CSS border系列
一、border
关于border的3个属性,分别为border-width、border-style、border-color。
其中,border-color默认为元素内容的前景色;border-width默认为关键字medium,但是border-style默认值为none;所以,不指定border-style,边框将不存在。
关于border-color
transparent,据说特定情况下有奇效,需要知道有这样一个可选值。
white,白色的dotted边框,有时候会有奇效。
比如:

更确切地说,应该是颜色与父元素的背景颜色一样的dotted/dashed边框。
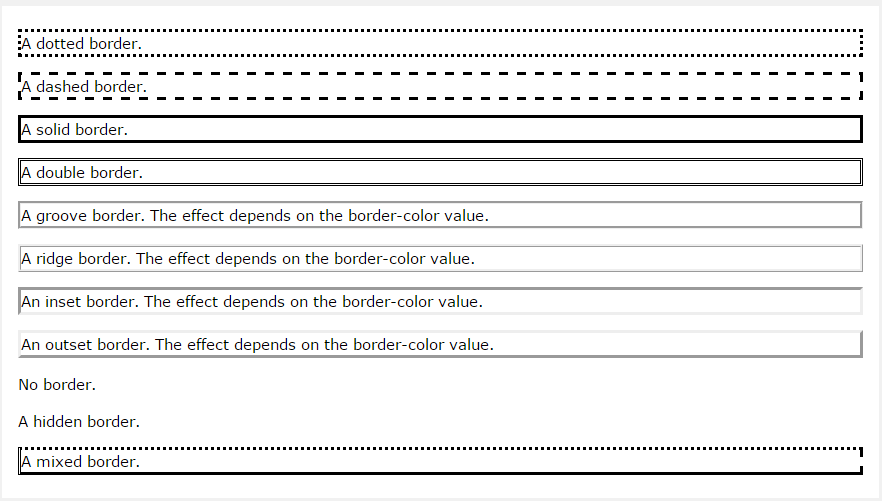
8种border-style:

(只有记住了,才能在需要的时候合理使用。)
关于mixed border
利用CSS的层叠,我们甚至可以为四个方向上的边框分别设置不同的宽度、样式和颜色,取决于具体情况。
小tips:边框模拟,等高布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框模拟等高布局</title>
<style>
div.container {
margin-left: 200px;
overflow: hidden;
} div.box {
width:300px;
float: left; } div.box1 {
background-color: brown;
border-right: 300px solid green;
margin-right: -300px;
} p {
margin-bottom: 50px;
} </style>
</head>
<body>
<div class="container">
<div class="box box1">
<p>box1</p>
<p>box1</p>
<p>box1</p>
<p>box1</p>
<p>box1</p>
<p>box1</p>
<p>box1</p>
</div>
<div class="box box2">
<p>box2</p>
<p>box2</p>
<p>box2</p>
</div>
<div class="container">
</body>
</html>
其实现原理为:左列边框宽度与margin负值相结合,让右边框成为右列的背景。
二、border-radius
语法规则:
border-radius:a b c d; 顺序依次为上左、上右、下右、下左。(顺时针方向)
border-radius:a b c d/a b c d ;第一组为水平数值,第二组为垂直数值。
border-top-left-radius:a b; 单个圆角的设立。
(定义单个圆角时,一定要先上下、后左右,否则无效。)
注意:
圆角生效并不以边框的存在为前提,也就是说,即使没有边框,也能设立圆角。
小tips:border-radius:50%

三、border-image
与border-radius不同,border-image以border的存在为前提;其本质是将border-style替换成image。
语法规则:
border-image-source
支持none和url两种选择;(如果是none的话,下面就不用看了。。。)
border-image-slice
按top、right、bottom、left的顺序指定九宫格的切法;支持纯数字和百分数。
(纯数字自带px单位;百分数以图像的宽高为基准计算。)
fill,可选;默认情况下第九区是不显示的;指定了fill才会显示出来;在border-image-slice中指定。
border-image-width
按top、right、bottom、left的顺序指定border-image-width,覆盖border-width;可选。
经测试,border-image-width大于border-width时,会向内扩展(外面那条线不变,向里面扩展增加宽度),但是只是它的独角戏,除了它自己发生了变化之后,其它任何东西都不会变化;它会侵入padding区甚至内容区。
border-image-width小于border-width时,会向外收缩(外面那条线不变,里面这条线向外收缩),与padding区或者内容区留出空隙。
可以为0,即border-image不存在;但不能为负值。
(个人建议,此属性看看就好,就让它默认等于边框的宽度吧。)
border-image-outset
按top、right、bottom、left的顺序指定图像向外移动的距离;可选;支持像素距离和纯数字。
像素距离好理解,20px就是移动20px的意思;纯数字是指border-width的倍数。(注意,是border-width,不关border-image-width的事。)
请注意,这里用的是移动这个词,并不是扩展。
border-image-repeat
按top、right、bottom、left的顺序指定如何填充边框的空白;接受两个值,一个水平方向,一个垂直方向。
默认stretch(拉伸),可选repeat(重复)和round(平铺)。
这里只是一些我对这些属性使用方法上的总结,并没有对属性本身的含义与机制作出说明。
关于这5个属性的具体说明,推荐一篇文章,css3:border-image边框图像详解,写得很好,非常仔细,我这么小白都看懂了。
outline
outline-width、outline-style、outline-color;语法和表现都和border一样,但是不占任何文档空间。
outline-offset,定义outline和border(padding、content area)的距离,与margin没有关系。
四、box-shadow
语法规则:
h-shadow(必需,水平阴影的位置,可负);
v-shadow(必需,垂直阴影的位置,可负);
blur(可选,模糊距离);
spread(可选,阴影的尺寸);
color(可选,阴影的颜色);
outset(默认)/inset(可选,将外部阴影改为内部阴影)。
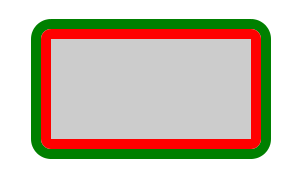
box-shadow应用
CSS:
.container {
width:200px;
height:100px;
background-color: #ccc;
border:10px solid red;
border-radius: 10px;
box-shadow: 0 0 0 10px green;
}
效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body {
margin:0;
} .container {
width:200px;
margin: 0 auto;
box-shadow: 0 4px 8px rgba(0,0,0,0.3),0 8px 16px rgba(0,0,0,0.5) ;
} p {
position: absolute;
margin: -40px 0 0 50px ;
} </style>
<body>
<div class="container">
<img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="A picture" style="width:200px;height:300px" />
<p>I am "萌萌哒".</p>
</div>
</body>
</html>

CSS border系列的更多相关文章
- CSS 魔法系列:纯 CSS 绘制各种图形《系列六》
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- CSS 魔法系列:纯 CSS 绘制图形(各种形状的钻石)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- IE CSS Bug 系列
1.[IE CSS Bug系列]IE6&IE7图片链接无效 <!doctype html> <html> <head> <meta charset=& ...
- HTML和CSS 入门系列(二):文字、表单、表格、浮动、定位、框架布局、SEO
上一篇:HTML和CSS 入门系列(一):超链接.选择器.颜色.盒模式.DIV布局.图片 一.文字 1.1 属性 1.2 字体样式:font-family 1.3 字体大小:font-size 1.4 ...
- CSS 魔法系列:纯 CSS 绘制各种图形《系列五》
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- CSS 魔法系列:纯 CSS 绘制图形(心形、六边形等)
<CSS 魔法系列>继续给大家带来 CSS 在网页中以及图形绘制中的使用.这篇文章给大家带来的是纯 CSS 绘制五角星.六角形.五边形.六边形.心形等等. 我们的网页因为 CSS 而呈现千 ...
- CSS 魔法系列:纯 CSS 绘制基本图形(圆、椭圆等)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- CSS border三角、圆角图形生成技术简介
http://www.zhangxinxu.com/wordpress/?p=794 一.前言 利用CSS的border属性可以生成一些图形,例如三角或是圆角.纯粹的CSS2的内容,没有兼容性的问题, ...
- CSS border边框属性教程(color style)
CSS 边框即CSS border-border边框样式颜色.边框样式.边框宽度的语法结构与应用案例教程篇 一.CSS 边框基础知识 CSS 边框即CSS border是控制对象的边框边线宽度.颜色. ...
随机推荐
- c#版flappybird 未完全实现
这些天开始在深圳找工作,想着把从前有些淡忘的技术再温故下.看到尊敬的<传智播客>有一期公开课,讲的是用c#编写flappybird小游戏,也就自己搜了下游戏资源,也来试试看. 其实用到的技 ...
- Individual Project - Word frequency program by HJB
using System;using System.Collections.Generic;using System.IO;using System.Linq;using System.Text;us ...
- linux 内核 第二周 操作系统是如何工作的
姬梦馨 原创博客 <Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 一:计算机的三个法宝 存储程序计算机工 ...
- 评审other's意见
评审意见 1.组 a.界面不友好 b.没连数据库 2.组 a.没连数据库 b.无智能匹配当前时间 3.组 a.基本功能实现 b.界面未优化 4.组 ourselves 5.组 a.各反面较为完善 6. ...
- team330团队铁大兼职网站使用说明
项目名称:铁大兼职网站 项目形式:网站 网站链接:http://39.106.30.16:8080/zhaopinweb/mainpage.jsp 开发团队:team330 网站上线时间:2018年1 ...
- centos 64位 下hadoop-2.7.2 下编译
centos 64位 下hadoop-2.7.2 下编译 由于机器安装的是centos 6.7 64位 系统 从hadoop中下载是32位 hadoop 依赖的的库是libhadoop.so 是3 ...
- 小学四则运算APP 第一阶段冲刺 第二天-补
团队成员:陈淑筠.杨家安.陈曦 团队选题:小学四则运算APP 第一次冲刺阶段时间:11.17~11.27 本次发布已经解决上次问题,问题是写程序逻辑错误,问题已经修改!我们还增加两个模块的面板设置,如 ...
- [转]JAVA 在main中访问内部类、方法等
1.使用静态的属性.方法.内部类 class A { static int i = 1; // A 类的静态属性 static void outPut() // A 类的静态方法 { System.o ...
- Activiti源码:ActivitiEventSupport类中eventListeners的设计
ActivitiEventSupport类成员eventListeners是使用CopyOnWriteArrayList实现的. public ActivitiEventSupport() { eve ...
- opencv图像识别技术在自动化测试中的应用
在自动化测试中,基于xpath.js选择器.css选择器进行元素定位及判定的技术已经比较成熟.在实际应用中,无论是web端还是移动端,仍有很多时候需要根据页面内容.页面中的图像进行定位及判定,这里介绍 ...
