【Qt】QLabel实现的圆形图像
本篇只描述圆形图像的两种实现方式,动态阴影边框如下:
【Qt】QLabel之动态阴影边框
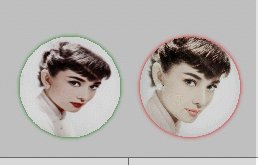
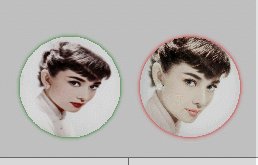
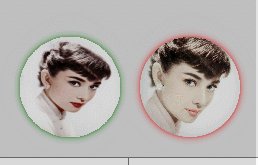
目前实现的效果如下:

左右两边实现的方式不同:
右边比较简单
min-width: 100px;
max-width: 100px;
min-height: 100px;
max-height: 100px; border-radius: 50px;
border-width: 0 0 0 0;
border-image: url(H:/Qt Project/UIDesignTest/Heben.jpg) 0 0 0 0 stretch strectch;
但是这种方法的弊端是只能传入图片地址,如果需要使用Mat,或者QPixMap,或者QImage存储的图片该怎么办?
下面介绍左边的图片实现方式:
QPixmap MainWindow::PixmapToRound(const QPixmap &src, int radius)
{
if (src.isNull()) {
return QPixmap();
}
QSize size(*radius, *radius);
QBitmap mask(size);
QPainter painter(&mask);
painter.setRenderHint(QPainter::Antialiasing);
painter.setRenderHint(QPainter::SmoothPixmapTransform);
painter.fillRect(, , size.width(), size.height(), Qt::white);
painter.setBrush(QColor(, , ));
painter.drawRoundedRect(, , size.width(), size.height(), , );
QPixmap image = src.scaled(size);
image.setMask(mask);
return image;
}
调用方式如下:
QPixmap img1;
img1.load("H:\\Qt Project\\UIDesignTest\\hebern.jpg"); //100,100为QLabel的宽高
QPixmap pixMap= img1.scaled(,, Qt::IgnoreAspectRatio, Qt::SmoothTransformation);
//50为圆形的半径
pixMap = PixmapToRound(pixMap, ); ui->lblIdentityImg->setPixmap(pixMap);
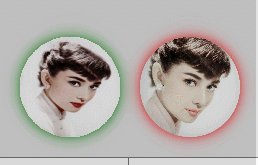
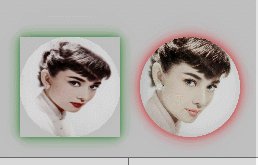
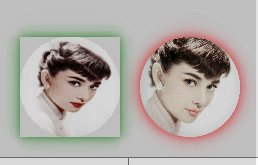
这样实现如果不需要阴影边框的时候完全没问题,但是加了特效边框的效果如下:

还是会呈现方形边框,Gif图片还有圆框,实际看到的全部是方框
要想实现图1的效果,还是得需要设置QLabel的StyleSheet, 只是会少一行border-image.如下:
min-width: 100px;
max-width: 100px;
min-height: 100px;
max-height: 100px; border-radius: 50px;
border-width: 0 0 0 0;
代码:
链接: https://pan.baidu.com/s/1X5o4C283lA2tjcGmqS9Mgg 密码: ned3
【Qt】QLabel实现的圆形图像的更多相关文章
- 【QT】QPixmap和QImage在QLabel显示一张图像
#include <QPixmap> void Dialog::on_Button1_clicked() { QPixmap img; img.load("1.bmp" ...
- [原创]可动态显示圆形图像或圆形文字的AvatarImageView
项目地址: https://github.com/Carbs0126/AvatarImageView 前言: 在做电话本或者其他应用时,显示联系人头像的策略一般是这样的:先判断是否有头像图片,如果有, ...
- Qt QLabel的使用
QLabel类主要用来文本和图像的显示,没有提供用户交互功能.QLabel对象的视觉外观可以由用户自定义配置. 它还可以为另外一个可获得焦点的控件作为焦点助力器. QLabel可以显示下列的所有类型: ...
- Android UI开发第四十二篇——实现实现易信的圆形图像和对话列表的图像显示部分
显示图像时,很多个性化显示,圆形或圆角.气泡等等,我们这一篇文章探讨一下圆形和气泡的显示,仿照易信中的实现,先看下效果图: 代码: public class RoundImageView extend ...
- Qt之QRoundProgressBar(圆形进度条)
简述 QRoundProgressBar类能够实现一个圆形进度条,继承自QWidget,并且有和QProgressBar类似的API接口. 简述 详细说明 风格 颜色 字体 共有函数 共有槽函数 详细 ...
- 绘制QQ圆形图像
思路:这里用到的是图像求交.现在画布上画上圆形,即所需要的圆形头像,然后设置paint的属性设置为求交集,再将bitmap划到canvas上面就好了. 代码如下: private static Bit ...
- Qt自定义控件系列(一) --- 圆形进度条
本系列主要使用Qt painter来实现一些基础控件.主要是对平时自行编写的一些自定义控件的总结. 为了简洁.低耦合,我们尽量不使用图片,qrc,ui等文件,而只使用c++的.h和.cpp文件. 由于 ...
- qt: 打不开png图像以及opencv加载中文路径问题;
经过亲测, QT(版本: 5.9.4)提供的QImageReader或者函数load在加载本地png图像时,均会提示失败, 按照网上的方法,将Qt plugins下的imageformats 拷贝到e ...
- Qt QLabel 播放GIF动画
很久以前用过,不过慢慢的不用了,就慢慢的忘记了,今天拾起来,记录一下,以后用的时候可以翻一下 QLabel播放GIF动画其实很简单 第一步,需要包含头文件,Qt播放GIF动画,我使用的是QMovie类 ...
随机推荐
- Linux下动态链接库加载路径
引子 近日,服务器迁移后,偷懒未重新编译nginx的,直接./nginx启动,结果遇到如下问题: "error while loading shared libraries" 这是 ...
- NodeJS自定义模块
//1.创建测试模块js文件(我这里命名为test.js) //2.添加测试方法 function test(){ console.log('Test Success!'); } //3.公开该方法到 ...
- http的断点续传
要实现断点续传的功能,通常都需要客户端记录下当前的下载进度,并在需要续传的时候通知服务端本次需要下载的内容片段. HTTP1.1协议(RFC2616)中定义了断点续传相关的HTTP头 Range和Co ...
- Year 2038 problem (2038年问题)
From Wikipedia, the free encyclopedia Animation showing how the date would reset, represented ...
- [IDEA_3] IDEA 配置 GitHub 并上传项目
0. 说明 参考 Git & GitHub 的安装配置 IDEA 配置 GitHub 并上传项目 1. 安装配置 Git & GitHub 参照 Git & GitHub 的安 ...
- ConcurrentModificationException 集合并发修改异常 解决
import java.util.ArrayList; import java.util.List; import java.util.ListIterator; /** * 问题? * 有一个集合, ...
- [python] 统计某一路径下所有代码真实行数(空行已被过滤)
#-*- coding:utf-8 -*- ''' Created on 2018年8月15日 @author: anyd ''' import os list_line = [] filepat ...
- kafka服务无法启动的原因
kafka集群中一台服务器kill掉后再启动时报错. java.io.IOException: Map failed Caused by: java.lang.OutOfMemoryError: Ma ...
- Shell脚本查询进程存活信息
脚本代码如下: pid=`cat $2` function status_job(){ pcount=`ps -ef |grep $pid |grep -v grep |wc -l` if [ $pc ...
- 为什么重写equals必须重写hashcode?
示例代码: class User { private String name; public User(String name) { this.name = name; } @Override pub ...
