Node.js+Ajax实现物流小工具
半年过去了,好像什么也没干,好像什么也干了。
最近在网易云课堂上看到了这个课程,觉得很有意思,就跟着课程做了一遍,课程地址:http://study.163.com/course/courseMain.htm?courseId=1004615001。
1. NPM和Webpack
之前专门了解了一下这两者,但是看完之后没有实际应用过,很快就忘了,这次借着这个项目又学了一遍。
说到NPM就不得不说Node,Js语言原来只能被浏览器解析,为网页提供动态效果,Node.js是一个Js语言的Runtime environment,Node是节点的意思,将Js和操作系统连接,使得Js能在服务器端运行。电脑安装了Node环境后,会自带NPM工具。在工程项目中,我们会遇到很多类似的问题,通常将解决办法封装成一个包,以便进行复用,有时,一个庞大的项目可能有很多包,包之间的联系也非常复杂,所以我们需要NPM这样一个工具来高效地管理这些包 / 模块/ 依赖。使用基本步骤:进入文件夹 — 安装所需的包 — 配置项 — 常用命令,要注意的是安装包时要区分开发环境和生产环境,如果速度太慢,可以使用淘宝的NPM镜像。
Webpack可通过NPM直接安装,主要解决的是前端历史发展中遗留下来的问题,即新需求与旧标准之间的矛盾。如果直接以后端的方式写模块化的代码,浏览器是无法正确解析的,而在Node模式下能够将一个Js代码里面的一些接口暴露出去,供其他的模块调用。大量的Js文件经过Webpack处理之后,会生产一个bundle.js文件,项目里只要引用该文件即可。
2. Ajax
1) Ajax的请求过程:
创建请求对象 — 配置请求对象的属性 — 设置回调函数 — 发送请求
2) 请求对象的属性:
readyState //请求在其生命周期的哪个阶段 2
status //服务器返回的http状态,200一切正常 3
statusText
responseText //服务器返回的响应数据 4
respomseXML onreadystatuschange //服务器响应是调用哪个函数 1
3) 请求状态(请求在其生命周期的哪个阶段):
创建请求对象后readyState的变化过程 //request=createRequest();
0 :连接尚未初始化 //request.open("GET",url,true);
1 :连接初始化,请求已准备好可以发送 //request.send(null);
2 :服务器正在处理请求
3 :得到服务器响应,响应数据还在准备中
4 :服务器响应就绪,调用回调函数
3. 项目实现
这个小项目的实现主要分为两部分,前端页面和后台,后台获取数据并把物流数据传给前端页面进行展示。前端页面实现起来比较简单,在框架写好后用chrome开发者工具进行微调,用左上角的选择工具选中要修改的元素,在对它进行调整,查看页面显示效果即可。页面做好后为查询按钮添加点击事件,用Ajax实现快递信息的请求。
$("#submit").click(function(){
$(".prop").show();
$(".result-box").empty();
var type = $("#select").val();
var postid = $("#search").val();
var url = 'http://localhost:3000/query';
$.ajax({
type:'get',
url:url,
data:{type:type,postid:postid},
success:function(data){
$(".prop").hide();
try{
var obj = JSON.parse(data)
console.log(obj.data[0]);
$("#search_result").text(obj.message);
for(var x=0;x<data.length;x++){
$(".result-box").append(' <div class="result">\n' +
' <div class="time">'+obj.data[x].time+' </div>\n' +
' <div class="context">'+obj.data[x].context+'</div>\n' +
' <div class="cleafix"></div>\n' +
' </div>');
}
}catch (err){
console.log(err)
}
}
})
})
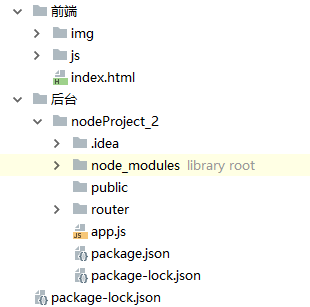
下图是用NPM配置后的文件目录:

<script src=".././后台/nodeProject_2/node_modules/jquery/dist/jquery.js"> (./ 当前层级)
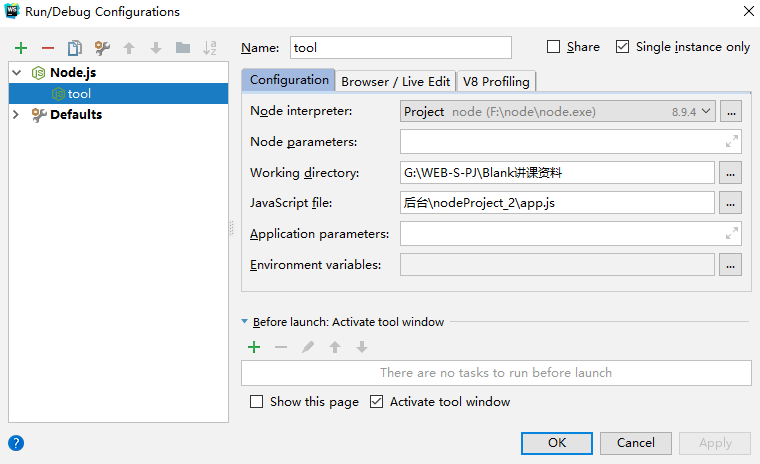
后端使用了express框架,在webstorm中添加服务器,具体物流信息数据从快递100网的接口获取。

Node.js+Ajax实现物流小工具的更多相关文章
- 认识Web前端、Web后端、桌面app和移动app新开发模式 - 基于Node.js环境和VS Code工具
认识Web.桌面和移动app新开发模式 - 基于Node.js环境和VS Code工具 一.开发环境的搭建(基于win10) 1.安装node.js和npm 到node.js官网下载安装包(包含npm ...
- node.js 开发简易的小爬虫
node.js 开发简易的小爬虫 最近公司开发一款医药类的软件,所以需要一些药品的基础数据,所以本人就用node.js写一个简易的小爬虫,并写记录这个Demo以供大家参考. 一.开发前的准备: 1, ...
- 【Node.js】2.开发Node.js选择哪个IDE 开发工具呢
安装完Node.js之后,就要为它选择一个有利的IDE用于开发. 相比较了多个IDE之后,定位在webstrom和sublime上. 有一个简单的比较: webstorm功能很丰富,前端开发工具的集大 ...
- 微软开放技术发布针对 Mac 和 Linux 的更新版 Azure Node.JS SDK 和命令行工具
发布于 2013-12-04 作者 Eduard Koller 这次为我们使用Linux 的朋友带来了更多关于部署云上虚拟机的消息.今天,微软开放技术有限公司 (MS Open Tech),想与大家分 ...
- node.js如何制作命令行工具(一)
之前使用过一些全局安装的NPM包,安装完之后,可以通过其提供的命令,完成一些任务.比如Fis3,可以通过fis3 server start 开启fis的静态文件服务,通过fis3 release开启文 ...
- node.js中npm包管理工具
现在安装node.js,默认就会帮我们装上了npm包管理工具,npm主要用来下载,安装,管理第三方模块. 创建一个包描述文件: npm init [-y] 查看包的信息 npm info <pa ...
- 【node.js】全局变量、常用工具、文件系统
学习链接:http://www.runoob.com/nodejs/nodejs-global-object.html 在 JavaScript 中,通常 window 是全局对象, 而 Node.j ...
- Node.js Koa2开发微信小程序服务端
1.promise.async.await const Koa = require('koa') const app = new Koa() // 应用程序对象 有很多中间件 // 发送HTTP KO ...
- 在Sublime Text3 开发Node.js遇到的一个小问题
原文摘自我的前端博客,欢迎大家来访问 http://www.hacke2.cn 以前的Sublime Text 2包管理出现问题了,不能安装新包,让人开发很捉急,今天装了个3,这个问题解决了 那我们就 ...
随机推荐
- vue 运行npm run dev报错
npm run dev运行时报错,原因有很多. 一般用下面这种方法都能解决的. 最简单粗暴的方法: 1.删除依赖包node_modules 2.然后重新npm install就行了 (如果这步报错了, ...
- j2ee高级开发技术课程第十四周
RPC(Remote Procedure Call Protocol) RPC使用C/S方式,采用http协议,发送请求到服务器,等待服务器返回结果.这个请求包括一个参数集和一个文本集,通常形成“cl ...
- Tomcat8源码编译及导入Eclipse中研究
最近因为需求需要修改Tomcat中的某些功能,无奈只能研究那部分源码然后稍作修改. 目前Tomcat最新版是8.0,下载了源码包,编译并导入Eclipse中研究比较方便. 1. Tomcat8源码编译 ...
- Mysql - 增量脚本中修改字段属性
在增量部署系统的时候, 经常需要提供增量修改的脚本, 如果是修改存储过程或者自定义函数, 那还是很好改的, 不用担心表功能收到影响. 如果是改字段呢? 首先不知道字段是不是已经在系统里面, 没有的话, ...
- 记一次pm2的踩坑
1.问题: 公司采用了自动发布平台,最近突然发现一个问题,上线完成后服务是能正常访问的,但是有一个节点访问的时候每两次中总是有一次404,通过nginx的access日志分析发现第一次正常访问有一次g ...
- FineUI开源版(ASP.Net)初学手册
女朋友鄙视我原创少... 1.下载 进入官方论坛:http://www.fineui.com/bbs/ 要用到下载源代码和空项目下载 http://fineui.codeplex.com/ http: ...
- Java设计模式学习记录-原型模式
前言 最近一直在面试,也没时间写博客了,感觉已经积攒了好多知识想要记录下来了,因为在面试中遇到的没答出来的问题,这就是自己不足的地方,然后就要去学习这部分内容,虽然说自己不足的地方学习了,但是没有应用 ...
- flink-vs.-spark
这段时间,开始学习Flink,并了解了Spark与Flink的区别,开始觉得Flink大有取代Spark的趋势啊,实时流始终目前是Spark的瓶颈呀,下面来一张对比图: 图片来源于:https://j ...
- 通过docker把本地AspNetCore WebAPI镜像打包到阿里云镜像仓库并在centos部署
在centos上安装docker # step 1: 安装必要的一些系统工具 sudo yum install -y yum-utils device-mapper-persistent-data l ...
- AngularJS学习笔记(一)走近AngularJS
什么是AngularJS AngularJS是一款优秀的前端JS框架,是Google多款产品之一,简称ng. ng有着诸多特性,最为核心的是:MVVM.模块化.自动化双向数据绑定.语义化标签.依赖注入 ...
