HTML学习三
今天主要学习的为JS和HTML标签的一起使用:
一、重定向:
<html>
<head>
<title>JavaScript1</title>
</head>
<script type="text/javascript" language="javascript">
function fun(value)
{
window.location = value;
}
</script>
<body>
<select name="url" onchange="fun(this.value)">
<option value="">==select==</option>
<option value="http://www.baidu.com">baidu</option>
<option value="http://www.sohu.com">sohu</option>
</select>
</body>
</html>

二、全选
<html>
<head>
<title>JavaScript2</title>
<script type="text/javascript" language="javascript">
function funAll()
{
if(document.all("email").length == undefined )
{
document.all("email").checked = document.all("selectall").checked;
}
else
{
var obj = document.all("email");
for( var x=0;x<obj.length;x++)
{
obj[x].checked = document.all("selectall").checked;
}
}
}
</script>
</head>
<body>
<form action="javascript1.html" name="myform">
<input type="checkbox" name="email"/>emailA<br/>
<input type="checkbox" name="email"/>emailB<br/>
<input type="checkbox" name="email"/>emailC<br/>
<input type="checkbox" name="email"/>emailD<br/>
<hr>
<input type="checkbox" name="selectall" onclick="funAll()">selecAll
</form>
</body>
</html>

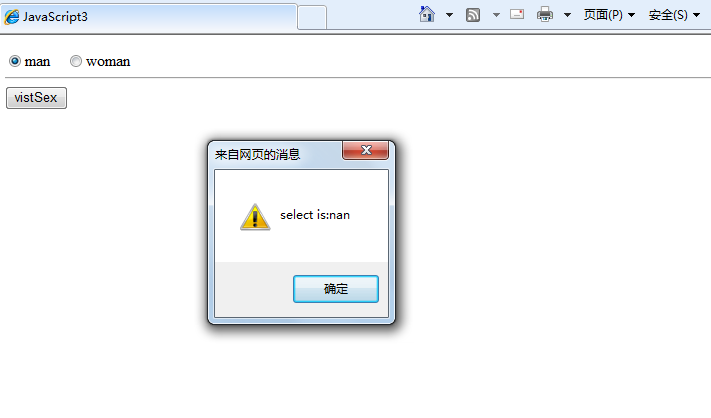
三、单选
<html>
<head>
<title>JavaScript3</title>
<script type="text/javascript" language="javascript">
function visitSex()
{
var obj = document.all("sex");
if(obj.length == undefined )
{
alert(obj.value);
}
else
{
if(obj[0].checked)
{
alert("select is:"+obj[0].value);
}else
{
alert("select is:"+obj[1].value);
}
}
}
</script>
</head>
<body>
<input type="radio" name="sex" value="nan" checked="checked"/>man
<input type="radio" name="sex" value="nv" />woman
<hr/>
<input type="button" value="vistSex" onclick="visitSex()"/>
</body>
</html>

HTML学习三的更多相关文章
- HTTP学习三:HTTPS
HTTP学习三:HTTPS 1 HTTP安全问题 HTTP1.0/1.1在网络中是明文传输的,因此会被黑客进行攻击. 1.1 窃取数据 因为HTTP1.0/1.1是明文的,黑客很容易获得用户的重要数据 ...
- TweenMax动画库学习(三)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) ...
- Struts2框架学习(三) 数据处理
Struts2框架学习(三) 数据处理 Struts2框架框架使用OGNL语言和值栈技术实现数据的流转处理. 值栈就相当于一个容器,用来存放数据,而OGNL是一种快速查询数据的语言. 值栈:Value ...
- 4.机器学习——统计学习三要素与最大似然估计、最大后验概率估计及L1、L2正则化
1.前言 之前我一直对于“最大似然估计”犯迷糊,今天在看了陶轻松.忆臻.nebulaf91等人的博客以及李航老师的<统计学习方法>后,豁然开朗,于是在此记下一些心得体会. “最大似然估计” ...
- DjangoRestFramework学习三之认证组件、权限组件、频率组件、url注册器、响应器、分页组件
DjangoRestFramework学习三之认证组件.权限组件.频率组件.url注册器.响应器.分页组件 本节目录 一 认证组件 二 权限组件 三 频率组件 四 URL注册器 五 响应器 六 分 ...
- [ZZ] 深度学习三巨头之一来清华演讲了,你只需要知道这7点
深度学习三巨头之一来清华演讲了,你只需要知道这7点 http://wemedia.ifeng.com/10939074/wemedia.shtml Yann LeCun还提到了一项FAIR开发的,用于 ...
- SVG 学习<三>渐变
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- Android JNI学习(三)——Java与Native相互调用
本系列文章如下: Android JNI(一)——NDK与JNI基础 Android JNI学习(二)——实战JNI之“hello world” Android JNI学习(三)——Java与Nati ...
- day91 DjangoRestFramework学习三之认证组件、权限组件、频率组件、url注册器、响应器、分页组件
DjangoRestFramework学习三之认证组件.权限组件.频率组件.url注册器.响应器.分页组件 本节目录 一 认证组件 二 权限组件 三 频率组件 四 URL注册器 五 响应器 六 分 ...
- Django基础学习三_路由系统
今天主要来学习一下Django的路由系统,视频中只学了一些皮毛,但是也做下总结,主要分为静态路由.动态路由.二级路由 一.先来看下静态路由 1.需要在project中的urls文件中做配置,然后将匹配 ...
随机推荐
- label同时设置sizeToFit,NSTextAlignmentCenter不起作用
问题:label要多行显示,按照这样子设置,iOS9以上work,iOS8无用 self.bookNameLabel.lineBreakMode = NSLineBreakByCharWrapping ...
- php连接mysql数据库(新浪云SAE)
新浪云提供了免费的创建服务器端应用的服务.网址为:https://www.sinacloud.com/ 在上面创建好应用,然后在本地使用记事本编写应用的代码如下: <?php echo &quo ...
- 前段验证框架 formValidator
http://blog.csdn.net/lorinzhang/article/details/7283557
- JDBC executeBatch 抛出异常停止
进行批量更新的时候发现: addBatch(sql); executeBatch 抛出异常后,剩余的sql没有更新,即出现异常之前的都入库了,异常之后即使有可执行sql都不会执行. 百度资料后了解:这 ...
- List<KeyValuePair<TKey,TValue>> 与 Dictionary<TKey,TValue> 不同
两者都可以通过 KeyValuePair<TKey,TValue> 进行遍历,并且两者可以相互转换: List<KeyValuePair<string,string>&g ...
- [Angular Tutorial] 3-Components
在先前的步骤中,我们看到了一个控制器和一个模板如何一起工作来将一个静态的HTML文件转化为动态页面(view).一般说来,这在单页应用中一种非常常见的模式(在Angular应用中尤其是这样): ·客户 ...
- osx c++连接mysql
最近想尝试一下使用c++连接mysql数据库.使用封装过后的mysql库mysql++访问mysql数据库更加简单,下述讲述的是如何在osx上搭建连接mysql的环境. 首先需要安装mysql++,感 ...
- IOS Cell 重影
效果:重影 原因: 多次创建控件元素 解决:在initWithStyle中进行初始化元素
- 纯css三角形
三角形原理: 盒子c内容width为0,height为0,盒子给一定宽度的border,分别为四边的border设置不同的颜色,则可以得到不同样式的三角形举个简单的栗子:CSS代码 .box1{ wi ...
- redis php sort 函数
很多人把redis当成一种数据库,其实是利用redis来构造数据库的模型,有那种数据库的味道.但是在怎么构建还是key和value的关系.根真正的关系型数据库还是不一样的.效率高,不方便:方便的,效率 ...
