如何一键式搭建微信小程序
有了微信小程序,对你到底意味着什么?
对于用户来说,再也不用担心手机的内存不够用了!一个小程序只有1M,随便卸载一个App,就能安装很多小程序!
对于老板来说,你不再需要花费数十万来去请外包公司帮你去开发一个App来,而且还不能做多机型的适配!
对于开发者来说,你有了一个新的做私活的机会!微信小程序的模式让你轻轻松松一个人完成所有任务!
接入微信小程序,我们究竟有哪些问题?
微信小程序,是一个新生事物,和我们的传统的Web业务并不相同,而其基于JS的语法,也让很多前端开发工程师涌入其中。那么微信小程序究竟有哪些问题,需要我们来克服的呢?
- 小程序现有的SDK/Demo都是主要面临本地的服务,对于相对核心的云端业务,依然是保密的,开发者们仍需要一个组件一个组件的来构建自己的云端组件,过程冗繁。
- 由于苹果的限制,微信小程序的所有请求都需要基于HTTPS来完成,然而很多个人开发者并不使用HTTPS来保护自己的云端应用。初次接入,成本高、速度慢。
- 小程序对鉴权流程的安全性要求较高,开发者想要完成一个高效安全的会话管理组件难度较大。
- 小程序虽然提供了WebSocket,但是大多数的开发者在日常开发时并不会接触到相关的问题,初次上手WebSocket,开发者们又该如何处理?
- 小程序不同于现有的公众号,用户进入与运营的运作有极大关系。微信小程序依赖场景划分用户,随时可能会有流量暴增的可能。对架构的要求更高。
种种问题都告诉我们,我们已经不能使用以往开发的模式,而是使用一种新的模式来去应对微信小程序的爆红。
快速构建微信小程序服务端,你可以来试试这个!
腾讯云针对上述痛点,为开发者们提供了一个微信小程序的云端脚手架,通过对云端代码的简单修改,就可以实现你自己复杂的线上业务逻辑!
- 一键自动完成域名的注册解析以及云端资源的分配初始化,快速搭建具备云端能力的专属小程序,提高小程序开发的效率;
- 原生支持HTTPS/WSS,配备BGP高防,域名智能解析及防劫持等多重安全防护体系,证书申请部署对开发者透明,减少开发者不必要的麻烦;
- 提供完整的鉴权会话管理服务,保证帐号安全同时提升小程序开发的效率;
- 针对小程序帐号鉴权及webSocket长链接通信等特性,提供会话管理及webSocket信道等基础服务帮助开发者高效完成小程序开发并提供pass级的webSocket信道服务,降低开发者使用webSocket通信的门槛;
- 基于应用需求灵活配置,针对微信小程序传播可能出现的流量暴增,提供弹性伸缩的解决方案,从容应对高并发场景!在特定时点或者CPU/内存达到某个阀值后自动扩容,随后自动缩容,轻松应对高并发;
创建服务

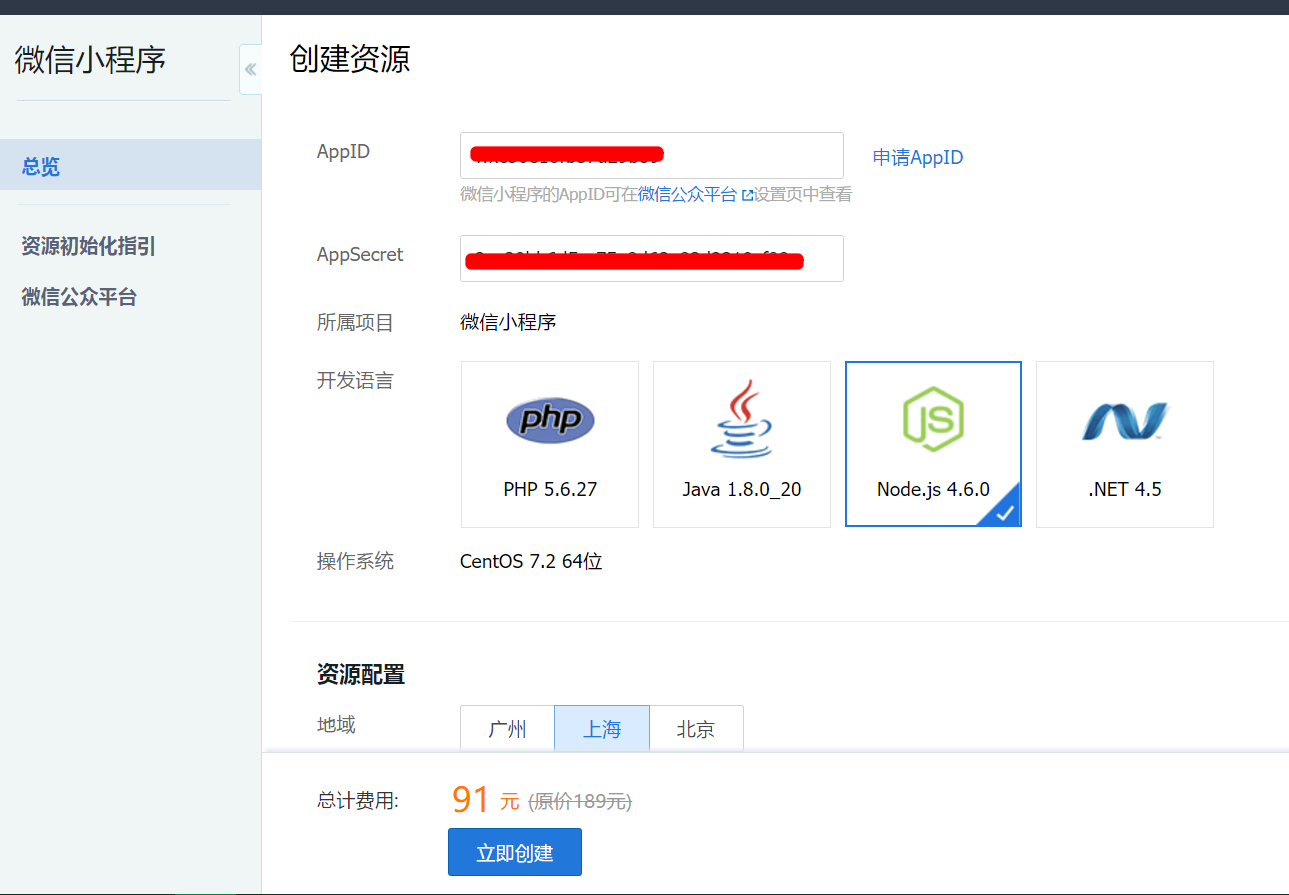
填写完信息,收到了开通的信息后,开始正式开通小程序

我们可以看到,腾讯云为我们提供了多种可选的语言,选择一个我们自己最为熟悉的语言,这样我们可以对腾讯云提供的服务进行定制化的修改,这里我选择的是NodeJS.
在选择好后,点击立即创建,然后进入等待创建的界面


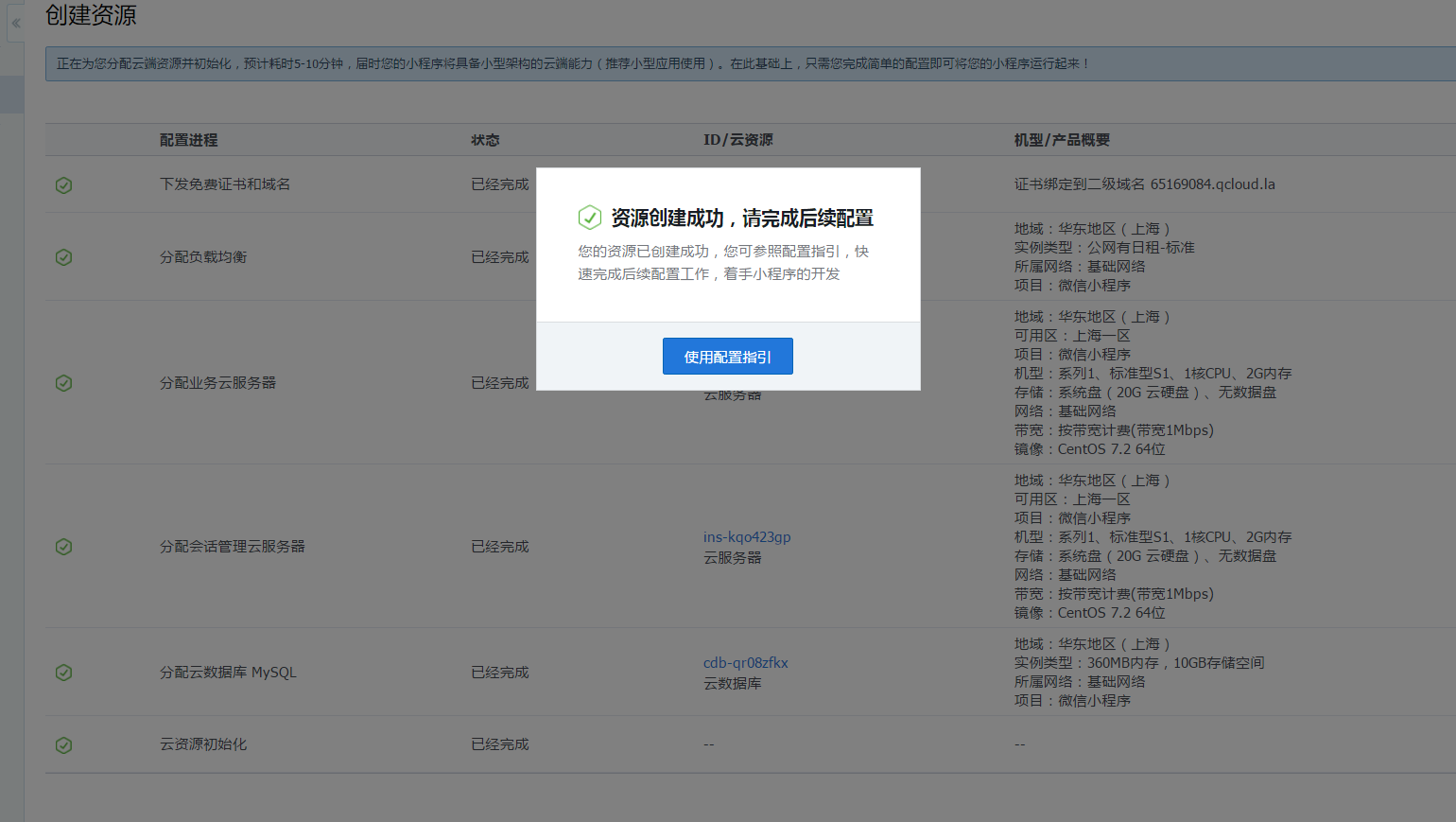
我们可以看到,腾讯云为我们一键创建了多种云服务/比如负载均衡、业务云服务器、会话管理云服务器、云数据库等,还贴心的帮我们申请了一个免费的HTTPS证书,帮助我们来快速调试,免得我们没有SSL证书,免去申请证书得麻烦!
在等待一会后,我们就可以看到提示:

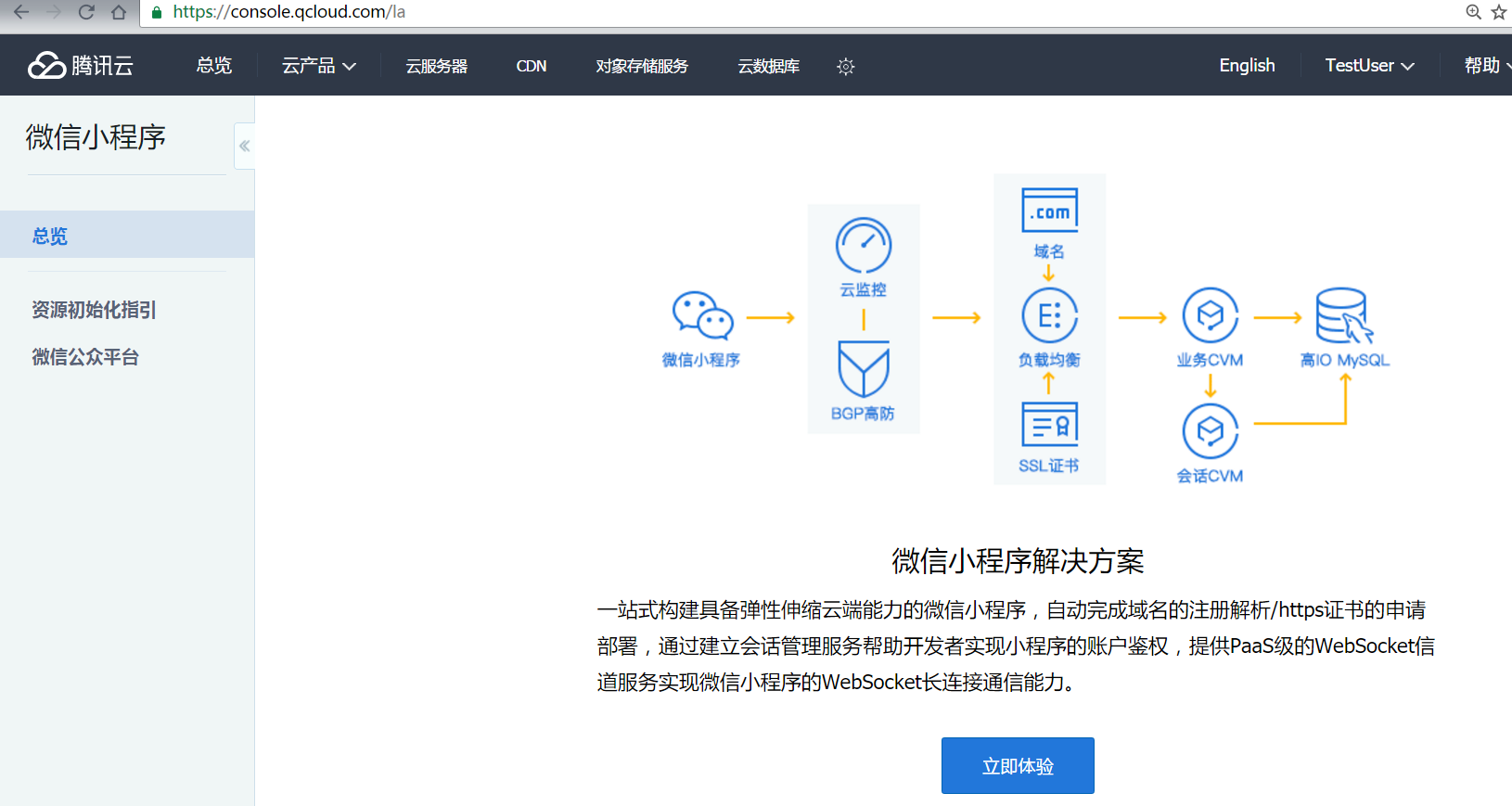
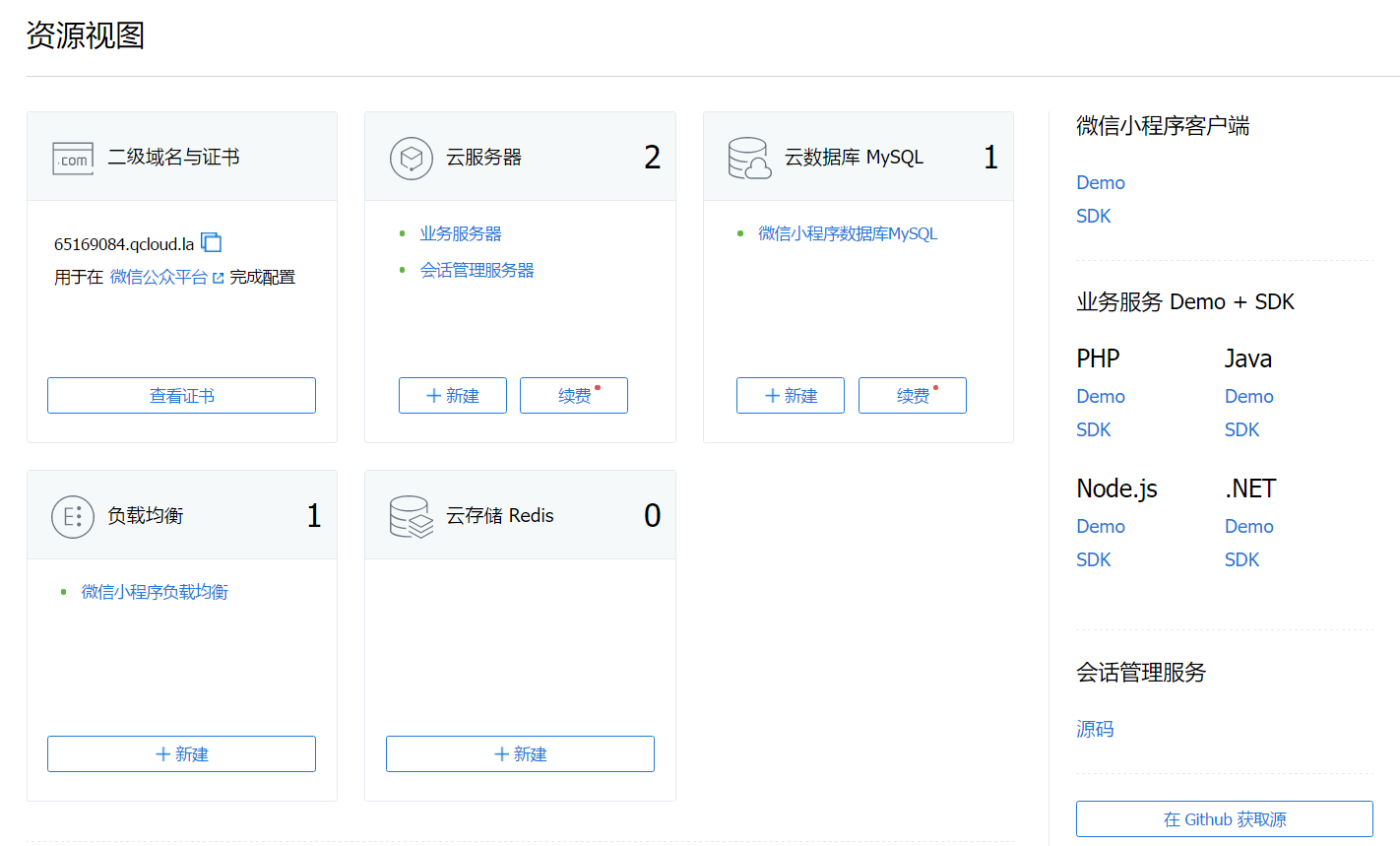
点击左侧的总览,可以看到腾讯云微信小程序解决方案为我们创建的所有云资源

配置小程序
接下来,我们就可以开始进行微信小程序的配置了。
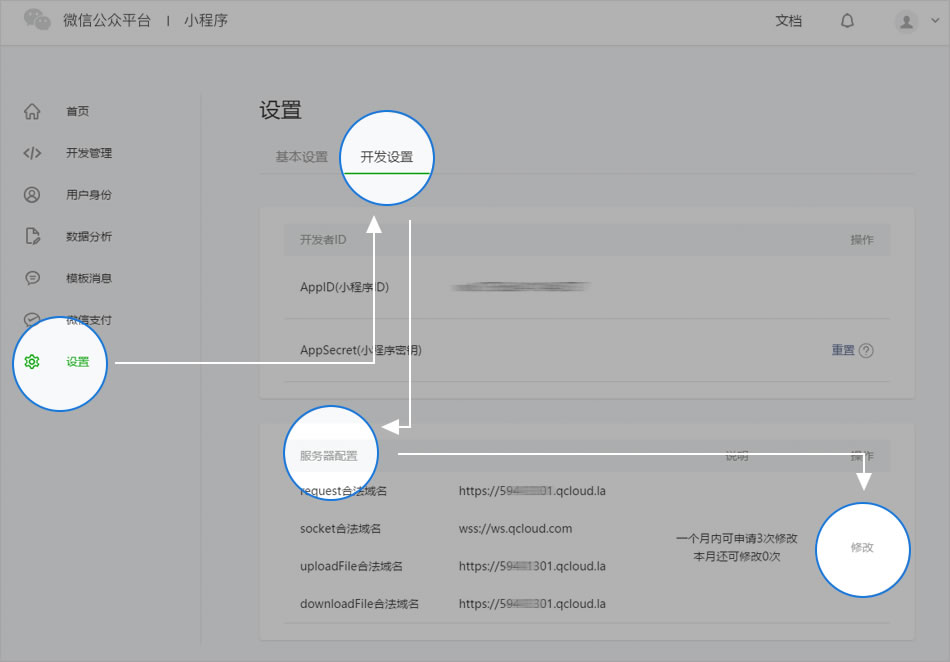
首先,我们要登陆微信小程序的后台来修改域名配置

我们只需要根据页面上的提示,进行设置就可以了

设置完成后,我们可以稍等几分钟重启微信开发者工具生效。
配置本地源码
接下来,我们来配置本地源码

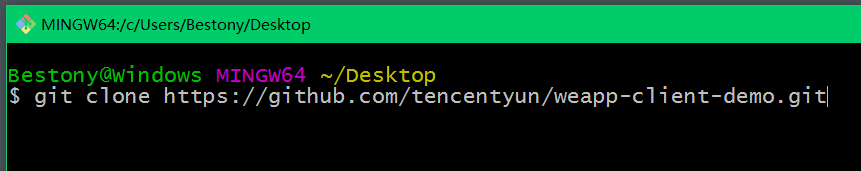
这里我使用的是Git来下载源码。

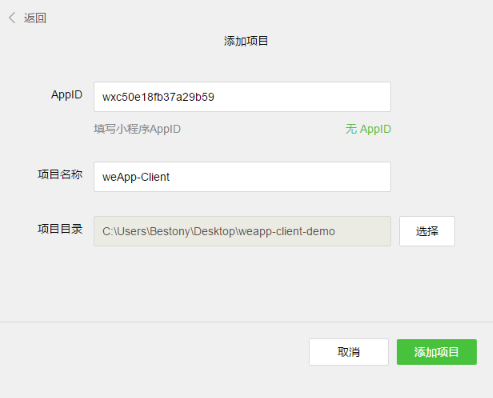
下载好后,打开我们的微信小程序开发工具,创建一个新的项目

项目目录选择我们刚刚下载的源码的目录,然后点击添加项目,进入项目页面。
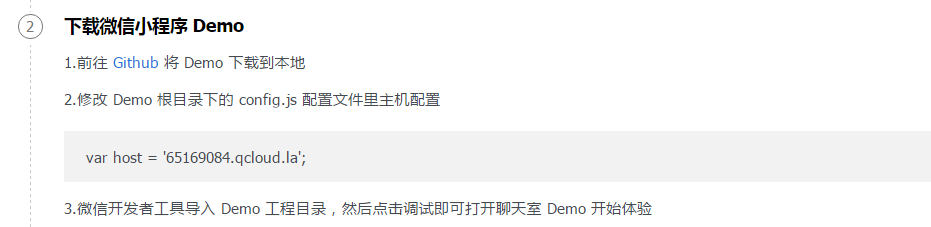
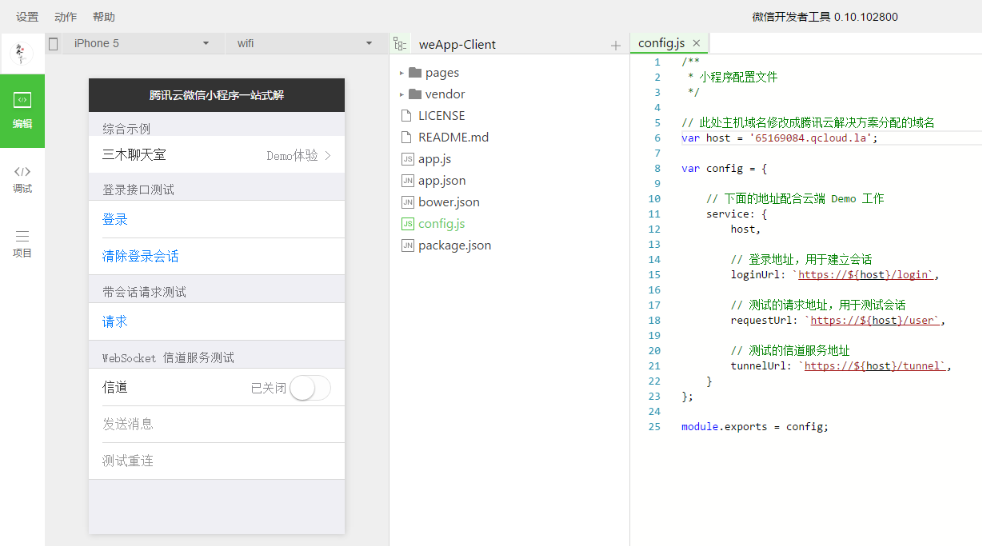
然后修改下我们本地的配置文件

将其中
var host = '65169084.qcloud.la';中的域名改为腾讯云微信小程序解决方案为你创建的域名。
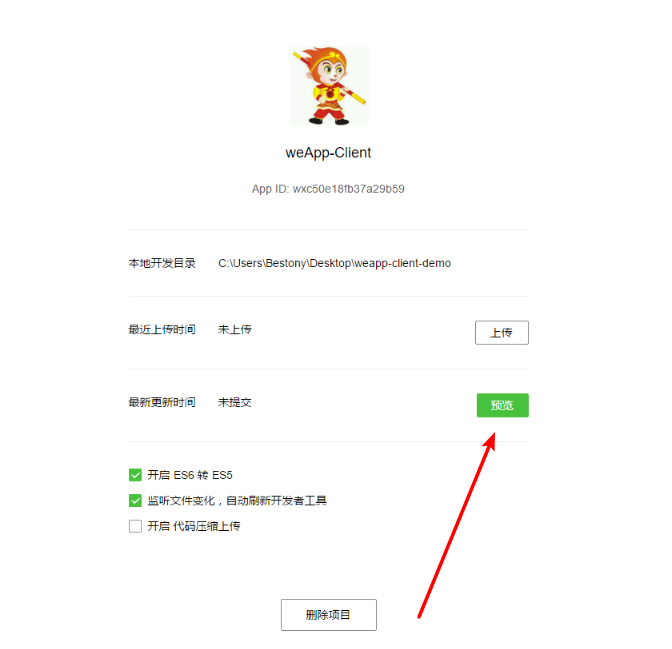
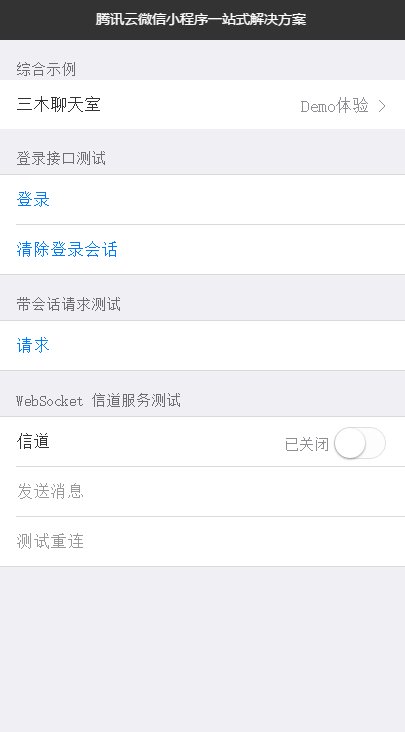
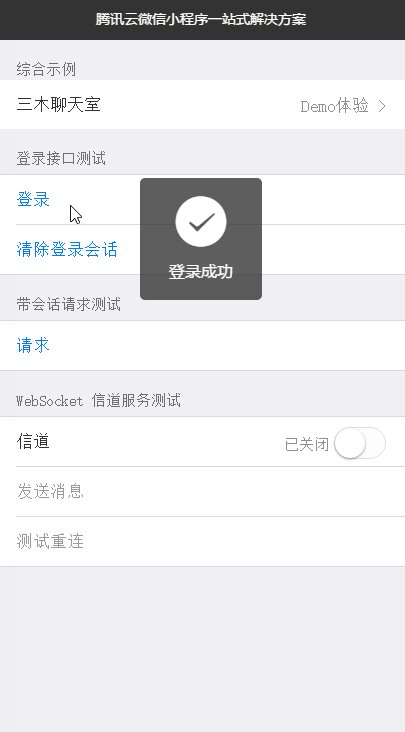
修改完成后,保存,点击左侧的调试,进入调试界面,点击其中的预览,并扫码,就可以进入真机测试了!接下来,来看看我们的微信小程序做出的成品吧!


如何一键式搭建微信小程序的更多相关文章
- 一个小时快速搭建微信小程序教程
「小程序」这个划时代的产品发布快一周了,互联网技术人都在摩拳擦掌,跃跃欲试.可是小程序目前还在内测,首批只发放了 200 个内测资格(泪流满面).本以为没有 AppID 这个月就与小程序无缘了,庆幸的 ...
- 一个小时快速搭建微信小程序
「小程序」这个划时代的产品发布快一周了,互联网技术人都在摩拳擦掌,跃跃欲试.可是小程序目前还在内测,首批只发放了 200 个内测资格(泪流满面).本以为没有 AppID 这个月就与小程序无缘了,庆幸的 ...
- 搭建微信小程序服务
准备域名和证书 任务时间:20min ~ 40min 小程序后台服务需要通过 HTTPS 访问,在实验开始之前,我们要准备域名和 SSL 证书. 域名注册 如果您还没有域名,可以在腾讯云上选购,过程可 ...
- 搭建微信小程序基本的https与wss环境
年底了写一篇小程序环境搭建的文章, 主要是怎么搭建一个线上环境以及怎么不改动原有http Api的情况 1.准备工作 域名一个 免费证书(推荐: 腾讯云.阿里云.便宜ssl 都是免费的 配置好后先将证 ...
- 腾讯云&搭建微信小程序服务
准备域名和证书 任务时间:20min ~ 40min 小程序后台服务需要通过 HTTPS 访问,在实验开始之前,我们要准备域名和 SSL 证书. 域名注册 如果您还没有域名,可以在腾讯云上选购,过程可 ...
- 搭建微信小程序开发环境
1.下载开发工具 点击进入下载地址选择和自己电脑匹配的安装包,并安装: image.png 安装完成后出现应用icon: image.png 2.创建项目 能够扫码登录的前提是微信号已经注册了小程序, ...
- 基于centos搭建微信小程序服务,配置及数据库等
基于centos搭建小程序, ps:请提前20天准备将域名备案,申请ssl证书 实验上机地址:https://cloud.tencent.com/developer/labs/lab/10004 准备 ...
- 使用wepy框架搭建微信小程序采坑记(一)
1.什么是wepy 这个框架是腾讯内部出的一个类MVVM的小程序开发框架.大体上来说语法是类VUE的,所以如果有VUE开发经验的话迁移成本会低一些.至于具体的怎么使用我就不赘言了,有问题查文档(官方文 ...
- 基于mpvue搭建微信小程序
mpvue是美团开源的一套语法,语法与vue.js一致,快速开发小程序的前端框架.框架基于vue.js核心,修改了vue.js的runtime和compiler实现,使用此框架,开发者可以完全使用vu ...
随机推荐
- applicationContext.xml 基本配置
<!-- 头文件,主要注意一下编码 --><?xml version="1.0" encoding="UTF-8"?><beans ...
- 分形之龙形曲线(Dragon Curve)
龙形曲线(Dragon Curve)又叫分形龙,是一种自相似碎形曲线的统称,因形似龙的蜿蜒盘曲而得名. 一种简单的生成分形龙的方式是:拿着一条细长的纸带,把它朝下的一头拿上来,与上面的一头并到一起.用 ...
- 实验5 IIC通讯与AD/接DA接口
1.利用单片机控制PCF8591的AD转换,控制AD0和AD1电位器,在数码光上显示DA转换的值. 2.利用单片机控制PCF8591的DA转换,让发光二极管D1由暗到亮变化,整个过程时间差不多2s左右 ...
- 通过JS拦截 pushState 和 replaceState 事件
history.pushState 和 history.replaceState 可以在不刷新当前页面的情况下更改URL,但是这样就无法获取通过AJAX得到的新页面的内容了.虽然各种HTML5文档说 ...
- C#: 以管理员权限运行包含有cd命令的.bat文件
最近在做项目的时候遇到一种情:用C#程序以管理员权限去执行一个bat文件,且此bat文件里面有cd命令来进入文件的下一级目录,比如: echo test begin cd test1 setup1.e ...
- Lily-一个埋点管理工具
本文来自网易云社区 前言 在很多项目中,埋点数据使用表格来统计的,随着项目的进行,数据量越来越复杂,越来越难以维护.所以很多公司都已经开发了一整套系统,从埋点的录入到代码的输出. 我们项目中iOS和A ...
- git常用命令常用场景
在使用git之前,一直用的是svn版本管理:与svn最大不同的是,git有两个仓库,一个是本地仓库,一个是服务器上共享的仓库:本地仓库是每个开发者自己独有的,即使commit提交也只是提交到本地仓库: ...
- 一些浩辰设置及它的bug?
gcad执行快捷键有问题?尝试修改Setvar("autocompletemode", "19");原因是’输入按键时显示建议列表’这个项打钩了,这里首先捕捉的 ...
- 09-02 java 多态
多态的前提.多态的特点 /* 多态:同一个对象(事物),在不同时刻体现出来的不同状态. 举例: 猫是猫,猫是动物. 水(液体,固体,气态). 多态的前提: A:要有继承关系. B:要有方法重写. 其实 ...
- vue教程1-04 事件 v-on:click="函数"
vue教程1-04 事件 v-on:click="函数" v-on:click/mouseout/mouseover/dblclick/mousedown..... 实例:为d ...
