iOS透明引导页
一、效果展示

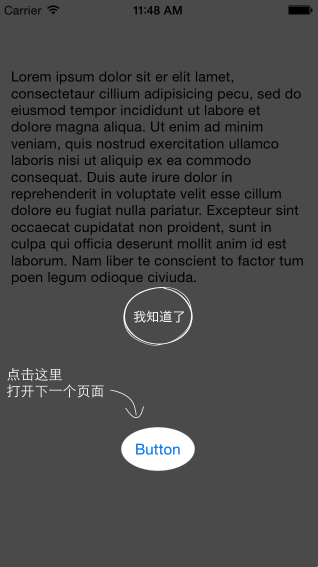
这里写图片描述
这种类型的新手引导比较常见,用于告诉用户某个按钮的作用,或者提醒用户可以进行某种交互操作。引导样式是在界面上加了一个半透明的引导图,高亮部分就是要突出的区域
二、怎么做?
方案有很多种,不同的方案有不同的优缺点,这里列举两种常见的方案
- 方案一:生成整张引导图
(1). 导出引导图
让设计师导出各个尺寸的引导图,引导图只包含指引部分,不包括背景,导出的引导图样式如下:

这里写图片描述
需要导出iPhone4,iPhone5,iPhone6,iPhone6 plus 共4个尺寸,如果适配iPad,还需要导出iPad的
(2). 编码
因为整张图导出了,所以代码部分就简单了,不需要考虑布局问题,直接生成一个imageView放上去,然后给它添加个点击事件即可
代码如下:
(void)addGuideView {
NSString *imageName = nil;
if (DEVICE_IS_IPHONE5) {
imageName = @"guide-568h";
} else {
imageName = @"guide";
}UIImage image = [UIImage imageNamed:imageName];
UIImageView imageView = [[UIImageView alloc] initWithImage:image];
imageView.frame = self.view.bounds;
imageView.userInteractionEnabled = YES;UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(dismissGuideView)];
[imageView addGestureRecognizer:tap];[self.view addSubview:imageView];
}
这里需要特别注意:
@3x 的图片需要iOS8以上的系统才能够自动识别出来,如果要向前兼容,则图片名那里需要自行判断设备类型,然后指定对应的图片名称
(3). 优缺点
这种方案的优点是
a. 快速
只要设计师做好效果图以后,把蒙层导出成各种规格即可,90%的工作量都在设计师身上,程序员只需要简单地添加视图和事件即可
b. 维护成本低
当界面发生变化,或者引导图需要调整时,只需要设计师重新生成图片,然后替换就可以了
但这种方案的缺点也很多:
a. 图片占据空间大
每种设备一张图片,图片还是全屏规格的,可能还要适配横屏,明显会增加app安装包的大小
b. 图片无法复用
一张引导图只能用于一个地方,其他地方不可能会用得上
- 方案二:图片拼接
图片拼接的思路是这样的,通过若干张图片拼成一个遮罩层,然后再在上面放其他元素,如下图所示

这里写图片描述
(1). 准备图片
这里需要准备3张图片
a. 空心的椭圆遮罩层

这里写图片描述
中间是透明,周围是白色的,白色部分可以在遮罩过程中修改成任意的颜色
b. 小箭头

这里写图片描述
c. 确定按钮

这里写图片描述
(2). 编码
这里只介绍部分代码的编写过程
a. 接口
接口的定义:
(void)showInView:(UIView )view maskBtn:(UIButton )btn;
view:引导图的父视图
btn:被遮罩的按钮
接口的实现:
(void)showInView:(UIView )view maskBtn:(UIButton )btn {
self.parentView = view;
self.maskBtn = btn;
self.alpha = 0;
[view addSubview:self];
[UIView animateWithDuration:0.2 animations:^{
self.alpha = 1;
} completion:nil];
}
b. 修改遮罩层
加载空心的椭圆图片后,先对白色区域进行处理,把它改成黑色半透明
UIImage image = [UIImage imageNamed:@"whiteMask"];
image = [image maskImage:[[UIColor blackColor] colorWithAlphaComponent:0.71]];
UIImageView imageView = [[UIImageView alloc] initWithImage:image];
(UIImage )maskImage:(UIColor )maskColor
{
CGRect rect = CGRectMake(0, 0, self.size.width, self.size.height);
UIGraphicsBeginImageContext(rect.size);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextTranslateCTM(context, 0, rect.size.height);
CGContextScaleCTM(context, 1.0, -1.0);
CGContextClipToMask(context, rect, self.CGImage);
CGContextSetFillColorWithColor(context, maskColor.CGColor);
CGContextFillRect(context, rect);
UIImage *smallImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return smallImage;
}
这里会将图片中白色的部分改成任意的颜色,我们要将空心的椭圆图片变成这样

这里写图片描述
c. 生成上下左右4个黑色半透明视图
分别放在空心椭圆图片的上、下、左、右四个方位
(UIView *)topMaskView {
if (!_topMaskView) {
UIView *view = [[UIView alloc] init];
view.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.71];
_topMaskView = view;
}
return _topMaskView;
}
(UIView *)bottomMaskView {
if (!_bottomMaskView) {
UIView *view = [[UIView alloc] init];
view.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.71];
_bottomMaskView = view;
}
return _bottomMaskView;
}
(UIView *)leftMaskView {
if (!_leftMaskView) {
UIView *view = [[UIView alloc] init];
view.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.71];
_leftMaskView = view;
}
return _leftMaskView;
}
(UIView *)rightMaskView {
if (!_rightMaskView) {
UIView *view = [[UIView alloc] init];
view.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.71];
_rightMaskView = view;
}
return _rightMaskView;
}
d. 视图布局
这里有几个需要注意的地方:
c-1. 被拼接的视图的 x,y,width,height 的值需要取整,因为浮点数可能会导致衔接部位出现白边,尤其是在iPhone6 plus上,原因是手机的分辨率问题,所以这里最好使用整数
c-2. 在 layoutSubviews 函数中进行布局,这里布局的好处是横竖屏适配都能够平滑过渡,而且不需要手动更新
布局代码如下:
(void)layoutSubviews {
[super layoutSubviews];
self.frame = _parentView.bounds;
_maskBg.frame = self.bounds;
_btnMaskView.center = [_maskBtn.superview convertPoint:_maskBtn.center toView:_maskBtn.superview];
CGRect btnMaskRect = _btnMaskView.frame;
btnMaskRect.size = CGSizeMake(floor(btnMaskRect.size.width), floor(btnMaskRect.size.height));
btnMaskRect.origin = CGPointMake(floor(btnMaskRect.origin.x), floor(btnMaskRect.origin.y));
_btnMaskView.frame = btnMaskRect;
_topMaskView.left = 0;
_topMaskView.top = 0;
_topMaskView.height = _btnMaskView.top;
_topMaskView.width = self.width;
_bottomMaskView.left = 0;
_bottomMaskView.top = _btnMaskView.bottom;
_bottomMaskView.width = self.width;
_bottomMaskView.height = self.height - _bottomMaskView.top;
_leftMaskView.left = 0;
_leftMaskView.top = _btnMaskView.top;
_leftMaskView.width = _btnMaskView.left;
_leftMaskView.height = _btnMaskView.height;
_rightMaskView.left = _btnMaskView.right;
_rightMaskView.top = _btnMaskView.top;
_rightMaskView.width = self.width - _rightMaskView.left;
_rightMaskView.height = _btnMaskView.height;
_arrwoView.right = _btnMaskView.left + 24;
_arrwoView.bottom = _btnMaskView.top - 8;
_tipsLabel.right = _arrwoView.left - 6;
_tipsLabel.bottom = _arrwoView.top + 10;
_okBtn.centerX = self.width/2;
_okBtn.bottom = _btnMaskView.top - 80;
}
(3). 优缺点
优点:
a. 节约空间
一般就只需要几个小图,然后就可以组装成一张引导图了
b. 图片可重用
按钮、椭圆图、小箭头这一类的图片可能被其他引导图继续使用
缺点:
a. 编码时间较长
每一个界面元素都需要通过编码来实现,每一次改动也需要调整代码
三、总结
第一种方案比较适合小项目,主要是速度快,适合快速迭代
第二种方案适合长期更新的项目,节约app空间
iOS透明引导页的更多相关文章
- iOS App引导页功能实现
一.写作原因 以前都没有想着来写点东西,今天遇到件事情让我决定每次还是要做记录.因为以前自己可以轻松的完成pod spec的配置,但是今天在做的时候还是忘了遇到了很多坑.pod spec配置遇到的坑不 ...
- [iOS] App引导页的简单实现 (Swift 2)
转载请注明出处:http://www.jianshu.com/p/024dd2d6e6e6# 已更新至 Xcode7.2.Swift2.1 在第一次打开App或者App更新后通常用引导页来展示产品特性 ...
- ios开发-引导页实现
源码:http://files.cnblogs.com/ios8/%5Bcode4app.com%5DIntroductionTutorialView_10843.zip 可以看看demo,很简单,我 ...
- iOS:判断引导页首次出现、版本更新
判断引导页首次出现方式: //选择根控制器 +(void)chooseRootViewController{ //初始化Window窗口 [AppDelegate Delegate].window = ...
- iOS帅气加载动画、通知视图、红包助手、引导页、导航栏、朋友圈、小游戏等效果源码
iOS精选源码 如丝般顺滑的微信朋友圈(点赞,评论,图文混排表情,... 动态菜单第三版本:动态项,自适应方向 仿appstore首页滚动效果 iOS 透明导航栏方案 TransparentNavig ...
- iOS - GitHub干货分享(APP引导页的高度集成 - DHGuidePageHUD - ②)
距上一篇博客"APP引导页的高度集成 - DHGuidePageHUD - ①"的发布有一段时间了, 后来又在SDK中补充了一些新的内容进去但是一直没来得及跟大家分享, 今天来跟大 ...
- iOS 引导页组件 HcdGuideView
HcdGuideView HcdGuideView让你为你的app添加一个漂亮的启动页变得简单. 要求 Xcode 6 or higher iOS 7.0 or higher ARC 安装方法 手动安 ...
- Sagit.Framework For IOS 开发框架入门开发教程2:一行代码实现引导页
前言: 开篇比较简单:Sagit.Framework For IOS 开发框架入门开发教程1:框架下载与环境配置 第二篇教程之前写了一半,感觉不太好写,而且内容单纯介绍API,要说的很多,又枯燥乏味. ...
- Sagit.Framework For IOS 开发框架入门教程3:Start引导页及框架布局和隐藏事件的内幕
前言: 框架依旧在快速更新着:在重构.简化代码,统一标准的过程中. 中间也遇到各种坑,不过好在一步一脚印的解决了. 虽然还有些功能还在思考,不过教程,还是得补上: 上篇文章:Sagit.Framewo ...
随机推荐
- 超棒的自定义超酷滚动条jQuery插件 - Perfect Scrollbar
可能大家厌倦了千篇一律的页面滚动条,如果你希望能够设计出与众不同的页面UI设计的话,Perfect ScrollBar可能就是你寻找的解决方案. 这个滚动条来自于一个个人项目,一个简单但是非常棒的滚动 ...
- HDU2050 由直线分割平面推广到折线分割平面
直线分割平面问题: 加入已有n-1条直线,那么再增加一条直线,最多增加多少个平面? 为了使增加的平面尽可能的多,我们应该使新增加的直线与前n条直线相交,且不存在公共交点.那么我们可以将新增加的这条直线 ...
- UVA106 - Fermat vs. Pythagoras
假设x为奇数,y为偶数,则z为奇数,2z与2x的最大公因数为2,2z和2x可分别写作 2z = (z + x) + (z - x) 2x = (z + x) - (z - x) 那么跟据最大公因数性质 ...
- PHP商品倒计时 php实现当前用户在线人数
//PHP商品倒计时 date_default_timezone_set("Asia/shanghai");//地区 //配置每天的活动时间段 $starttimestr = &q ...
- Android图片处理神器BitmapFun源码分析
作为一名Android开发人员,相信大家对图片OOM的问题已经耳熟能详了,关于图片缓存和解决OOM的开源项目也是相当的多,被大家熟知的就是Universal_image_loader和Volley了, ...
- ubuntu中安装myeclipse提示Insufficient Memory解决方法
经过查看资料发现出现这个问题的原因是因为计算机中swap分区的内存不足,或者没有创建swap分区,google中http://www.bkjia.com/webzh/1003601.html提供了一种 ...
- HDU 4612 Warm up(双连通分量缩点+求树的直径)
思路:强连通分量缩点,建立一颗新的树,然后求树的最长直径,然后加上一条边能够去掉的桥数,就是直径的长度. 树的直径长度的求法:两次bfs可以求,第一次随便找一个点u,然后进行bfs搜到的最后一个点v, ...
- 转:Loadrunner——Simulate a new user on each iteration设置
最近在与大家的讨论中发现了LoadRunner的很多问题,出于解决问题的出发点,我也就相关自己不理解的问题在Google中搜索了一番,并通过一些实例也去实际操作了一遍,发现很多问题确实并不是那么难解决 ...
- win10系统安装oracle11g时遇到INS-13001环境不满足最低要求
升级win10系统之后,需要重新安装Oracle,因为在安装Oralce11g时,使用64位的会出现各种不兼容问题,我每次安装都是使用32位的数据库. 在安装时点击setup.exe之后,出现了:[I ...
- CentOS 6.5 安装Suricata(with PF_RING & CUDA)
0.基础包 确保已安装 yum install mpfr cpp ppl cloog-ppl gcc kernel-devel pcre-devel libpcap-devel yum-plugin- ...
