【前端】:jQuery上
前言: 今天写一篇jQuery,发现内容太多了,那就分成两篇写吧……写完jQuery基础知识后会再写一些jQuery实例~~
jQuery下载。jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多),对javascript进行了封装,是的更加便捷的开发,并且在兼容性方面十分优秀。
学jQuery本着两方面的内容:
- 获取标签
- 修改内容
接下来我们一步步来学习jQuery~~
一、基本选择器
- id选择器
- 标签选择器
- class选择器
- 组合选择器
- 层级选择器
<!--引入jquery-->
<script src="jquery-3.1.1.min.js"></script> <script>
// $=jQuery 相当于一个对象
$("#n1").text("zcl"); //$("#n1")表示去找id为n1的标签
$("div").text("xxoo"); //找到所有的div标签并修改内容
$(".c1").text("hello"); //$(".c1")表示找所有class=c1的标签
//用逗号分割,表示找到所有class=c1,所有a标签,所有id=n2的标签并修改它们的内容
$(".c1,a,#n2").text("OK"); //表示id为n4的标签下的所有div标签,div标签下的所有class=c3,...
$('#n4 div .c3 span a').text('kkkk'); //也可以用$('#n4 a').text('kkkk'); </script>
二、基本筛选器
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
① :first(获取匹配的第一个元素)
|
1
2
|
> $('ul li:first')< [<li>list item 1</li>] |
② :last(获取匹配的最后一个元素)
|
1
2
|
> $('ul li:last')< [<li>list item 5</li>] |
③ :eq(匹配一个给定索引值的元素)
|
1
2
|
> $('ul li:eq(1)')< [<li>list item 2</li>] |
④ :gt(匹配所有大于给定索引值的元素)
|
1
2
|
> $('ul li:gt(2)')< [<li>list item 4</li>, <li>list item 5</li>] |
⑤ :lt (匹配所有小于给定索引值的元素)
|
1
2
|
> $('ul li:lt(2)')< [<li>list item 1</li>, <li>list item 2</li>] |
⑥ 其他
:not(selector) 去除所有与给定选择器匹配的元素
:even 匹配所有索引值为偶数的元素,从 0 开始计
:odd 匹配所有索引值为奇数的元素,从 0 开始计数
:lang(language) 选择指定语言的所有元素
:header 匹配如 h1, h2, h3之类的标题元素
:animated 匹配所有正在执行动画效果的元素
:focus 匹配当前获取焦点的元素
:root 选择该文档的根元素
:targe 选择由文档URI的格式化识别码表示的目标元素
三、属性选择器
1. [ ] (匹配包含给定属性的元素)
<div class="c1">
<div James="123">123</div>
<div James="456">456</div>
</div> > $('div[James]') //找到所有的div标签,其中有属性James
< [<div james="123">123</div>, <div james="456">456</div>]
2. [a="b"](匹配给定的属性a是b的元素)
<div class="c1">
<div James="123">123</div>
<div James="456">456</div>
</div> > $('div[James="456"]') //找到所有div标签,并有属性James为456
< [<div james="456">456</div>]
3. 更多
[attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
[attribute^=value] 匹配给定的属性是以某些值开始的元素
[attribute$=value] 匹配给定的属性是以某些值结尾的元素
[attribute*=value] 匹配给定的属性是以包含某些值的元素
[selector1][selector2][selectorN] 复合属性选择器,需要同时满足多个条件时使用
四、表单选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="text" />
<input type="checkbox" />
<input type="radio" />
<input type="image" />
<input type="file" />
<input type="submit" />
<input type="reset" />
<input type="password" />
<input type="button" />
<select>
<option/>
</select>
<textarea></textarea>
<button></button>
</form>
<script src="jquery-3.1.1.min.js"></script> //必须加上这句代码,否则在浏览器测试会出错
</body>
</html>
① $(":input")(匹配所有 input, textarea, select 和 button 元素)
② $(":text")(匹配所有的单行文本框; 找到所有的input的标签并且type=‘text’,它和$('input[type='text']')效果是一样的,下面同理)
③ $(":password")(匹配所有密码框)
④ $(":radio")(匹配所有单选按钮)
⑤ $(":checkbox")(匹配所有复选框)
⑥ $(":submit")(匹配所有提交按钮)
⑦ $(":image")(匹配所有图像域)
⑧ $(":reset")(匹配所有重置按钮)
⑨ $(":button")(匹配所有按钮)
⑩ $(":file")(匹配所有文件域)
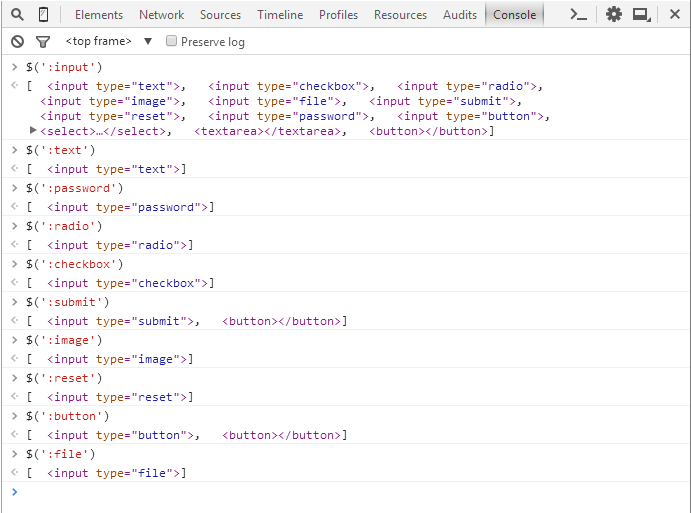
下面是在浏览器测试的效果:

表单对象属性
① $(":enabled")(匹配所有可编辑元素)
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form> > $("input:enabled")
< [<input name="id" />]
② $(":disabled")(匹配所有不可编辑元素)
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form> > $("input:disabled")
< [<input name="email" disabled="disabled" />]
③ $(":checked")(匹配所有选中的被选中元素)
<form>
<input type="checkbox" name="newsletter" checked="checked" value="Daily" />
<input type="checkbox" name="newsletter" value="Weekly" />
<input type="checkbox" name="newsletter" checked="checked" value="Monthly" />
</form> > $("input:checked")
< [<input type="checkbox" name="newsletter" checked="checked" value="Daily" />,
<input type="checkbox" name="newsletter" checked="checked" value="Monthly" />]
④ $(":selected")(匹配所有选中的option元素)
<select>
<option value="1">Flowers</option>
<option value="2" selected="selected">Gardens</option>
<option value="3">Trees</option>
</select> > $("select option:selected")
< [<option value="2" selected="selected">Gardens</option>]
五、筛选器
1. 查找
① next(紧邻的同级下一个元素)
<p>Hello</p>
<span>Hello Again</span>
<div>
<span>And Again</span>
</div> > $("p").next()
< [<span>Hello Again</span>]
② prev(紧邻的同级上一个元素)
<p>Hello</p>
<span>Hello Again</span>
<div>
<span>And Again</span>
</div> > $("div").prev()
< [<span>Hello Again</span>]
③ parent(匹配元素的唯一父元素)
<div>
<p>Hello</p>
<p>Hello</p>
</div> > $("p").parent()
< [<div><p>Hello</p><p>Hello</p></div>]
④ children(匹配元素所有子元素的元素集合)
<div>
<p>Hello</p>
<span>
<p>Hello</p>
</span>
</div> > $("div").children()
< [<p>Hello</p>, <span><p>Hello</p></span>]
⑤ siblings(匹配元素所有同级元素的元素集合)
<div>
<p>Hello</p>
<span>Hello Again</span>
<p>Hello</p>
</div> > $("span").siblings()
< [<p>Hello</p>, <p>Hello</p>]
⑥ find(搜索所有与指定表达式匹配的元素)
<div>
<p>Hello</p>
<span>Hello Again</span>
<p>Hello</p>
</div> > ("div").find('span')
< [<span>Hello Again</span>]
⑦ 其他
closest 从元素本身开始,逐级向上级元素匹配,并返回最先匹配的元素
nextAll 查找当前元素之后所有的同辈元素
nextUntil 查找当前元素之后所有的同辈元素,直到遇到匹配的那个元素为止
offsetParent 返回第一个匹配元素用于定位的父节点
parents 取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)。可以通过一个可选的表达式进行筛选
parentsUntil 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止
prevAll 查找当前元素之前所有的同辈元素
prevUntil 查找当前元素之前所有的同辈元素,直到遇到匹配的那个元素为止
siblings 取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。可以用可选的表达式进行筛选
2. 过滤
① hasClass: 判断是否有相应的样式并返回True或者False
html代码:
<div id='l1' class="protected"></div>
<div id='l2'></div>
jQuery代码:
var result = $('#l1').hasClass('protected')
result = true
var result = $('#l2').hasClass('protected')
result = false
② map: 将一组元素转换成其他数组; map和python中的map类似, 循环每个标签并做好相应的操作, 每一个标签被循环时, 都会执行map里面的函数, 将所有的结果封装到一个数组中(列表)
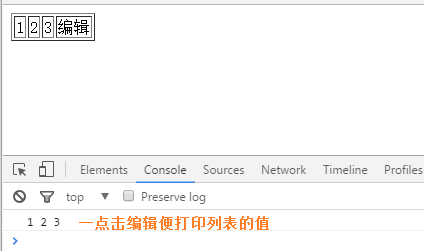
下面的map实例能让你更好理解(重要):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zcl</title>
</head>
<body>
<table border="1">
<thead></thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td onclick="get_prev(this)">编辑</td>
</tr>
</tbody>
</table>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<script type="text/javascript">
function get_prev(arg){
//$(arg).sibling() 当前标签的所有标签
var list = $(arg).siblings().map(function () {
//map和python中的map类似,循环每个标签并做好相应的操作
//每一个标签被循环时,都会执行map里面的函数
//将所有的结果封装到一个数组中(列表)
return $(this).text();
//返回列表
});
console.log(list[0],list[1],list[2])
}
</script>
</body>
</html>

六、属性操作
1、HTML代码/文本/值
① html(获取和设置匹配元素的内容)
<div>
<p>Hello</p>
<span>Hello Again</span>
<p>Hello</p>
</div> # 获取数据
> $('span').html()
< "Hello Again" # 更改数据
> $('span').html('<p>James</p>')
< [<span><p>James</p></span>]
② text(获取和设置匹配元素的文本内容)
<div>
<p>Hello</p>
<span>Hello Again</span>
<p>Hello</p>
</div> # 获取数据
> $('span').text()
< "Hello Again" # 更改数据
> $('span').text('<p>James</p>')
< [<span><p>James</p></span>]
> $('span').text()
< "<p>James</p>" #此时的p是个字符而不是标签
③ val(获取和设置input、select、textarea框中的内容, 这三种不能通过attr来获取,切记切记,我已经跳过这个坑了……)
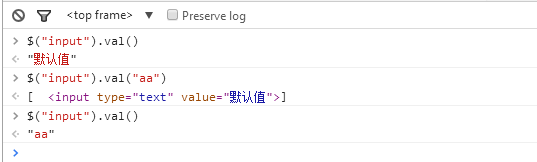
<input name="James" type="text" value="默认值"/> # 获取input框中的内容
> $('input').val()
< "默认值" # 重设input框中的内容
> $('input').val('新输入的值')
< [<input name="James" type="text" value="默认值">]
> $('input').val()
< "新输入的值"

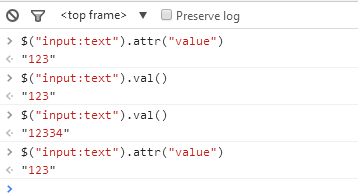
昨晚写的博客,有点错误,更正下:input、select、textarea框中的内容, 可以通过attr来获取,但是如果你在input输入框中输入新的值,用attr是取不到input框新输入的值的!! 此时取到的仍是原来input框的文本内容(value). 请看下面的例子:
<input id="i1" type="text" checked="checked" value="123"/>

原本text框的内容是123,用attr()或val()都可以获取值,但当我将text框的内容改为12334时,用attr()取到的值仍是123!!! 此时要想到到新输入的值就必须用val()
2、CSS
① addClass(为每个匹配的元素添加指定的类名)
<div>
<span>And Again</span>
</div> > $('span').addClass('James')
< [<span class="James">And Again</span>]
② removeClass(从所有匹配的元素中删除全部或者指定的class样式)
<div>
<span class="James">And Again</span>
</div> > $('span').removeClass('James')
< [<span class>And Again</span>]

③ toggleClass(如果存在就删除、不存在就添加)
<div>
<span class="James">And Again</span>
</div> > ('span').toggleClass('James')
< [<span class>And Again</span>]
> $('span').toggleClass('James')
> [<span class="James">And Again</span>]
转发注明出处:http://www.cnblogs.com/0zcl/p/6441957.html
jQuery API 中文在线手册: http://www.php100.com/manual/jquery/
博文参考整理自:
- 博主的OneNote笔记
- http://www.cnblogs.com/lianzhilei/p/6110866.html
- http://www.cnblogs.com/luotianshuai/p/5211984.html
【前端】:jQuery上的更多相关文章
- 使用Spring boot + jQuery上传文件(kotlin)
文件上传也是常见的功能,趁着周末,用Spring boot来实现一遍. 前端部分 前端使用jQuery,这部分并不复杂,jQuery可以读取表单内的文件,这里可以通过formdata对象来组装键值对, ...
- web前端图片上传(3)--filereader
这篇文章主要是为了介绍一种文件上传的方式.当然文件中是包含图片的.如果大家仔细看我的第一篇web前端图片上传(1)就会知道,其实也是按照这种方式上传你的,但是由于上次时间比较紧张,没有详细的介绍今天的 ...
- jq实现前端文件上传
FormData FormData是XMLHttpRequest Level 2 新增的一个接口. 使用FormData可以实现各种文件上传. 使用 // 创建FormData的实例 var form ...
- Web前端JQuery面试题(三)
Web前端JQuery面试题(三) 1.怎么阻止冒泡过程? stopPropagation(); // 阻止冒泡过程 2.ready()方法和onload()方法的区别? onload()方法要等页面 ...
- PC端和移动端在前端开发上的一些区别,前端里移动端到底比pc端多哪些知识
(1)———————— 前端里移动端到底比pc端多哪些知识,为啥面试时好多公司都问h5水平如何?我做过几年的web前端开发,就简单谈谈自己的感受吧.首先来看看PC端和移动端在前端开发上的一些区别: ( ...
- 前端 jQuery副本
jQuery介绍 jQuery是一个轻量级的.兼容多浏览器的JavaScript库. jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方便地进行Ajax交互, ...
- 前端——jQuery介绍
目录 jQuery介绍 jQuery的优势 jQuery内容: jQuery版本 jQuery对象 jQuery基础语法 查找标签 基本选择器 层级选择器: 基本筛选器: 属性选择器: 表单筛选器: ...
- 前端-jQuery介绍
目录 jQuery介绍 jQuery的优势 jQuery内容: jQuery版本 jQuery对象 jQuery基础语法 查找标签 基本选择器 层级选择器: 基本筛选器: 属性选择器: 表单筛选器: ...
- jQuery上定义插件并重设插件构造函数
插件alert的全部代码,每个插件都定义在如下类似的作用域中: +function ($) { 'use strict'; // ALERT CLASS DEFINITION // ========= ...
- JQuery上传文件插件Uploadify使用笔记
新工作的第一份任务就是给实现 限制Uploadify 上传文件格式为图片 测试出来报错,选择了非图片文件,提示错误后,再选择其他文件,上传时还是包含了之前清空的非图片文件 最后实现效果的代码是 //上 ...
随机推荐
- js jqery判断checkbox是否选中,全选,取消全选,反选,选择奇数偶数项
// 一,判断选中 // js var ischecked2 = function(){ // this.checked == true $(document.getElementsByTagName ...
- 【bug】java.lang.NoSuchMethodError: android.widget.TextView.setBackground
安卓的背景色设置需要根据SDK的版本来分情况考虑: if (Build.VERSION.SDK_INT >= 16) { textView.setBackground(null); } else ...
- linux内核——1.概述
1.结构 linux中,我们把操作系统分为内核空间和用户空间.用户通过用户空间与操作系统打交道.用户要通过系统调用访问内核空间.下图为Linux体系结构,shell应该为在最顶层. 系统调用,下面链接 ...
- 在DataGrid中实现Button Command
Command="{Binding butCommand}"会默认查找ListViewItems中对象的属性,而你的ListViewItems中对象应该不包括butCommand属 ...
- android TextView实现滚动显示效果
在android中,如果设置了TextView控件为单行显示,且显示的文本太长的话,默认情况下会造成显示不全的情况,这种情况下我们需要设置该控件属性如下: <TextView android:i ...
- jQuery对象插件封装步骤
jQuery是js的一个非常优秀的库,它大大简化了js的很多操作,并且解决了js的大部分兼容性问题.甚至很多css兼容性问题,用jQuery写都能解决. 这里是对象插件的封装.当然,封装插件很多,这里 ...
- 国民身份证号码校验之“C#/Winform方法实现+案例分析”
根据[中华人民共和国国家标准 GB 11643-1999]中有关公民身份号码的规定,公民身份号码是特征组合码,由十七位数字本体码和一位数字校验码组成.排列顺序从左至右依次为:六位数字地址码,八位数字出 ...
- Oracle 表空间迁移
迁移表空间databump 使用databump导入导出,两个库用户必须一致,否则另一个库导入的时候会报错.所以两个库都是用helei用户. 给两个数据库的用户分别授予dba权限,这里只是实验更清晰而 ...
- easelJS - Cache_vday
easelJS - Cache_vday $(function() { init(); }); // Cache_vday var canvas; var stage; var container; ...
- spring mvc handler的三种方式
springmvc.xml 三种方式不能针对一个controller同时使用 <?xml version="1.0" encoding="UTF-8"?& ...
