SVG 文字居中整理
一、基于SVG文档的文字居中
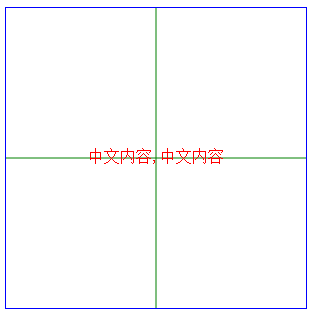
<svg style=' border:1px solid blue;width:300px;height:300px;'>
<path d='M0,150 300,150 M150,0 L150,300 ' fill='none' stroke='green'/>
<text fill='red' x='150' y='150'
style='dominant-baseline:middle;text-anchor:middle;'>
中文内容,中文内容
</text>
</svg>

2.css中配置居中
svg {
width: 300px;
height: 150px;
border:1px solid red;
}
path {
fill: #4682B4;
}
text {
stroke: #fff;
stroke-width:;
font-size: 20px;
text-anchor: middle;
/* 文本水平居中 */
dominant-baseline: middle;
/* 文本垂直居中 */
}
svg代码:
<svg>
<path d="M150 0 L75 200 L225 200 Z" />
<text x='150' y='75'>1233</text>
</svg>

二、在TextPath中设置居中
1.定义直线path居中处理
<svg style=' border:1px solid blue;'>
<defs>
<!-- 相对group 高度是容器的一半,宽度和容器相同 -->
<path id="center" d="M0 20,200,20" style="stroke: white; fill: none;" />
</defs>
<g transform='translate(50,50)'>
<rect width='200' height='40' fill='blue' />
<text style="font-size: 15;stroke:red;text-anchor:middle;dominant-baseline:middle">
<textPath xlink:href="#center" startOffset="50%">
中文测试内容
</textPath>
</text>
</g>
</svg>

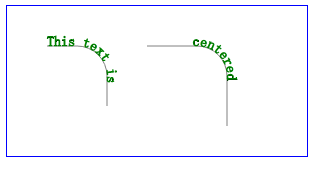
2.定义曲线path,居中处理
<svg style='stroke:green; border:1px solid blue;' >
<defs>
<path id="short-corner" transform="translate(40,40)" d="M0 0 L 30 0 A 30 30 0 0 1 60 30 L 60 60"
style="stroke: gray; fill: none;" /> <path id="long-corner" transform="translate(140,40)" d="M0 0 L 50 0 A 30 30 0 0 1 80 30 L 80 80"
style="stroke: gray; fill: none;" />
</defs> <use xlink:href="#short-corner" />
<text style="font-size: 14;">
<textPath xlink:href="#short-corner">
This text is
</textPath>
</text> <use xlink:href="#long-corner" />
<text style="font-size: 14; text-anchor: middle;">
<textPath xlink:href="#long-corner" startOffset="50%">
centered
</textPath>
</text>
</svg>

3.使用SVG.js 设置居中处理
var draw = SVG('container').size(300, 300);
draw.style({
border: '1px solid red'
});
var group = draw.group();
var rect = draw.rect(100, 60).fill('green');
group.add(rect);
var text = draw.text('测试按钮');
text.style({
fill: 'red',
});
text.path('M0,10 100,10').attr({
fill:'none'
});
text.textPath().attr({
startOffset: '50%',
'text-anchor':'middle',
'dominant-baseline':'middle'
});
group.add(text);
group.move(150, 100);
group.on('mouseenter', function () {
rect.fill('blue');
}).on('mouseleave', function () {
rect.fill('green');
});

相关文章:http://www.php.cn/html5-tutorial-35158.html http://www.cnblogs.com/lovesong/p/5998650.html http://blog.csdn.net/lcy132100/article/details/9722543
更多:
SVG 文字居中整理的更多相关文章
- css实现一行文字居中,多行文字左对齐
问题及场景: 当内容能一行显示在盒子内时,文字居中对齐. 当内容过多换行后显示在盒子内时,文字左对齐. 其实这种视觉上的需求还是蛮常见的.比如用于弹出提示框,当提示内容比较少时,内容居中显示在弹出框, ...
- Android TextView 文字居中
有2种方法可以设置TextView文字居中: 一:在xml文件设置:android:gravity="center" 二:在程序中设置:m_TxtTitle.setGravity( ...
- 完美解决移动Web小于12px文字居中的问题
前几天的一篇博文:移动Web单行文字垂直居中的问题,提到了移动web里小于12px的文字居中异常的问题,最后还是改为12px才近乎解决了问题.但是有时候或许并不是那么乐观,你并不能将原本定为10px的 ...
- 设置TextView文字居中
有2种方法可以设置TextView文字居中: 一:在xml文件设置:android:gravity="center" 二:在程序中设置:m_TxtTitle.setGravity( ...
- 【转】设置TextView文字居中
原文网址:http://blog.csdn.net/lanpy88/article/details/6616924 有2种方法可以设置TextView文字居中: 一:在xml文件设置:android: ...
- iOS UITableViewCell透明度 和 cell文字居中
1.创建UITableViewCell时,的模式用UITableViewCellStyleValue1时,透明度直接将UITableView的透明度设置以下就搞定拉,但是文字居中难以实现. 2.创建U ...
- 如何设置select和option的文字居中?
今天在设置option文字居中时发现,给select设置text-align:center在火狐浏览器下ok,但是在chrome浏览器无效,然后option在两个浏览器下设置text-align:ce ...
- css文字居中、图片居中、div居中解决方案
一.文字居中 若文字只有一行 <!--html代码--> <div class="box"> <p class="text"> ...
- 微信小程序 canvas 文字居中
drawCanvas: function(ctx) { //... // 昵称 ctx.setFontSize(16) //字体大小 ctx.setFillStyle('#fff') //字体颜色 c ...
随机推荐
- JQuery 获取除某指定对象外的其他对象 :not() 与.not()
.not() 遍历方法 从匹配元素集合中移除元素 :not() 选择器 选取除了指定元素以外的所有元素 .siblings() 遍历方法 返回被选元素的所有同级元素 需排除对象单数个(1个) 获取 ...
- ps -aux与ps -ef
ps -aux与ps -ef这两个命令显示的结果是差不多的. 不同之处就是显示风格不同,前者是BSD风格,后者SYSTEM V(其实我不太明白这尼玛风格是什么跟什么,我看起来都差不多啊) 然后重要的不 ...
- thinkphp中data方法
data方法也是模型类的连贯操作方法之一,用于设置当前要操作的数据对象的值,可能大家不太习惯用这个方法,今天来讲解下如何用好data方法. 用法 写操作 通常情况下我们都是通过create方法或者赋值 ...
- Python中collections.defaultdict()使用
一个小示例 from collections import defaultdict import json def tree(): return defaultdict(tree) users = t ...
- Wireshark数据抓包教程之Wireshark的基础知识
Wireshark数据抓包教程之Wireshark的基础知识 Wireshark的基础知识 在这个网络信息时代里,计算机安全始终是一个让人揪心的问题,网络安全则有过之而无不及.Wireshark作为国 ...
- Codeforces Round #549 (Div. 1) 题解
link 前几天补完了某一场很早以前的div1,突然想来更博客,于是就有了这篇文章 A The Beatles 显然若起点和第一次到达的位置距离为 d ,那么经过的不同站点数为 $\frac{nk}{ ...
- FCKeditor如何升级CKEditor及使用方法
之前编辑器用的是FCKeditor,因为项目原因需要升级为最新版本4.2.2,发现是已经更名为CKEditor. 百度了一下,据官方的解释,CK是对FCK的代码的完全重写. 项目环境是asp.net的 ...
- spring-boot 速成(4) 自定义配置
spring-boot 提供了很多默认的配置项,但是开发过程中,总会有一些业务自己的配置项,下面示例了,如何添加一个自定义的配置: 一.写一个自定义配置的类 package com.example.c ...
- 《Linux设备驱动开发详解(第3版)》(即《Linux设备驱动开发详解:基于最新的Linux 4.0内核》)--宋宝华
http://blog.csdn.net/21cnbao/article/details/45322629
- Using Dtrace OEL 6.X
http://www.hhutzler.de/blog/using-dtrace/ http://docs.oracle.com/cd/E37670_01/E38608/html/dt_sdtparg ...
