webpack+vue-cli中代理配置(proxyTable)
在做vue的项目时,用到webpack打包工具,我们会发现本地开发开启的node服务地址请求接口的地址存在跨域问题。本地开启的服务地址是
http://localhost:8080
而服务器的地址是
http://192.168.28.92:9096/api/
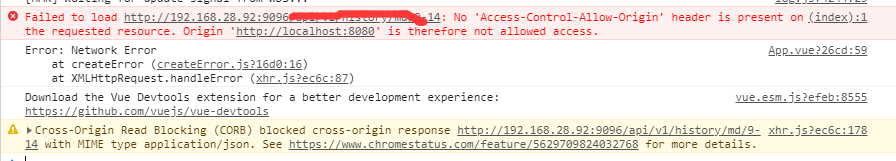
如果在你的axios请求中直接写服务器的地址进行请求,就会发生跨域的问题。如下


这就需要webpack中的proxytable代理进行配置,来解决这个跨域的问题。
在config/index.js文件中:
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api':{
target: 'http://192.168.28.92:9096',
// secure: false,// 如果是https接口,需要配置这个参数
changeOrigin: true,//接口跨域,则需要进行这个参数配置
//pathRewrite: {
// '^api': '' //如果接口本身没有/api,则需要通过pathRewrite来重写
//}
}
},
}
当你的服务器接口地址是:
http://120.79.61.208:36912/shop/
此时接口地址中没有/api
则需要通过pathRewrite对接口进行重写
proxyTable: {
'/api':{
target: 'http://192.168.28.92:9096',
// secure: false,// 如果是https接口,需要配置这个参数
changeOrigin: true,//接口跨域,则需要进行这个参数配置
pathRewrite: {
'^api': '' //如果接口本身没有/api,则需要通过pathRewrite来重写
}
}
则在axios请求中的url:

webpack+vue-cli中代理配置(proxyTable)的更多相关文章
- 说下vue工程中代理配置proxy
这个代理配置不需要后台进行ngnix代理跳转了,前端可以做.在vue.config.js文件中进行配置,如下: module.exports = { publicPath: process.env.V ...
- vue cli 中关于vue.config.js中chainWebpack的配置
Vue CLI 的官方文档上写:调整webpack配置最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象. Vue CLI 内部的 webpack 配置 ...
- Vue Cli 中使用 Karma / Chrome 执行样式相关单元测试
在 GearCase 开源项目 中,我使用了 Vue Cli 的默认测试框架.因此和样式相关的东西,都无法进行测试.因为它并不类似于无头浏览器,而是存在于虚拟内存之中. 现状 在如下 button.s ...
- vue cli中的env详解
前言 相信使用过 vueCli 开发项目的小伙伴有点郁闷,正常开发时会有三个接口环境(开发,测试,正式),但是 vueCli 只提供了两种 development,production(不包含 tes ...
- vue cli 3 lintOnSave 配置有时无效问题
一个使用vue cli 3.2创建的项目,创建时未开启 lintOnSave,后来希望开启并设置为 lintOnSave: 'error',但配置不生效. 解决方法1:新创建项目(此时vue cli ...
- Vue 项目中 ESlint 配置
前言 对于 ESlint 这一块一直存在一些疑问,今天看到一个文章内容挺好的,这里拿来了. 一.eslint 安装 1.全局安装 npm i -g eslint 全局安装的好处是,在任何项目我们都可以 ...
- vue.cli 中使用 less 来写css样式
vue-cli 的webpack中已配置了less,但 package.json 中没有选项,为了方便开发中使用,需安装一下: 安装方式一: npm install less less-loader ...
- vue cli 3.x 配置使用 sourceMap
项目使用vue cli 3.x搭建,没有了配置文件,如何更方便的查找到对应的scss文件,配置项目支持sourceMap方式? 分二步走: 1.项目根目录(不是src目录,不要搞错了)添加vue.co ...
- 手把手教你如何安装使用webpack vue cli
1.安装node.js:https://nodejs.org/en/download/(看电脑的系统是多少位下载相应版本) 我下载的是Windows Installer(.msi) x64 2.打开c ...
随机推荐
- centos 7使用docker安装lnmp和redis环境
#================Docker基础操作========================== #启动docker服务service docker start#搜索可用docker镜像#h ...
- 洛谷P1445 樱花
题意:求 1/x + 1/y = 1/(n!)的正整数解个数. 解:神仙...... 设(n!) = t 打表发现 x ∈ [t+1 , 2t] 反正就是拿到式子以后乱搞一通然后发现得到了这个很美观的 ...
- 【codevs1065】01字符串
题目大意:输出仅由 0 和 1 组成的长度为 N 的字符串个数,并且其中不能含有 3 个连续的相同子串. 题解:数据太水,正规解法应该是枚举后缀进行判断. 代码如下 #include <bits ...
- SQL语句(八)按条件查询
SELECT * FROM student SELECT sclass, snumb, sname FROM student --物理班有哪些同学 --年龄小于20岁的有哪些同学? --定价在30元以 ...
- Linux 命令详解(一)export 命令
一.Windows 环境变量 1.在Windows 系统下,很多软件安装都需要配置环境变量,比如 安装 jdk ,如果不配置环境变量,在非软件安装的目录下运行javac 命令,将会报告找不到文件,类似 ...
- Linux(Debian)软件安装
# 配置/etc/apt/sources.list 通过root权限修改/etc/apt/sources.list $ su #输入密码进入root权限 $ chmod 0666 /etc/apt/s ...
- Ubuntu 16.04开机自启Nginx简单脚本
本文要记述的是最简单的Ubuntu下开机自启 nginx的脚本 这里将nginx装在了/usr/local/nginx目录下,nginx本身没有注册成服务,所以直接使用服务开机自启是不行的,除非自己写 ...
- Spark笔记之数据本地性(data locality)
一.什么是数据本地性(data locality) 大数据中有一个很有名的概念就是"移动数据不如移动计算",之所以有数据本地性就是因为数据在网络中传输会有不小的I/O消耗,如果能够 ...
- 【Android】隐藏底部虚拟按键
Google的官方文档是: https://developer.android.com/training/system-ui/navigation.html#behind 示例代码 1 View de ...
- Android WebView 详解
相关API 相关类介绍 WebResourceRequest 添加于API21,封装了一个Web资源的请求信息,包含:请求地址,请求方法,请求头,是否主框架,是否用户点击,是否重定向 WebResou ...
