使用Axure RP原型设计实践01,使用概述
首先认识Axure RP Pro 7.0软件的默认界面布局。最上面的是工具栏区域,左侧上方的是网站地图区域(sitemap),左侧中部的是部件区域(Widgets),左侧下方的是模板区域(Masters),中间上方的是页面区域,中间下方的是页面设置区域,右侧上方是部件属性区域,右侧下方是动态面板区域。
依次点击"Publish","Preview"或直接按快捷键F5或直接按工具栏里的预览按钮,就可以在浏览器中对当前项目进行预览。
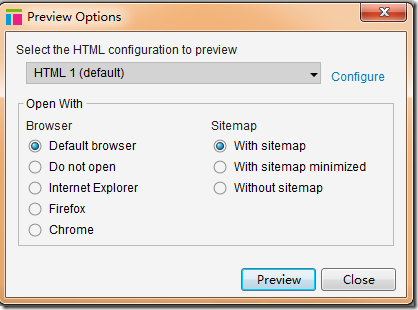
依次点击"Publish","Preview Options ..."或者同时按ctrl+F5,可以对预览进行设置。

以上,可以选择使用哪个浏览器,预览是否需要带上Sitemap。
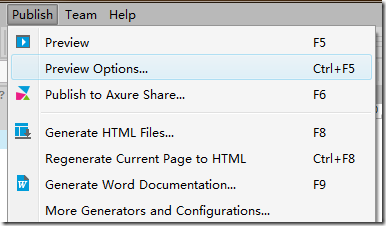
点击"Publish"还包括一些设置:

以上,"More Generators and Configurations"是用来自定义生成器的。"Generate HTML Files"用来保存所有的html页面以及各项设置。"Regenerate Current Page to HTML"用来保存当前的html页面以及各项设置。
如果要修改左侧站点地图中的节点名称,就右键节点,点自己"Rename"来对节点重命名。
新建页面,点击网站地图区域左上方的"Add Page"按钮。
添加文件夹,点击网站地图区域左上方的"Add Folder"按钮。
调整页面节点在网站地图区域的位置关系,先选中页面节点,再点击左上方的向上或向下箭头。
删除网站地图区域的某个节点,先选中,再点击上方的"删除"按钮。
点击网站地图区域右上方的"搜索"按钮,可搜索节点。
双击网站地图区域的节点开始对页面进行编辑。
Widgets下的部件可拖动至页面区域。
可以通过左上角的"Select Library"下拉框选择不同的部件,还可以搜索部件。
● Text Field: 输入框
● HTML Button: 按钮
● Image:放置图片,双击选择图片源,还可以把导入的图片切成若干个符合页面布局的图片
● Droplist:下拉框
● Rectangle:矩形部件,可以填充上背景,作为文字链接,还可以变形为不同的形状
● Placeholder:当需要在页面上预留一块区域但还没有想清楚到底放什么的时候用
● Table:表格
● Text Area:多行文本框
● List Box:多选框
● Checkbox:复选框
● Radio Button:单选框
● Button Shape:制作像tab一样的按钮,鼠标悬停改变背景色的按钮,等等
● Inline Frame:iframe,在一个页面中显示另外一个页面
● Dynamic Panel:可以看作是一个拥有多种状态的超级部件,然后通过事件选择某种状态。比如,创建一个拥有12个状态的动态面板部件,分别对应12个月份,如果某个状态和当前月匹配,就显示某种背景颜色。动态面板默认情况下显示第一个状态。可以理解成一个包含其它部件的部件
● Classic Menu-Vertical:创建多级别垂直菜单
● Classic Menu-Horizontal:创建多级别水平菜单
● Tree:树形目录
● Flow分组下的部件用来创建流程图
......
还可以加载或下载第三方或官方的部件。
每个部件都有一些共有的属性,包括:名称、坐标、尺寸、字体、字体大小、字体样式、字体对齐、字体颜色、边框颜色、边框粗细、边框样式、填充颜色、置于前、置于后、锁定部件,等等。
Masters下放置一些重复使用的模块,比如:导航、网站头部、网站底部、网站logo、经常重复出现的模块。
页面区域就是要被生成html的区域。页面的刻度是单位像素,左上角是页面的原定坐标。右键页面空白区域弹出的菜单中有"Grid and Guides"这项,这是有关网格和参考线的,点击"Grid Settings",可以设置网格之间的间距,默认是10个像素,可以设置网格样式。可以设置参考线(Guides),在横坐标或中纵坐标区域内点击并拖动就可以创建参考线。而这里的参考线是针对当前页的。
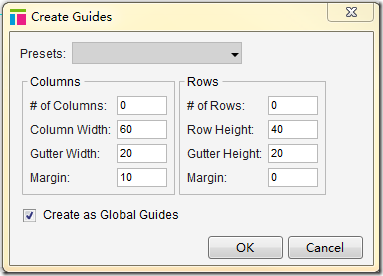
如何创建全局参考线呢?页面右键,Grid and Guides,Create Guides,看到如下:

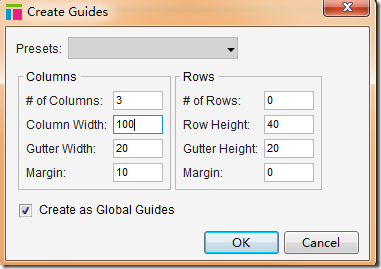
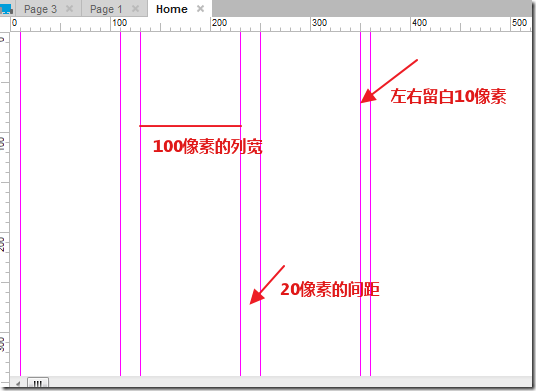
全局参考线的创建基于分栏。在Preset属性下包括:宽度960像素分成12列,宽度960像素分成16列,宽度1200像素分成12列,宽度1200像素分成15列;Columns组用来设置列,# of Columsn 表示一共几列, Column Width表示列的宽度,Gutter Width表示列之间的距离,Margin左右留白;Rows组用来设置行,设置类同Columns组。假设创建一个3列、列宽100,列间距20,左右两侧留白10,就按如下设置:

效果如下:

所以,整个布局的宽度=10*2+100*3+20*2=360像素
在页面设置区域中的"Page Notes"用来输入一些文字信息,比如描述需求的信息;"Page Interactions"中设置一些页面级别的事件;"Page Style"中设置页面格式,比如:背景图片、背景颜色、对齐方式、字体、间距,等等。
在有关部件的Widget Interactions and Notes面板中, Interations用来设置部件事件,比如焦点事件,比如失去焦点事件;Notes用来添加一些备注说明。
在有关部件的Widget Properties and Style面板中,设置部件的各种样式。
当把"Dynamic Panel"部件拖动到页面,在Widget Manager面板中出现一组状态的集合,每个状态就像Photoshop中的一个层,可以根据互动需要,让一个层显示,其它层隐藏。还可以通过每个状态后的蓝色小图标来控制状态的可见性。
参考资料:Axure RP高保真网页原型制作,from 吕皓月、杨长韬
使用Axure RP原型设计实践01,使用概述的更多相关文章
- 使用Axure RP原型设计实践07,注册判断
本篇实现注册页的一些功能.本项目是通过用户名和电子邮件进行注册的. 在本篇之前,在"使用Axure RP原型设计实践03,制作一个登录界面的原型"中已经对注册页做了基本的处理. 打 ...
- 使用Axure RP原型设计实践06,登录验证
登录验证主要功能包括: ● 用户名错误,提示无效用户名,用户名和密码文本框清空● 用户名存在,密码错误,提示密码错误,密码清空,焦点进入密码框● 用户名和密码都正确,验证通过 本篇接着"使用 ...
- 使用Axure RP原型设计实践05,了解公式
本篇体验公式的使用,一般出现值的时候就可以使用公式,公式可以使用全局变量也可以使用局部变量,在Axure中使用公司有一定的语法. 先创建2个全局变量. 向页面中拖入Rectangle部件,给它的OnC ...
- 使用Axure RP原型设计实践04,了解全局变量
变量是一个可以变的数,可以看作是一个数据的容器.变量有2个操作,一个是读,一个是写.Axure的全局变量是指任何时候都可以对这个变量进行读写操作. 点击工具栏Project下的Global Varia ...
- 使用Axure RP原型设计实践03,制作一个登录界面的原型
本篇体验做一个登录界面的原型. 登录页 首先在Page Style里为页面设置背景色. 如果想在页面中加图片,就把Image部件拖入页面,并设置x和y轴.双击页面中的Image部件可以导入图片.在Im ...
- 使用Axure RP原型设计实践02,自定义部件以及熟悉与部件相关面板
本篇体验在Axure中自定义部件,并熟悉Widget Interations and Notes面板,Widget Properties and Style面板,Widget Manager面板. 在 ...
- 使用Axure RP原型设计实践08,制作圆角文本框
本篇体验做一个简单圆角文本框,做到3个效果: 1.初始状态,圆角文本框有淡淡的背景色,边框的颜色为浅灰色2.点击圆角文本框,让其获取焦点,边框变成蓝色,背景色变成白色3.圆角文本框失去焦点,边框变成红 ...
- 学习Axure RP原型设计
1 概述 原型设计是应用开发设计的第一要素.好的原型设计不仅可以起到沟通的作用,而且对客户而言应用程序拥有更直观的体现.原型设计通过内容和结构展示以及界面布局编排,实现在开发前期用户与产品进行交互.提 ...
- 用Axure进行原型设计
用Axure进行原型设计 看这个视频 http://www.iqiyi.com/playlist409963402.html
随机推荐
- Python学习四|变量、对象、引用的介绍
变量 变量创建:一个变量也就是变量名,就像a,当代码第一次赋值时就创建了它.之后的赋值将会改变已创建的变量名的值,从技术上讲,Python在代码运行之前先检测变量名,可以当成是最初的赋值创建了变量. ...
- Android 5.0 API
Android 5.0 (LOLLIPOP) 为用户和应用开发者提供了新功能.本文旨在介绍其中最值得关注的新 API. 如果您有已发布的应用,请务必看一看 Android 5.0 行为变更,了解您的应 ...
- Coursera台大机器学习技法课程笔记11-Gradient Boosted Decision Tree
将Adaboost和decision tree相结合,需要注意的地主是,训练时adaboost需要改变资料的权重,如何将有权重的资 料和decision tree相结合呢?方法很类似于前面讲过的bag ...
- TcxGrid 标题头高度
- HTML5+ App开发入门
HTML5 Plus应用概述 HTML5 Plus移动App,简称5+App,是一种基于HTML.JS.CSS编写的运行于手机端的App,这种App可以通过扩展的JS API任意调用手机的原生能力,实 ...
- jQuery预览图
- JS 解析JSON实现导序
var chartData = [ { "online": '2013-10-23', "new": 0.00, "login": 0.00 ...
- Luogu 1903 数颜色 | 分块
Luogu 1903 数颜色 | 分块 莫队不会啊-- 这道题直接分块也能卡过! 这道题的做法很有趣:对于每个位置i,记录它的颜色a[i]上一次出现的位置,记为pre[i]. 这样在查询一个区间[l, ...
- net mvc cms
.NET作品集:linux下的.net mvc cms cms程序架构 本程序是主要是用于企业网站开发的,也可以做博客程序,程序是从之前上一篇的.net 博客程序改进过来的,主要技术由webfor ...
- ajax和jsonp
ajax和jsonp 前言:ajax和jsonp可以与后台通信,获取数据和信息,但是又不用刷新整个页面,实现页面的局部刷新. 一.ajax 定义:一种发送http请求与后台进行异步通讯的技术. 原理: ...
