[Angular Tutorial] 12 -Event Handlers
在这一步中,您将会在电话细节页面添加一个可点击的电话图片转换器。
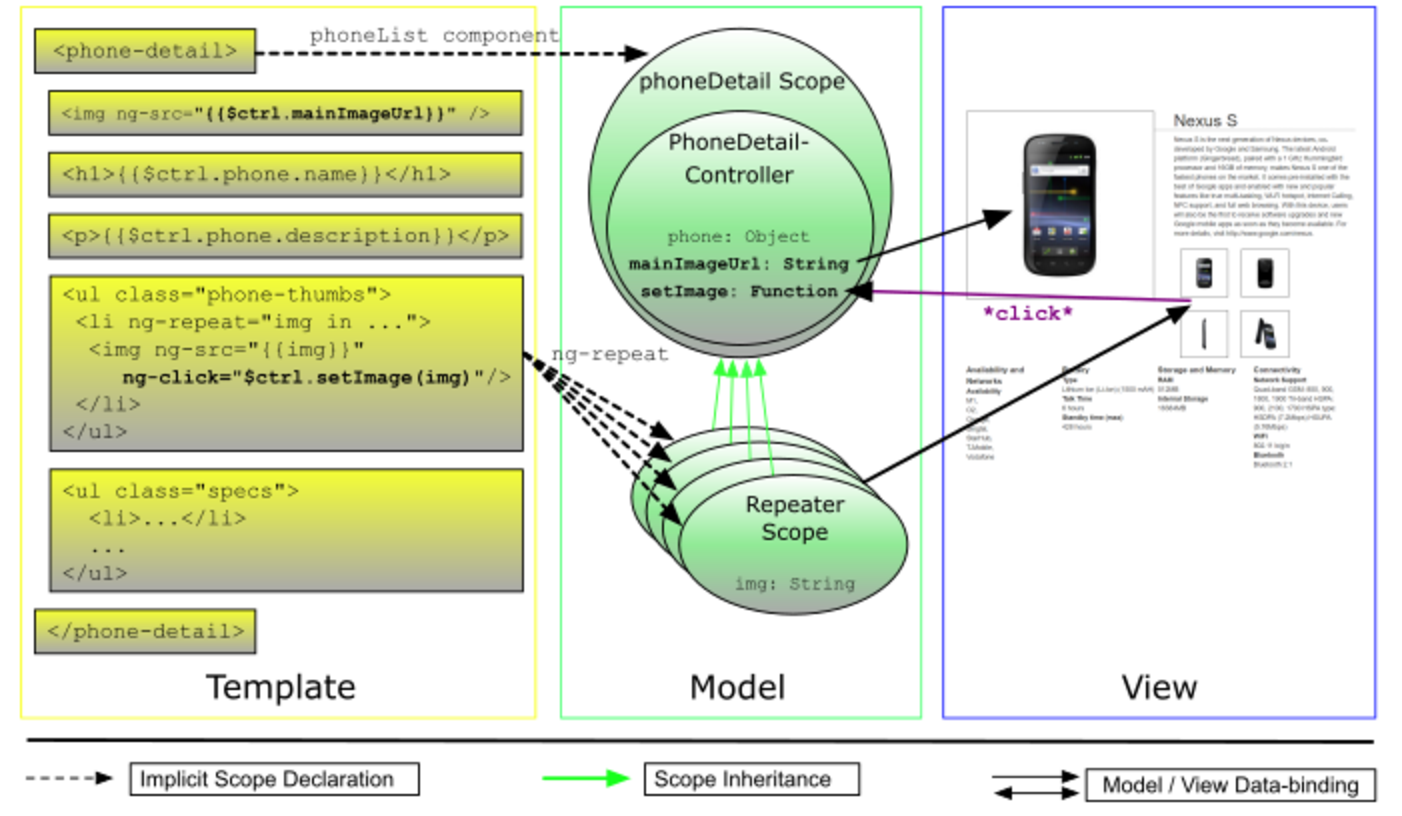
·电话细节页面展示了当前电话的一张大图片和几张相对较小的略图。如果我们能仅仅通过点击略图就能把大图片换成略图就好了。让我们看看用Angular如何实现它。
最大的不同列举如下,您可以点击这里在GitHub上查看全部的不同。
组件控制器
app/phone-detail/phone-detail.component.js:
- ...
- controller: ['$http', '$routeParams',
- function PhoneDetailController($http, $routeParams) {
- var self = this;
- self.setImage = function setImage(imageUrl) {
- self.mainImageUrl = imageUrl;
- };
- $http.get('phones/' + $routeParams.phoneId + '.json').then(function(response) {
- self.phone = response.data;
- self.setImage(self.phone.images[0]);
- });
- }
- ]
- ...
在phoneDetail组件控制器中,我们创建了mainImageUrl数据模型并且将其默认值设置为第一张图片URL。
我们也创建了setImage()方法(被当做事件处理器),那会改变mainImageUrl的值。
组件模板
app/phone-detail/phone-detail.template.html:
- <img ng-src="{{$ctrl.mainImageUrl}}" class="phone" />
- ...
- <ul class="phone-thumbs">
- <li ng-repeat="img in $ctrl.phone.images">
- <img ng-src="{{img}}" ng-click="$ctrl.setImage(img)" />
- </li>
- </ul>
- ...
我们将大图片的ngSrc指令绑定为$ctrl.mainImageUrl属性。
我们同时也用略图注册了一个ngClick处理器。当用户点击略图中的一张时,处理器将会使用$ctrl.setImage()方法回调来将$ctrl.mainImageUrl属性的值改变为选中略图的URL。

实验
·和ngClick指令类似,该指令将Angular表达式绑定到click事件,还有很多为原生事件而内建得指令,比如dblclick, focus/blur,鼠标和键事件等等。
让我们在phoneDetail组件控制器中添加一个新的控制器方法。
- self.onDblclick = function onDblclick(imageUrl) {
- alert('You double-clicked image: ' + imageUrl);
- };
并且在phone-detail.template.html中添加如下<img>元素:
- <img ... ng-dblclick="$ctrl.onDblclick(img)" />
现在,无论何时您双击一个略图,都会弹出一个警告框,真恼人!
总结
完成了电话图片的正确交换,我们将在下一步中学习一种更好的获取数据的方法。
[Angular Tutorial] 12 -Event Handlers的更多相关文章
- 事件处理(Event Handlers) ng-click操作
事件处理(Event Handlers) ng-click操作 step 10 本文主要通过介绍ng-click方法来对angularjs中的事件处理方法做个了解. 1.切换目录 git checko ...
- [Angular Tutorial]PhoneCat Tutorial App
(注:曾经在<不敢止步>一书中看到学到一个观点,作者认为学习一门技术最好的方法就是翻译某部领域书籍.这里我决定做一次尝试,接下来花1个月左右时间,将Angular Tutorial Pho ...
- [AngularJS] Using the Angular scope $destroy event and method
With Angular scopes, you have access to a $destroy event that can be used to watch $scope events. Th ...
- [Angular Tutorial] 3-Components
在先前的步骤中,我们看到了一个控制器和一个模板如何一起工作来将一个静态的HTML文件转化为动态页面(view).一般说来,这在单页应用中一种非常常见的模式(在Angular应用中尤其是这样): ·客户 ...
- [Angular Tutorial] 7-XHRs & Dependency Injection
我们受够了在应用中用硬编码的方法嵌入三部电话!现在让我们用Angular内建的叫做$http的服务来从我们的服务器获取更大的数据集吧.我们将会使用Angular的依赖注入来为PhoneListCtrl ...
- [Angular Tutorial] 0-Bootstraping
在这一节的tutorial中,您将会逐渐熟悉AngularJS phonecat app的最重要的源代码文件.您也将学到如何将开发服务器与angular-seed绑定到一起,并且在浏览器中运行应用. ...
- Angular的12个经典问题,看看你能答对几个?(文末附带Angular测试)
Angular作为目前最为流行的前端框架,受到了前端开发者的普遍欢迎.不论是初学Angular的新手,还是有一定Angular开发经验的开发者,了解本文中的12个经典面试问题,都将会是一个深入了解和学 ...
- angular 中的$event 对象包含了浏览器原生的event对象
ou can pass the $event object as an argument when calling the function. The $event object contains t ...
- [译]The Python Tutorial#12. Virtual Environments and Packages
[译]The Python Tutorial#Virtual Environments and Packages 12.1 Introduction Python应用经常使用不属于标准库的包和模块.应 ...
随机推荐
- Linux学习 -- 启动管理
1 CentOS 6.x启动管理 系统运行级别 运行级别命令 #runlevel 查看级别 #init 运行级别 改变级别 系统默认运行级别 配置文件 /etc/inittab id:3:ini ...
- 转:Selenium2.0 click()不生效的解决办法
除了http://573301735.com/?p=5126讲的,昨天又发现一个让我1个小时生不如死的问题,就是使用两个不同的配置文件来初始化driver,findelement方法获取到的坐标居然不 ...
- Ng-model undefined in the controller
这个问题是我最近在项目中碰到的,暂时没找到原因,找到一个解决方法,还多请大神指教,在Stack Overflow找到解决方法: I am having some "problems" ...
- cisco 密码重置
密码重置 分类: 转贴技术资料 2007-12-28 16:38 http://www.cisco.com/en/US/products/hw/routers/ps259/products_passw ...
- mysql建库
CREATE DATABASE db_name DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci; CREATE DATABASE 的语法: CRE ...
- 风格一致的backItem在项目中怎样设置
在相应的navigationController中重写- (void)pushViewController:(UIViewController *)viewController animated:(B ...
- Android NDK 下的宽字符编码转换及icu库的使用(转)
原贴http://topic.csdn.net/u/20101022/16/1b2e0cec-b9d2-42ea-8d9c-4f1bb8320a54.html?r=70149216 ,看过并动手实现, ...
- MyEclipse快捷键全
Ctrl + Shift + O: 引入imports语句 Ctrl + Shift + T: 打开Open Type查找类文件 Ctrl + Shift + F4: 关闭打开的所有窗口 Ctrl + ...
- 关于Bean\Entity\Model\POJO的一些个人理解
本文没有长篇累牍的,严格的,标准的表述,只是我在开发过程中,读书过程中的一些个人理解,可能不太准备,但是我觉得应该是最方便初学者理解的吧? 一.Bean 对于Bean而言,我的理解是只要是Java的类 ...
- Android——apk反编译
一.工具准备: 1.dex2jar:http://code.google.com/p/dex2jar/downloads/list 2.JD-GUI:windows:http://laichao.go ...
