Unreal Engine 4 动态切割模型实现
转自:http://gad.qq.com/article/detail/33199
《合金装备:复仇》里面,有一个很有趣的设定,游戏里大部分的场景和物件都可以用主角的刀动态切割。 UE4中的ProceduralMeshComponent这个组件可以很容易的就实现这种功能,下面就给大家介绍下UE4中动态切割模型实现的方法。
准备模型
首先我们准备一个模型。

我做了一个简单的圆柱体,用来测试。注意需要切割的地方,为了保证细节,多放点顶点。
为了能够动态切割,我们要勾选这个模型的Allow CPUAccess选项。

新建蓝图
新建一个Actor蓝图,为它添加两个组件,一个是StaticMeshComponent,一个是ProceduralMeshComponent,在Construct Script中,将StaticMesh的模型数据拷贝到ProceduralMesh中去。

调整ProceduralMesh参数
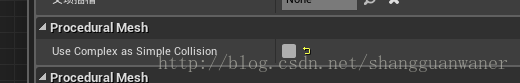
出于优化的目的,ProceduralMeshComponent默认勾选了UseComplexAs SimpleCollision这个属性,为了实现我们切割下来的能正常的进行物理模拟,需要把这个属性给取消勾选。

实现切割

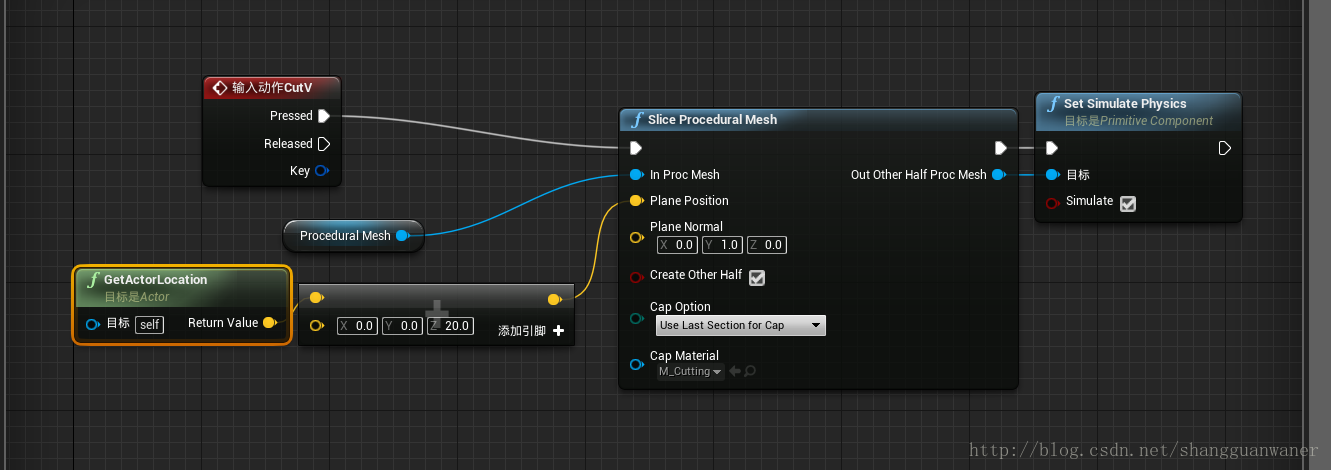
SliceProceduralMesh实现模型的切割。说下几个参数:
* PlanePosition是切割平面的位置
* PlaneNormal 是切割平面的法线,也就是朝向
* Create Other Half 切割下来的部分,是否创建新的ProceduralMesh
* Cap Option No Cap,切面不缝合,Create New Section For Cap; 缝合,使用自定义的材质来贴补缝合的面; Use Last Section for Cap,使用模型的材质来贴补缝合的面。
使用ProceduralMeshComponent实现模型实时切割
转自:http://www.52vr.com/article-875-1.html
这篇文章介绍了如何使用UE4.13的ProceduralMeshComponent来实现针对一个模型的实时切割。
背景说明
在游戏潜龙谍影崛起:复仇 中,主角可以针对场景中的大部分物体进行实时切割。在游戏中,玩家需要指定一个切割平面,在主角挥刀后,对应的物体便可以根据这个平面进行切割。
在UE4中可以使用Apex Destruction来实现物体的破碎效果,但由于该破碎效果是离线生成的,换句话说一个DM只能够有一种破碎效果,因此无法达成实时切割的效果。
在UE4.13中,Epic加入了ProceduralMeshComopnent插件,使用这个插件可以进行针对于模型的实时切割操作。
前置准备工作
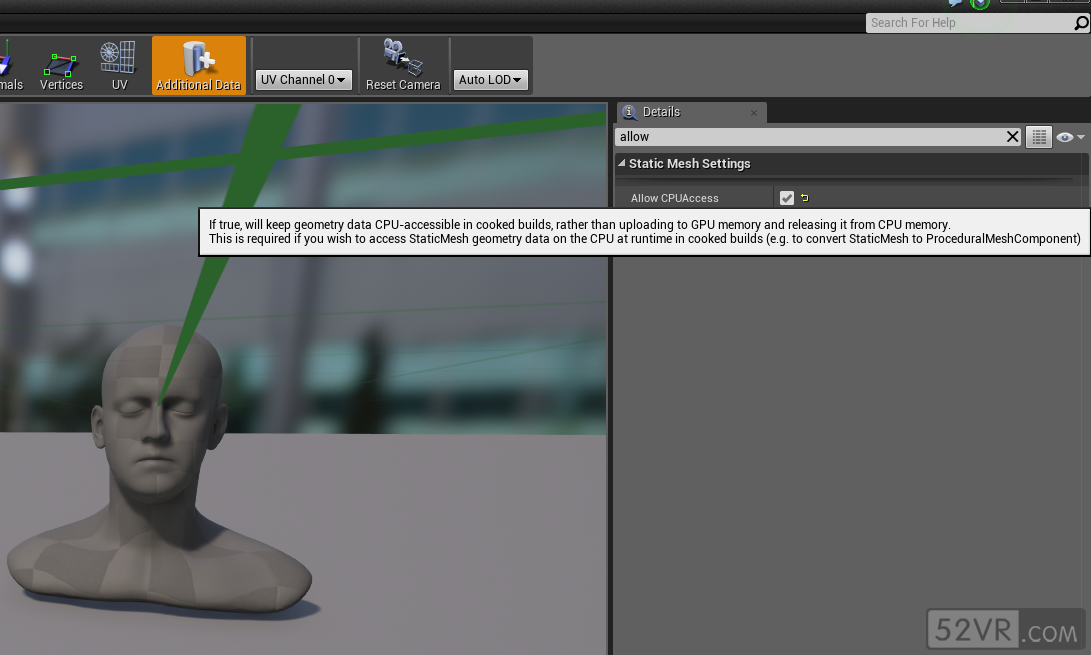
首先准备好需要进行切割的模型,我这里使用的是UE4示例中的人头模型。值得一提的是,由于要达成实时切割的目的,因此需要启用StaticMesh中的AllowCPUAccess属性。



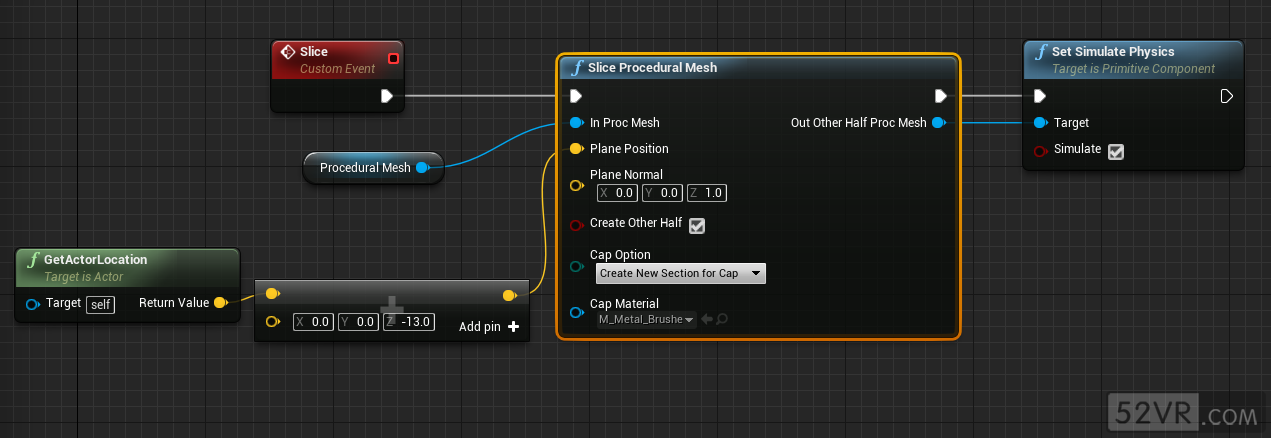
SliceProceduralMesh(plane)
create two maps of base vert index to vert index m1,m2
for each vertice∈{v}
if (vertice on the positive side of the plane)
m1←vertice
else
m2←vertice
create two sections s1,s2
for each face∈{(v1,v2,v3)}
if (v1,v2,v3on the positive side of the plane )
s1←v1,v2,v3
if (v1,v2,v3on the negative side of the plane )
s2←v1,v2,v3
else
s1← positive vertices
s2← negative vertices
find clipped verticesvclip1,vclip2,vclip3,vclip4
triangulate the clipped polygon
create cap geometry for s1,s2
create collision convex shape for s1,s2
Unreal Engine 4 动态切割模型实现的更多相关文章
- Unreal Engine 4 系列教程 Part 1:入门
原文:Unreal Engine 4 Tutorial for Beginners: Getting Started 作者:Tommy Tran 译者:Shuchang Liu 本篇教程将引导你安装U ...
- 游戏音频技术备忘 (四) Wwise Unreal Engine 集成代码浅析 (一)
在Engine\Plugins\Wwise\Source下为主要Wwise相关代码,AkAudio文件夹下为运行时相关代码,AudiokineticTools下为编辑器工具相关代码,Audiokine ...
- 用Unreal Engine绘制实时CG影像
转自:http://www.unrealchina.net/portal.php?mod=view&aid=225 近年来,对实时CG的关心热度越来越高,但要想弥补与预渲染方式的差异并不是那么 ...
- 剖析Unreal Engine超真实人类的渲染技术Part 2 - 眼球渲染
目录 三.眼球渲染 3.1 眼球的构造及理论 3.1.1 眼球的构造 3.1.2 眼球的渲染理论 3.2 眼球的渲染技术 3.2.1 角膜的半透和光泽反射 3.2.2 瞳孔的次表面散射 3.2.3 瞳 ...
- 剖析Unreal Engine超真实人类的渲染技术Part 3 - 毛发渲染及其它
目录 四.毛发渲染 4.1 毛发的构造及渲染技术 4.1.1 毛发的构造 4.1.2 Marschner毛发渲染模型 4.1.3 毛发的间接光照 4.2 毛发的底层实现 4.3 毛发的材质解析 4.3 ...
- Unreal Engine 4 系列教程 Part 3:材质教程
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- Unreal Engine 4 创建Destructible Mesh(可破坏网格)
Unreal Engine 4的物理引擎用的是PhysX. 支持网格破坏.布料.物理粒子等,非常强大.曾经须要编码才干完毕的工作,在Unreal Engine 4 中仅仅须要拖拖拽拽就完毕了,非常方便 ...
- 游戏音频技术备忘 (五)Wwise Unreal Engine 集成代码浅析 二
AkAmbientSound类的实现 Unreal Engine提供了一个基本对象的构造器ObjectInitializer,一般来说用户创建的类总是拥有很多变量,因此 AkAmbientSound ...
- Unreal Engine 4 Smear Frame效果的实现与分析
转自:http://www.52vr.com/article-868-1.html 这篇文章介绍了类似守望先锋中的帧转移模糊(Smear Frame)效果. 该效果由Jan Kaluza实现,本博 ...
随机推荐
- What are long running processes?
转自:https://blog.bernd-ruecker.com/what-are-long-running-processes-b3ee769f0a27 Some communities have ...
- 深入理解ASP.NET MVC(3)
系列目录 URL是如何通过路由表生成的(outbound) 通常我们被推荐在view设计时使用Html.ActionLink(…)产生链接,这样做的优势就是,url可以根据路由表生成.路由机制的另一个 ...
- Linux shell 将字符串分割成数组
原文链接:http://1985wanggang.blog.163.com/blog/static/776383320121745626320/ a="one,two,three,four& ...
- jquery.form插件中动态修改表单数据
jquery.form jquery.form插件(http://malsup.com/jquery/form/)是大家经常会用到的一个jQuery插件,它可以很方便将表单转换为ajax的方式进行提交 ...
- ML: 降维算法-LDA
判别分析(discriminant analysis)是一种分类技术.它通过一个已知类别的“训练样本”来建立判别准则,并通过预测变量来为未知类别的数据进行分类.判别分析的方法大体上有三类,即Fishe ...
- sourceInsight与IAR的同步
编写与编译二者同步:引用http://bbs.ednchina.com/BLOG_ARTICLE_3013475.HTM 1 在IAR中新建一个工程TEST.菜单栏 File->New-> ...
- 用DLL实现插件的简单演示
这是DLL的代码 library MyDll; uses SysUtils, Dialogs, Classes; procedure ShowInfo(info:PChar);stdcall; beg ...
- 美剧黑名单的插曲《Jolene》
网易上有Slowdown 版本.<Jolene>Dolly Parton
- 帆软:不使用 __parameters__ 传参,问题。
原帖地址:http://bbs.fanruan.com/thread-117614-1-1.html 在设计器本地可以用下面方式传参数,这个方式跟 &userID=28 的结果是一样的. Re ...
- Java第11次实验(数据库)
参考资料 数据结构实验参考文件 数据库初始化文件 MySQL操作视频 数据库相关jar文件请参考QQ群文件. 第1次实验 1. MySQL数据库基本操作 完整演示一遍登录.打开数据库.建表.插入 常见 ...
