使用CSS 3创建不规则图形
前言
CSS 创建复杂图形的技术即将会被广泛支持,并且应用到实际项目中。本篇文章的目的是为大家开启它的冰山一角。我希望这篇文章能让你对不规则图形有一个初步的了解。
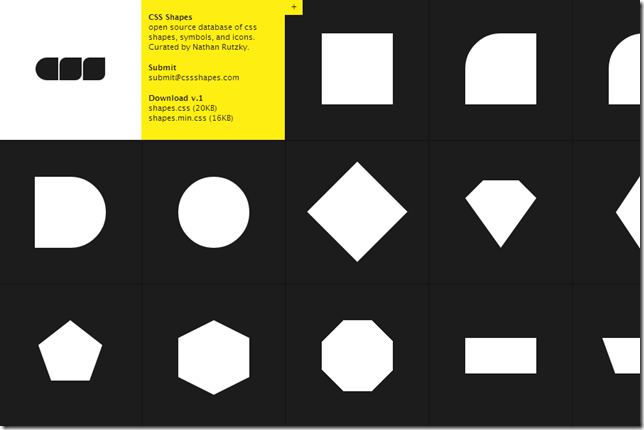
现在,我们已经可以使用CSS 3 常见不规则复杂图形了(点击链接查看),如下图所示:

使用CSS创建的图形,无法内置文字或实现文字环绕效果。因此,如何实现不规则图形和文字复杂布局也成为了一个热议话题。
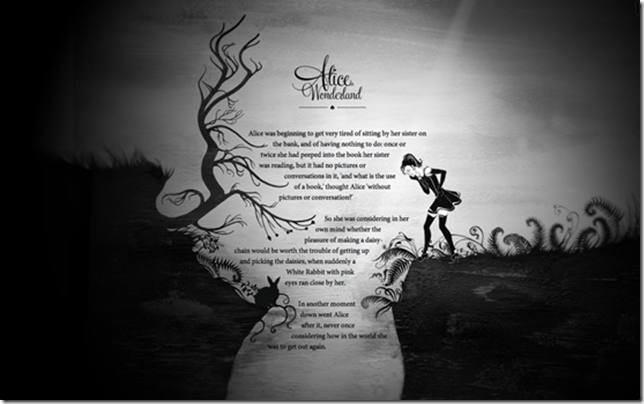
今天我们就来介绍一下如何实现这个效果。文章中我们将阐述如何使用 CSS创建不规则图形,实现不规则的文本布局。学会如何创建不规则图形之后,你就可以发挥想象力,创建唯美的CSS页面了,下图既是使用该技术创建的《爱丽丝梦游仙境》效果图:

注:这是CSS的最新技术,所以对浏览器版本要求较高。如果需要查看在线示例你需要确保浏览器支持这个CSS技术。在本文中我也将提供一些效果截图查看效果。
声明图形
我们需要使用shape-outside 属性声明不规则图形。当前, shape-outside 属性只能被应用于浮动元素,并且只能应用于块级元素。如果需要在非块级元素上使用这些属性,必须先把元素声明为块级。
Shape-* 值有三种赋值方式: 自动,基本图形或者图片链接。如果被设置为自动,浮动元素将继续作为传统的盒模型进行渲染。如果你还不熟悉盒模型,请参考CSS盒模型,这是阅读本篇文章的基础。
绘制方法包括:rectangle、inset-rectangle、circle、ellipse或polygon方法等。你可以通过链接查看详细的描述。
如果属性被设置为图片链接, 浏览器会按照图片的“alpha通道”来绘制图形形状。
在元素上创建坐标系
声明了CSS 图形之后,我们首先需要创建将用于绘制图形的坐标系。
坐标系是非常必要的,因为图形需要依据此坐标系上的点阵进行绘制。shape-* 属性是基于盒模型的,为了使它启作用,需要明确指定盒子的大小,限制不规则图形在盒子范围内,它也将被用于创建绘制坐标系,坐标系的起点位于形盒子左上角。如果没有明确宽和高声明, shape-* 属性将不启作用。
设置自定义图形的背景色
应用了自定义图形,它的盒模型仍然存在,其它传统的样式设置将作用于盒模型范围。例如,下面这个例子中,
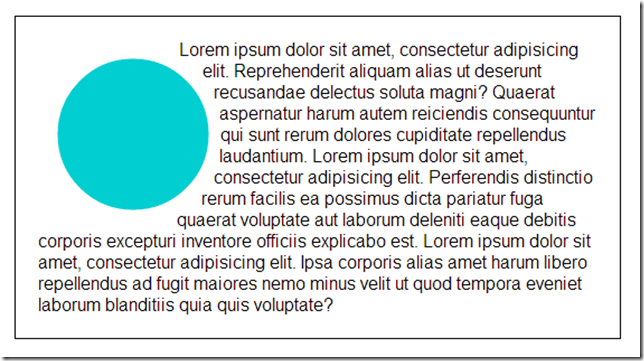
我们仅仅想创建一个浮动圆形,并设置这个圆形的背景色。按照正常的思路理解,效果应该是这样的:

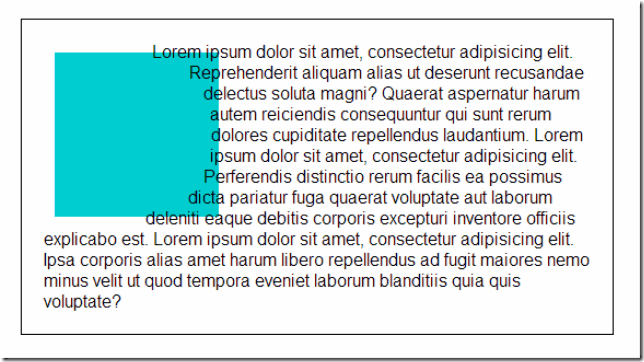
但是当设置了盒子的背景色后,你会发现和预期的效果不同,效果如下:

在上图中我们看到背景色被应用到盒模型范围,而不是我们预想的圆形内。
那么,我们应该怎样设置圆形的背景色呢?这就引出了一个新的CSS样式: clip-path 。clip-path 用于限制当前样式的作用范围。在下面的例子中你将看到它的使用方法。
提醒
现在,shape-outside 属性只作用域浮动的元素,并且仅限制于在块级元素上应用。使用这些属性定义的元素,其周围的文本将依赖于图形形状排布。未来的CSS 形状将不仅仅限制与应用于浮动元素上,我们将不仅仅可以在文本外部的图形上做文章,完全可以在其内部定义自定义图形,实现如下效果:

实例-使用shape-outside 创建环绕于自定义形状的浮动文本
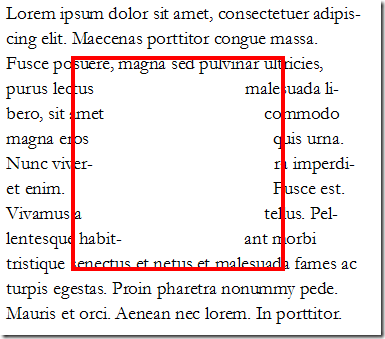
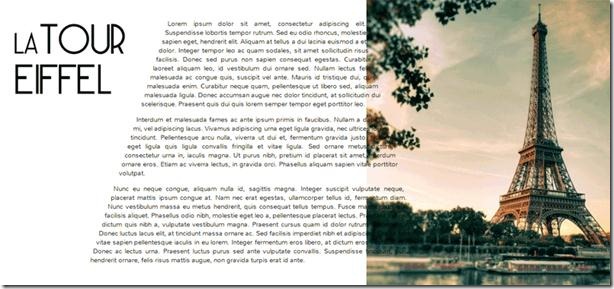
我们从一个简单的例子开始。在实例中我们将创建一个自定义图形,并且内置文本流,最终效果图如下(文章末尾提供实例下载链接):
例子中我们拥有两个容器,用于设置自定义形状和嵌套文本内容。代码如下:
<div class="container">
<div class="shaped"></div>
<div class="content">
<h1><span>La</span> Tour <br/>Eiffel</h1>
<p>Lorem Ipsum.....</p>
</div>
</div>
首先我们需要声明浮动区域的DIV节点,并且使用固定值设置大小。代码如下:
.container{
overflow:hidden;
height: 100vh;
width: 100vw;
}
.shaped{
float:left;
height:100vh;
width:40vw;
float:right;
background: black url(../images/eiffel.jpg) center top no-repeat;
background-size:cover;
}
现在坐标系已经创建成功,接下来我们将要绘制图形了。可以通过两种方式来绘制图形:
使用polygon()
我们可以使用polygon() 方法来计算图形范围。这个方法从坐标系中获取多个点用于绘制图形,每个点由(x, y)值定位。 例子中我们将要创建一个非常简单的多边形,如下图所示:

坐标点的单位可以是固定值,或者百分比。在这个例子中我们将以百分比的形式设置点阵位置。接下来我们需要应用这个样式在浮动元素上。
.shaped{
/*…*/
shape-outside: polygon(0 0, 100% 0, 100% 100%,30% 100%);
shape-margin: 20px;
}
应用以上的样式后,一个不规则的图形-梯形产生了。
可以看到代码中使用了shape-margin 属性,它用于设置图形和文本内容之间的边距。
接下来需要添加背景图,需要注意在添加背景图之后,它将被应用于盒模型,目前为止效果如下:

所以,为了达到预期效果,我们需要设置clip-path 属性,并且设置其范围和shape-outside 属性相同。
.shaped{
/*…*/
clip-path: polygon(0 0, 100% 0, 100% 100%,30% 100%);
}
现在,我们就通过polygon() 方法实现了目标效果。
使用图片链接
我们也可以通过图片(严格说是拥有通明区域的图片)来创建不规则图形,依据图片的“alpha通道” 生成不规则图形。
例如,替代polygon() 声明方法。我们可以设置shape-outside 属性值为图片URI,浏览器就会自动依据图片来绘制不规则图形。

图片中的透明部分将被声明为文本元素的浮动部分。其余部分被声明为不规则图形。代码如下:
.shaped{
/*…*/
shape-outside: url(/images/mm.png);
shape-image-threshold: 0.5;这个属性用于设置浮动区域透明度范围
}
上述的两种方法都拥有各自的优缺点。例如,如果图形过于复杂,通过图片方法比手动计算图形绘制节点更方便。
使用CSS 3创建不规则图形的更多相关文章
- 使用CSS 3创建不规则图形 文字围绕
前言 CSS 创建复杂图形的技术即将会被广泛支持,并且应用到实际项目中.本篇文章的目的是为大家开启它的冰山一角.我希望这篇文章能让你对不规则图形有一个初步的了解. 现在,我们已经可以使用CSS 3 常 ...
- WPF入门(三)->几何图形之不规则图形(PathGeometry)
原文:WPF入门(三)->几何图形之不规则图形(PathGeometry) 前面我们给大家介绍了LineGeometry,EllipseGeometry,CombinedGeometry等一些规 ...
- css border 三角形阴影(不规则图形阴影) & 多重边框的制作
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! border 的组合写法 border:border-width border-style border- ...
- qt button以及label实现不规则图形(五种方法:使用QSS,设置Mask图片,自己画)
1.方法1:准备一张边界是透明的不规则图形 QPushButton * pbtn = new QPushButton; pbtn->setStyleSheet("QPushBut ...
- border三角形阴影(不规则图形阴影)和多重边框的制作
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 1. border的组合写法 border:border-width border-style borde ...
- Momentics创建Photon图形程序
Photon microGui是qnx原生的UI图形工具.Qnx下开发Photon 一般是使用phAB来创建,使用默认的Momentics IDE也可以创建Photon图形程序. 首先需要创建一个c/ ...
- 用CSS变形创建圆形导航
http://www.w3cplus.com/css3/building-a-circular-navigation-with-css-transforms.html 本文由陈毅根据SARA SOUE ...
- unity之uv贴图画圆弧,圆弧面,不规则图形
由于最近一直没有时间,所以这篇博客一直没发,下面我说说uv画圆弧,圆面,不规则面拼接. 先来两张效果图 图截的不咋滴,凑合着看吧,画圆弧主要用的贝塞尔曲线画的,我感觉这个比较简单,当然大家也可以使用圆 ...
- CSS之纯CSS画的基本图形(矩形、圆形、三角形、多边形、爱心、八卦等)
图形包括基本的矩形.圆形.椭圆.三角形.多边形,也包括稍微复杂一点的爱心.钻石.阴阳八卦等.当然有一些需要用到CSS3的属性,所以在你打开这篇文章的时候,我希望你用的是firefox或者chrome, ...
随机推荐
- Java语言基础(方法与数组)_DAY05
1:函数(掌握) (1)定义在类中,有特定功能的一段小程序,可以独立运行. (2)函数的格式: 修饰符 返回值类型 函数名(形参类型 形式参数1,形参类型 形式参数2...) ...
- Android通用简洁的下载器
下载逻辑在android开发中可谓很常见,那么封装一个通用简洁的下载器时很有必要的.如果不想给工程引入一个很重的jar包那么可以直接复用下面的代码即可. 主要对外接口 构造函数 : publi ...
- Android返回系统Home桌面
Intent intent = new Intent(); // 为Intent设置Action.Category属性 intent.setAction(Intent.ACTION_MAIN);// ...
- RocketMQ多Master多Slave模式部署
每个 Master 配置一个 Slave,有多对Master-Slave,HA采用同步双写方式,主备都写成功,向应用返回成功. 优点:数据与服务都无单点,Master宕机情况下,消息无延迟,服务可用性 ...
- 微信小程序——<radio></radio>大小改变
css样式改变大小: transform:scale(.7);
- 请读下面的这句绕口令:ResourceManager中的Resource Estimator框架介绍与算法剖析
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由宋超发表于云+社区专栏 本文首先介绍了Hadoop中的ResourceManager中的estimator service的框架与运行 ...
- <context:component-scan>子标签:<context:include-filter>和<context:exclude-filter>使用时要注意的地方
在Spring MVC中的配置中一般会遇到这两个标签,作为<context:component-scan>的子标签出现. 但在使用时要注意一下几点: 1.在很多配置中一般都会吧Spring ...
- sip (gb28181)信令交互-视频点播与回播
客户端发起的实时点播消息示范:(请求视频信令与断开视频信息 和 回播基本无差别) .请求视频流 INVITE sip:@ SIP/2.0 Via: SIP/;rport;branch=z9hG4bK2 ...
- 回头再看看babel的实现原理
一.前言 babel在大家的工作中应该没少用,但是为什么它能将ES6转成ES5呢?一个有态度的前端er肯定会想抛开迷雾,看看其中的奥秘. 记得很早前自己有去了解过相关方面的内容,但是时间久远,现在已是 ...
- JavaScript的3种继承方式
JavaScript的继承方式有多种,这里列举3种,分别是原型继承.类继承以及混合继承. 1.原型继承 优点:既继承了父类的模板,又继承了父类的原型对象: 缺点:不是子类实例传参,而是需要通过父类实例 ...
