php递归函数细节
<?php
/**
*php递归函数细节
*从1到5的阶乘
* */
header("Content-Type:text/html;charset=utf-8"); function sum($num){
$tot = $num;
echo "进入第{$num}层函数<hr style='border-style: dotted' />";
if($num > 1){
$tag = true;
$sum = sum(--$num); /*$sum = sum(--$num)之前是进入函数,之后是函数退出*/
echo "<span style='color: red'>(\$tot => {$tot}) x (\$sum => {$sum}) <b>=</b> </span>";
$tot *= $sum;
} echo "<span style='color: red'>(\$tot => {$tot})</span><br />";
if($tag){
++$num;
echo "退出第{$num}层函数<hr />";
}else{
echo "退出第{$num}层函数<hr />";
} return $tot;
}
echo "等于:" . sum(5);
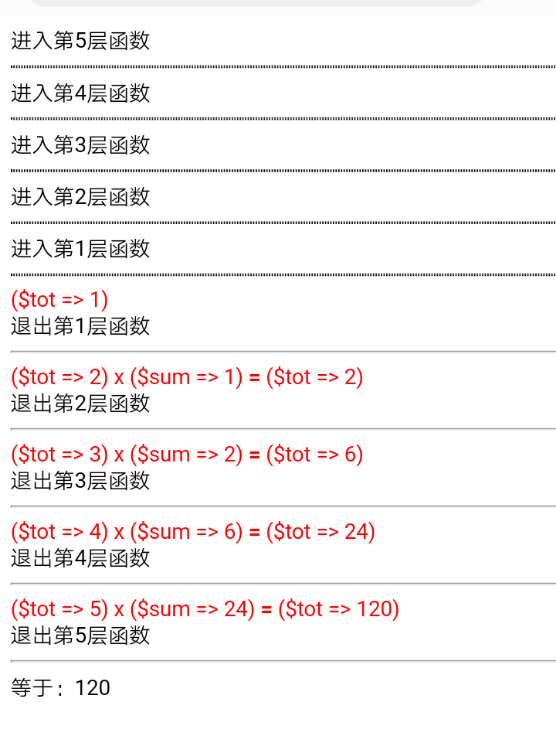
以上代码执行后的效果如下:

php递归函数细节的更多相关文章
- Python学习札记(十四) Function4 递归函数 & Hanoi Tower
reference:递归函数 Note 1.在函数内部,可以调用其他函数.如果一个函数在内部调用自身本身,这个函数就是递归函数. eg.计算阶乘: #!/usr/bin/env python3 def ...
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- vue2.0实践的一些细节
最近用vue2.0做了个活动.做完了回头发现,好像并没有太多的技术难点,而自己好像又做了比较久...只能说效率有待提升啊...简单总结了一些比较细节的点. 1.对于一些已知肯定会有数据的模块,先用一个 ...
- 深入理解JS 执行细节
javascript从定义到执行,JS引擎在实现层做了很多初始化工作,因此在学习JS引擎工作机制之前,我们需要引入几个相关的概念:执行环境栈.全局对象.执行环境.变量对象.活动对象.作用域和作用域链等 ...
- javaScript中的小细节-script标签中的预解析
首先介绍预解析,虽然预解析字面意思很好理解,但是却是出坑出的最多的地方,也是bug经常会有的地方,利用好预解析的特性可以解决很多问题,并且提高代码的质量及数量,浏览器在解析代码前会把变量的声明和函数( ...
- 分享MSSQL、MySql、Oracle的大数据批量导入方法及编程手法细节
1:MSSQL SQL语法篇: BULK INSERT [ database_name . [ schema_name ] . | schema_name . ] [ table_name | vie ...
- Android ScrollView监听滑动到顶部和底部的两种方式(你可能不知道的细节)
Android ScrollView监听滑动到顶部和底部,虽然网上很多资料都有说,但是不全,而且有些细节没说清楚 使用场景: 1. 做一些复杂动画的时候,需要动态判断当前的ScrollView是否滚动 ...
- javascript中的递归函数
正常的递归函数如下: function factorial(num){ ){ ; }else{ ); } } 这个函数表面看起来还ok,但如果我们执行下面代码就会出错. var jenny = fac ...
- [更新设计]跨平台物联网通讯框架ServerSuperIO 2.0 ,功能、BUG、细节说明,以及升级思考过程!
注:ServerSuperIO 2.0 还没有提交到开源社区,在内部测试!!! 1. ServerSuperIO(SSIO)说明 SSIO是基于早期工业现场300波特率通讯传输应用场景发展.演化而来. ...
随机推荐
- ElasticSearch 2 (36) - 信息聚合系列之显著项
ElasticSearch 2 (36) - 信息聚合系列之显著项 摘要 significant_terms(SigTerms)聚合与其他聚合都不相同.目前为止我们看到的所有聚合在本质上都是简单的数学 ...
- Gerrit 配置同步到多个仓库
1.修改replication.config文件 [remote "xxx"] projects = Yilule.Core.Service #aliyun仓库 url = git ...
- Windows下PyInstaller的使用教程
直接使用Python开发的软件时有许多不方便的地方,如需要安装特定的Python环境,需要安装依赖库.为了便于部署,需要将Python源代码编译成可执行文件,编译后的可执行文件就能脱离python环境 ...
- vue 请求后台数据 (copy)
https://www.cnblogs.com/calledspeed001/p/7094494.html var that=this get请求 that.$http.get("1.txt ...
- wordpress WP-PageNavi分页
1.安装WP-PageNavi分页插件: 这个就没什么好介绍直接安装插件. 2.在需要分页的页面按下面的方式加上相应代码: 插入的位置在以 <?php if (have_posts()) : ? ...
- bzoj1214 [HNOI2004]FTP服务器
题目挺复杂的. 但有一点好,就是这题没数据,交个空程序就好了. begin end.
- 【转】电源芯片选型,容易忽略的“QC”
某公司自主研发的智能水表刚上市半年,随后此产品陆续接到用户投诉没电的情况,公司售后不得不花大量人力到用户现场更换电池,处理异常,导致公司损失惨重.但是该产品说明书中标称电池可以工作三年,为何半年左右电 ...
- debian9部署jenkins
这里记录两种部署方式,一种是通过包管理工具直接安装,另一种是用tomcat作为web容器运行jenkins.个人倾向第一种,部署简单,而且维护起来方便很多. 用包管理工具aptitude部署jenki ...
- 解题:NOIP 2018 保卫王国
题面 最小支配集=全集-最大独立集 所以先把点权改成正无穷/负无穷来保证强制选/不选某个点到独立集里,然后变成了洛谷的动态DP模板 GTMDNOIP2018ZTY #include<stack& ...
- 【codevs1245】最小的 N 个和
题目大意:给定两个有 N 个数字的序列,从这两个序列中任取一个数相加,共有 \(N^2\) 个和,求这些和中最小的 N 个. 题解:由于数据量是 10W,必须减少每次选取的决策集合中元素的个数.可以发 ...
