通过 Composer Github Packagist制作发布共享PHP包
参考来源:
https://laravel-china.org/topics/1002
准备:
1.下载安装Composer依赖管理工具
2.创建Github账号,代码托管平台
3.创建Packagist账号,包管理平台
4.下载安装 git 客户端
发布代码到Github上
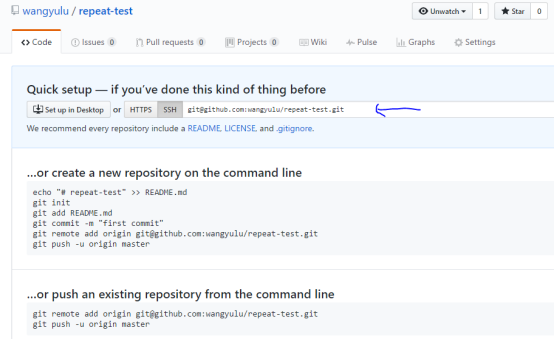
1.创建代码仓库

2.克隆代码

[root@localhost composer]# git clone git@github.com:wangyulu/repeat-test.git
Initialized empty Git repository in /var/www/html/composer/repeat-test/.git/
warning: You appear to have cloned an empty repository.
这里我用的是ssh密钥的方式克隆,前提是需要在本身先生成密钥对,然后上传公钥到Github上。
这里会有一个警告:大概意思是克隆了一个空的仓库。
3.推送代码
[root@localhost repeat-test]# touch readme.md
[root@localhost repeat-test]# vi readme.md
[root@localhost repeat-test]# git add .
[root@localhost repeat-test]# git commit -m 'add readme.md file'
[root@localhost repeat-test]# git push origin master
这时再刷新创建仓库成功后的页面就会变成显示以下内容:

到这里基本的代码托管就已经完成了,但我们需要利用compser来管理项目的依赖所以继续第四步
4.初始化composer.json文件,并推送到远程仓库
执行 composer init 初始化命令
[root@localhost repeat-test]# composer init
Do not run Composer as root/super user! See https://getcomposer.org/root for details Welcome to the Composer config generator This command will guide you through creating your composer.json config.
//包名
Package name (<vendor>/<name>) [root/repeat-test]: sky/repeat-t
//简介
Description []: this is test
//作者有邮箱地址
Author [admin <root@githubtest.com>, n to skip]: sky <97889@qq.com>
//最小稳定版本
Minimum Stability []:
//包类型
Package Type (e.g. library, project, metapackage, composer-plugin) []: library
//执照、许可证
License []: MIT
//下面是定义依赖
Define your dependencies. Would you like to define your dependencies (require) interactively [yes]? no
Would you like to define your dev dependencies (require-dev) interactively [yes]? no {
"name": "sky/repeat-t",
"description": "this is test",
"type": "library",
"license": "MIT",
"authors": [
{
"name": "sky",
"email": "97889@qq.com"
}
],
"require": {}
}
//确认生成
Do you confirm generation [yes]? yes
//询问是否要将 vendor目录添加到.gitignore
Would you like the vendor directory added to your .gitignore [yes]? yes
查看 composer.json 文件
[root@localhost repeat-test]# cat composer.json
{
"name": "sky/repeat-t",
"description": "this is test",
"type": "library",
"license": "MIT",
"authors": [
{
"name": "sky",
"email": "97889@qq.com"
}
],
"require": {}
}
添加autoload自动加载机制,编辑 composer.json 文件,最终结果为:
{
"name": "sky/repeat-t",
"description": "this is test",
"type": "library",
"license": "MIT",
"authors": [
{
"name": "sky",
"email": "97889@qq.com"
}
],
"require": {},
"autoload": {
"psr-4" : {
"Sky\\Demo\\" : "src"
},
"files" : [
"src/helper.php"
],
"classmap" : [
"src/Common"
]
}
}
按照autoload配置的加载方式,添加相应的文件,具体如何加载请点击这里。
在repeat-test目录下创建 src 目录,并在目录下创建Hello.php文件,内容为:
(这里只贴出psr-4加载方式中引用的文件)
<?php
namespace Sky\Demo; class Hello
{
private $name; public function __construct($name = 'World')
{
$this->name = $name;
} public function hello()
{
return 'Hello ' . $this->name;
} }
最后我们需要更新下自动加载的配置,目的是为了使我们的代码添加到composer的自动加载机制中管理。
composer update
执行完后会发现本地有个 vendor 目录,这时我们去查看此目录中有个composer文件夹,注意查看 autoload_psr4.php,autoload_files.php,autoload_classmap.php这几个文件中的内容。就会明白 autoload的配置后再更新都做了些什么事情。
测试我们的代码是否正确,在repeat-test目录中创建test.php文件,内容为:
require 'vendor/autoload.php'; //hello world
$hello = new Sky\Demo\Hello('worlddd ); echo $hello->hello() . PHP_EOL;
推送到远程仓库
[root@localhost repeat-test]# git add .
[root@localhost repeat-test]# git commit -m 'init composer.json file and auload'
[root@localhost repeat-test]# git push origin master
至此别人就可以通过composer 把代码自动加载到他们的项目中使用。但由于composer自动加载包的地址是Packagist平台,所以就需要去指定远程仓库地址为Github上的地址,如下composer.json文件调整后的配置:
{
"repositories":[
{
"type":"vcs",
"url":"https://github.com/wangyulu/repeat-test"
}
],
"require": {
"sky/repeat-t":"dev-master"
}
}
关于composer 的版本使用查看这里
注意:如果上面的仓库地址中没有 composer.json文件,则执行下面操作则会报找不到此文件。
建议这里的 composer.json 文件及下面的安装另起一个目录,这里在 /var/www/html/test中操作执行 composer install 后而会生成以下文件:
composer.lock vendor/
这里我们就把 repeat-test仓库中的代码加载到我们的项目中,使用时只需要通过 require vendor/autoload.php,就可以使用了。
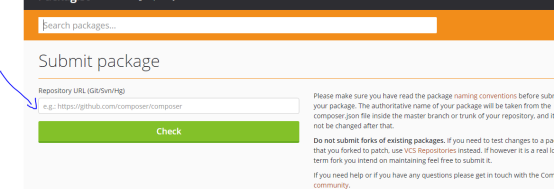
发布代码到 Packagist 平台

复制地址校验成功后再提交后注意页面上有个警告,提示配置 Github 与 Packagist之间自动更新的钩子,根据向导提示点击 GitHub Service Hook 链接,复制自己在 Packagist 上的 api token,然后再去 Github 找到对应的仓库,里面点击 Settings -> Integrations & services后,继续点击 Add services 按钮在下拉列表中选择“Packagist”后,需要填写Packagist账号名,api token ,第三个域可写可不写(写的话就是 Packagist的域名)后点击 update service,再点击 test service 后就 ok 了
注意:在发布之前有个验证可能会遇到以下提示:
The vendor is already taken by someone else. You may ask them to add your package and give you maintainership access. The packages already in that vendor namespace can be found at sky
大概意思是已经存在一个 Sky 供应商名了,您可以要求他们添加您的包裹并授予您维护权限。这里我们还是换一个吧,所以在命名的时候需要注意下,尽量避免这种情况
至此我们就可以通过 composer install require sky/repeat-t dev-master 直接在项目中引用了
以上如有问题,欢迎指正,谢谢!
通过 Composer Github Packagist制作发布共享PHP包的更多相关文章
- Github 持续化集成 工作流 Npm包自动化发布
Github 持续化集成 工作流 Npm包自动化发布 简介 持续集成指的是,频繁地(一天多次)将代码集成到主干. 它的好处主要有两个: 快速发现错误.每完成一点更新,就集成到主干,可以快速发现错误 ...
- 发布一个PHP包到Packagist, 然后使用Composer安装
Composer 能够方便的进行项目的依赖管理, 当我们发布一个包并且希望别人通过Composer安装的时候, 就需要将包发布到Composer的包仓库Packagist上面. 下面进行详细的说明一 ...
- composer配合github发布管理代码包
前言 今日使用composer结合github管理代码包过程,方便日后需要,特此记录 流程 1 最大同性交友网站github创建自己项目,在自己项目新增composer.json文件 2 compos ...
- Erlang Rebar 使用指南之二:制作发布版本
Erlang Rebar 使用指南之二:制作发布版本 全文目录: https://github.com/rebar/rebar/wiki 本章位置: https://github.com/rebar/ ...
- 如何开发、本地测试、发布 Laravel 扩展包?
如何开发.本地测试.发布 Laravel 扩展包? Laravel/ 1年前/ 4022 / 11 现在已经有了很多,关于如何开发 Laravel 扩展包的文章.但是大多文章写的太过片面,不 ...
- 从0到1发布一个npm包
从0到1发布一个npm包 author: @TiffanysBear 最近在项目业务中有遇到一些问题,一些通用的方法或者封装的模块在PC.WAP甚至是APP中都需要使用,但是对于业务的PC.WAP.A ...
- 如何发布一个npm包(基于vue)
前言:工作的时候总是使用别人的npm包,然而我有时心底会好奇自己如何发布一个npm包呢,什么时候自己的包能够被很多人喜欢并使用呢...今天我终于迈出了第一步. 前提:会使用 npm,有 vue 基础, ...
- 开发发布npm module包
开发发布npm module包 问题 在项目开发过程中,每当进入一个新的业务项目,从零开始搭建一套前端项目结构是一件让人头疼的事情,就要重新复制一个上一个项目的前端框架和组件代码库.其中很多功能的模块 ...
- 如何发布一个包到npm && 如何使用自己发布的npm包 && 如何更新发布到npm的package && 如何更新当前项目的包?
如何发布一个包到npm First 在https://www.npmjs.com注册一个账号. Second 编辑好项目,文件大致如下: 其中,gitignore可以如下: .DS_Store nod ...
随机推荐
- bat-bat-bat (重要的事情说三遍)
去年noip前prey亲授,当时就觉得这是个好东西!非常好!然后我就没学会.接着最近被安利小红的bat!!! 小红bat!!! get!!!谢小红!!! -----> http://www.cn ...
- sitemap.xml 的 几个东西
https://github.com/PureKrome/SimpleSitemap/wiki/Sitemap-Index-example 简单类实现 支持sitemapindex 有说明向导 ht ...
- 【G】开源的分布式部署解决方案(一) - 开篇
做这个开源项目的意义是什么?(口水自问自答,不喜可略过) 从功能上来说,请参考 预告篇,因自知当时预告片没有任何含金量,所以并没有主动推送到首页,而是私下的给一些人发的. 从个人角度上来说,我希望.n ...
- (二)Hololens Unity 开发入门 之 Hello HoloLens~
学习源于官方文档 微软官文~ 笔记一部分是直接翻译官方文档,部分各人理解不一致的和一些比较浅显的保留英文原文 (二)Hololens Unity 开发入门 之 Hello HoloLens~ 本文主要 ...
- 源码(06) -- java.util.AbstractList<E>
java.util.AbstractList<E> 源码分析(JDK1.7) ------------------------------------------------------- ...
- Omi原理-Hello Omi
Hello Omi Omi框架的每个组件都继承自Omi.Component,本篇会去完成Omi的Component的基本锥形,让其能够渲染第一个组件. omi.js实现 var Omi = {}; O ...
- DOM范围
前面的话 为了让开发人员更方便地控制页面,DOM定义了“范围”(range)接口.通过范围可以选择文档中的一个区域,而不必考虑节点的界限(选择在后台完成,对用户是不可见的).在常规的DOM操作不能更有 ...
- PAT乙级 1065. 单身狗(25) by Python
1065. 单身狗(25) 时间限制 300 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 CHEN, Yue "单身狗"是中文对 ...
- 内网穿透+VS2015自带IIS express实现本地调试(微信等需要将开发环境暴漏到外网的情况使用)
今天一个兼职结束了,又要开始寻找新的兼职公司了 ,为了贴补家用啊,为了给儿子更好的生活加油! 抒情完毕进入正题,本篇文章要解决的问题是其实在开发微信支付,微信公众号等回调地址必须是外网可访问的80端口 ...
- Oracle RAC学习笔记02-RAC维护工具集
Oracle RAC学习笔记02-RAC维护工具集 RAC维护工具集 1.节点层 2.网络层 3.集群层 4.应用层 本文实验环境: 10.2.0.5 Clusterware + RAC 11.2.0 ...
