jquery.form.js 使用以及问题(表单异步提交)
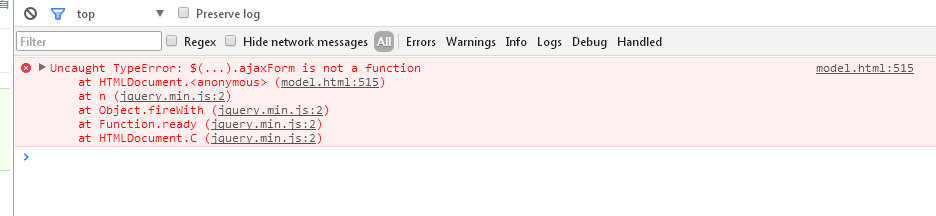
标注:我引用的js后报错

原因:是引用的js有冲突 我引用了两便jQuery;
转载:https://blog.csdn.net/cplvfx/article/details/80455485
使用方法:
jQuery.Form.js 是一个用于使用jQuery异步提交表单的插件,它使用方法简单,支持同步和异步两种方式提交。
第一步:引入jQuery与jQuery.Form.js
<script src="jQuery.1.8.3.js" type="text/javascript"></script>
<script src="jQuery.Form.js" type="text/javascript"></script>
第二步:HTML示例代码
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.6.2.js"></script>
<script src="~/Scripts/jQuery.form.js"></script>
</head>
<body>
<div>
<form id="ajaxForm" method="post" action="/Home/Index" enctype="multipart/form-data">
<input type="text" name="name" />
<input type="text" name="sex" />
<input type="file" name="file" />
<button type="submit" id="btnSubmit">提交1</button>
</form>
<button id="btnButton" type="button">提交2</button>
</div>
<script type="text/javascript">
$(function () {
$("#ajaxForm").ajaxForm(function () {
alert("提交成功1");
});
$("#ajaxForm").submit(function () {
$(this).ajaxSubmit(function () {
alert("提交成功1");
});
return false;
});
$("#btnButton").click(function () {
$("#ajaxForm").ajaxSubmit(function () {
alert("提交成功2");
});
return false;
});
});
</script>
</body>
</html>
一、jQuery.Form.js 配置选项options
| 选项 | 说明 |
| url | 表单提交数据的地址 |
| type | form提交的方式(method:post/get) |
| target | 服务器返回的响应数据显示在元素(Id)号 |
| beforeSerialize: function($form, options) | 表单数据被序列化之前执行的回调函数,如果在内部return false将终止序列化和提交。 |
| beforeSubmit: function(arr, $form, options) | 表单数据被序列化成arr数组,并且在提交前触发的回调函数。 |
| error | 提交失败执行的回调函数 |
| success | 提交成功后执行的回调函数 |
| data | 除了表单数据外,还需要额外提交到服务器的数据 |
| iframe | 如果有<input type="file">是否应该使用iframe来上传文件(对旧版本浏览器而言) |
| iframeSrc | 为<iframe>元素设定src属性值 |
| iframeTarget | 如果你想用自己的iframe来上传文件,可以将Id传给这个属性 |
| dataType | 期望服务器返回数据类型 |
| clearForm | 提交成功后是否清空表单中的字段值 |
| restForm | 提交成功后是否重置表单中的字段值,即恢复到页面加载时的状态 |
| timeout | 设置请求时间,超过该时间后,自动退出请求,单位(毫秒) |
| forceSync | |
| semantic | |
| uploadProgress |
二、可操作函数
| 函数 | 说明 |
| ajaxForm | 提交表单 与ajaxSubmit的区别在于是否触发浏览器的提交。 |
| ajaxSubmit | 提交表单 |
| formSerialize | 序列化表单 |
| fieldSerialize | 序列化字段 |
| fieldValue | 返回某个input的字段值 |
| resetForm | 重置表单为打开页时的状态 |
| clearForm | 清空表单的所有值 |
| clearFields | 清空某个字段值 |
jquery.form.js 使用以及问题(表单异步提交)的更多相关文章
- 使用jQuery.form插件,实现完美的表单异步提交
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs ...
- 使用jQuery.form插件,实现完美的表单异步提交
传送门:异步编程系列目录…… 时间真快,转眼一个月快结束了,一个月没写博客了!手开始生了,怎么开始呢…… 示例下载:使用jQuery.form插件,实现完美的表单异步提交.rar 月份的尾巴,今天的主 ...
- jquery.validate.js使用之自定义表单验证规则
jquery.validate.js使用之自定义表单验证规则,下面列出了一些常用的验证法规则 jquery.validate.js演示查看 jquery validate强大的jquery表单验证插件 ...
- 使用jQuery,实现完美的表单异步提交
jQuery异步提交表单 <form id="form1" method="post"> <table border="1" ...
- JS中如何防止表单重复提交问题
在登录页面html中写如下代码 <script type="text/javascript"> var issubmit=false; function dosubmi ...
- jquery.form插件中动态修改表单数据
jquery.form jquery.form插件(http://malsup.com/jquery/form/)是大家经常会用到的一个jQuery插件,它可以很方便将表单转换为ajax的方式进行提交 ...
- jquery让form表单异步提交
1.监听表单提交事件,并阻止表单提交 $("form").submit(function(e) { return false;//阻止表单提交 }) 2.拿到表单内容 let da ...
- 表单 - Form - EasyUI提供的表单异步提交
方案一 被提交的表单 <form id="loginForm" method="post"> <table align="cente ...
- jQuery——表单异步提交
如果不做任何处理,表单提交时会刷新页面,为了改善体验,可以使用jQuery做到异步提交表单:通过$("#form").serialize()将表单元素的数据转化为字符串,然后通过$ ...
随机推荐
- 制作基于U盘启动和网络常识
一.制作基于U盘启动的操作系统盘1.准备相关的软件和硬件 下载软件并安装到[电脑]中 ——大白菜.老毛桃 硬件——U盘(空的) 2.插入U盘,点击桌面上的[大白菜装机版]打开大白菜, 点击[一键制作U ...
- Javascript中构造函数的返回值问题和new对象的过程
首先明确一点:javascript中构造函数是不需要有返回值的,这一点跟java很类似.可以认为构造函数和普通函数的最大差别就是:构造函数中没有return语句,普通函数可以有return语句:构造函 ...
- 'Could not find first log file name in binary log index file'的解决办法
数据库主从出错: Slave_IO_Running: No 一方面原因是因为网络通信的问题也有可能是日志读取错误的问题.以下是日志出错问题的解决方案: Last_IO_Error: Got fatal ...
- k近邻算法(KNN)
k近邻算法(KNN) 定义:如果一个样本在特征空间中的k个最相似(即特征空间中最邻近)的样本中的大多数属于某一个类别,则该样本也属于这个类别. from sklearn.model_selection ...
- java中garadle工程没有src问题
https://www.jb51.net/article/142791.htm 前几天遇到一个问题,就是使用ider创建gradle项目后,src目录没有自动生成出来,今天就给大家分享一下怎么解决. ...
- linux 设备驱动分类
1. 字符设备 :在I/O传输过程中以字符为单位. 2. 块设备: 在传输过程中以块为单位,相关概念有 缓冲,I/O调度,请求队列.主要体现出与字符设备在操作硬件的接口实现方式上是不一样的. 3. 网 ...
- 性能测试工具---jmeter
一.jmeter:简介 Apache jmeter是Apache组织的开发的源代码项目,是一个纯的Java应用,用于压力测试和性能测试,他最初的测试使用于web端的测试,但是后来也被扩展到其他的测试 ...
- Oracle数据导出导入
总结了几种Oracle导入导出的命令方法,方便以后使用. 数据导出: 1. 将数据库test完全导出,用户名system 密码manager 导出到d:/daochu.dmp中 ...
- 【Django】ModuleNotFoundError: No module named 'books_ordersschool'
Unhandled exception in thread started by <function check_errors.<locals>.wrapper at 0x00000 ...
- 有人说,即使没有JavaScript,你也可以做网页。在纯HTML
有人说,即使没有JavaScript,你也可以做网页.在纯HTML +服务器端语言理论中也可以完成所有功能,那么,为什么以及在哪里存在JavaScript? JS,全称JavaScript 在 ...
