JavaScript IDE
哪些JavaScript IDE最好用?
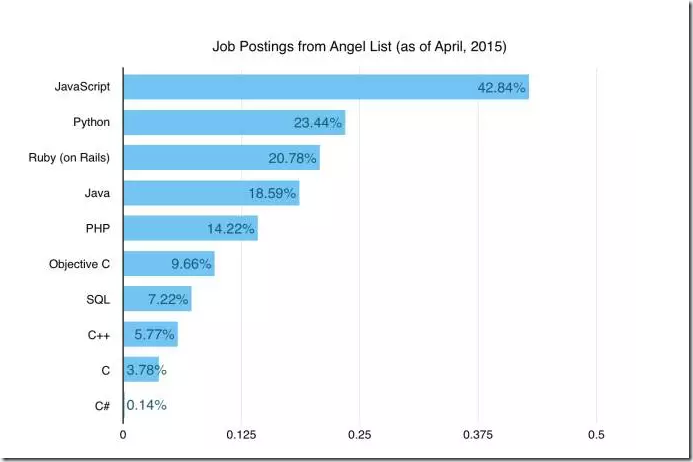
阅读本文之前,分享大家一张图片,看图会发现JavaScript开发需求最高,占比达到42.84%,因此掌握JavaScript语言好工作就不愁啦,工欲善其事必先利其器,那么选择IDE来开发是至关重要的,本文指出常用的几款JavaScript IDE,分析其优缺点,如有不完善的请大家补充

WebStorm

优点:
1. 关键字提示
使用WebStorm开发时,它会自动提示JS变量,关键字,方法,函数或参数名,可帮助你快速输入,避免一些低级的输入错误。
2. 支持代码重构
做开发最头疼的就是维护结构混乱的代码,为了保证你的代码后期维护简单快捷,开发过程中就必须确保代码整洁,WebStorm 则会帮助你自动重构代码,如移动文件,内联变量提取等。
3. 集成Node.js
WebStorm 集成Node.js ,可以运行,编译,测试Node.js App。
4. 集成代码质量工具
集成了JSHint,JSLint,JSCS 等。
5. 保存本地历史记录
本地历史记录可以帮助你跟踪代码,获取修改的代码。
缺点:商用付费,偶尔性能较差,后台会创建.idea 文件,一个窗口中无法打开多个项目,非原生文件系统经常会出现很多问题
Atom

优点:
内置包管理功能
Atom内置包管理功能,是Atom最重要的功能特征
开源免费
Atom 在GitHub上是开源的,并且是免费的
内嵌Git 控件,Web技术
内嵌Web 技术如JS,HTML及CSS
缺点:效率低
Sublime Text

优点:快
Sublime Text 最显著的特点就是启动和使用的过程中一个感觉就是快
多行选择和编辑
多个光标和列选择支持同时选择多行编辑。非常酷炫的功能
支持多个操作系统
支持Windows,Linux,OSX.
插件种类非常丰富
低内存消耗
缺点:
没有调试器
缺少代码重构等功能
严格来讲Sublime Text 是文本编辑器,不能称之为IDE
Vim

有很多插件支持,有望成为成熟功能全面的IDE。
优点:功能非常强大,免费快并且轻量级;跨平台,稳定
缺点:上手难,界面风格老旧,70年代的风格,并不适合所有人
Visual Studio Code

VSCode 主要集中开发,重定义功能,内置Debug 和云应用。Code 是免费的且可用于多个平台如Linux,Mac OSX,以及Windows,内嵌Git控件。
缺点:加载时间慢
Brackets

Brackets 是开源的代码编辑器,前端工程师和Web设计人员比较适用,支持多平台,且不需要区分前后端。界面非常整洁,清新。启动非常快。项目之间切换也非常方便。
缺点:效率低,同一时间只能打开一个文件。功能不全,缺少静态内核分析功能,也缺少一些元素级别的文本编辑命令。
Codenvy

开发人员使用Codenvy可以修改,运行,编译云端代码。
能够提供自定义运行时环境,调试代码;能够将工作进度共享,且安装非常便捷。
Microsoft's Visual Studio
JavaScript Intellisense 的引入让VS提供非常有用的脚本提示和自动完成输入功能。界面友好清洁。
缺点只能用于Windows 平台
JavaScript IDE的更多相关文章
- 哪些JavaScript IDE最好用?
阅读本文之前,分享大家一张图片,看图会发现JavaScript开发需求最高,占比达到42.84%,因此掌握JavaScript语言好工作就不愁啦,工欲善其事必先利其器,那么选择IDE来开发是至关重要的 ...
- JavaScript IDE 大盘点,让选择不再难
文章来源:http://gcdn.gcpowertools.com.cn/showtopic-24110-1-3.html 阅读本文之前,分享大家一张图片,看图会发现JavaScript开发需求最 ...
- WebStorm: The Smartest JavaScript IDE by JetBrains
WebStorm: The Smartest JavaScript IDE by JetBrains https://www.jetbrains.com/webstorm/?fromMenu
- 如何编写 Cloud9 JavaScript IDE 的功能扩展
上周末我们在JSConf.eu发布了 Cloud9 IDE ,同时发布了对应的GitHub项目.在4天时间里该项目得到340个人的关注和将近50个fork.Cloud9的口号是由"由Java ...
- webstorm javascript IDE调试
webstorm是我见过的前端开发调试最好用的IDE工具了,它不仅具有强大的编辑,代码查阅引用功能,更有强大的js调试功能,这是任何通过firebug,chrome devtool,console.l ...
- atitit js 开发工具 ide的代码结构显示(func list) outline总结
atitit js 开发工具 ide的代码结构显示(func list) outline总结 eclips环境::4.3.1 #-------需要一个js开发工具,可以显示outline或者代码结构显 ...
- 编程语言 IDE 对比
IDE是集成开发环境的英文缩写,所谓集成开发环境,就是将你在开发过程中所需要的工具或功能集成到了一起,比如代码编写.分析.编译.调试等功能,从而最大化地提高开发者的工作效率. 每种编程语言都有一些特定 ...
- 转 : React Native 开发之 IDE 选型和配置
转:https://mp.weixin.qq.com/s?__biz=MzA3ODg4MDk0Ng==&mid=2651112392&idx=1&sn=135e29ddde30 ...
- 如何正确学习JavaScript
不要这样学习JavaScript 不要一开始就埋头在成堆的JavaScript在线教程里 ,这是最糟糕的学习方法.或许在看过无数个教程后会有点成效,但这样不分层次结构地学习一个东西实在是十分低效,在实 ...
随机推荐
- spark的action和transformations汇集
汇总了Spark支持的Transformations 和Actions 用于备忘! 參考 http://spark.apache.org/docs/latest/programming-guide.h ...
- dblink如果很慢可以用这种方式优化
发现dblink如果很慢可以用这种方式加个/*+driving_site(xxx)*/,查询很快 DBLINK HINT /*+ driving_site(org) */ 优化策略和思路 使用DBLI ...
- poj3268(最短路)
题目连接:http://poj.org/problem?id=3268 题意:给出n个点和m条单向边,现在所有牛要到牛x那里去参加聚会,并且所有牛参加聚会后还要回来,给你牛x,除了牛x之外的牛,他们都 ...
- Hulu面试题解答——N位数去除K个数字(解法错误sorry)
给定一个N位数,比如12345,从里面去掉k个数字.得到一个N-k位的数.比如去掉2,4,得到135,去掉1,5.得到234.设计算法.求出全部得到的N-k位数里面最小的那一个. 写的代码例如以下,思 ...
- Linux lamp环境编译安装
1.安装准备: 1)httpd-2.0.52.tar.gz 2)mysql-4.1.12.tar.gz 3)libxml2-2.6.27.tar 4)freetype-2.1.10.tar 5)gd- ...
- SE 2014年4月29日
交换网络中有vlan1 到20个vlan,要求使用MSTP技术实现vlan的负载分担. SW2为实例1(vlan1-vlan10)的主根,SW3为备根 SW3为实例2(vlan11-vlan20)的主 ...
- TF卡分区
http://bbs.gfan.com/android-5176910-1-1.html http://www.miui.com/thread-2302600-1-1.html http://www. ...
- Hadoop-2.4.0安装和wordcount执行验证
Hadoop-2.4.0安装和wordcount执行验证 下面描写叙述了64位centos6.5机器下,安装32位hadoop-2.4.0,并通过执行 系统自带的WordCount样例来验证服务正确性 ...
- java性能缓慢
虚拟帝国上面有很多营销软件是JAVA开发的!创业公司通常选择开源技术减少项目管理费用. 除了使用Java编程语言,创业公司也可以利用Java开发工具包的好处(JDK),Java运行时环境(JRE)和J ...
- qt的资源替换搜索QDir具体解释
QDir对跨平台的文件夹操作提供了非常多的便利,为了更加方便的提供全局资源的查找,QDir提供了搜索路径替换功能,攻克了资源搜索不便的问题,也能提高文件查找的效率. QDir通过已知的路径前缀去搜索并 ...
