调用wx.request接口时需要注意的几个问题
写在前面
之前写了一篇《微信小程序实现各种特效实例》,上次的小程序的项目我负责大部分前端后台接口的对接,然后学长帮我改了一些问题。总的来说,收获了不少吧!
现在项目已经完成,还是要陆陆续续总结一下的,总结的过程也是对知识梳理和清晰的过程!
这次主要聊一下小程序前后端接口对接的一些事,
对于客户端与服务端接口的对接,微信小程序提供了wx.request()的API接口,完美的实现前端后台的对接:
一个简单的栗子:
- wx.request({
- url: API_URL + '/api/category/categoryList',
- data: {
- applet_id: app.globalData.applet_id
- },
- method: 'POST',
- success: function (res) {
- wx.hideLoading();
- console.log(res.data.data, 'category data acquisition success');
- that.setData({category: res.data.data});
- }
- });
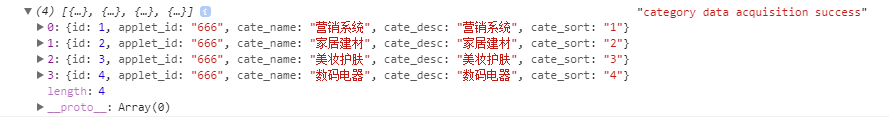
在控制台中也得到了我想要的接口中的数据:

但期间也遇到了几个问题,总结下来;
1)网络请求与域名的合法性
微信小程序包括四种类型的网络请求:
普通HTTPS请求(wx.request)
上传文件(wx.uploadFile)
下载文件(wx.downloadFile)
WebSocket通信(wx.connectSocket)
关于“URL 域名不合法,请在后台配置后重试”的错误

小程序只允许与合法配置的域名进行数据交互
进入微信公共平台=>设置=>开发设置:设置需要交互的域名

2)对于接口调用http和https的问题
对于这一个问题,在之前来说,微信公共平台支持使用http测试项目,但是正式发布需要使用https的域名,
但是前几天看到了微信公众平台发的一则公告:
应该是要封杀http方式调用了,公告链接:为保证数据传输安全,提高业务安全性,公众平台将不再支持HTTP方式调用(时间2017年9月21日)
3)关于method以及data数据
微信小程序多地方都严格区分大小写,所以要注意method的value需要为大写,request的默认的超时时间都是60s;
对于data数据,上次我们从接口中拿到的数据是json格式的,最终发送给服务器的数据是String类型,如果传入的 data 不是 String 类型,会被转换成 String 。
文档中提供的转换规则如下:
对于
header['content-type']为application/json的数据,会对数据进行 JSON 序列化对于
header['content-type']为application/x-www-form-urlencoded的数据,会将数据转换成 query string;
(encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
这个工作在我们设置header头为application/x-www-form-urlencoded后,在后面为我们进行。
4)关于GET和POST请求
根据HTTP的规范,get是用于信息获取,post表示可能修改服务器的资源的请求
对于小程序post请求:'application/json'用在get请求中没有问题,但是用在POST请求中不好使了,content-type 默认为 'application/json';
所以使用post请求时,将content-type设置为 application/x-www-form-urlencoded
写在后面
总结了以上四个问题,应该是比较常见也是容易遇到的,欢迎补充和指正,另外文档中api模块还有一些需要注意的问题,
项目我们在github已同步:StackOverflowChen;欢迎来访哟;
参考资料
[1] https://mp.weixin.qq.com/debug/wxadoc/dev/api/
[2] http://www.cnblogs.com/hyddd/archive/2009/03/31/1426026.html
调用wx.request接口时需要注意的几个问题的更多相关文章
- 【小程序】调用wx.request接口时需要注意的问题
写在前面 之前写了一篇<微信小程序实现各种特效实例>,上次的小程序的项目我负责大部分前端后台接口的对接,然后学长帮我改了一些问题.总的来说,收获了不少吧! 现在项目已经完成,还是要陆陆续续 ...
- 【微信小程序】调用wx.request接口需要注意的问题
写在前面 之前写了一篇<微信小程序实现各种特效实例>,上次的小程序的项目我负责大部分前端后台接口的对接,然后学长帮我改了一些问题.总的来说,收获了不少吧! 现在项目已经完成,还是要陆陆续续 ...
- 微信小程序wx.request接口
微信小程序wx.request接口 wx.request是小程序客户端与服务器端交互的接口 HTTPS 请求 一个微信小程序,只能同时(同时不能大于5个)有5个网络请求 wx.request(OBJE ...
- 小程序调用wx.chooseLocation接口的时候无法获取权限(ios)
ios手机小程序调用wx.chooseLocation接口的时候,获取权限的时候报authorize:fail:require permission desc这样子的错误,这是由于苹果的安全机制导致需 ...
- 调用微信退款接口时出现System.Security.Cryptography.CryptographicException: 出现了内部错误 解决办法
我总结了一下出现证书无法加载的原因有以下三个 1.证书密码不正确,微信证书密码就是商户号 解决办法:请检查证书密码是不是和商户号一致 2.IIS设置错误,未加载用户配置文件 解决办法:找到网站使用的应 ...
- 调用微信退款接口时,证书验证出现System.Security.Cryptography.CryptographicException: 出现了内部错误 解决办法
1.证书密码不正确,微信证书密码就是商户号 解决办法:请检查证书密码是不是和商户号一致 2.IIS设置错误,未加载用户配置文件 解决办法:找到网站使用的应用程序池-->右击-->高级设置- ...
- 微信小程序如何调用API实现数据请求-wx.request()
前言 微信小程序不存在ajax,那么它是如何实现数据请求功能的呢?在微信中提供了API的调用wx.request(OBJECT),这个是很不错的.下面就讲一下如何请求数据,简单到不行. wx.requ ...
- 前端页面调用Spring boot接口发生的跨域问题
最近要重构一个基于spring boot的后端API服务,需要再本地测试.在本地测试时,运行在本地的前端页面发送一个ajax请求访问后端API,然后浏览器报错blocked CORS policy. ...
- 微信小程序 带参调用后台接口 循环渲染页面 wx.request wx:for
test.js 文件里的onLoad function getarticles(p,order,mythis) { wx.request({ url: 'https://ganggouo.cn/ind ...
随机推荐
- wordpress使用七牛云加速
一.准备工作. wordpress搭建的网站 七牛云账号 二.简要步骤 1.wordpress安装七牛云插件. WordPress七牛镜像存储插件已经被WordPress官方收录,可以直接在wordp ...
- Vue组件学习
根据Vue官方文档学习的笔记 在学习vue时,组件学习比较吃力,尤其是组件间的通信,所以总结一下,官方文档的组件部分. 注册组件 全局组件 语法如下,组件模板需要使用一个根标签包裹起来.data必须是 ...
- MemSQL 架构初探
MemSQL 自称是最快的内存数据库.目前已发布了2.5版本. MemSQL 具有以下特点 1 高效的并行,尤其是分布式的MemSQL. 2 高效的并发,采用lock-free的内存数据结构skip ...
- oracle EBS rtf报表不能输出模板样式
1.需要定义中文的数据定义 2.缺少文件 cd $ADMIN_SCRIPTS_HOME prefs.ora 3.查看文档 文档 ID 1059712.1 (1)请求模版显示不出来 解决:模版定义中模 ...
- Python新建/删除文件夹
新建以当前日期为名的文件夹 import datetime,os,shutil today = datetime.datetime.now().date().strftime('%Y%m%d') pa ...
- 常用的 接口访问方法 post 和get
public string GetFunction(string serviceAddress) { HttpWebRequest request = (HttpWebRequest)WebReque ...
- January 01st, 2018 Week 01st Monday
Life's like a movie, write your own. Keep believing, keep pretending. 人生如同电影,书写自己的结局.持续相信,继续演出. Some ...
- android开发之一如何升级SDK
看了很多文章,都没有成功,下面这篇才是正解,学海无涯苦作舟. Fetching https://dl-ssl.google.com/android/repository/addons_list-2.x ...
- node.js 笔记一
现在地址:http://nodejs.org/download/ 我的机器是windows的,选择的文件是,是编译后的版本:Windows Installer (.msi) 32-bit examp ...
- react native环境搭建(含错误处理)
1. Python 2 注意,不要选择3.0及以上的,还不成熟 安装过程中一直 next就可以了,但是注意下图,勾选添加到系统环境变量 安装完之后cmd输入 python 查看是否安装成功. 补充 ...
