vue.js 父子组件间 props 数据同步处理
常见的场景:
在一个vue组件A中,使用另外一个组件B。A将自己的数据通过B组件的Props属性(propX)传递到B组件实例内部,B组件内部会修改该Props属性(propX)的值,此时在A组件内部的数值是否会收到影响呢?如下:
<template>
............
<el-dialog title="XXXX" :visible="show">
...............
</el-dialog>
.............
</template> <script>
export default {
name: "A",
data() {
return {
show:true
};
},
methods:{
............
}
}
上面的组件A中使用了 el-dialog,并绑定了 el-dialog 的 visible值为show。在程序运行起来后 el-dialog 默认弹出,手动关闭 el-dialog 此时在组件A中show的值会是什么呢?仍然是true,并不是false。
造成这种问题的原因就是 el-dialog 内部 对 visible 属性的修该,并不能同步回到父组件A中的show。要解决上面的 el-dialog 不能同步回 visible 变化的问题很简单:
<el-dialog title="XXXX" :visible.sync="show">
...............
</el-dialog>
这样 el-dialog 对 visible 的修改就能同步到父组件A的show上。
问题完美解决了,那到底是如何解决的呢?不如打开 el-dialog 的源码学习一下:
hide(cancel) {
if (cancel !== false) {
this.$emit('update:visible', false);
this.$emit('close');
this.closed = true;
}
}
实际上是在关闭时调用hide函数通过this.$emit('update:visible', false)来更新 visible 的值。
既然如此,我们自定义的组件也可以如法炮制,使其Props属性支持sync
子组件:
<template>
<div>
<button @click="click">点我</button>
</div>
</template>
<script>
export default {
name:"cx",
props:{
propx:{
type:Boolean,
default:false
}
},
data(){
return { }
},
methods:{
click(){
this.$emit("update:propx",false)
}
} }
</script>
父组件:
<template>
<div id="app">
<cx :propx.sync="v"></cx>
</div>
</template> <script> import cx from './packages/cx'
export default {
name: 'app',
components:{
"cx":cx
},
data () {
return {
v:true
}
},
methods:{
}
}
</script>
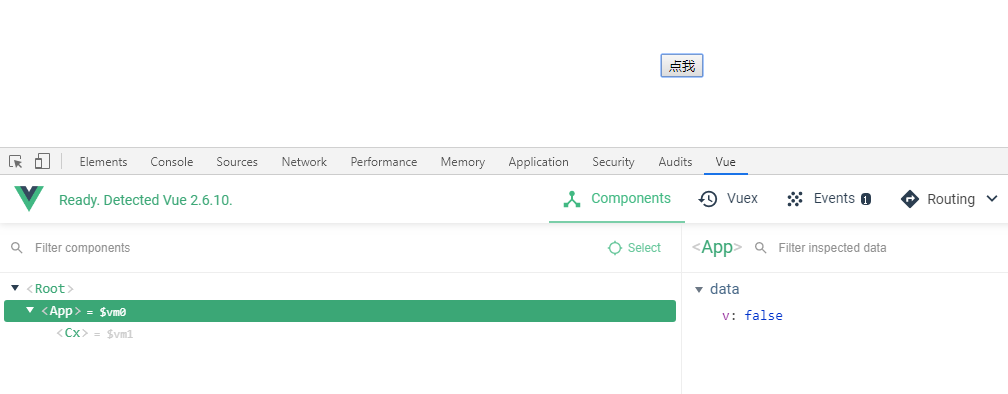
效果:


点击后:

vue.js 父子组件间 props 数据同步处理的更多相关文章
- Vue.js 父子组件相互传递数据
父传子 : 子组件接收变量名=父组件传递的数据 如::f-cmsg="fmsg" 注意驼峰问题 子传父:@子组件关联的方法名 = 父组件接受的方法名 如:@func=" ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- 关于vue.js父子组件数据传递
vue.js中使用props down,events up的原则进行父子组件间的通信,先来记录下props down,看个例子: <div id="app2"> < ...
- vue之父子组件间通信实例讲解(props、$ref、$emit)
组件间如何通信,也就成为了vue中重点知识了.这篇文章将会通过props.$ref和 $emit 这几个知识点,来讲解如何实现父子组件间通信. 组件是 vue.js 最强大的功能之一,而组件实例 ...
- Vue的父子组件间通信及借助$emit和$on解除父子级通信的耦合度高的问题
1.父子级间通信,父类找子类非常容易,直接在子组件上加一个ref,父组件直接通过this.$refs操作子组件的数据和方法 父 这边子组件中 就完成了父 => 子组件通信 2. 子 =&g ...
- Vue—非父子组件间的传值(Bus/发布订阅模式/观察者模式/总线)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue的父子组件间的相互传参props及props数据的多种验证机制
感觉自己即将完全步入前端大军,后台老板都不需要我弄了,塞翁失马...时间会告诉我们是好是坏 好了言归正传,最近vue是搞的不亦乐乎啊,下面来总结一下vue组件间的各种使用方法以及一些技巧 ------ ...
- vue非父子组件间传参问题
最近在使用vue进行开发,遇到了组件之间传参的问题,此处主要是针对非父子组件之间的传参问题进行总结,方法如下:一.如果两个组件用友共同的父组件,即 FatherComponent.vue代码 < ...
- Vue.js 父子组件之间通信的方式
Vue 父子组件之间的同学有一下几种方式: 1. props 2. $emit -- 组件封装用的比较多 3. .sync -- 语法糖 4. $attrs 和 $listeners -- 组件封装用 ...
随机推荐
- Unstanding LSTM
1.RNNs 我们可以把RNNs看成一个普通网络做多次复制后叠加在一起组合起来,每一个网络都会把输出传递到下一个网络中. 把RNNs按时间步上展开,就得到了下图: 从RNNs链状结构可以容易理解到他是 ...
- 首款物联网防火墙himqtt开源
随着5G的推进和物联网的快速推进,MQTT已然是物联网(Internet of Things,IoT)不可或缺的标准协议,预计到2025年将有超过750亿台设备连接到互联网,但物联网方面的防火墙很少. ...
- vscode自动生成文件头部注释和函数注释
参考链接:https://blog.csdn.net/sueRimn/article/details/88048276
- TF-IDF算法之关键词提取
(注:本文转载自阮一峰老师的博文,原文地址:http://www.ruanyifeng.com/blog/2013/03/tf-idf.html) 这个标题看上去好像很复杂,其实我要谈的是一个很简单的 ...
- SQL SERVER2014 加密 备份恢复 学习 (一)
SQL 自2008(还是2005)之后,推出加密功能,可以一定程度上保护数据库的备份安全.以下测试环境为:sql server 2014主要目的:将备份的文件加密,在其它电脑上恢复时必须有证书和密钥才 ...
- 小程序部分机型上一个诡异的偶现bug
如上图所示:开始的时候进到下单页面,价格是0,当选中了商品产生价格的时候,生成的价格如 ¥150,这个时候会只露出¥1以及一小半的5,后面的都被遮挡住了. wxml里是这样的写的 <view w ...
- ubuntu 忘记密码如何 修改密码
ubuntu 忘记密码如何 修改密码 这个链接讲的很不错 https://blog.csdn.net/zd147896325/article/details/81664558 本来我只是玩一玩,但是我 ...
- 2019 Multi-University Training Contest 2: 1010 Just Skip The Problem 自闭记
2019 Multi-University Training Contest 2: 1010 Just Skip The Problem 自闭记 题意 多测.每次给你一个数\(n\),你可以同时问无数 ...
- Python 语言简介与入门
Python 的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的脚本解释程序,作为ABC语言的一种继承.Py ...
- springMvc 框架
第一步:发起请求到前端控制器(DispatcherServlet) 第二步:前端控制器请求HandlerMapping查找 Handler 可以根据xml配置.注解进行查找 第三步:处理器映射器Han ...
