基于LBS平台的iOS开发
LBS,即Location Based Services,基于位置服务,用于定位、导航等功能,比如地图应用、订外卖等的app就需要这个功能。
在这里我使用的是高德LBS开放平台,地址:http://lbs.amap.com/
进入网站,首先注册并认证为开发者,然后为你的每个APP申请一个key,其中安全码(Bundle Identifier)通过Xcode切换到General标签,查看Bundle Identifier。
使用第三方服务,我们可以使用自动配置,这里就要使用到Cocoapods。CocoaPods是一个用来帮助我们管理第三方依赖库的工具。它可以解决库与库之间的依赖关系,下载库的源代码,同时通过创建一个Xcode的workspace来将这些第三方库和我们的工程连接起来,供我们开发使用。使用CocoaPods的目的是让我们能自动化的、集中的、直观的管理第三方开源库。
如果需要升级ruby,使用homebrew安装:brew install ruby
另外一种方法升级ruby: sudo gem update --system
安装Cocoapods教程:
gem sources -l
gem sources --remove https://rubygems.org/
gem sources -a https://ruby.taobao.org/
gem sources -l
sudo gem install -n /usr/local/bin cocoapods
pod setup
创建Podfile:
cd /project
touch Podfile
或者直接cd到工程目录,然后pod init ,在Podfile里直接添加也行。
编辑Podfile文件:
source 'https://github.com/CocoaPods/Specs.git'
platform:ios,'7.0' #手机系统
#pod 'AMap3DMap' #3D地图SDK
pod 'AMap2DMap' #2D地图SDK(2D和3D不能同时使用)
pod 'AMapSearch' #搜索服务SDK 以下是额外补充
#platform :ios
#pod 'Reachability', '~> 3.0.0'
#pod 'SBJson', '~> 4.0.0' #platform :ios, '7.0'
#pod 'AFNetworking', '~> 2.0'
标准格式:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
target 'AlamofireDemo' do
pod 'Alamofire'
pod 'SwiftyJSON'
end
然后到工程目录,输入命令pod install,如果出现-bash: pod: command not found,输入sudo gem install -n /usr/local/bin cocoapods即可解决。
如果如果pod update / pod install 卡在:Updating local specs repositories,
等待即可,或者可以使用 “pod install --verbose --no-repo-update” 进行下载。
更新:如果你又添加新的三方库,可以在Podfile文件中继续添加,然后再终端输入pod update,然后CocoaPods就会重新帮你导入.
然后通过打开xcworkspace文件打开安装有cocoapods的工程
以下是我Controller.m的核心代码,仅供参考:
#import "ViewController.h"
#import <MAMapKit/MAMapKit.h>
#import <AMapSearchKit/AMapSearchAPI.h>
#define APIKey @"你申请的key" @interface ViewController ()<MAMapViewDelegate,AMapSearchDelegate>
{
MAMapView *_mapView;
AMapSearchAPI *_search;
CLLocation *_currentLocation;
UIButton *_locationButton;
} @end @implementation ViewController - (void)initControls
{
_locationButton = [UIButton buttonWithType:UIButtonTypeCustom];
_locationButton.frame = CGRectMake(, CGRectGetHeight(_mapView.bounds)-,,);
_locationButton.autoresizingMask = UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleTopMargin;
_locationButton.backgroundColor = [UIColor whiteColor];
_locationButton.layer.cornerRadius = ;
[_locationButton addTarget:self action:@selector(locateAction) forControlEvents:UIControlEventTouchUpInside];
[_locationButton setImage:[UIImage imageNamed:@"location_no"] forState:UIControlStateNormal];
[_mapView addSubview:_locationButton]; }
//搜索服务
- (void)initSearch
{
_search = [[AMapSearchAPI alloc]initWithSearchKey:APIKey Delegate:self];
} //修改用户定位模式
- (void)locateAction
{
if (_mapView.userTrackingMode != MAUserTrackingModeFollow) {
[_mapView setUserTrackingMode:MAUserTrackingModeFollow animated:YES];
}
}
//地理编码搜索请求
- (void)reGeoAction
{
if(_currentLocation)
{
AMapReGeocodeSearchRequest *request = [[AMapReGeocodeSearchRequest alloc]init];
request.location = [AMapGeoPoint locationWithLatitude:_currentLocation.coordinate.latitude longitude:_currentLocation.coordinate.longitude];
[_search AMapGeocodeSearch:request];
}
} - (void)searchRequest:(id)request didFailWithError:(NSError *)error
{
NSLog(@"request :%@, error :%@",request,error);
}
- (void)onReGeocodeSearchDone:(AMapGeocodeSearchRequest *)request response:(AMapReGeocodeSearchResponse *)response
{
NSLog(@"response :%@",response);
NSString *title = response.regeocode.addressComponent.city;
if (title.length == ) {
title = response.regeocode.addressComponent.province;
}
_mapView.userLocation.title = title;
_mapView.userLocation.subtitle = response.regeocode.formattedAddress;
} //用户代理方法
- (void)mapView:(MAMapView *)mapView didChangeUserTrackingMode:(MAUserTrackingMode)mode animated:(BOOL)animated
{
//修改定位按钮状态
if(mode == MAUserTrackingModeNone)
{
[_locationButton setImage:[UIImage imageNamed:@"location_no"] forState:UIControlStateNormal];
}
else{
[_locationButton setImage:[UIImage imageNamed:@"location_yes"] forState:UIControlStateNormal];
}
} //记录当前所在位置
- (void)mapView:(MAMapView *)mapView didUpdateUserLocation:(MAUserLocation *)userLocation updatingLocation:(BOOL)updatingLocation
{
NSLog(@"userLocation: %@",userLocation.location);
_currentLocation = [userLocation.location copy]; } - (void)mapView:(MAMapView *)mapView didSelectAnnotationView:(MAAnnotationView *)view
{
//选中定位annotation的时候进行逆地理编码查询
if ([view.annotation isKindOfClass:[MAUserLocation class]])
{
[self reGeoAction];
}
} //初始化地图
- (void)initMapView
{
[MAMapServices sharedServices].apiKey = APIKey;
_mapView = [[MAMapView alloc]initWithFrame:CGRectMake(, , CGRectGetWidth(self.view.bounds), CGRectGetHeight(self.view.bounds))];
//设置地图的代理和两个附件的位置
_mapView.delegate = self;
_mapView.compassOrigin = CGPointMake(_mapView.compassOrigin.x, );
_mapView.scaleOrigin = CGPointMake(_mapView.scaleOrigin.x, );
[self.view addSubview:_mapView];
//打开用户定位
_mapView.showsUserLocation = YES; } - (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self initMapView];
[self initSearch];
[self initControls];
} - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} @end
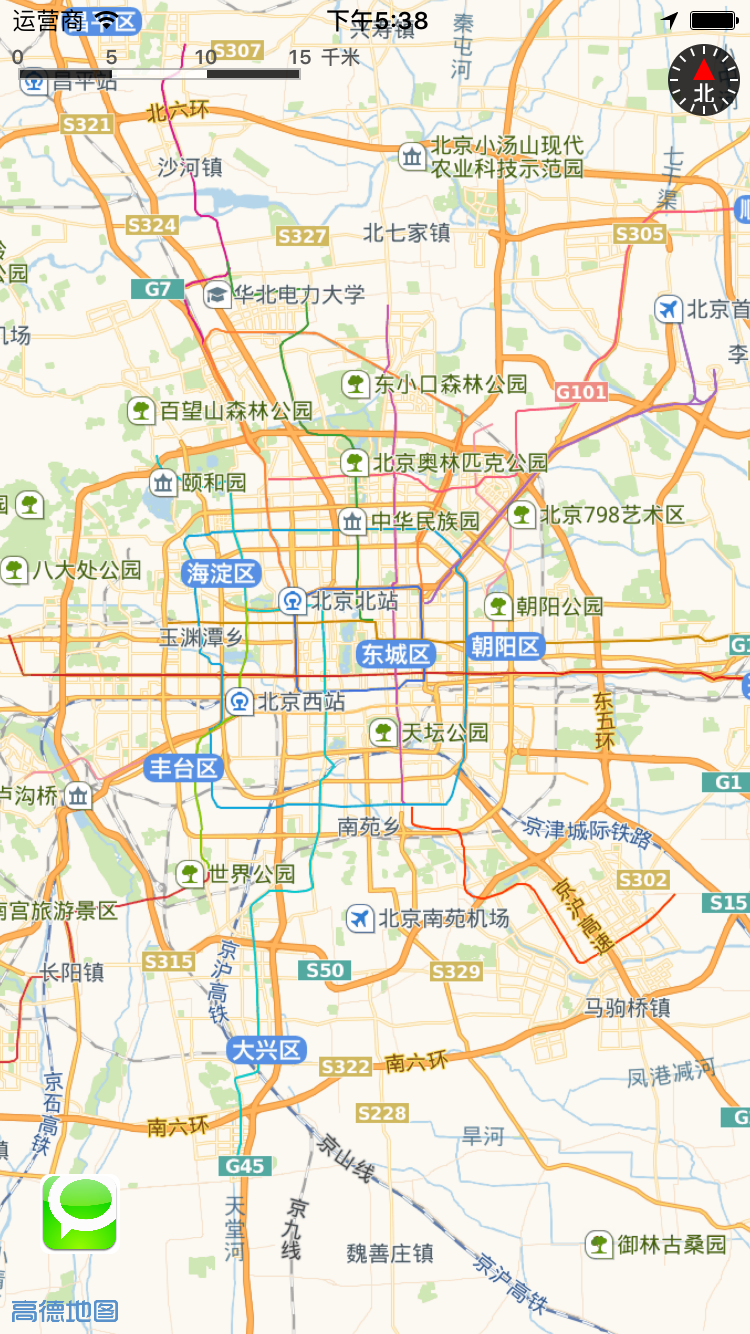
运行结果:

如果你有更多的API接口想要实现,你可以去高德LBS开放平台去看看开发文档,可以作进一步深入和开发。
github地址:https://github.com/AbelSu131/HelloAmap
基于LBS平台的iOS开发的更多相关文章
- 基于 Koa平台Node.js开发的KoaHub.js的控制器,模型,帮助方法自动加载
koahub-loader koahub-loader是基于 Koa平台Node.js开发的KoaHub.js的koahub-loader控制器,模型,帮助方法自动加载 koahub loader I ...
- 基于 Koa平台Node.js开发的KoaHub.js连接打印机的代码
最近好多小伙伴都在做微信商城的项目,那就给大家分享一个基于 Koa.js 平台的 Node.js web 开发的框架连接微信易联云打印机接口的代码,供大家学习.koahub-yilianyun 微信易 ...
- 基于 Koa平台Node.js开发的KoaHub.js获取/设置会话功能代码
koa-session2 Middleware for Koa2 to get/set session use with custom stores such as Redis or mongodb ...
- 基于 Koa平台Node.js开发的KoaHub.js的静态服务器重写和索引代码
koa-static-server Static file serving middleware for koa with directory, rewrite and index support k ...
- 基于 Koa平台Node.js开发的KoaHub.js的模板引擎代码
koahub-handlebars koahub-handlebars koahub handlebars templates Installation $ npm install koahub-ha ...
- 基于 Koa平台Node.js开发的KoaHub.js的输出json到页面代码
koahub-body-res koahub body res Format koa's respond json. Installation $ npm install koahub-body-re ...
- 基于 Koa平台Node.js开发的KoaHub.js的跳过组件代码
koahub-skip koahub skip middleware koahub skip Conditionally skip a middleware when a condition is m ...
- iOS开发---集成百度地图完善版
一.成为百度的开发者.创建应用 http://developer.baidu.com/map/index.php?title=首页 (鼠标移向 然后选择你的项目需要的功能 你可以在里面了解到你想要使用 ...
- 《iOS开发指南》正式出版-源码-样章-目录,欢迎大家提出宝贵意见
智捷iOS课堂-关东升老师最新作品:<iOS开发指南-从0基础到AppStore上线>正式出版了 iOS架构设计.iOS性能优化.iOS测试驱动.iOS调试.iOS团队协作版本控制.... ...
随机推荐
- js-ES6学习笔记-数值的扩展
1.ES6 提供了二进制和八进制数值的新的写法,分别用前缀0b(或0B)和0o(或0O)表示. 2.如果要将0b和0o前缀的字符串数值转为十进制,要使用Number方法. 3.ES6在Number对象 ...
- 1-1 sacc(scss)入门
定义: CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作. 通俗的说,“ ...
- <Android 应用 之路> JuheNews For aNdroid (改进版)
简介 最新版应用已经上线,欢迎下载使用,提出宝贵意见: http://shouji.baidu.com/software/10720907.html 上一篇介绍的是最开始自己制作的一个采用聚合数据免费 ...
- RecyclerView 下拉刷新和加载更多
一.SwipeRefreshLayout实现下拉刷新 1.方法API: setOnRefreshListener(OnRefreshListener):添加下拉刷新监听器 setRefreshing( ...
- Android 外部启动activity,自定义action,action常量大全
从任意app,启动另外一个app的activity: 1. Intent i = new Intent(); ComponentName cn = new ComponentN ...
- Intellij IDEA去除@Autowired下划线红色提示
Intellij IDEA通过@Autowired注入的对象,在不改变配置的情况下一直有红色下划线,虽然不影响运行,但是跟小Alan一样有强迫症的肯定受不鸟. 那么怎么去除它呢? 解决方式:改变@Au ...
- alsa声卡分析alsa-utils调用过程(一)-tinyplay
如何分析tinyplay 播放音频和tinymix的过程?需要相应的工具来支持追查: 一.分析tinyplay和tinymix: 1.1 利用strace工具: strace -o tinyplay. ...
- Python中则正则表达式
http://blog.csdn.net/carolzhang8406/article/details/6335072 http://www.iteedu.com/plang/python/pyred ...
- linux访问Windows共享文件命令
mount -o username=username,password=password,ip=10.0.0.1 //10.0.0.1/backupscm /home/package/image_vm ...
- [Python_7] Python Socket 编程
0. 说明 Python Socket 编程 1. TCP 协议 [TCP Server] 通过 netstat -ano 查看端口是否开启 # -*-coding:utf-8-*- "&q ...
