java版微信公众平台自定义菜单创建代码实现
微信公众平台自定义菜单创建代码实现—java版
搞了两天的自定义菜单,终于搞定了,现在分享下心得,以便后来者少走弯路......
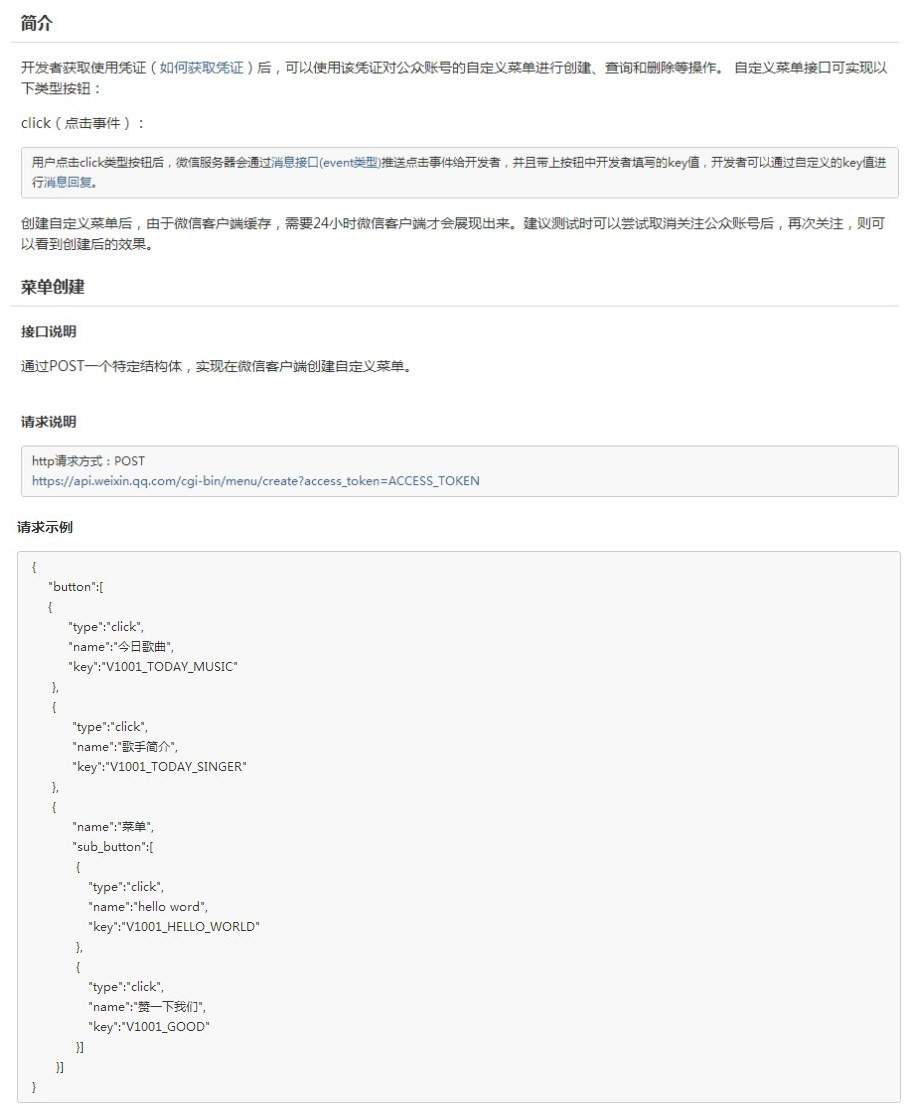
好了,先看先微信官方的API

官方写的很详细,但是我看完后很茫然,不知道你们什么感觉。 我知道是post一个带参数的请求给url,可是具体怎么发送呢,开始想做一个jsp页面,使用<form>来发送,可是种种原因不行,所以换种想法,于是有了java get或post访问url的想法,弄好后一运行,会提示“javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path validation failed: java.security.cert.CertPathValidatorException: basic constraints check failed: pathLenConstraint violated - this cert must be the last cert in the certification path”这种错误,查询是证书的问题,在网上百般折腾,后来高人一句话提醒我了(你的url不是公网,服务接入成功了,可以你的开发环境不能),我是在自己电脑上新建的工程,没有部署到网络上,你给腾讯发post请求了,可是腾讯接入不到你的本机工程上,所以会出现那个错误了。
所以有了下面的结论:把自己新建的工程部署到网络上,就是你网络的应用上,才能实现这一功能。不懂的者,参考下我以前的文章“利用微信公众平台实现自动回复消息——java版”。
进入正题(我以百度云开发者中心为例):
将自己在百度云开发者中心中部署的应用中的index.jsp修改如下:
index.jsp
<%@page import="java.io.*"%>
<%@page import="java.net.*" %>
<%@page import="org.json.*" %>
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%
final String appId = " ";
final String appSecret = " "; //自己的APPIP 和APPSECRET %>
<%
class TestGetPost{
public String getAccess_token(){ // 获得ACCESS_TOKEN String url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+ appId + "&secret=" +appSecret; String accessToken = null;
try {
URL urlGet = new URL(url);
HttpURLConnection http = (HttpURLConnection) urlGet.openConnection(); http.setRequestMethod("GET"); //必须是get方式请求
http.setRequestProperty("Content-Type","application/x-www-form-urlencoded");
http.setDoOutput(true);
http.setDoInput(true);
System.setProperty("sun.net.client.defaultConnectTimeout", "30000");//连接超时30秒
System.setProperty("sun.net.client.defaultReadTimeout", "30000"); //读取超时30秒
http.connect(); InputStream is =http.getInputStream();
int size =is.available();
byte[] jsonBytes =new byte[size];
is.read(jsonBytes);
String message=new String(jsonBytes,"UTF-8"); JSONObject demoJson = new JSONObject(message);
accessToken = demoJson.getString("access_token"); System.out.println(message);
} catch (Exception e) {
e.printStackTrace();
}
return accessToken;
}
public int createMenu() throws IOException {
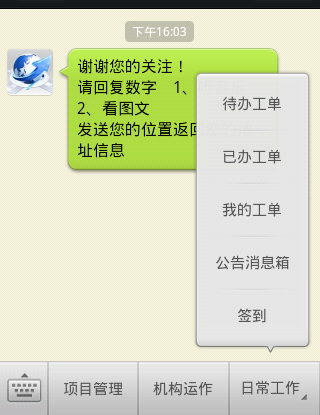
String user_define_menu = "{\"button\":[{\"type\":\"click\",\"name\":\"项目管理\",\"key\":\"20_PROMANAGE\"},{\"type\":\"click\",\"name\":\"机构运作\",\"key\":\"30_ORGANIZATION\"},{\"name\":\"日常工作\",\"sub_button\":[{\"type\":\"click\",\"name\":\"待办工单\",\"key\":\"01_WAITING\"},{\"type\":\"click\",\"name\":\"已办工单\",\"key\":\"02_FINISH\"},{\"type\":\"click\",\"name\":\"我的工单\",\"key\":\"03_MYJOB\"},{\"type\":\"click\",\"name\":\"公告消息箱\",\"key\":\"04_MESSAGEBOX\"},{\"type\":\"click\",\"name\":\"签到\",\"key\":\"05_SIGN\"}]}]}";
//此处改为自己想要的结构体,替换即可
String access_token= getAccess_token();
String action = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token="+access_token;
try {
URL url = new URL(action);
HttpURLConnection http = (HttpURLConnection) url.openConnection(); http.setRequestMethod("POST");
http.setRequestProperty("Content-Type","application/x-www-form-urlencoded");
http.setDoOutput(true);
http.setDoInput(true);
System.setProperty("sun.net.client.defaultConnectTimeout", "30000");//连接超时30秒
System.setProperty("sun.net.client.defaultReadTimeout", "30000"); //读取超时30秒
http.connect();
OutputStream os= http.getOutputStream();
os.write(user_define_menu.getBytes("UTF-8"));//传入参数
os.flush();
os.close(); InputStream is =http.getInputStream();
int size =is.available();
byte[] jsonBytes =new byte[size];
is.read(jsonBytes);
String message=new String(jsonBytes,"UTF-8");
System.out.println(message);
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return 0;
}
}%>
<%
TestGetPost tgp = new TestGetPost(); tgp.createMenu();
%>
index.jsp
部署好后,直接在浏览器地址栏中输入自己百度云开发者中心下改应用的当前域名即可,然后关注微信公众账号看效果(已关注的,取消关注并重新关注,即可看到效果)。
记得将应用中的xml文件里的
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
创建后效果为:

小提示:
1、自定义菜单的查看:直接在浏览器地址栏中输入
https://api.weixin.qq.com/cgi-bin/menu/get?access_token=ACCESS_TOKEN (换成自己的access_token,access_token在一段时间里是有效的,所以获得后,在粘贴到此是没有问题的)
2、自定义菜单的删除:
https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=ACCESS_TOKEN (删除与查看同理)
java版微信公众平台自定义菜单创建代码实现的更多相关文章
- 微信公众平台自定义菜单创建代码实现—java版
搞了两天的自定义菜单,终于搞定了,现在分享下心得,以便后来者少走弯路...... 好了,先看先微信官方的API 官方写的很详细,但是我看完后很茫然,不知道你们什么感觉. 我知道是post一个带参数的 ...
- 微信公众平台自定义菜单及高级接口PHP SDK
本文介绍介绍微信公众平台自定义菜单及高级接口的PHP SDK及使用方法. 作者 方倍工作室 修正记录: 2014.05.03 v1.0 方倍工作室 http://www.cnblogs.com/txw ...
- 微信公众平台自定义菜单PHP开发
微信公众平台自定义菜单PHP开发,微信公众平台自定义菜单是如何实现的呢?其实很简单,首先在微信公众平台升级为服务号,获取appid和appsecret,然后根据这2个参数获取access_token, ...
- 微信公众平台自定义菜单及高级接口PHP SDK(转)
本文介绍介绍微信公众平台自定义菜单及高级接口的PHP SDK及使用方法. 作者 方倍工作室 修正记录: 2014.05.03 v1.0 方倍工作室 http://www.cnblogs.com/txw ...
- 微信公众平台自定义菜单接口API指南
微信公众平台开发模式自定义菜单接口API指南 简介 开发者获取使用凭证(如何获取凭证)后,可以使用该凭证对公众账号的自定义菜单进行创建.查询和删除等操作. 自定义菜单接口可实现以下类型按钮: clic ...
- 微信公众平台自定义菜单新增扫一扫、发图片、发位置 LBS运作更便捷
今天微信公众平台发布更新,自定义菜单新增扫一扫.发图片.发送位置等功能,这对于有意挖掘微信LBS服务的运营者来说更便捷了,订阅号不用返回微信界面就能扫图.发送图片.调用地理位置,用户体验更友好,自然也 ...
- H5网页后在返回到微信公众平台自定义菜单
<p class="success">订阅成功!</p> <div class="btn" @click="finish ...
- JAVA折腾微信公众平台(Token验证)[转]
JAVA折腾微信公众平台(Token验证) BAE的JAVA还在内测的时候,抱着好奇的态度发邮件申请了内测权限,当时折腾了一天,然后就没折腾了.现在BAE的JAVA都已经正式开放使用了,我又蛋疼的想写 ...
- PHP玩转微信公众平台自定义接口
从微信公众平台开通自定义回复后,就一直在关注微信接口这一块,很想用自定义回复这块做个站长工具的查询,例如PR查询,备案查询等,输入网址信息,就能自动获取PR,获取备案信息,应该是一个不错的想法.不过以 ...
随机推荐
- [CLR via C#]7. 常量和字段
原文:[CLR via C#]7. 常量和字段 7.1 常量 常量(constant)是一个特殊的值,它是一个从不变化的值. 在定义常量时,它的值必须在编译时确定.确定之后,编译器将常量的值保存到程序 ...
- 项目管理实践 -- 健身小管家(Fitness housekeeper)的管理(5)(终结)
App已经上线了,应用宝上搜索“健身小管家”即可找到,不过存在几个问题:
- JS常用的标准函数
原文:JS常用的标准函数 1.Array类型函数 array.concat(item...) 函数功能:关联数组,实现数组相加功能,但并不影响原先数组,concat返回新数组. array.join( ...
- DevExpress gridview下拉框的再次研究
原文:DevExpress gridview下拉框的再次研究 前几天写了一篇关于研究DevExpress gridview下拉框的随笔(DevExpress gridview下拉框repository ...
- python向mysql中存储JSON及Nodejs取出
虽然把JSON数据存入mysql也是比较蛋疼,但是相比使用Nodejs嵌套处理多个mysql查询并拼接返回数据也算是没mongo时的一个折中方案了. 我使用python拼接了一个json格式的字符串, ...
- GIMP也疯狂之动态图的制作(二)
首先看下效果: (素材丢失,无法提供) 所用工具:GIMP.GIMP-GAP(在源中直接搜索安装) 文后会添加一个从U2B上搬运过来的视频教程,效果不错,值得一看本想也制作个人物变换,但几次实验,相同 ...
- Objective-C和Swift
在项目中同时使用Objective-C和Swift 苹果发布的Swift语言可以和之前的Objective-C语言同时存在于一个项目中. 可能有人会认为是同一个类文件中既可以有Objective-C也 ...
- [译]Java 设计模式之工厂
(文章翻译自Java Design Pattern: Factory) 1.Java工厂模式的来历 工厂设计模式用于创建基于不同参数的对象.下面的例子就是在一个工厂里创建一个人.如果我们向工厂要一个b ...
- Retrofit相关资料
高速Android开发系列网络篇之Retrofithttp://www.w3c.com.cn/%E5%BF%AB%E9%80%9Fandroid%E5%BC%80%E5%8F%91%E7%B3%BB% ...
- sqlserver查询所有表的行数的sql语句
原文:sqlserver查询所有表的行数的sql语句 select object_name(id),rowcnt from sysindexes where indid<2 and object ...
