用开源项目RangBar来实现有范围的SeekBar

RangeBar是一个可以有选择范围的Seekbar,用这个项目其实是很简单的。就是一个自定义控件~
一、布局文件
这里可以看到有很多属性可以定制,除了通过xml来定义也可以再java代码中进行定义。
说明:
<declare-styleable name="RangeBar"> tickCount:有多少个分割线
tickHeight:分割线的高度
barWeight:分割线和滑动条的粗细
barColor:分割线和滑动条的颜色
connectingLineWeight:已经选中区域的滑动条宽度
connectingLineColor:已经选中区域的滑动条颜色(不包括滑块)
thumbRadius:滑块的半径,其实就是改变滑块的大小
thumbImageNormal:滑块普通状态的图片
thumbImagePressed:滑块按下时的图片
thumbColorNormal:滑块普通状态的颜色
thumbColorPressed:滑块按下时的颜色 <attr name="tickCount" format="integer" />
<attr name="tickHeight" format="dimension" />
<attr name="barWeight" format="dimension" />
<attr name="barColor" format="reference|color" />
<attr name="connectingLineWeight" format="dimension" />
<attr name="connectingLineColor" format="reference|color" />
<attr name="thumbRadius" format="dimension" />
<attr name="thumbImageNormal" format="reference" />
<attr name="thumbImagePressed" format="reference" />
<attr name="thumbColorNormal" format="reference|color"/>
<attr name="thumbColorPressed" format="reference|color"/>
</declare-styleable>
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" > <!-- 这里可以通过xml进行配置,用到了自定义的命名空间custom,具体的配置属性可以在最下面看到 -->
<com.edmodo.rangebar.RangeBar
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:id="@+id/rangebar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="50dp"
android:layout_marginTop="50dp"
custom:tickCount="7" /> </RelativeLayout>
java代码:
package com.kale.rangbartest; import com.edmodo.rangebar.RangeBar;
import com.edmodo.rangebar.RangeBar.OnRangeBarChangeListener; import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle; public class MainActivity extends Activity { RangeBar rangeBar; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); rangeBar = (RangeBar)findViewById(R.id.rangebar); rangeBar.setTickCount(7);//有多少分割线
rangeBar.setTickHeight(25);//分割线的高度 rangeBar.setBarWeight(6);//分割线和滑动杆的粗细
rangeBar.setBarColor(0xff000000);//分割线和滑动杆的颜色, rangeBar.setConnectingLineWeight(5);//设置被选中的区域的宽度
rangeBar.setConnectingLineColor(Color.parseColor("#ff0000"));//选中区域的颜色 rangeBar.setThumbImageNormal(R.drawable.thumb);//滑块普通状态时显示的图片
rangeBar.setThumbImagePressed(R.drawable.ic_launcher);//滑块按下时显示的图片 /**
* 如果setThumbRadius(),setThumbColorNormal(),setThumbColorPressed()其中的一个或多个
* 进行了设置那么rangbar会自动忽略已经设置好的滑块图片,这是需要注意的!!!
*/ //rangeBar.setThumbRadius(20);//滑块的半径(>0),也就是设置滑块的大小。可以用setThumbRadius(-1)让其回到默认状态 //设置滑块普通状态的颜色,这里会覆盖setThumbImageNormal的设置,如果想要恢复最原始的样子可以setThumbColorNormal(-1)
//rangeBar.setThumbColorNormal(Color.parseColor("#0000ff"));
//设置滑块普通状态的颜色,这里会覆盖setThumbImagePressed的设置,如果想要恢复最原始的样子可以setThumbColorPressed(-1)
//rangeBar.setThumbColorPressed(Color.parseColor("#00ff00")); rangeBar.setThumbIndices(1, 5);//设置滑块距离左端的位置。这里设置为左滑块距离左边一个格子,右滑块距离左边5个格子 //设置监听器
rangeBar.setOnRangeBarChangeListener(new MyRangBarListener());
} /**
* @author:Jack Tony
* @tips :监听滑块选择的监听器
* @date :2014-10-22
*/
private class MyRangBarListener implements OnRangeBarChangeListener{ /**
* 三个参数:
* 1.rangbar对象
* 2.左边的滑块距离左边的距离,这里的距离用每一格来代替
* 3.右边滑块距离左边的距离,距离用滑块的格数来代替
* 还需要注意的是:设置left = 2,表示左边滑块处于第三个分割线的位置。
*
* example:
* leftThumbIndex = 2;rightThumbIndex = 5;
*
* thumb thumb ← 这是左右滑块
* |————|————|————|————|————|————| ← 这里是分割线
*/
@Override
public void onIndexChangeListener(RangeBar rangeBar,
int leftThumbIndex, int rightThumbIndex) {
System.out.println("leftThumbIndex = "+ leftThumbIndex +
" rightThumbIndex = " + rightThumbIndex);
} } }
注意:如果setThumbRadius(),setThumbColorNormal(),setThumbColorPressed()其中的一个或多个进行了设置那么rangbar会自动忽略已经设置好的滑块图片,这是需要注意的!!!
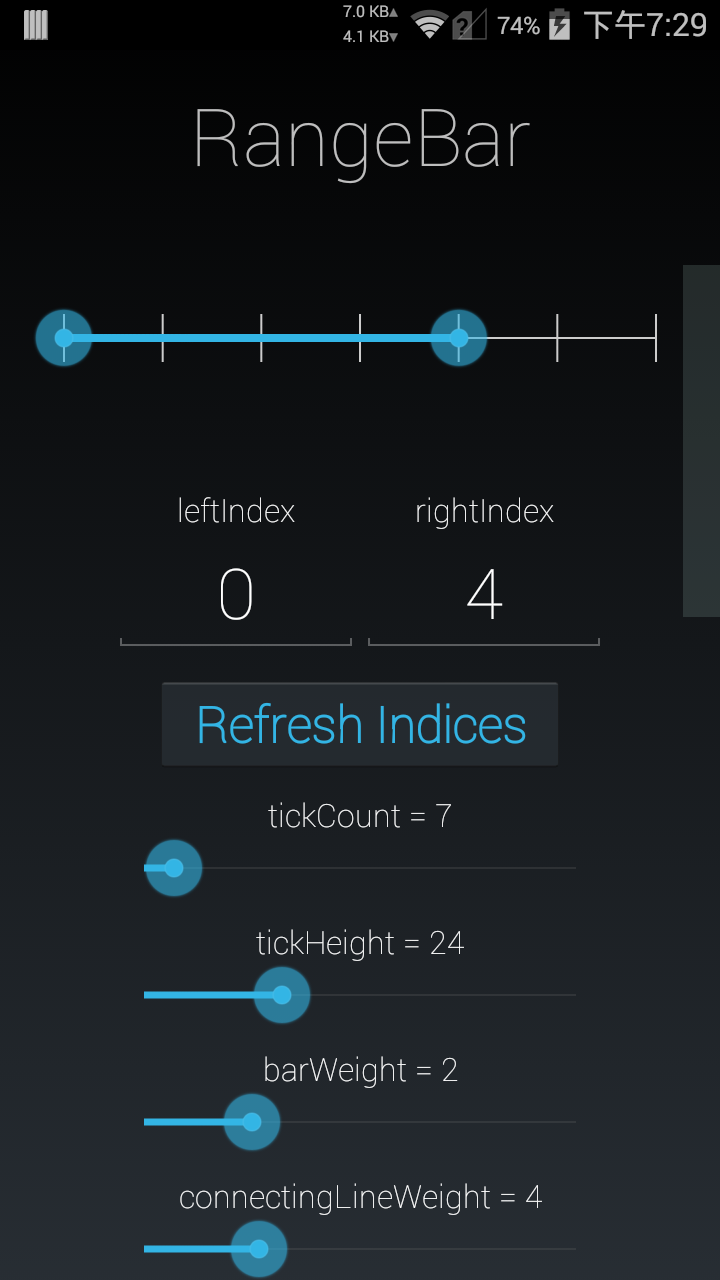
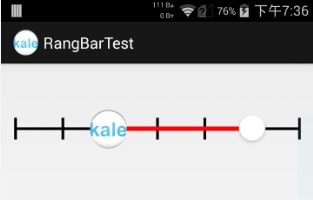
效果图:

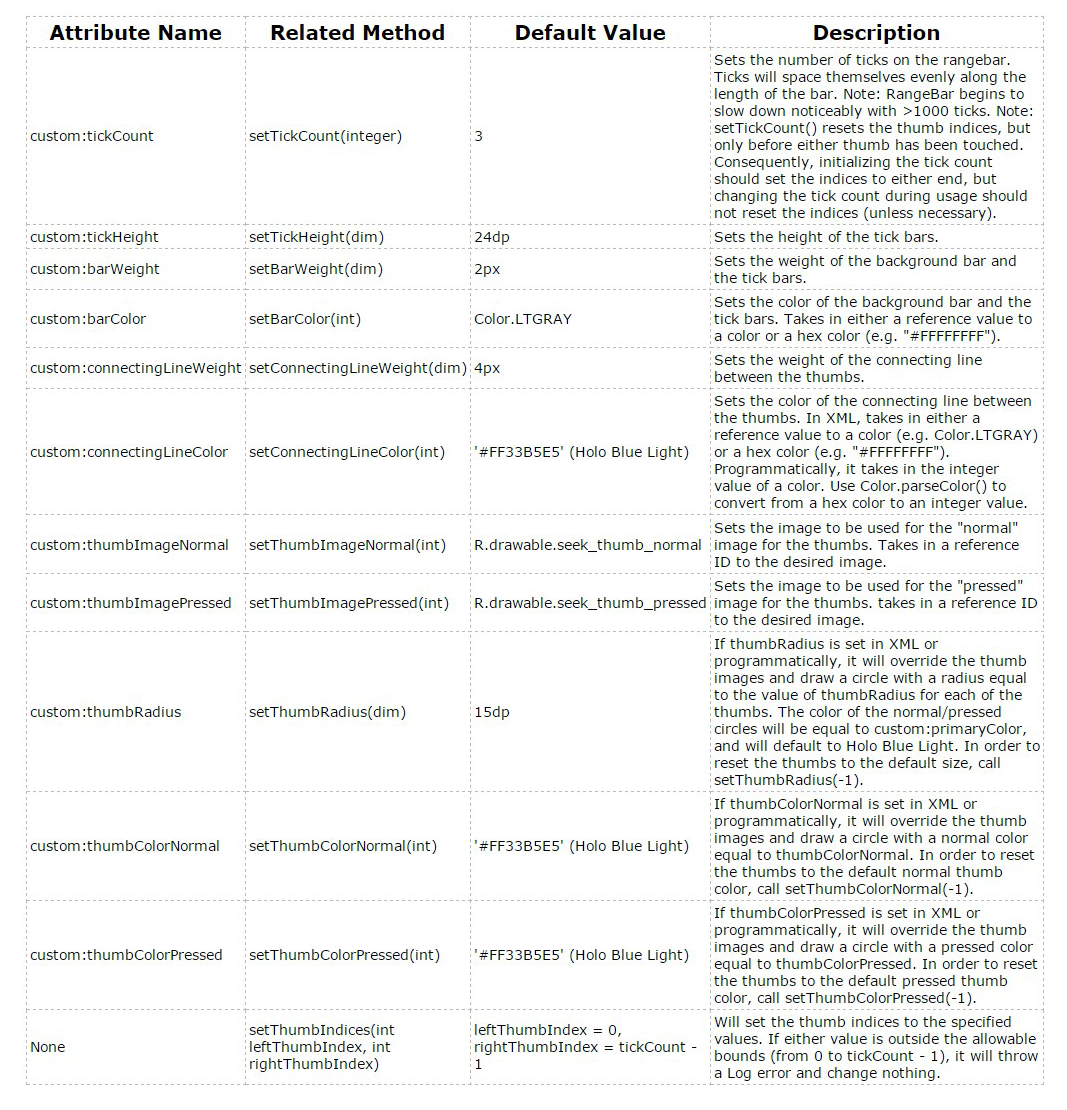
属性对比表格:
来源:https://github.com/edmodo/range-bar/wiki

源码下载:http://download.csdn.net/detail/shark0017/8069581
用开源项目RangBar来实现有范围的SeekBar的更多相关文章
- 【原】Android热更新开源项目Tinker源码解析系列之三:so热更新
本系列将从以下三个方面对Tinker进行源码解析: Android热更新开源项目Tinker源码解析系列之一:Dex热更新 Android热更新开源项目Tinker源码解析系列之二:资源文件热更新 A ...
- 【原】Android热更新开源项目Tinker源码解析系列之一:Dex热更新
[原]Android热更新开源项目Tinker源码解析系列之一:Dex热更新 Tinker是微信的第一个开源项目,主要用于安卓应用bug的热修复和功能的迭代. Tinker github地址:http ...
- 【原】Android热更新开源项目Tinker源码解析系列之二:资源文件热更新
上一篇文章介绍了Dex文件的热更新流程,本文将会分析Tinker中对资源文件的热更新流程. 同Dex,资源文件的热更新同样包括三个部分:资源补丁生成,资源补丁合成及资源补丁加载. 本系列将从以下三个方 ...
- iOS开源项目周报0105
由OpenDigg 出品的iOS开源项目周报第四期来啦.我们的iOS开源周报集合了OpenDigg一周来新收录的优质的iOS开发方面的开源项目,方便iOS开发人员便捷的找到自己需要的项目工具等. He ...
- .NET平台开源项目速览(18)C#平台JSON实体类生成器JSON C# Class Generator
去年,我在一篇文章用原始方法解析复杂字符串,json一定要用JsonMapper么?中介绍了简单的JSON解析的问题,那种方法在当时的环境是非常方便的,因为不需要生成实体类,结构很容易解析.但随着业务 ...
- .NET平台开源项目速览(17)FluentConsole让你的控制台酷起来
从该系列的第一篇文章 .NET平台开源项目速览(1)SharpConfig配置文件读写组件 开始,不知不觉已经到第17篇了.每一次我们都是介绍一个小巧甚至微不足道的.NET平台的开源软件,或者学习,或 ...
- .NET平台开源项目速览(16)C#写PDF文件类库PDF File Writer介绍
1年前,我在文章:这些.NET开源项目你知道吗?.NET平台开源文档与报表处理组件集合(三)中(第9个项目),给大家推荐了一个开源免费的PDF读写组件 PDFSharp,PDFSharp我2年前就看过 ...
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
- .NET平台开源项目速览(14)最快的对象映射组件Tiny Mapper
好久没有写文章,工作甚忙,但每日还是关注.NET领域的开源项目.五一休息,放松了一下之后,今天就给大家介绍一个轻量级的对象映射工具Tiny Mapper:号称是.NET平台最快的对象映射组件.那就一起 ...
随机推荐
- A Connection to the remote computer could not be established
Go to device manager: uninstall WAN Miniport (IP), Wan Miniport(IPv6) and Wan Miniport (PPTP). Refre ...
- js中call与apply用法
call和apply,它们的作用都是将函数绑定到另外一个对象上去运行 两者的格式和参数定义: call( thisArg [,arg1,arg2,… ] ); // 参数列表,arg1,arg2,.. ...
- 【LOJ】#121. 「离线可过」动态图连通性
题解 和BZOJ4025挺像的 就是维护边权是时间的最大生成树 删边直接删 两点未联通时直接相连,两点联通则找两点间边权小的一条边删除即可 代码 #include <bits/stdc++.h& ...
- PHP内置函数实现简单洗牌
function wash_card($num_card) { $a = array_keys(array_fill(0, $num_card, '')); $b = array_keys(array ...
- Qt判断网络是否在
我们已知的网络连接有3种:拨号.使用局域网以及代理上网. 无论哪一种上网方式都可以判断网络是否畅通,借此,我们来做一个判断网络是否畅通(存在)的程序,新建一个基类为QWidget的工程,不要UI. 添 ...
- oracle中listagg()和wmsys.wm_concat()基本用法
一.LISTAGG() 简介 介绍:其函数在Oracle 11g 版本中推出,对分组后的数据按照一定的排序进行字符串连接. 其中,“[,]”表示字符串连接的分隔符,如果选择使用[over (parti ...
- JSP的几个页面指令
页面指令:向服务器说明页面自身的特征,以便服务器. 1,<%@page contentType="text/xml;charset=utf-8" %> 客户端---&g ...
- 【BZOJ-3456】城市规划 CDQ分治 + NTT
题目链接 http://www.lydsy.com/JudgeOnline/problem.php?id=3456 Solution 这个问题可以考虑dp,利用补集思想 N个点的简单图总数量为$2^{ ...
- FireDAC 下的 Sqlite [10] - 使用 R-Tree 搜索
R-Tree 主要用于三维空间的搜索, 据说这种搜索算法非常之快, 哪怕百万条记录也是眨眼间的事! SQLite 支持 1-5 维, FireDAC 也提供了 TFDSQLiteRTree 控件以方便 ...
- CentOS 7搭建OpenVPN-Admin
安装注意要点: 1.用户及目录权限 2.openvpn配置文件/etc/openvpn/server.conf,可以设置不同的转发模式等等 3.全程使用apache,不要用其它的如nginx这些,不然 ...
