[C#.NET]最简单的实现文本框的水印效果
C#项目开发中在设计登录界面时,经常会遇到TextBox的水印提示要求。这里简单描述一下项目在实现水印提示的过程设置。如下图图1所示。

图1 窗体布局
一、窗体布局(如图1所示)
1、 在窗体中放置两个label标签,其中text属性分别为“用户名:”和“密码:”。
2、 放置两个TextBox控件,其(Name)属性命名为“UserNameTxt”和“PwdTxt”。
3、 在放置两个label标签,把它们放在TextBox控件中,其(Name)属性命名为“labelUser”和“labelPwd”。
4、 在窗体中放置两个button按钮,其(Name)属性命名为“Login”和“Cancel”。
二、代码设置
在LoginForm.cs文件中添加如下代码:
//控制label标签消失,改变passwordchar的属性值
privatevoidtextChanged(object sender, EventArgse)
{
if(sender.Equals(UserNameTxt))
{
labelUser.Visible = UserNameTxt.Text.Length < 1;
}
elseif(sender.Equals(PwdTxt))
{
labelPwd.Visible = PwdTxt.Text.Length < 1;
PwdTxt.PasswordChar = '*';//隐藏输入的密码
}
}
//获取焦点
privatevoidlabel_Click(object sender, EventArgse)
{
if(sender.Equals(labelUser))
{
UserNameTxt.Focus();
}
elseif(sender.Equals(labelPwd))
{
PwdTxt.Focus();
//PwdTxt.PasswordChar = '*';
}
}
三、事件方法关联
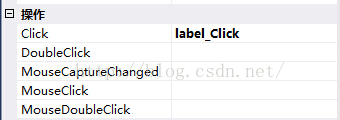
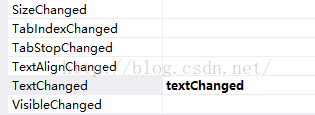
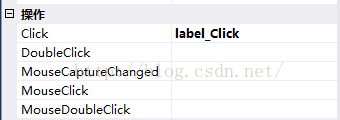
在实现控件布局和方法体后,接下来就是实现它们的的关联。将两个TextBox控件, “UserNameTxt”和“PwdTxt”的TextChanged事件分别关联textChanged方法。将两个label标签“labelUser”和“labelPwd”的Click事件分别关联label_Click方法。如下图2和图3所示。

图2 关联textChanged方法
图3 关联label_Click方法


四、实现的效果

图4 登录输入时的效果

[C#.NET]最简单的实现文本框的水印效果的更多相关文章
- [转]让你的网页文本框增加光晕效果与提示,水印(类似QQ2011)
本文转自:http://www.cnblogs.com/xiaofengfeng/archive/2013/01/28/2880344.html 让你的网页文本框增加光晕效果(类似QQ2011) 我们 ...
- JQuery文本框水印插件的简单实现
采用JQuery实现文本框的水印效果非常容易,效果如下: 代码片段,定义要应用水印效果的文本框的样式: .watermark { color: #cccccc; } 将JavaScript代码封装成J ...
- jQuery打造用户注册时获取焦点文本框出现提示jquery表单特效
jQuery打造用户注册时获取焦点文本框出现提示效果的jquery表单特效 当获取焦点时,会分别的弹出相应的信息提示框,失去焦点就会隐藏提示信息. 效果兼容性很高,适用浏览器:IE6.IE7.IE8. ...
- 文本框模糊匹配(纯html+jquery简单实现)
一.项目中需要用到此功能,使用过EasyUI中的Combobox,网上也搜过相应的解决办法,对于我的项目来说都不太合适,因为我还是喜欢比较纯粹的东西,就自己动手写了一个,比较简单,但还算能用,我的项目 ...
- CodeMirror编辑器文本框Textarea代码高亮插件,CodeMirror的简单实用例子
CodeMirror是一个用于编辑器文本框textarea代码高亮javascript插件,为各种编程语言实现关键字,函数,变量等代码高亮显示,丰富的api和可扩展功能以及多个主题样式,能满足您各种项 ...
- 文本框监听事件blur()的简单使用
场景描述:在做编辑功能的时候,经常要判断编码,或者密码之类的是否已经被使用,以前自己做的时候,经常都是在提交了之后才判断的,到现在,才发现,这样做的用户体验不好,完美一点的做法就是当此文本框失去焦点的 ...
- jquery注册文本框获取焦点清空,失去焦点赋值的简单实例
在我们开发过程中特别是用户注册时会有一个效果,就是文本框获取焦点清空提示,如果用户没有输入信息失去焦点赋值上我们的提示语. <html> <head> <meta h ...
- 使用 jQuery.TypeAhead 让文本框自动完成 (一)(最简单的用法)
项目地址:https://github.com/twitter/typeahead.js 直接贴代码了: @section headSection { <script type="te ...
- input文本框录入字母自动大写
向文本框输入文字时,如何让小写字母自动变为大写呢?有一个简单有效的做法是用CSS. <input name="t1" type="text" style= ...
随机推荐
- 无法连接mysql,请检查mysql是否已启动及用户密码是否设置正确
安装好后,登录后台提示 无法连接mysql,请检查mysql是否已启动及用户密码是否设置正确 检查mysql是否启动netstat -lnpt是否有3306端口? 一 有A 检查/www/wdlinu ...
- ceph luminous 新功能之内置dashboard 之 mgr功能模块配置
前言 ceph luminous版本新增加了很多有意思的功能,这个也是一个长期支持版本,所以这些新功能的特性还是很值得期待的,从底层的存储改造,消息方式的改变,以及一些之前未实现的功能的完成,都让ce ...
- NumPy IO
NumPy IO Numpy 可以读写磁盘上的文本数据或二进制数据. NumPy 为 ndarray 对象引入了一个简单的文件格式:npy. npy 文件用于存储重建 ndarray 所需的数据.图形 ...
- Testng 常用总结
自动化测试过程中使用testng管理测试用例是常规的做法,我们需要对它的特性有一个深入的了解和认识: testng的原理: 参考:https://blog.csdn.net/dm_vincent/ar ...
- 转:WEB前端性能优化规则
14条规则摘自<High Performance Web Sites>,本文地址 1.减少Http请求 使用图片地图 使用CSS Sprites 合并JS和CSS文件 这个是由于浏览器对同 ...
- HDU 4940 Destroy Transportation system(无源汇上下界网络流)
Problem Description Tom is a commander, his task is destroying his enemy’s transportation system. Le ...
- require模块化载入
1,模块化require的载入步骤 1,一个总文件夹,,里面三个子文件夹 ,, 分别是 2,common 里面是放一些公共方法和自己封装的方法 js里面是放自己的业务逻辑js文件和一些模块化的 ...
- nodejs项目进程管理器之pm2
如果用pm2作为nodejs的进程管理器的话,参考以下两篇文章 程序员小卡:http://www.cnblogs.com/chyingp/p/pm2-documentation.html 官方:htt ...
- 流(Stream)、文件(File)和IO
读取控制台输入 Java 的控制台输入由 System.in 完成. 为了获得一个绑定到控制台的字符流,你可以把 System.in 包装在一个 BufferedReader 对象中来创建一个字符流. ...
- udevadm命令详解
udevadm 后接一个命令和命令指定选项.它控制了udev运行的行为,处理内核事件,控制事件队列,并且提供简单的调试机制. 选项: --debug 打印错误信息 --version 打印版本信息 - ...