jQuery .attr() vs. .prop()
Property vs. Attribute
在开始正式比较prop()和attr()两个jQuery方法之前,我们有必要先弄清一下Property和Attribute两个单词的意思。在中文里面,它们都是属性的意思,那究竟有什么区别呢?我是这么理解的(曾经在《深入浅出WPF》一书中看到过一些关于XAML相关的解释,觉得这里也是适用的):
Property - 属性、字段,这是站在面向对象的层面去理解的,当我们将现实中的某一物体用代码把它抽象出来时,那么它的属性我们就用Property来表示。在这里我们要研究的其实是DOM 元素,例如 input checkbox,它就是现实中的一个复选框,那么Javascript描述它时就赋予了它很多属性,id表示它的唯一标识,type表示它的类别,checked表示它的状态等等,我们就称这些为Property。
Attribute - 特性,更多的我将它称为特性。这是站在编译的层面去理解它的,我们知道HTML它是一种标记语言,什么意思,就是一个标签最后会被编译器编译为一个DOM对象
<input type="checkbox" id="chk1" class="sampleclass">
会被编译为一个DOM Element,而这里的type,id我们就称之为Attribute,你会发现这里的AttributeName和上面提到的PropertyName有些会同名,没错,它们用来初始化DOM对象的一些属性,假设被编译出的对象是elem,那么elem.type就是checkbox,elem.id就是chk1,所有在我看来,Attribute其实是给编译器看的。Attribute名称不一定都是和Property一一对应的,例如Attribute的class <–> Property的classname,这些不是我们关心的,只要编译器知道其中的对应关系就行了。当然,正所谓特性,肯定还可以定义一些特有的性质,例如在标签中我可以自定义一些Attribute
<input type="checkbox" id="chk1" customizedattr="my attribute" >
在理解了这两个单词的区别之后,在我看来,理想状态下,基本都可以用prop()搞定,除了需要去获取一些自定义的Attribute那就得让attr()出山了。
操作DOM元素Property和Attribute
作为一个对象的属性,按照惯例我们当然可以通过 object.PropertyName的方式来get/set:
var proValue = object.PropertyName;
object.PropertyName = newProValue;
或者
var pValue = object["PropertyName"];
object["PropertyName"] = newValue;
返回值可以是Object类型,返回undefined如果不存在指定的属性名称,
同样,newProValue也可以是一个Object。
而作为对象的特性,经过编译器编译后所有的特性会被存放在一个叫attributes的属性下面,这个属性的类型是NamedNodeMap,如下图所示。
Javascript提供两个方法来进行set/get:
var attrValue = object.getAttribute("AttributeName");
object.setAttribute("AttributeName", newAttrValue);
返回值和newAttrValue都只是string类型,返回null如果不存在指定的特性名称。
jQuery .attr()
如果理解了Property和Attribute的区别以及Javascript的原生操作DOM元素的Attribute的方法的话,那这个.attr()也就不难理解了,jQuery就是把原生的Javascript方法包装一下,提高了跨浏览器的兼容性以及易用性,具体使用方法的话还是参考.attr() api。当然个人还是建议,在.prop()能搞定的地方就不用.attr(),目前能想到的情况:
jQuery 版本 < 1.6
需要设置/获取自定义的特性
jQuery .prop()
根据 John Resig 本人博客所建议,优先选择.prop(),具体使用方法参考.prop() api,原因主要两点:
更合理,更简单
性能稍稍优于.attr()
测试
<div><input type="checkbox" id="chk1" regVal="Test" dataTT="dataTest" myvalue="MyTestValue"><label for="chk1">Monday</label></div>
$(document).ready(function(){
$("input[type=checkbox]").click(function(index){
var domElem = this;
var $Elem = $(this);
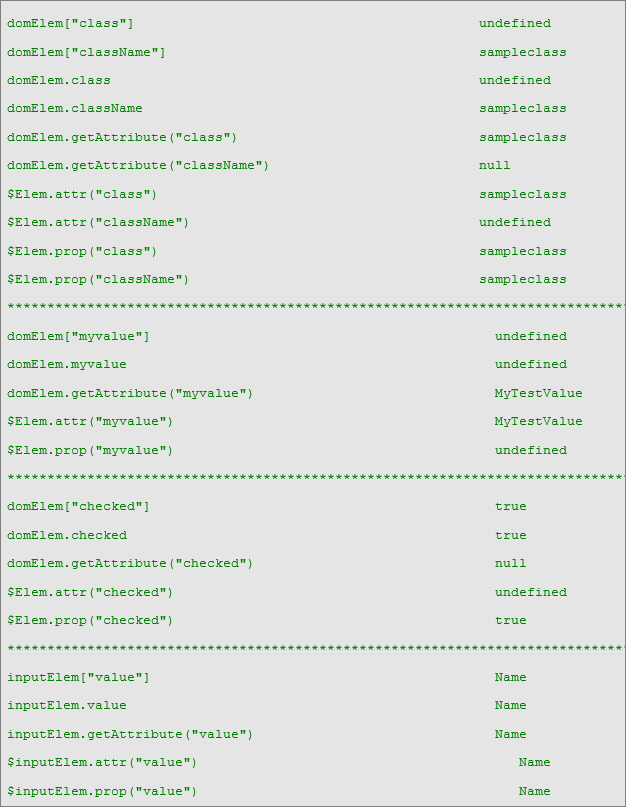
$("#resultContainer").append("<pre>domElem[\"class\"] " + domElem["class"] + "</pre>");
$("#resultContainer").append("<pre>domElem[\"className\"] " + domElem["className"] + "</pre>");
$("#resultContainer").append("<pre>domElem.class " + domElem.class + "</pre>");
$("#resultContainer").append("<pre>domElem.className " + domElem.className + "</pre>");
$("#resultContainer").append("<pre>domElem.getAttribute(\"class\") " + domElem.getAttribute("class") + "</pre>");
$("#resultContainer").append("<pre>domElem.getAttribute(\"className\") " + domElem.getAttribute("className") + "</pre>");
$("#resultContainer").append("<pre>$Elem.attr(\"class\") " + $Elem.attr("class") + "</pre>");
$("#resultContainer").append("<pre>$Elem.attr(\"className\") " + $Elem.attr("className") + "</pre>");
$("#resultContainer").append("<pre>$Elem.prop(\"class\") " + $Elem.prop("class") + "</pre>");
$("#resultContainer").append("<pre>$Elem.prop(\"className\") " + $Elem.prop("className") + "</pre>");
$("#resultContainer").append("<pre>*************************************************************************************************************</pre>");
$("#resultContainer").append("<pre>domElem[\"myvalue\"] " + domElem["myvalue"] + "</pre>");
$("#resultContainer").append("<pre>domElem.myvalue " + domElem.myvalue + "</pre>");
$("#resultContainer").append("<pre>domElem.getAttribute(\"myvalue\") " + domElem.getAttribute("myvalue") + "</pre>");
$("#resultContainer").append("<pre>$Elem.attr(\"myvalue\") " + $Elem.attr("myvalue") + "</pre>");
$("#resultContainer").append("<pre>$Elem.prop(\"myvalue\") " + $Elem.prop("myvalue") + "</pre>");
$("#resultContainer").append("<pre>*************************************************************************************************************</pre>");
$("#resultContainer").append("<pre>domElem[\"checked\"] " + domElem["checked"] + "</pre>");
$("#resultContainer").append("<pre>domElem.checked " + domElem.checked + "</pre>");
$("#resultContainer").append("<pre>domElem.getAttribute(\"checked\") " + domElem.getAttribute("checked") + "</pre>");
$("#resultContainer").append("<pre>$Elem.attr(\"checked\") " + $Elem.attr("checked") + "</pre>");
$("#resultContainer").append("<pre>$Elem.prop(\"checked\") " + $Elem.prop("checked") + "</pre>");
$("#resultContainer").append("<pre>*************************************************************************************************************</pre>");
var inputElem = $("input[type=text]")[0];
var $inputElem = $(inputElem);
$("#resultContainer").append("<pre>inputElem[\"value\"] " + inputElem["value"] + "</pre>");
$("#resultContainer").append("<pre>inputElem.value " + inputElem.value + "</pre>");
$("#resultContainer").append("<pre>inputElem.getAttribute(\"value\") " + inputElem.getAttribute("value") + "</pre>");
$("#resultContainer").append("<pre>$inputElem.attr(\"value\") " + $inputElem.attr("value") + "</pre>");
$("#resultContainer").append("<pre>$inputElem.prop(\"value\") " + $inputElem.prop("value") + "</pre>");
});
});
Results:
小结
.attr()和.prop()两个jQuery方法其实都是对Javascript原生方法elem.getAttribute()/elemsetAsttribute()和elem.PropertyName|elem[“PropertyName”]的包装,以支持更好地兼容性和易用性。对于如何选择,jQuery 1.6+的版本中,操作DOM元素的属性时用prop(),操作特性时用attr(),属性和特性若有重叠时,优先使用prop(),例如:id,type,classname等等;对于那些动态的属性,使用prop(),例如:input checkbox 的checked属性,input select 的selected属性,input text 的value属性(这个也推荐使用.val()方法);对于那些自定义的特性,使用attr()。
参考
jQuery .attr() vs. .prop()的更多相关文章
- jquery attr()和prop()方法的区别
$('').attr()返回的是html对象 $('').prop()返回的是DOM对象 attr(): attr() 方法设置或返回被选元素的属性和值. 当该方法用于返回属性值,则返回第一个匹配元素 ...
- [jQuery]attr和prop的区别
转自:http://www.cnblogs.com/Showshare/p/different-between-attr-and-prop.html 在高版本的jquery引入prop方法后,什么时候 ...
- jquery attr()和prop()方法的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jquery attr与prop的区别与联系
最近开发中发现用attr无法设置checkbox的选中事件,在网上找了下说要用prop,所以总结下两者的区别. 1.操作的对象不同 attr:操作的是HTML文档节点属性 prop:操作的是js对象属 ...
- 稳固而窒息 jquery attr 和 Prop的区别
通常在获取或者设置checked,selected,readonly,disabled等的时候使用prop效果更好 attr是通过setAtrribute和getAttribute来设置的,使用的是D ...
- jquery attr和prop区别
<input type="checkbox" /> <script> $(function() { $('input').click(function() ...
- jQuery attr 与 prop 区别最简单分析
比较经典的解释: 在处理html元素本身就带有的固有属性时,使用prop方法,对于html元素中,我们自己定义的dom属性时,使用attr方法. 而咱自己的理解是: attr会忠实的获取设置dom标签 ...
- jQuery学习之prop和attr的区别示例介绍
1..prop( propertyName ) 获取匹配集合中第一个元素的Property的值 2. .prop( propertyName, value ) .prop( map ) .prop( ...
- jquery中attr()与prop()区别
我们知道jquery中获取元素属性有两种常见的方法,一个是attr()方法,这个是用的比较多的,也是我们第一个想到的.另外一个就是prop()方法了,这个方法之前很少用到,它是jquery1.6之后新 ...
随机推荐
- 适用于 Windows VM 的 Azure 示例基础结构演练
本文是更广泛系列的一部分,当你在 Azure 中构建应用程序基础结构时,这些系列向你提供设计注意事项和准则. 用户可以查看系列中的其他主题. 尽管用户可以在 Azure 中快速地构建出开发/测试环境, ...
- Oracle EBS INV 更新状态
使用API改变现有物料状态,改成如下:On-Hand, Subinventory, Locator, Lot & Serial.参数使用如下:H, O, S, Z, L.对应如下: 'H' - ...
- sql server 2008 身份验证失败 18456
双击打开后加上 ;-m 然后以管理员方式 打开 SQLSERVER 2008 就可以已window身份登录 不过还没有完 右键 属性 =>安全性 更改为 sql server 和 ...
- 使用Doxygen生成C#帮助文档
一. 什么是Doxygen? Doxygen 是一个程序的文件产生工具,可将程序中的特定批注转换成为说明文件.通常我们在写程序时,或多或少都会写上批注,但是对于其它人而言,要直接探索程序里的批注,与打 ...
- python-ldap修改AD域用户密码(CA+SSL)
代码连接:https://github.com/raykuan/ldap-notes 使用python的ldap模块连接AD服务器,有两种方式: 非加密:con = ldap.initialize(' ...
- UNIX高级环境编程(16)文件系统 < 雨后 >
来点绿色放松一下眼睛吧 :) 文件系统是对文件和目录的组织集合. 一 设备文件 设备文件和系统的某个设备相对应. 设备驱动程序 处理设备的所有IO请求. 提供了一致的API接口,对应于系统调用的ope ...
- 基于esky实现python应用的自动升级
一.esky介绍 Esky is an auto-update framework for frozen Python applications. It provides a simple API t ...
- [IDEA_3] IDEA 配置 GitHub 并上传项目
0. 说明 参考 Git & GitHub 的安装配置 IDEA 配置 GitHub 并上传项目 1. 安装配置 Git & GitHub 参照 Git & GitHub 的安 ...
- 恶意代码分析_01_YARA规则_CLAMAV病毒库
写在前面的话: 上一篇文章里,我们已经初步了解了Malware的一些知识,并且利用Clamscan创建了自己的md5类型的病毒库, 那在这篇文章中,我将带领大家一起,来进一步了解病毒库的相关知识,以及 ...
- Docker容器学习与分享11
容器的数据存储 容器在删除之后,里面所有的数据都会丢失,如果其他程序需要用到某一部分的数据那就没办法了. 所以可以将容器内的数据存储到容器之外,比如存储到宿主机内.(Docker提供了好几种方法) 将 ...