HTML5-WebSocket-初探
1.环境准备
主要是用《HTML5 程序设计》(第二版)作为学习参考资料。但是上面用的WebSocket服务器是用python写的。偶不懂python,于是得找另外一个替代实现,这里适用node.js的ws模块。
相关资料有:WebSocket协议,node.js入门。
这里特别说明一下node.js的调试方法。目前比较好的方式是适用inspector的方式。
首先安装node-inspector,运行命令npm install -g node-inspector,参数g没验证过是否必须,应该是全局的意思,就是说运行它不用进入它的目录。
打开一个命令行窗口,运行node-inspector [WebSocket.js]。

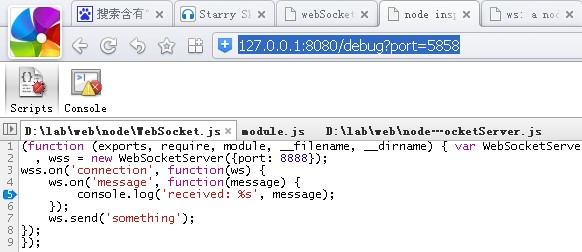
这个访问地址非常坑爹,才不是访问0.0.0.0,而是127.0.0.0
接着打开另一个命令行窗口,用如下方式运行需要调试的js文件:node --debug-brk WebSocket.js

打开浏览器,输入http://127.0.0.1:8080/debug?port=5858,然后就可以看到调试界面

用另外一个页签打开客户端网页。
2.简单例子
var WebSocketServer = require('ws').Server
, wss = new WebSocketServer({port: 8888});
wss.on('connection', function(ws) {
ws.on('message', function(message) {
console.log('received: %s', message);
});
ws.send('something');
});
服务端WebSocket.js
<script>
var wsServer = 'ws://localhost:8888/'; var websocket = new WebSocket(wsServer);
websocket.onopen = function(e){
websocket.send('ws opened');
};
websocket.onmessage = function(e){
console.log(e);
};
</script>
客户端WebSocket.html
HTML5-WebSocket-初探的更多相关文章
- Demo源码放送:打通B/S与C/S !让HTML5 WebSocket与.NET Socket公用同一个服务端!
随着HTML5 WebSocket技术的日益成熟与普及,我们可以借助WebSocket来更加方便地打通BS与CS -- 因为B/S中的WebSocket可以直接连接到C/S的服务端,并进行双向通信.如 ...
- 打通B/S与C/S !让HTML5 WebSocket与.NET Socket公用同一个服务端!
随着HTML5 WebSocket技术的日益成熟与普及,我们可以借助WebSocket来更加方便地打通BS与CS -- 因为B/S中的WebSocket可以直接连接到C/S的服务端,并进行双向通信.如 ...
- 使用 HTML5 webSocket API实现即时通讯的功能
project下载地址:http://download.csdn.net/detail/wangshuxuncom/6430191 说明: 本project用于展示怎样使用 HTML5 webSock ...
- HTML5 WebSocket和后端C#通信
1.使用 HTML5 开发离线应用 http://www.ibm.com/developerworks/cn/web/1011_guozb_html5off/ 2.利用html 5 websocket ...
- python与html5 websocket开发聊天对话窗
1.下载必须的包 https://github.com/Pithikos/python-websocket-server,解压缩并把文件夹名‘python-websocket-server-maste ...
- 浅谈HTML5 WebSocket的机制
回想上一章 在上一章<为什么我们须要HTML5 WebSocket>中,我简单的介绍了下WebSocket的前世今生.相信大家已对WebSocket有了初步的了解.那么今天我们继续深入学习 ...
- Spring WebSocket初探2 (Spring WebSocket入门教程)<转>
See more: Spring WebSocket reference整个例子属于WiseMenuFrameWork的一部分,可以将整个项目Clone下来,如果朋友们有需求,我可以整理一个独立的de ...
- 【HTML5 WebSocket】WebSocket对象特性和方法
<HTML5 WebSocket权威指南>学习笔记&3 WebSocket方法的对象特性 1. WebSocket方法 a. send方法 send方法用于在WebSocket连接 ...
- [转]使用 HTML5 WebSocket 构建实时 Web 应用
HTML5 WebSocket 简介和实战演练 本文主要介绍了 HTML5 WebSocket 的原理以及它给实时 Web 开发带来的革命性的创新,并通过一个 WebSocket 服务器和客户端的案例 ...
- 让ie6 7 8 9支持原生html5 websocket
让ie6 7 8 9支持原生html5 websocket 从github上的 web-socket-js(socket.io好像也是用这个做的他们的flash替代传输方式)改过来的.不过值得 ...
随机推荐
- vim添加自己//解决方案
使用vim从外面将代码复制并粘贴到时间,假设有一排//凝视.自己主动下一行加入//和每行增加一个<tab>.格全乱:其他编辑器*.c *cpp其他文件格当公式,假设有一排//凝视,按o换行 ...
- GDI+学问------ 绘制可变角度的色彩渐变效果
GDI+ 它是GDI(Windows 图形设备接口提供的早期版本)也许是版本号,它是Microsoft Windows XP作系统即兴许版本号的图形显示技术. 它已经集成到了.Net开发环境中.所以无 ...
- OracleServiceORCL服务不见了怎么办
用管理员身份运行命令提示符(CMD) 然后输入“oradim -new -sid orcl”即可
- TCP连接状态
TCP 连接状态按 TCP 协议的标准表示法, TCP 可具有如下几种状态,为讨论方便,如下讨论中区分服务端和客户端,实际软件处理上对二者一视同仁. CLOSED关闭状态.在两个通信端使用“三路握手” ...
- 用Iconv应对NodeJs对称加密技术在汉字编码与NoSQL的一些坑洞
·起因 汉字编码技术在实际应用中总是会存在这样或者那样的问题,尤其是在一些热门NoSQL方面多少会遇到挑战.比方说Cassandra字符集还不直接支持GB2312,要想存储写汉字那可真是麻烦.当然这还 ...
- CreateMutex
C++ API CreateMutex 找出当前系统是否已经存在指定进程的实例.假设没有则创建一个相互排斥体.CreateMutex()函数可用来创建一个有名或无名的相互排斥量对象. HANDLE C ...
- iOS--Swift开发中的单例设计模式
最近在开发一个小的应用,遇到了一些Objective-c上面常用的单例模式,但是swift上面还是有一定区别的,反复倒来倒去发现不能按常理(正常的oc to swift的方式)出牌,因此搜索了一些帖子 ...
- CSS代码实现图片防盗链
CSS代码实现图片防盗链的方法其实很简单.在CSS文件中添加以下代码: img { filter:exPRession( this.不能去掉 ? "" : ( (!this.com ...
- MvcPager分页控件以适用Bootstrap
随笔- 9 文章- 0 评论- 33 修改MvcPager分页控件以适用Bootstrap 效果(含英文版,可下载) 软件开发分页效果必不可少,对于Asp.Net MVC 而言,MvcPag ...
- a:focus{outline: none;} 如何去掉点击链接时周围的虚线框outline属性
1. CSS方式 在IE下是使用html属性:hideFoucs,在HTML标签中加上hidefocus=”true”属性即可,但这个属性是IE私有的,Firefox是不认的. 加了hidefocus ...
