使用 IntraWeb (9) - JavaScript
IW 依赖 js 构建(我数了数, 在当前版本它的资源文件默认携带了 26 个 js);
但 IW 尽可能地让用户少用或不用 js, 但如果你对 js 也不陌生, IW 提供了多种途径与方便. 我给它分两大类:
1、直接写入 js 代码(站点级、页面级, 还可以精确地指定插入位置);
2、链接 *.js 文件(外链、内链, 还可以是资源文件).
首先应该说明: IW 已经霸占了 window.onload, 用户在 js 中不能再使用 onload. 如果你有一个 js 文件或模板没有如期运作, 或许是这个原因; 不过好像仅此一个, 剩下的都是方便了.
还有: 在 IW 中可以直接使用 jQuery, 当前版本携带的是: jQuery 1.8.2
1.1 - 使用窗体的 AddToInitProc 插入初始化的 js 代码
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
AddToInitProc('alert("欢迎")'); //其中的 js 代码最终会被 window.onload 调用
end;
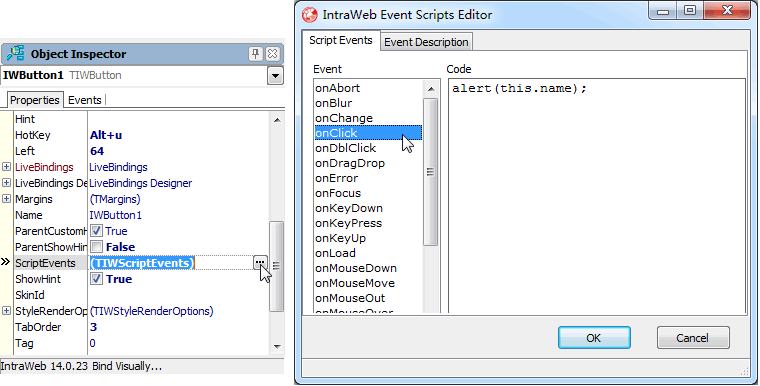
1.2 - 在控件的 ScriptEvents 属性中添加 js 代码
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
IWButton1.ScriptEvents.Values['onclick'] := 'alert(this.name)'; //这里的代码都应该很简单, 主要是函数调用
end; {这在设计时更方便:}

1.3 - 可以把 js 函数写在窗体的 JavaScripts 属性中
//如果不是使用 js 文件, 就应该把 js 函数都写在 JavaScripts 属性中
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
JavaScript.Text := 'function MyFun1() {alert("TIWForm1.JavaScripts");}';
IWButton1.ScriptEvents.Values['onclick'] := 'MyFun1()';
end; {建议在设计时使用 JavaScripts 属性}
1.4 - 只执行一次的 js 代码:
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
JavaScriptOnce := 'alert("JavaScriptOnce")';
end;
1.5 - 如果要进行精确的定位插入, 需要用到窗体的 PageContext 属性
//PageContext 对象提供了更多插入方法, 下面几个只是我找到执行顺序的(下面次序就是我测试出的执行顺序)
PageContext.JavaScript;
PageContext.AddToJavaScriptOnce();
PageContext.AddToOnReady();
PageContext.AddToInitProc();
PageContext.AddToIWCLInitProc();
PageContext.AddToInitProcPageUnlockCode();
PageContext.AddToInitProcFocusCode();
PageContext.AddToInitProcNewWindowCode();
PageContext.AddToInitProcDoLastCode();
2.1 - 直接 Html 的 <Head></Head> 插入链接或代码
{在 TIWServerController 的 onCreate 事件中插入全站级的 js 链接}
procedure TIWServerController.IWServerControllerBaseCreate(Sender: TObject);
begin
HTMLHeaders.Add('<script type="text/javascript" src="/My1.js"></script>'); //内链, 文件位于 wwwroot
HTMLHeaders.Add('<script type="text/javascript" src="Http://.../My2.js"></script>'); //外链, 全路径
end;
//注: wwwroot 是 IW 的默认根目录, js、css 和图片等等都应该放在其中; 可通过 IWServerController.ContentPath 读取其实际路径
{在窗体的 OnCreate 事件中插入页面级的 js 链接}
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
PreHeader.Add('<script type="text/javascript" src="/My3.js"></script>'); //这个在前; 但在 IWServerController.HTMLHeaders 之后
ExtraHeader.Add('<script type="text/javascript" src="/My4.js"></script>'); //这个在后
end;
//注: 上面两个操作都可以在设计时.
//其实如果在 Head 中链接 js 或 css 应该使用 ContentFiles, 上面的嵌入方法跟适于...譬如:
procedure TIWServerController.IWServerControllerBaseCreate(Sender: TObject);
begin
HTMLHeaders.Add('<meta name="Keywords" content="万一,Delphi,IntraWeb"/>'); //指定搜索关键字
end;
2.2 - 使用 ContentFiles 方法链接 js 或 css
{站点级 - ServerController.pas}
procedure TIWServerController.IWServerControllerBaseCreate(Sender: TObject);
begin
ContentFiles.Add('My1.js'); //内链, 文件位于 wwwroot; 当然也可以外链
end;
{页面级 - Unit1.pas}
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
ContentFiles.Add('My2.js'); //内链, 文件位于 wwwroot; 当然也可以外链
ContentFiles.Add('MyJs/My3.js'); //内链 wwwroot/MyJs/My3.js
end;
//ContentFiles 会自动转换为 Html 需要的格式, 所以很方便
2.3 - 使用 PageContext 的方法
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
PageContext.PreScriptFiles.Add('My4.js');
PageContext.AddScriptFile('My5.js');
end;
2.4 - 把 js 嵌入到资源文件, 并调用
先从 Project > Resources and Images... 把一个 js 添加到资源文件:

这个主要是 IW 内部使用的, 其规则很玄妙. 作为 JS 资源必须是 IW_JS_ 开头, 好像对使用的字符也有限制.
另外这个资源编辑器, 从出生到现在都有点小问题, 重新打开随便点点就好了.
{下面是调用代码:}
uses IWServerInternalFiles; //为使用 gInternalFiles
{从资源中提取 js; 如果不仅仅是该页使用, 应该是从 ServerController 单元}
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
gInternalFiles.Add('IW_JS_MyJS', '/js/MyJS.js'); //第一个参数资源文件名;
//第二个参数是目的(内部临时文件名), 必须是 /js/xxx.js (好像 xxx 也要求和资源文件的定义同名)
{启用从资源提取的 js}
PageContext.ScriptFiles.Add('/js/MyJS.js');
end;
3.1 - IW 给控件在 Html 中的重命名规则
//规则是 "控件名"(转大写) + "IWCL" //假如点击 IWButton1 给 IWMemo1 输入内容:
procedure TIWForm1.IWButton1Click(Sender: TObject);
begin
IWMemo1.Text := 'Delphi Hi';
end; //但这要通过 js 实现应该是:
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
IWButton1.ScriptEvents.Values['onclick'] := 'IWMEMO1IWCL.value = "Js Hi"';
end;
3.2 - 解决冲突
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
IWButton1.ScriptEvents.Values['onclick'] := 'alert(1)'; //如果是这样, 哪下面的 IWButton1.OnClick 就不会执行了
// IWButton1.ScriptEvents.Values['onclick'] := 'alert(1); return true;'; //返回(真)一下就好了
end; procedure TIWForm1.IWButton1Click(Sender: TObject);
begin
WebApplication.ShowMessage('2');
end;
3.3 - 使用 ScriptEvents 的 Add() 与 HookEvent() 方法添加 js 代码
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
JavaScript.Text := 'function JsFun1(obj) { alert(obj.id); }'; IWButton1.ScriptEvents.HookEvent('onclick', 'JsFun1(this)');
IWLabel1.ScriptEvents.HookEvent('onclick', 'JsFun1(this)'); IWButton2.ScriptEvents.HookEvent('onclick', 'alert(this.id);'); IWButton3.ScriptEvents.Add('onclick').EventCode.Text := 'alert(this.id);';
end;
IW 还有相关调试的内容, 好的 js 编辑与调试工具太多了, 没必要使用 IW 写 js 或调试.
使用 IntraWeb (9) - JavaScript的更多相关文章
- Delphi XE7 开发ActiveX 及在IntraWeb下调试
最近学习DelphiXE7下Intraweb开发,Intraweb完全服务器端运行使得FastReport报表系统无法在客户端运行,当然网上也有一大堆解决方案,例如导出到PDF后,给出连接,让客户点击 ...
- JavaScript之父Brendan Eich,Clojure 创建者Rich Hickey,Python创建者Van Rossum等编程大牛对程序员的职业建议
软件开发是现时很火的职业.据美国劳动局发布的一项统计数据显示,从2014年至2024年,美国就业市场对开发人员的需求量将增长17%,而这个增长率比起所有职业的平均需求量高出了7%.很多人年轻人会选择编 ...
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- Javascript 的执行环境(execution context)和作用域(scope)及垃圾回收
执行环境有全局执行环境和函数执行环境之分,每次进入一个新执行环境,都会创建一个搜索变量和函数的作用域链.函数的局部环境不仅有权访问函数作用于中的变量,而且可以访问其外部环境,直到全局环境.全局执行环境 ...
- 探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象.这篇重点要提到的,就是任何jser都不陌生的Object和Array. 有段时间曾经很诧异,到底两种数据类型用来 ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- 《Web 前端面试指南》1、JavaScript 闭包深入浅出
闭包是什么? 闭包是内部函数可以访问外部函数的变量.它可以访问三个作用域:首先可以访问自己的作用域(也就是定义在大括号内的变量),它也能访问外部函数的变量,和它能访问全局变量. 内部函数不仅可以访问外 ...
- JavaScript权威指南 - 函数
函数本身就是一段JavaScript代码,定义一次但可能被调用任意次.如果函数挂载在一个对象上,作为对象的一个属性,通常这种函数被称作对象的方法.用于初始化一个新创建的对象的函数被称作构造函数. 相对 ...
- JavaScript自定义浏览器滚动条兼容IE、 火狐和chrome
今天为大家分享一下我自己制作的浏览器滚动条,我们知道用css来自定义滚动条也是挺好的方式,css虽然能够改变chrome浏览器的滚动条样式可以自定义,css也能够改变IE浏览器滚动条的颜色.但是css ...
随机推荐
- 一个很实用的css3兼容工具很多属性可以兼容到IE6
当你看到这样的效果图是不是已经崩溃了 css3没出来之前大部分人基本都是用图片的方式拼出来的 腾讯邮箱就是这么做的 然后你想和设计说换直角吧.我用图片的好烦的感觉!而且我们还要兼容到ie6 她和你说别 ...
- 使用sso(cas)的时候报单点登录service不匹配问题分析及解决
最近在使用portal做企业门户网站,其中使用了sso.在集成了多个应用之后在portal中点击集成的应用报错 2017-05-31 08:37:16,950 ERROR [org.jasig.cas ...
- charles https抓包 (安卓安装证书)
的Android APP使用的都是http请求,之后改成了https,就出现了以下情况,无法正常读取抓取的内容 下面阐述一下,正确的安装步骤,为出现类似情况的朋友提供一个参考: 1.第一步: 最后点击 ...
- jinja模板语言
模板 要了解jinja2,那么需要先理解模板的概念.模板在Python的web开发中广泛使用,它能够有效的将业务逻辑和页面逻辑分开,使代码可读性增强.并且更加容易理解和维护. 模板简单来说就是一个其中 ...
- asp.net mvc 根据路由生成正确的url
假设存在这样一段路由配置: routes.MapRoute( name: "ProductList1_01", url: "pl/{bigSortId}_{smallSo ...
- string替换所有指定字符串(C++)
C++的string提供了replace方法来实现字符串的替换,但是对于将字符串中某个字符串全部替换这个功能,string并没有实现,我们今天来做的就是这件事. 首先明白一个概念,即string替换所 ...
- nginx 反向代理Apache
2014年1月13日 18:15:25 同一个域名下,不同uri走不同的应用(不同的web根目录) 实现方式: Apache分别监听两个端口,对应不同的应用 nginx监听80端口,利用locatio ...
- 巧用PHP数组函数
2014年3月5日 08:48:39 情景:项目中需要根据传递来的参数的不同,使用不同的缓存 假如传递来的参数最多有这几个(在这个范围内,但是每次传过来的参数不确定): $arg = array( ' ...
- nginx:在centos中自启动
参考网址:http://www.jb51.net/article/120545.htm # vi /etc/init.d/nginx #!/bin/sh # Name:nginx4comex # ng ...
- 解决依赖的moduleBuildConfig.DEBUG总是未false的问题
Android 开发中一般会通过 BuildConfig.DEBUG 判断是否是 Debug 模式,从而做一些在 Debug 模式才开启的特殊操作,比如打印日志.这样好处是不用在发布前去主动修改,因为 ...
