【最简单的方法】js判断字符串是否为JSON格式(20180115更新)
前言
针对 “js判断字符串是否为JSON格式” 这个问题,在网上查了许多资料,都没找到自己想要的答案。
但是看到这个帖子《js判断字符串是否为JSON格式》后,突然灵光一闪,想到一种很简单的解决方案。
如果你对这个方法有异议,欢迎留言探讨。
解决方案
- V2.0版 --- 感谢@年少轻狂识 @marihees 的提醒,已经对代码进行了更新
- function isJSON(str) {
if (typeof str == 'string') {
try {
var obj=JSON.parse(str);
if(typeof obj == 'object' && obj ){
return true;
}else{
return false;
}- } catch(e) {
console.log('error:'+str+'!!!'+e);
return false;
}
}
console.log('It is not a string!')
}
- v1.0 不严谨,已废弃。
function isJSON(str) {- if (typeof str == 'string') {
- try {
- var obj=JSON.parse(str);
- if(str.indexOf('{')>-1){
- return true;
- }else{
- return false;
- }
- } catch(e) {
- console.log(e);
- return false;
- }
- }
- return false;
- }
分析
就像之前的帖子所说,只是单纯的用JSON.parse(str)不能完全检验一个字符串是JSON格式的字符串,有许多例外:
JSON.parse('123'); // 123
JSON.parse('{}'); // {}
JSON.parse('true'); // true
JSON.parse('"foo"'); // "foo"
JSON.parse('[1, 5, "false"]'); // [1, 5, "false"]
JSON.parse('null'); // null
我们知道,JS中的数据类型分为:字符串、数字、布尔、数组、对象、Null、Undefined。
那我们就针对这几种类型的字符串进行测试。
- function isJSON_test(str) {
- if (typeof str == 'string') {
- try {
- var obj=JSON.parse(str);
- console.log('转换成功:'+obj);
- return true;
- } catch(e) {
- console.log('error:'+str+'!!!'+e);
- return false;
- }
- }
- console.log('It is not a string!')
- }
- isJSON_test('123'); //number
isJSON_test('aaaa'); //string
isJSON_test('"aaa"');
isJSON_test('true'); //布尔
isJSON_test('["1","2"]'); //数组
isJSON_test('{name:"123"}'); //对象
isJSON_test('{}'); //空对象
isJSON_test('null'); //null
isJSON_test('Undefined'); //Undefined
isJSON_test('{"name":"123"}'); //json
isJSON_test('{"name":"123",}'); //不规范的json
- ---- v2.0新增测试 -----
- isJSON_test('["1{211323}","2"]'); //数组 :含有{字符
- isJSON_test('[{},"2"]'); //数组 :子项包含对象
- isJSON_test('[[{},{"2":"3"}],"2"]'); //多维数组
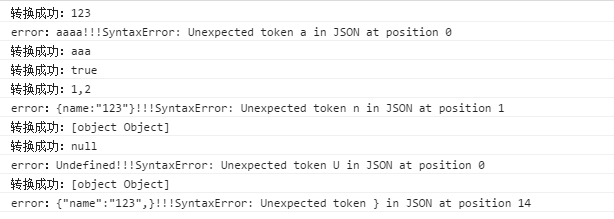
测试结果如下图:

V1.0
从以上测试结果,以及JSON的定义 。可以得到一个规律:
如果JSON.parse能够转换成功;并且字符串中包含 { 时,那么这个字符串就是JSON格式的字符串。
V2.0
以上测试结果,能够转换成功的有:数字、字符串、布尔、数组、空对象、null、json。
其中正确的JSON格式有: 数组、空对象、json
所以得出以下结论:
如果JSON.parse能够转换成功;并且转换后的类型为object 且不等于 null,那么这个字符串就是JSON格式的字符串。
如果大家对这个方法有异议,欢迎在下方留言,感谢。
【最简单的方法】js判断字符串是否为JSON格式(20180115更新)的更多相关文章
- js判断字符串是否为JSON格式
不能简单地使用来判断字符串是否是JSON格式: function isJSON(str) { if (typeof str == 'string') { try { JSON.parse(str); ...
- js 判断字符串是否为JSON格式
function isJSON(str) { if (typeof str == 'string') { try { var obj=JSON.parse(str); if(typeof obj == ...
- [转]JS判断字符串是否为json数据
原文地址:https://blog.csdn.net/qq_26400953/article/details/77411520 这周碰到了很多问题,尽量把遇到的问题都记录下来. JS判断字符串是否为j ...
- python判断字符串是否是json格式方法分享
python判断字符串是否是json格式方法分享 在实际工作中,有时候需要对判断字符串是否为合法的json格式 解决方法使用json.loads,这样更加符合'Pythonic'写法 代码示例: ...
- JS-try/catch方法判断字符串是否为json格式
定义: try/catch 语句用于处理代码中可能出现的错误信息,出现异常会导致程序崩溃,而try/catch 则可以保证程序的正常运行. try { //执行代码 不报错则 正常执行 不会进入下面的 ...
- C# & JS 判断字符串是否为日期格式
在C#中,对格式的判断有一类专门函数,那就是TryParse.TryParse在各个不同的类型类(如int,string,DateTime)中,都是存在的.在TryParse中一般有两个参数,一个是待 ...
- JS判断字符串长度的5个方法
这篇文章主要介绍了JS判断字符串长度的5个方法,并且区分中文和英文,需要的朋友可以参考下 目的:计算字符串长度(英文占1个字符,中文汉字占2个字符) 方法一: 代码如下: String.pr ...
- JS判断字符串变量是否含有某个字串的实现方法
JS判断字符串变量是否含有某个字串的实现方法 varCts = "bblText"; if(Cts.indexOf("Text") > 0 ){ aler ...
- JS判断字符串包含的方法
本文实例讲述了JS判断字符串包含的方法.分享给大家供大家参考.具体如下: 1. 例子: 1 2 3 4 5 6 7 8 var tempStr = "tempText" ; var ...
随机推荐
- RANCHER2.0 的简单使用
1. RANCHER2.0 能够管理 k8s 集群 也能够用来搭建 k8s 集群 但是因为网络问题 只测试了如何去管理集群 还没有去 测试 安装集群. 2. 创建rancher 服务的方法 dock ...
- [转帖]Mysql 开启跟踪的一个方法
MySQL 事件跟踪器 , MySQL 无须重启服务 跟踪 SQL , 也无须配置日志 原博客地址: https://www.cnblogs.com/wuyifu/p/3328024.html 第一步 ...
- mybatis之接口方法多参数的三种实现方式
关键代码举例: DaoMapper.xml <!-- 传入多个参数时,自动转换为map形式 --> <insert id="insertByColumns" us ...
- Spring之AOP注解配置
1.导入相应jar包 2.引入约束并配置XML文件 <beans xmlns="http://www.springframework.org/schema/beans" xm ...
- 两种常用文件分享方式 - 网络硬盘快速分享, 点对点的文件共享 BitTorrent Sync
普通的用户经常通过电子邮件.QQ传递等方式进行文件的分享,但是由于不同的网络环境有的时候可能会有不同的限制,所以我们就需要寻找其他的方式来替代.今天就为大家推荐两个既常用又与众不同的分享方式. 中国论 ...
- DataSet和实体类的相互转换
最近做WInfrom项目,对表格和控件的数据绑定非常喜欢用实体类对象来解决,但是绑定以后 又怎么从控件中拿到实体类或者转换为datatable 或者dataset呢 经过在网上的搜索以及自己的改进 完 ...
- 深入理解ajax系列第七篇——传递JSON
前面的话 虽然ajax全称是asynchronous javascript and XML.但目前使用ajax技术时,传递JSON已经成为事实上的标准.因为相较于XML而言,JSON简单且方便.本文将 ...
- CentOS系统下安装 LNAM环境
系统需求: CentOS/RHEL/Fedora/Debian/Ubuntu/Raspbian Linux系统 需要3GB以上硬盘剩余空间 128M以上内存,Xen的需要有SWAP,OpenVZ的另外 ...
- 洛谷P3703 [SDOI2017]树点涂色(LCT,dfn序,线段树,倍增LCA)
洛谷题目传送门 闲话 这是所有LCT题目中的一个异类. 之所以认为是LCT题目,是因为本题思路的瓶颈就在于如何去维护同颜色的点的集合. 只不过做着做着,感觉后来的思路(dfn序,线段树,LCA)似乎要 ...
- 【洛谷P2114】起床困难综合征 位运算+贪心
题目大意:给定 N 个操作,每个操作为按位与.或.异或一个固定的数字,现在要求从 0 到 M 中任选一个数字,使得依次经过 N 个操作后的值最大. 题解:位运算有一个重要的性质是:位运算时,无进位产生 ...
