webpack打包vue项目之后生成的dist文件该怎么启动运行
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行。
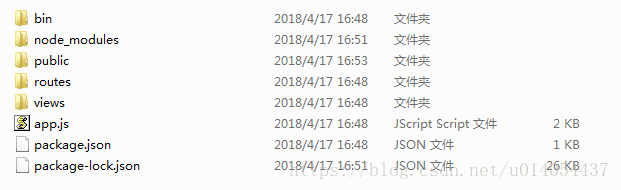
我的vue项目结构如下:

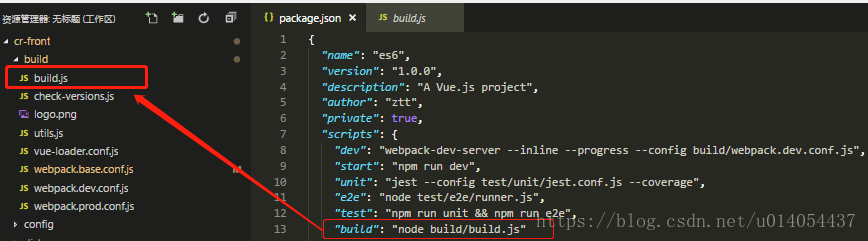
1. 进入该vue项目目录,打开git bash,执行:npm run build(在package.json的scripts配置)

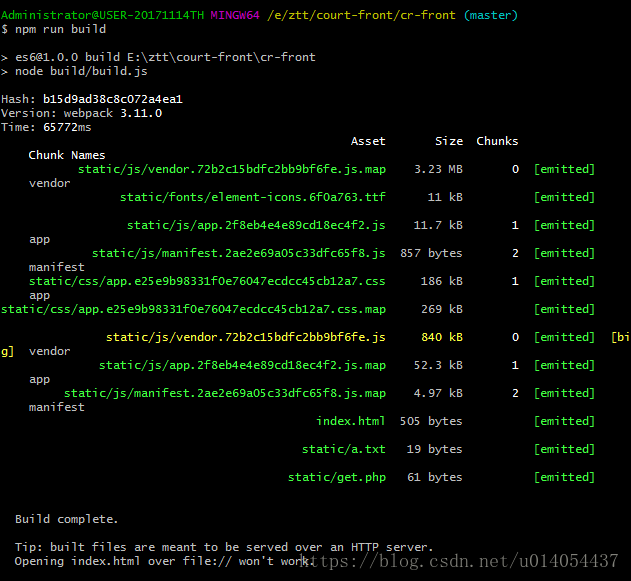
执行成功如下图所示:

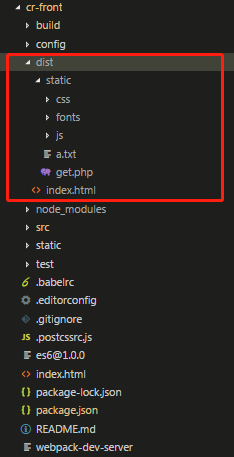
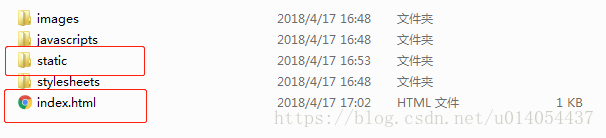
然后此时你会发现项目下多了一个 dist 文件夹,dist下文件便是项目打包之后生成的文件。

此时我们直接在浏览器中打开index.html,是会报错的,什么都看不到。

2. 安装express-generator生成器
执行 $ npm install express-generator -g 进行安装
3. 创建一个express项目
执行 $ express expressDemo (expressDemo是项目名)

expressDemo项目目录如下图:

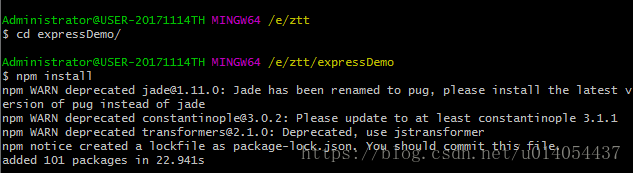
4. 进入expressDemo目录,安装项目依赖
$ cd expressDemo
$ npm install

5. 把dist目录下的所有文件复制到express项目的public文件夹下

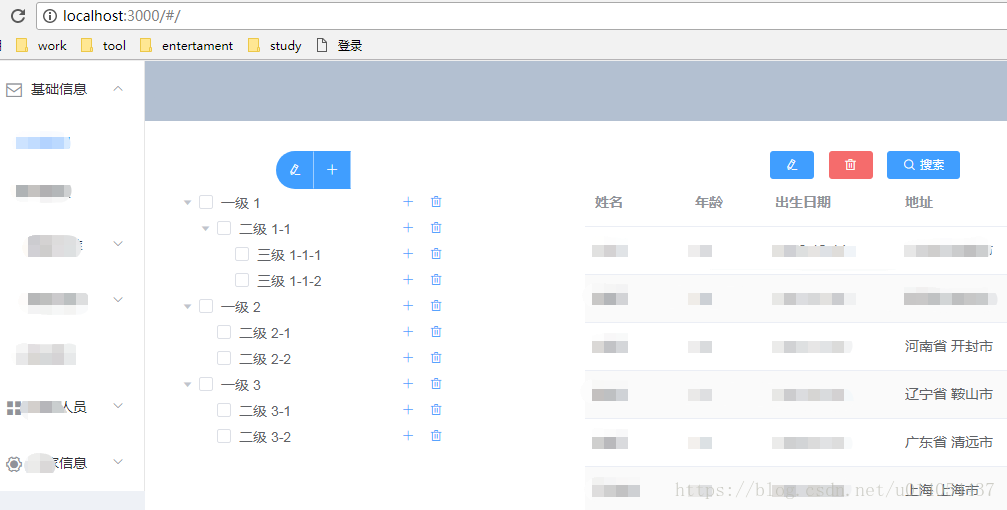
然后运行 $ npm start 启动expressDemo
打开浏览器,输入 http://localhost:3000 , 就可以看到效果了

webpack打包vue项目之后生成的dist文件该怎么启动运行的更多相关文章
- vue 项目之后生成的 dist 文件该怎么在本地启动运行
简单高效 npm i -g servecd distserve
- 如何做到在webpack打包vue项目后,在外部动态修改配置文件
在我们做完vue项目后,只需要执行 npm run dist 就可以轻松进行打包转测试,可是如果我们临时需要修改一些配置文件比如域名,这时候我们就有点懵逼了,那就修改了再重新打一次包? NO NO N ...
- 16.如何做到webpack打包vue项目后,可以修改配置文件
问题描述: 前端需要修改restful API的url,但是打包之后,配置文件找不到了,如果在npm run build 生成dist后,这个配置也被写死了,传到运行的前端服务器上后,假设某次,api ...
- webpack打包vue项目,资源路径如何从绝对路径改为相对路径?css中的图片资源如何修改配置?
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- 解决webpack打包vue项目后,部署完成后,刷新页面页面404
1.url不动式url完全不动,即你的页面怎么改变,怎么跳转url都不会改变.这种情况的原理 就是纯ajax拿到页面后替换原页面中的元素,刷新页面就是首页 2.带hash(#)式这种相对于第一种的话刷 ...
- webpack打包vue项目之后怎么启动&注意事项
参考路径:https://blog.csdn.net/cn_yaojin/article/details/80164477 参考路径:https://www.imooc.com/article/323 ...
- vue项目通过webpack打包生成的dist文件放到express环境里运行(vue+webpack+express)
1.首先需要的原料肯定是vue打包生成的dist文件 在vue项目目录下运行:npm run build,等待运行结束,会在项目目录下生成一个dist文件夹,里面会生成一些文件(如下图示) 小的项目文 ...
- Cordova打包vue项目生成Apk (解决cordova build android抛出的zip问题)
最近对vue前端框架情有独钟.但研究了一下怎么把vue项目打包成android apk来玩玩. 首先讲一下创建vue2.x项目.其实在之前的文章中都有写过,有兴趣的同学可以去看看.http://www ...
- 教你用Cordova打包Vue项目
现在国内越来越多的开发者使用Vue开发混合app,但是当大家开发完成过后才发现不知道该怎么将Vue项目打包成app. 据我现在的了解打包Vue项目目前流行的就是使用weex和cordova.weex是 ...
随机推荐
- odoo开发笔记 -- 异常信息处理汇总
1 Traceback (most recent call last): File , in _handle_exception return super(JsonRequest, self)._ha ...
- Dev Label显示不同颜色字体
labelControl1.Text = "<size=14>Size = 14<br>" + "<b>Bold</b> ...
- Windows下的Jdk 1.8*安装并配置(图文详解)
不多说,直接上干货! 简单说下,jdk1.8*的下载,见http://www.cnblogs.com/zlslch/p/5658383.html 双击jdk-8u60-windows-x64.exe运 ...
- 全网最详细的HBase启动以后,HMaster进程启动了,几秒钟以后自动关闭问题的解决办法(图文详解)
不多说,直接上干货! 问题详情 情况描述如题所示,hbase启动以后,HMaster进程启动了,几秒钟以后自动关闭,但是HRegionServer进程正常运行: 解决办法: 1.检查下每台机器的时间是 ...
- 前端通信:ajax设计方案(八)--- 设计请求池,复用请求,让前端通信快、更快、再快一点
直接进入主题,本篇文章有点长,包括从设计阶段,到摸索阶段,再到实现阶段,最后全面覆盖测试阶段(包括数据搜集清洗),还有与主流前端通信框架进行对比PK阶段. 首先介绍一下一些概念: 1. 浏览器的并发能 ...
- 散列算法-MD5
信息摘要技术把明文内容按某种规则生成一段哈西值,即使明文消息只改动了一点点,生成的结果也会完全不同. MD5(Message-digest algorithm 5)就是信息摘要的一种实现,它可以从任意 ...
- wamp3.1.0 X64下载链接
Wamp3.1.0 X64下载 链接:https://pan.baidu.com/s/1UUU62whfUtiH2_nGFKdQAg 密码:h92l
- C# 枚举器和迭代器
一.枚举器(enumerator)和可枚举类型(enumeration) 我们都知道foreach语句可以用来遍历数组中的元素,但你有没有想过为什么它可以被foreach处理呢? 这是因为数组可以按需 ...
- [转]csv文件导入Mysql
本文转自:https://blog.csdn.net/quiet_girl/article/details/71436108 本篇博客主要讲将csv文件导入Mysql的方法(使用命令行). Step1 ...
- b'driver "overlay" failed to remove root filesystem 的解决方法
1.docker-compose启的nexus仓库意外dead 公司的maven私服nexus是通过docker-compose启动的,不知道什么原因意外死掉了.再次启动的时候报错: [root@ ...
