html5标签属性translate
定义
translate 是指标签属性,不是css3样式规则transform的translate,说它的定义吧:规定是否应该翻译元素内容。
了解:translate是HTML5中的新属性
语法
<any translate="no | yes">内容</any>
- <div translate="no">我是汉字我骄傲</div>
兼容性

如你所看:所有的主流浏览器都难以正确支持translate属性
实例
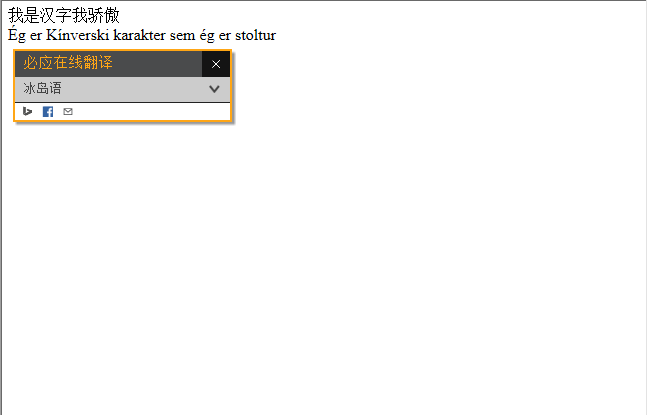
兼容性差又怎样,既然html5推出了translate属性,就一定有地方运行,这不,我用必应在线翻译插件就用上了translate属性
- <!DOCTYPE html>
- <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta charset="utf-8" />
- <title></title>
- </head>
- <body>
- <div translate="no">我是汉字我骄傲</div>
- <div>我是汉字我骄傲</div>
- <!--必应翻译-->
- <div id='MicrosoftTranslatorWidget' class='Dark' style='color:white;background-color:#ccc'></div>
- <script type='text/javascript'>setTimeout(function () { { var s = document.createElement('script'); s.type = 'text/javascript'; s.charset = 'UTF-8'; s.src = ((location && location.href && location.href.indexOf('https') == 0) ? 'https://ssl.microsofttranslator.com' : 'http://www.microsofttranslator.com') + '/ajax/v3/WidgetV3.ashx?siteData=ueOIGRSKkd965FeEGM5JtQ**&ctf=True&ui=true&settings=Manual&from='; var p = document.getElementsByTagName('head')[0] || document.documentElement; p.insertBefore(s, p.firstChild); } }, 0);</script>
- </body>
- </html>

html5标签属性translate的更多相关文章
- ie8下面版本号(包含ie8)的浏览器不支持html5标签属性解决方式(Modernizr 2.6.2插件的使用)
我这边申明下:我写这篇日志主要是想然ie8可以支持html5的个别标签闭合,并不能让ie全然支持html5.我之前写的可能会误导非常多同学.希望大家能明确. 今天脑抽想用html5标签设计一个网页.我 ...
- HTML5 Audio/Video 标签,属性,方法,事件汇总
HTML5 Audio/Video 标签,属性,方法,事件汇总 (转) 2011-06-28 13:16:48 <audio> 标签属性:src:音乐的URLpreload:预加载au ...
- HTML5 Audio/Video 标签,属性,方法,事件汇总 (转)
HTML5 Audio/Video 标签,属性,方法,事件 <audio> 标签属性:src:音乐的URLpreload:预加载autoplay:自动播放loop:循环播放contro ...
- [转帖]HTML5 Audio/Video 标签,属性,方法,事件汇总
HTML5 Audio/Video 标签,属性,方法,事件汇总 <audio>标签属性: src:音乐的URL preload:预加载 autoplay:自动播放 loop:循环播放 co ...
- Html5学习笔记1 元素 标签 属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [转载]HTML5 Audio/Video 标签,属性,方法,事件汇总
<audio> 标签属性: src:音乐的URL preload:预加载 autoplay:自动播放 loop:循环播放 controls:浏览器自带的控制条 <audio id=& ...
- HTML5 Audio/Video 标签,属性,方法,事件汇总 (转)
标签属性:src:音乐的URLpreload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条 1 http://www.abc.com/test.mp3&quo ...
- 【转载】HTML5 Audio/Video 标签,属性,方法,事件汇总
<audio> 标签属性: src:音乐的URL preload:预加载 autoplay:自动播放 loop:循环播放 controls:浏览器自带的控制条 Html代码 <au ...
- Html5不可见标签,及标签属性(元素对象属性) a href target name id 相对路径
标签属性分类(元素对象属性) 不可见标签与可见标签: <head></head> 属于不可见标签, 里面的内容一般用于css还有全局的一些变量,声明等. 而且如果 ...
随机推荐
- iOS_URI跳转方式多种地图导航的代码实践
先来看一下我们要达到什么效果,就是当我们点导航的时候,会弹出下面这个选择列表. 当然,如果没有安装某个地图APP,那么对应的选项是不会出现的.检测APP是否安装,只要调用下面这个方法就可以了 [[UI ...
- MySQL--当mysqldump --single-transaction遇到alter table(1)
部分生产环境采用mysqldump --single-transaction的方式在夜间进行数据库备份,而同事恰好在备份期间执行了alter table操作,操作部分成功部分失败,为啥呢? ##=== ...
- python网络爬虫抓取网站图片
本文介绍两种爬取方式: 1.正则表达式 2.bs4解析Html 以下为正则表达式爬虫,面向对象封装后的代码如下: import urllib.request # 用于下载图片 import os im ...
- JS通过ClassName禁止DIV点击
//通过ClassName获取div,使用setAttribute设置div禁止点击 var itemRoom= document.getElementsByClassName("page- ...
- 新建WebAPI项目时遇到的问题
1 处理程序“ExtensionlessUrlHandler-Integrated-4.0”在其模块列表中有一个错误模块“ManagedPipelineHandler” 以管理员运行下面的命令注册 ...
- C++获取本机IP地址信息
#include<winsock2.h> #include<iostream> #include<string> using namespace std; #pra ...
- Nmap命令的常用实例
一.Nmap简介 nmap是一个网络连接端扫描软件,用来扫描网上电脑开放的网络连接端.确定哪些服务运行在哪些连接端,并且推断计算机运行哪个操作系统(这是亦称 fingerprinting).它是网络管 ...
- 修改tomcat默认端口号
修改tomcat端口号 端口修改tomcat tomcat服务器的默认端口号是8080 1 只启动一个tomcat的情况 当我们不想使用8080端口,需要修改为其他端口时,我们可以: 1, 打开tom ...
- JavaScript(JS)简介
历史背景介绍 (Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript ...
- css 图片文字居中
1.单行文字居中 2.多行文字居中 3.利用background-position:center;的图片居中 4.利用display:table-cell;属性的图片居中 <!DOCTYPE h ...
