gridcontrol中LayoutView层叠图片效果
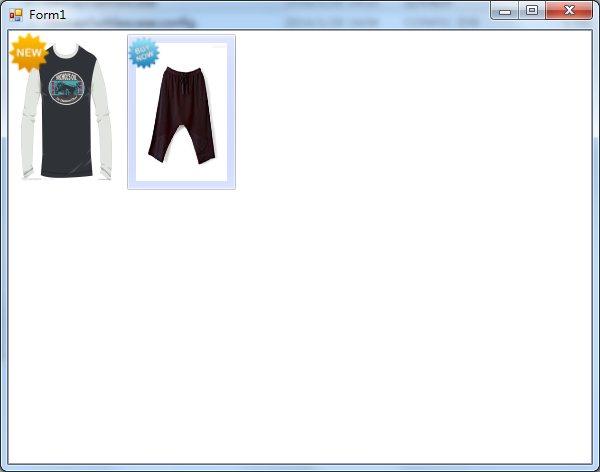
1、效果图
2、如上图效果,为比较常见的一种需求,一堆物品图片。有时候需要给不同物品标记,图中左上角就是一张标记性图片。在devexpress里面实现起来也比较容易。
3、部分代码:
class PicModel
{ private Image _Pic;
/// <summary>
/// 图片
/// </summary>
public Image Pic
{
get { return _Pic; }
set { _Pic = value; }
}
private int _Type = 0;
/// <summary>
/// 类型
/// </summary>
public int Type
{
get { return _Type; }
set { _Type = value; }
} }
4、主要调用事件:
CustomDrawCardFieldValue
gridcontrol中LayoutView层叠图片效果的更多相关文章
- 在WPF设计工具Blend2中制作立方体图片效果
原文:在WPF设计工具Blend2中制作立方体图片效果 ------------------------------------------------------------------------ ...
- Android 使用ContentProvider扫描手机中的图片,仿微信显示本地图片效果
版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请注明本文出自xiaanming的博客(http://blog.csdn.net/xiaanming/article/details/1873 ...
- 【Android 界面效果30】Android中ImageSwitcher结合Gallery展示SD卡中的资源图片
本文主要是写关于ImageSwitcher结合Gallery组件如何展示SDCard中的资源图片,相信大家都看过API Demo 中也有关于这个例子的,但API Demo 中的例子是展示工程中Draw ...
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- 深入理解CSS中的层叠上下文和层叠顺序
零.世间的道理都是想通的 在这个世界上,凡事都有个先后顺序,凡物都有个论资排辈.比方说食堂排队打饭,对吧,讲求先到先得,总不可能一拥而上.再比如说话语权,老婆的话永远是对的,领导的话永远是对的. 在C ...
- [转]深入理解CSS中的层叠上下文和层叠顺序
http://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/ 零.世间的道理都是 ...
- Android中常见的图片加载框架
图片加载涉及到图片的缓存.图片的处理.图片的显示等.而随着市面上手机设备的硬件水平飞速发展,对图片的显示要求越来越高,稍微处理不好就会造成内存溢出等问题.很多软件厂家的通用做法就是借用第三方的框架进行 ...
- javascript设计模式实践之职责链--具有百叶窗切换图片效果的JQuery插件(三)
在上一篇<javascript设计模式实践之模板方法--具有百叶窗切换图片效果的JQuery插件(二)>里,通过采用模板方法模式完成了切换效果对象的构建编写. 接下来就是完成各效果对象的调 ...
- javascript设计模式实践之模板方法--具有百叶窗切换图片效果的JQuery插件(二)
在上一篇<javascript设计模式实践之迭代器--具有百叶窗切换图片效果的JQuery插件(一)>里,通过采用迭代器模式完成了各初始化函数的定义和调用. 接下来就要完成各个切换效果的编 ...
随机推荐
- leetcode--009 Linked List Cycle I
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZgAAACACAIAAAC5q+hAAAAJ+UlEQVR4nO2dwbXrKBJAOyelRShEQw
- Badboy安装与使用
Badboy是一个录制web脚本的工具 1.下载Badboy:http://www.badboy.com.au/download/add 2.启动Badboy,认识主界面 3.使用Badboy录制we ...
- BZOJ 1455: 罗马游戏 [可并堆]
1455: 罗马游戏 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 1715 Solved: 718[Submit][Status][Discuss] ...
- linux 脚本保留日志
使用tee使屏幕和文件都输出日志. 2 >&1中 2是错误输出,1是标准输出, 2>&1是标准和错误一起输出. repo sync 2>&1 | tee -a ...
- XML解析之SAX解析技术案例
Java代码: package com.xushouwei.xml; import java.io.File; import java.io.IOException; import java.text ...
- MySQL动态添删改列字段
动态增加列字段: ); 动态删除列字段: alter table TableName drop column field_id; 动态修改列字段: alter table TableName chan ...
- Angular - - ngInclude、ngTransclude
这两个都是HTML DOM嵌入指令 ngInclude 读取,编译和插入外部的HTML片段. 格式:ng-include=“value”<ng-include src=”value” onloa ...
- Tamper Data 安装与使用
Tamper Data概览 注意:我将会讲述一些有关Tamper Data的基本常识,包括它的基本功能,如何安装等. Tamper Data是什么? Tamper Data 的真实含义,即&q ...
- mysql5.5慢日志设置和查询
mysql> showvariables like '%version%'; +-------------------------+---------------------+ | Variab ...
- Windows Server 2008 R2 允许远程桌面连接这台计算机是灰色解决办法
发现在给"远程协助"打钩时,是灰色的没法钩上,也就没办法开启.这是因为Windows Server 2008 R2的安全性已经被微软设计的很高,默认刚安装上Windows Serv ...
