odoo 开发基础 -- 视图之xpath语法
odoo 视图函数 在整个项目文件中,结构并不是十分明显,虽然它也遵循MVC设计,类比django的MTV模式,各个模块区分的十分明显,在Odoo中,视图的概念不是特别明显,很多时候,我们会将调用模型的函数直接写在models里边(即:类中)。
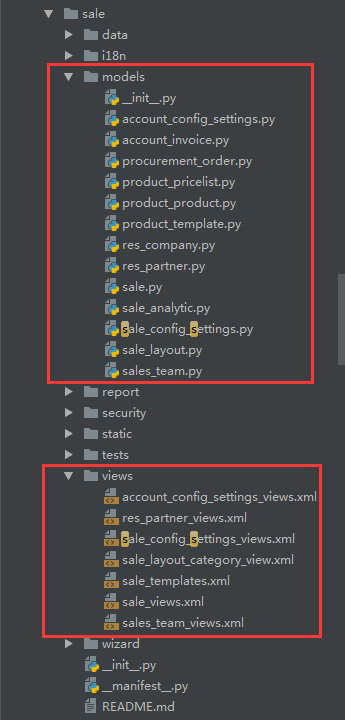
而对于模版Tempelate部分,odoo里边反而称做“views”,如下是odoo典型模块,销售模块sale的代码结构:

可以看到odoo的前端显示部分,对应的就是views,它是基于xml来实现的,而不是我们日常的html;
今天要说的xpath语法,就是针对于xml文件的一种语法格式。
通过xpath语法,可以对xml文件中要显示的内容,进行自定义的显示,比如:我们要插入一个新的标签在当前已经存在的标签的后边,前边,里边甚至替换。。。
这种语法看着还有点像JS的寻找父子节点。。。
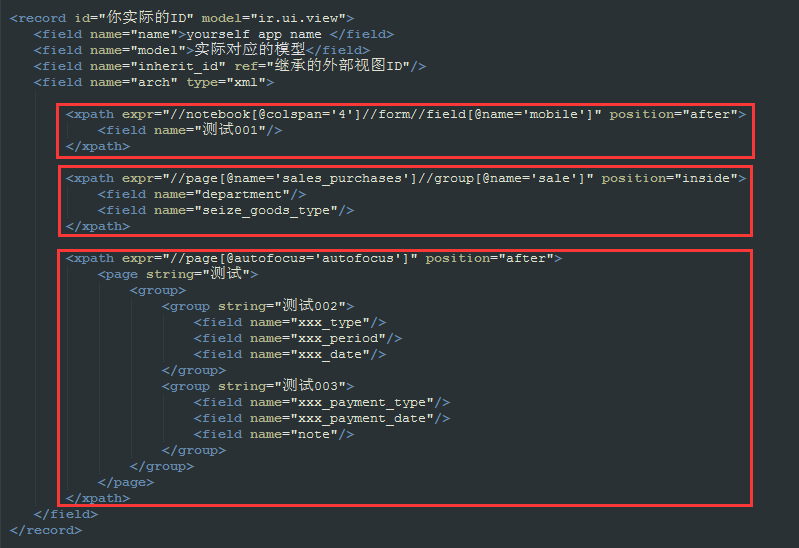
1. xpath有一个用法,就是当你要修改的多个标签是在同一个目录节点下的时候,多个xpath标签可以写在同一个<record>标签中,而不用每次都去声明定义一遍,

支持的视图类型:form、tree、search ...
支持的定位方法:
<notebook position="inside">
<xpath expr="//page[@name='page_history']" position="inside">
<field name="mobile" position="after">
<filter name="consumable" position="after">
<group name="bank" position="after">
<xpath expr="//field[@name='standard_price']" position="replace">
<xpath expr="//button[@name='open_ui']" position="replace">
<xpath expr="//div[@class='oe_employee_details']/h4/a" position="after">
<xpath expr="/form/sheet/notebook/page/field[@name='line_ids']/tree/field[@name='analytic_account_id']" position="replace">
<xpath expr="/form/sheet/notebook/page/field[@name='line_ids']/form/group/field[@name='analytic_account_id']" position="replace">支持的规则:before、after、replace、inside、attributes
插入:
position='before'
position="after"
<field name="mobile" position="after">
<field name="sale_order_count"/>
</field>
<filter name="consumable" position="after">
<separator/>
<filter name="filter_to_qty_available" string="在手数量>0" icon="terp-accessories-archiver+" domain="[('qty_available', '>', 0)]"/>
<filter name="filter_to_virtual_available" string="预测数量>0" icon="terp-accessories-archiver+" domain="[('virtual_available', '>', 0)]"/>
</filter>替换:
position="replace"
<xpath expr="//field[@name='standard_price']" position="replace">
<group name='cost_prices' colspan="2" col="4">
<field name="standard_price" nolabel="1" attrs="{'readonly':[('cost_method','=','average')]}"/>
<field name="cost_price_extra" groups="product.group_product_variant"/>
</group>
</xpath>
<xpath expr="//button[@name='open_ui']" position="replace">
<button name="open_ui" type="object" string="Start Selling" attrs="{'invisible' : [('pos_state', 'not in', ('opened',))]}" class="oe_highlight" invisible="True"/>
</xpath>内部创建:position="inside"
<xpath expr="//page[@name='page_history']" position="inside">
<group name="grp_task" string="Tasks">
<field name="task_ids" colspan="4" nolabel="1">
<tree string="Tasks" editable="bottom">
<field name="name"/>
<field name="user_id"/>
<field name="date_deadline"/>
<field name="state" invisible="1"/>
<button name="do_open" states="pending,draft,done,cancelled" string="Start Task" type="object" icon="gtk-media-play" help="For changing to open state" invisible="context.get('set_visible',False)"/>
<button name="action_close" states="draft,pending,open" string="Done" type="object" icon="terp-dialog-close" help="For changing to done state"/>
</tree>
</field>
</group>
</xpath> 修改属性:修改属性能够实现的功能,不要使用 replace
position="attributes"
<xpath expr="//field[@name='name']" position="attributes">
<attribute name="required">1</attribute>
</xpath>示例代码:
<record id="product_normal_variant_form_view" model="ir.ui.view">
<field name="name">product.normal.variant.form</field>
<field name="model">product.product</field>
<field name="type">form</field>
<field name="inherit_id" ref="product.product_normal_form_view" />
<field name="arch" type="xml">
<data>
<xpath expr="//field[@name='name']" position="attributes">
<attribute name="required">1</attribute>
</xpath>
<xpath expr="//field[@name='standard_price']" position="replace">
<group name='cost_prices' colspan="2" col="4">
<field name="standard_price" nolabel="1" attrs="{'readonly':[('cost_method','=','average')]}"/>
<field name="cost_price_extra" groups="product.group_product_variant"/>
</group>
</xpath>
<sheet>
<group col="2" colspan="2" groups="base.group_extended" position="replace">
<group colspan="2" col="6" name="weight" groups="base.group_extended">
<field name="is_multi_variants" invisible="1"/>
<group colspan="2" col="2">
<separator string="Template Weights" colspan="2"/>
<field digits="(14, 3)" name="volume" attrs="{'readonly':[('type','=','service')]}"/>
<field digits="(14, 3)" name="weight" attrs="{'readonly':[('type','=','service')]}"/>
<field digits="(14, 3)" name="weight_net" attrs="{'readonly':[('type','=','service')]}"/>
</group>
<group colspan="2" col="2" attrs="{'invisible':[('is_multi_variants','=',False)]}">
<separator string="Variant Weights" colspan="2"/>
<field digits="(14, 3)" name="additional_volume" attrs="{'readonly':[('type','=','service')]}"/>
<field digits="(14, 3)" name="additional_weight" attrs="{'readonly':[('type','=','service')]}"/>
<field digits="(14, 3)" name="additional_weight_net" attrs="{'readonly':[('type','=','service')]}"/>
</group>
<group colspan="2" col="2" attrs="{'invisible':[('is_multi_variants','=',False)]}">
<separator string="Total Weights" colspan="2"/>
<field digits="(14, 3)" name="total_volume"/>
<field digits="(14, 3)" name="total_weight"/>
<field digits="(14, 3)" name="total_weight_net"/>
</group>
</group>
</group>
</sheet>
</data>
</field>
</record>
<!-- 隐藏 open_ui 按钮 -->
<record model="ir.ui.view" id="pos_session_opening_form_view_openui">
<field name="name">pos.session.opening.form.view.openui</field>
<field name="model">pos.session.opening</field>
<field name="inherit_id" ref="point_of_sale.pos_session_opening_form_view"/>
<field name="arch" type="xml">
<xpath expr="//button[@name='open_ui']" position="replace">
<button name="open_ui" type="object" string="Start Selling" attrs="{'invisible' : [('pos_state', 'not in', ('opened',))]}" class="oe_highlight" invisible="True"/>
</xpath>
</field>
</record>
<record id="product_search_form_view_filter" model="ir.ui.view">
<field name="name">product.search.form.filter</field>
<field name="model">product.product</field>
<field name="inherit_id" ref="product.product_search_form_view"/>
<field name="arch" type="xml">
<filter name="consumable" position="after">
<separator/>
<filter name="filter_to_qty_available" string="在手数量>0" icon="terp-accessories-archiver+" domain="[('qty_available', '>', 0)]"/>
<filter name="filter_to_virtual_available" string="预测数量>0" icon="terp-accessories-archiver+" domain="[('virtual_available', '>', 0)]"/>
</filter>
</field>
</record>
<!-- Partner kanban view inherte -->
<record model="ir.ui.view" id="crm_lead_partner_kanban_view">
<field name="name">res.partner.kanban.saleorder.inherit</field>
<field name="model">res.partner</field>
<field name="inherit_id" ref="base.res_partner_kanban_view"/>
<field name="priority" eval="20"/>
<field name="arch" type="xml">
<field name="mobile" position="after">
<field name="sale_order_count"/>
</field>
<xpath expr="//div[@class='oe_kanban_partner_links']" position="inside">
<a name="%(sale.act_res_partner_2_sale_order)d" type="action" t-if="record.sale_order_count.value>0">
<t t-esc="record.sale_order_count.value"/> Sales
</a>
</xpath>
</field>
</record>
<!-- Partners inherited form -->
<record id="view_task_partner_info_form" model="ir.ui.view">
<field name="name">res.partner.task.info.inherit</field>
<field name="model">res.partner</field>
<field name="inherit_id" ref="base.view_partner_form"/>
<field name="arch" type="xml">
<xpath expr="//page[@name='page_history']" position="attributes">
<attribute name="invisible">False</attribute>
</xpath>
<xpath expr="//page[@name='page_history']" position="inside">
<group name="grp_task" string="Tasks">
<field name="task_ids" colspan="4" nolabel="1">
<tree string="Tasks" editable="bottom">
<field name="name"/>
<field name="user_id"/>
<field name="date_deadline"/>
<field name="state" invisible="1"/>
<button name="do_open" states="pending,draft,done,cancelled" string="Start Task" type="object" icon="gtk-media-play" help="For changing to open state" invisible="context.get('set_visible',False)"/>
<button name="action_close" states="draft,pending,open" string="Done" type="object" icon="terp-dialog-close" help="For changing to done state"/>
</tree>
</field>
</group>
</xpath>
</field>
</record>odoo 开发基础 -- 视图之xpath语法的更多相关文章
- odoo 开发基础 -- 视图之widget
Odoo 中的widget many2many_tags one2many_list selection progressbar selection statusbar handle monetary ...
- odoo开发基础--模型之基本字段类型
定义模型的时候,和python的其他框架类似,可以对比Django,同样是一个模型即:一个class对应生成数据库中的一张表, 只是odoo的继承机制比较复杂一点,在日常的开发中,定义模型的时候, 基 ...
- odoo 开发基础 -- postgresql重新启动、状态查看
场景描述: 当遇到数据库不能正常访问的时候,我们首先想到的是,查看相关的告警日志,一般先查看系统的日志,然后查看数据库的日志,Linux平台下,postgresql的日志文件存放目录在如下路径: te ...
- 【实习第十天】odoo开发基础整合
前言 发文时间是2019年7月19日.提一下学习odoo的感受,odoo目前在国内并不是很流行,且主流是在企业型软件,所以导致目前odoo在网上的文献很少,学习相对来说比其他框架吃力.以下为大家总结1 ...
- 【实习第一天】odoo开发基础(一)
管理权限 在项目中,有个security文件夹,其中的ir.model.access文件后面带4个参数.分别代表着读,写,创建,删除的操作 想要开启权限需要将其参数调成为1,反之为0.倘若不调整参数, ...
- 【实习第二天】odoo开发基础(二)
搜索视图 搜索试图包括过滤器(Filters),分组(Group By)以及收藏(Favorites) 其中还包括默认的搜索栏 搜索栏添加自定义方法 <!--views.xml--> &l ...
- odoo开发笔记 -- 视图继承扩展
参考: http://www.jeffzhang.cn/Odoo-Notes-2/ http://blog.csdn.net/zhangfeng1133/article/details/4693517 ...
- Python自动化 【第七篇】:Python基础-面向对象高级语法、异常处理、Scoket开发基础
本节内容: 1. 面向对象高级语法部分 1.1 静态方法.类方法.属性方法 1.2 类的特殊方法 1.3 反射 2. 异常处理 3. Socket开发基础 1. ...
- iOS开发——总结篇&IOS开发基础知识
IOS开发基础知识 1:Objective-C语法之动态类型(isKindOfClass, isMemberOfClass,id) 对象在运行时获取其类型的能力称为内省.内省可以有多种方法实现. 判断 ...
随机推荐
- (17)Questioning the universe
https://www.ted.com/talks/stephen_hawking_asks_big_questions_about_the_universe/transcript00:13There ...
- js 上传文件
<input id="file_Up" name="file_Up" type="file" onchange="getFi ...
- mac环境下配置nginx
1.建议使用homebrew安装(ruby安装 brew install ruby) ruby -e "$(curl -fsSL https://raw.githubusercont ...
- 为什么行内元素不能设置margin-top/margin-bottom/padding-top/padding-bottom?
HTML 里的元素分为替换元素(replaced element)和非替换元素(non-replaced element).- 替换元素是指用作为其他内容占位符的一个元素.最典型的就是img,它只是指 ...
- java基础-day22
第11天 多线程 今日内容介绍 u 多线程概述 u 线程实现 u 多线程安全问题产生 & 解决方案 第1章 多线程概述 学习多线程之前,我们先要了解几个关于多线程有关的概念. A ...
- java基础-day12
第01天 java面向对象 今日内容介绍 u 知识回顾 u static静态关键字 u 代码块 第1章 知识回顾 1.1 方法的回顾 1.1.1 案例代码一: package co ...
- Android webview 退出关闭声音 网页调用javascript
关闭声音,目前没有好的办法,可以参考网络上的实用webview.reload(); @Override protected void onResume() { // TODO Auto-generat ...
- 4、C语言的编译过程链
在学校学C语言的时候,很多人都不是很注重编译过程链,但是其实编译过程是项目过程中很重要的一部分,有时候有些语法诸如static.volatile等关键词不理解时大多数都是对整个C语言编译链没有进行过详 ...
- 1.java面向对象编程三大特性之封装
封装即把一个对象的属性.行为等放在一个实体类中隐藏起来,不允许外部对其进行修改,但是被封装的属性.行为会对外提供一个接口与外部联系,这个对外的接口通常情况下就是set().get()方法.可以通过se ...
- [代码优化]PHP代码优化
// Code snippet 1 $u_id = Hnb_Session::getInstance()->getUserID(); $arr_joinedTribeInfo = array() ...
