEzlJYBGD/DaRWA8TOkFgEYP8OqHYDxM7SaARg/w6sVgPEzhRoBGD/TKB2A8TOVkgEYP9MpFYDxM6USARg/07oagPEztSsBGD/TOxuA8bOEMwEYP8t4NQDjZymvBGD8LOdoAMbPko4EYPws66cAjJ+lPQvA+FneowCMny3cC8D42cbXAIyfrXwMwPjZzp8A3m63W++/QBf/AXulu1apA5fuAAAAAElFTkSuQmCC) no-repeat; background-size:100% 100%; }
#canvas2{ background:#FFF; }
.circle{ background:#F90; -moz-border-radius:999px; -webkit-border-radius:999px; border-radius:999px; }
</style>
</head> <body>
<div id="canvas1"></div>
<div id="demo_div"></div> <div id="canvas2"></div>
<div id="circle1" class="circle"></div>
<div id="circle2" class="circle"></div>
<div id="circle3" class="circle"></div>
<div id="circle4" class="circle"></div>
<div id="circle5" class="circle"></div>
<div id="circle6" class="circle"></div>
<div id="circle7" class="circle"></div>
<div id="circle8" class="circle"></div>
<div id="circle9" class="circle"></div>
<div id="circle10" class="circle"></div>
<div id="circle11" class="circle"></div>
<div id="circle12" class="circle"></div>
<div id="circle13" class="circle"></div>
<div id="circle14" class="circle"></div>
<div id="circle15" class="circle"></div>
<div id="circle16" class="circle"></div>
<div id="circle17" class="circle"></div> </body>
</html>
web_layout.js
/**
* web_layout.js - v1.0.0 (2016-07-12T18:15:51+0800)
*
* Allows you to easily page layout!
* by tie. qq:2185987263
*
* Copyright (C) 2016, tie.
* All rights reserved.
*
**/ var web_layout = { zoom: {
_o_w: 0,
_o_h: 0,
_n_w: 0,
_n_h: 0
}, draw: function(d) {
var self = this;
var n = d.length;
if (n > 0) {
for (var i = 0; i < n; i++) {
self.config(
d[i].w, d[i].h, {
id: d[i].id,
w: d[i].zoom_w,
h: d[i].zoom_h,
x: d[i].x,
y: d[i].y,
layer: d[i].layer,
position: d[i].position,
opacity: d[i].opacity,
fn: d[i].fn
});
var nn = d[i].subobject.length;
if (nn > 0) {
for (var j = 0; j < nn; j++) {
self.set(
d[i].subobject[j].w, d[i].subobject[j].h, {
id: d[i].subobject[j].id,
x: d[i].subobject[j].x,
y: d[i].subobject[j].y,
layer: d[i].subobject[j].layer,
position: d[i].subobject[j].position,
opacity: d[i].subobject[j].opacity,
fn: d[i].subobject[j].fn
});
}
}
}
}
}, config: function(w, h, v) { var self = this; if ("object" != typeof v || isNaN(w) || isNaN(h)) {
return;
} var _w = _h = 0; isNaN(v.w) || isNaN(v.h) || (_w = v.w, _h = v.h);
isNaN(v.w) && !isNaN(v.h) && (_w = w / (h / h / (w / w / (h / v.h))), _h = v.h);
isNaN(v.h) && !isNaN(v.w) && (_w = v.w, _h = h / (w / v.w)); self.zoom._o_w = w, self.zoom._o_h = h, self.zoom._n_w = _w, self.zoom._n_h = _h; if ("undefined" == typeof v.id) {
return;
}
var Object = document.getElementById(v.id);
if ("object" != typeof Object) {
return;
} (0 != _w && (Object.style.width = _w + "px"), 0 != _h && (Object.style.height = _h + "px"), self.xy(v, Object, w, h, _w, _h), "function" == typeof v.fn && v.fn(Object)); }, xy: function(v, Object, w, h, _w, _h) { if ("undefined" != typeof v.position) {
Object.style.position = v.position;
} if (!isNaN(v.opacity)) {
Object.style.opacity = v.opacity;
} if (!isNaN(v.layer)) {
Object.style.zIndex = v.layer;
} if (!isNaN(v.x)) {
if (!isNaN(_w) && !isNaN(w)) {
Object.style.left = v.x / (w / _w) + "px";
}
} if (!isNaN(v.y)) {
if (!isNaN(_h) && !isNaN(h)) {
Object.style.top = v.y / (h / _h) + "px";
}
}
}, set: function(w, h, v) { var self = this; if ("object" != typeof v || isNaN(self.zoom._n_w) || isNaN(self.zoom._n_h)) {
return;
}
var _w = w / (this.zoom._o_w / self.zoom._n_w),
_h = h / (this.zoom._o_h / self.zoom._n_h);
if ("undefined" == typeof v.id) {
return;
}
var Object = document.getElementById(v.id);
if ("object" != typeof Object) {
return;
} var __w, __h;
!isNaN(w) ? __w = _w + "px" : __w = w;
!isNaN(h) ? __h = _h + "px" : __h = h; (Object.style.width = __w, Object.style.height = __h, this.xy(v, Object, w, h, _w, _h), "function" == typeof v.fn && v.fn(Object)); }
} /* 示例 */ function a(){
return [
{
"id":"canvas1","w":640,"h":1136,"zoom_w":document.body.clientWidth,"x":0,"y":0,"layer":1,"position":"absolute","subobject":[
{ "id":"demo_div", "w":191, "h":191, "x":328, "y":332, "layer":2, "position":"absolute" }
]
},
{
"id":"canvas2","w":146,"h":150,"zoom_w":document.body.clientWidth/2,"x":80,"y":300,"layer":3,"position":"absolute","subobject":[
{ "id":"circle1","w":53,"h":53,"x":100,"y":377,"layer":4,"position":"absolute","opacity":0.55 },
{ "id":"circle2","w":50,"h":50,"x":112,"y":389,"layer":4,"position":"absolute","opacity":0.60 },
{ "id":"circle3","w":48,"h":48,"x":127,"y":399,"layer":4,"position":"absolute","opacity":0.75 },
{ "id":"circle4","w":45,"h":45,"x":142,"y":404,"layer":4,"position":"absolute","opacity":0.80 },
{ "id":"circle5","w":43,"h":43,"x":158,"y":405,"layer":4,"position":"absolute","opacity":0.75 },
{ "id":"circle6","w":41,"h":41,"x":173,"y":402,"layer":4,"position":"absolute","opacity":0.70 },
{ "id":"circle7","w":39,"h":39,"x":187,"y":396,"layer":4,"position":"absolute","opacity":0.65 },
{ "id":"circle8","w":37,"h":37,"x":199,"y":386,"layer":4,"position":"absolute","opacity":0.60 },
{ "id":"circle9","w":35,"h":35,"x":207,"y":374,"layer":4,"position":"absolute","opacity":0.55 },
{ "id":"circle10","w":33,"h":33,"x":212,"y":361,"layer":4,"position":"absolute","opacity":0.50 },
{ "id":"circle11","w":32,"h":32,"x":213,"y":347,"layer":4,"position":"absolute","opacity":0.45 },
{ "id":"circle12","w":30,"h":30,"x":209,"y":333,"layer":4,"position":"absolute","opacity":0.40 },
{ "id":"circle13","w":29,"h":29,"x":202,"y":321,"layer":4,"position":"absolute","opacity":0.35 },
{ "id":"circle14","w":27,"h":27,"x":192,"y":311,"layer":4,"position":"absolute","opacity":0.30 },
{ "id":"circle15","w":26,"h":26,"x":180,"y":304,"layer":4,"position":"absolute","opacity":0.25 },
{ "id":"circle16","w":25,"h":25,"x":166,"y":300,"layer":4,"position":"absolute","opacity":0.20 },
{ "id":"circle17","w":23,"h":23,"x":152,"y":301,"layer":4,"position":"absolute","opacity":0.15 }
]
}
];
} //页面加载结束后
window.onload=function(){ //布局画布
web_layout.draw(a()); //页面大小改变后重新布局(可选)
window.addEventListener("resize",function(){
web_layout.draw(a());
}); }
就web元素排版布局而言,在此之前,Web设计师需对Document元素完全按照HTML/CSS语言语法来编写Web页面,这意味着所有Web设计师都必须遵循许多浏览器的非标准差异来编写页面,而W3C又迟迟未统一这一标准,长久以来,导致编写网页Web设计师需处理不同浏览器之间的各种差异,一但排版布局稍微复杂,便完全不可能做到不同浏览器之间视图呈现的一致性,使得这种非标准差异和各种布局单位的换算问题成为困扰Web设计师、网页排版布局浪费大量宝贵时间增加技术成本影响开发进度的关键原因。因此Web视图定位布局创意技术,彻底攻克解决了这一世界性普遍技术难题 :)
我们处在一个物质性质极其不确定的世界,因此需对某些物质位置进行完全非独立精确定位或对其进行独立标准尺度变化衡量几乎不可能实现。通常性质为动态流动变化且无固定容器无可塑外形发展变化较为不稳定的物质譬如水相对于其依存的主体时譬如河流,标准HTML/CSS语言认为可以通过宽度高度、距离等来定位其位置大小容积等,当主体依存关系改变时,其相对或绝对位置也因此而发生改变,且认为此算法能很好地服务于一切计算机网页视图呈现的应用中。然而这一算法并非如此,无法想象、当一滴水在不同河流都需要以10px*10px的高宽漂浮流动在水面且位置需保持固定不变,问题显而易见。:)
但现在可以实现了,使用Web视图定位布局创意技术,令人激动和喜悦。Web设计师可以使水滴不再受到不同河流,河流自然运动等诸多因素影响,能够非常轻松地实现精准排版布局,且不必担心浏览器差异等问题,更能缩减技术成本和缩短项目开发时间加快进度。:)
用这段代码,你可毫无排版布局压力,任何一切复杂得排版都可以轻松搞定!
网页万能排版布局插件,web视图定位布局创意技术演示页的更多相关文章
- Selenium2学习-002-Selenium2 Web 元素定位及 XPath 编写演示示例
此文主要对 Selenium2 的 Web 元素定位及 XPath 编写示例,敬请各位亲们参阅,共同探讨.若有不足之处,敬请各位大神指正,不胜感激! 通过 Firefox(火狐)浏览器的插件 Fire ...
- CSS之定位布局(position,定位布局技巧)
css之定位 1.什么是定位:css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设 ...
- 2021年3月-第02阶段-前端基础-Flex 伸缩布局-移动WEB开发_flex布局
移动web开发--flex布局 1.0 传统布局和flex布局对比 1.1 传统布局 兼容性好 布局繁琐 局限性,不能再移动端很好的布局 1.2 flex布局 操作方便,布局极其简单,移动端使用比较广 ...
- Spring实战第六章学习笔记————渲染Web视图
Spring实战第六章学习笔记----渲染Web视图 理解视图解析 在之前所编写的控制器方法都没有直接产生浏览器所需的HTML.这些方法只是将一些数据传入到模型中然后再将模型传递给一个用来渲染的视图. ...
- 前端(八)—— 高级布局:文档流、浮动布局、流式布局、定位布局、flex布局、响应布局
高级布局:文档流.浮动布局.流式布局.定位布局.flex布局.响应布局 一.文档流 1.什么是文档流 将窗体自上而下分成一行一行,块级元素从上至下.行内元素在每行中从左至右的顺序依次排放元素 2.本质 ...
- web网页中使用vlc插件播放相机rtsp流视频
可参考: 使用vlc播放器做rtsp服务器 使用vlc播放器播放rtsp视频 使用vlc进行二次开发做自己的播放器 vlc功能还是很强大的,有很多的现成的二次开发接口,不需配置太多即可轻松做客户端播放 ...
- 使用 Chrome 浏览器插件 Web Scraper 10分钟轻松实现网页数据的爬取
web scraper 下载:Web-Scraper_v0.2.0.10 使用 Chrome 浏览器插件 Web Scraper 可以轻松实现网页数据的爬取,不写代码,鼠标操作,点哪爬哪,还不用考虑爬 ...
- 第6章—渲染web视图—使用Apache Tiles视图定义布局
使用Apache Tiles视图定义布局 Tiles是一个免费的开源模板Java应用程序的框架.基于复合模式简化的用户界面的构建.对于复杂的网站仍是最简单.最优雅的方式与任何MVC技术一起工作.S ...
- Web开发中常用的定位布局position
定位布局就是为开发提供了更好的布局方式,可以根据需求给相应的模块设定相应位置,从而使界面更佳丰富,代码更佳完美. position是CSS中非常重要的一个属性,通过position属性,我们可以让元素 ...
随机推荐
- Flexbox 自由的布局
css3提出了一种新的布局方式.她并没有以摧枯拉朽之势博得我的喜爱.我和她的故事总是伴随着苦涩的味道.世道变了,总要做出些选择才能跟紧步伐.她很强大,能满足你天马行空的需求而不必抓掉一大把头发.她却很 ...
- iOS开发系列--网络开发
概览 大部分应用程序都或多或少会牵扯到网络开发,例如说新浪微博.微信等,这些应用本身可能采用iOS开发,但是所有的数据支撑都是基于后台网络服务器的.如今,网络编程越来越普遍,孤立的应用通常是没有生命力 ...
- Apache2.4卡住无法访问的解决……
早两个星期,搭建了一个项目管理平台--<如何安装一个优秀的BUG管理平台--真的是手把手教学!>.以前都是用apache2.2的,这次换了apache2.4.安装起来是没有问题的,结果运行 ...
- DevExpress学习系列(控件篇):GridControl的基本应用
一般属性设置 不显示分组框:Gridview->Option View->Show Group Panel=false 单元格不可编辑:gridcontrol -->gridview ...
- 详解微信开发者文档——5 access_token管理
写在前面的话:前几篇博客详细讲解了如何获取用户发送的消息并进行回复,这里的回复是一种被动的回复,而被动回复的方式便是通过echo返回信息给微信服务器的POST请求,因此,其实我们并没有算的上调用了微信 ...
- ERROR ITMS-90167: "No .app bundles found in the package"错误
ERROR ITMS-90167: "No .app bundles found in the package" 出现如上错误请查检以下2个方向: 1.macOS Sierra 1 ...
- Windows 批处理
1. 引言 在Windows上,经常需要做一些重复的工作.比如在不同的工作场所需要切换不同的ip:比如有时需要对一堆文件按1~n进行重命名:再比如我们需要删除一大堆文件,这些文件名字都差不多, ...
- Windows下MySQL的常用操作
1.MySQL关闭与重启 1.MYSQL服务 我的电脑——(右键)管理——服务与应用程序——服务——MYSQL——开启(停止.重启动) 2.如果你没安装系统服务,可在命令行模式定位到mysql下的bi ...
- ElasticSearch 5学习(2)——Kibana+X-Pack介绍使用(全)
Kibana是一个为 ElasticSearch 提供的数据分析的 Web 接口.可使用它对日志进行高效的搜索.可视化.分析等各种操作.Kibana目前最新的版本5.0.2,回顾一下Kibana 3和 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(35)-文章发布系统②-构建项目
系列目录 注:阅读本文,需要阅读本系列的之前文章 代码生成器下载地址(文章开头处) 接下来我们建立数据库的表和各层的代码 我们只需要两张表,文章列表(MIS_Article)和类别表(MIS_Arti ...
