vue.js中,如何把text按html格式化显示
先说方法:v-html = "你的字符串"
<el-table-column type="expand" label="详情" header-align="center">
<template slot-scope="scope">
<div v-html="scope.row.steps"></div>
</template>
</el-table-column>
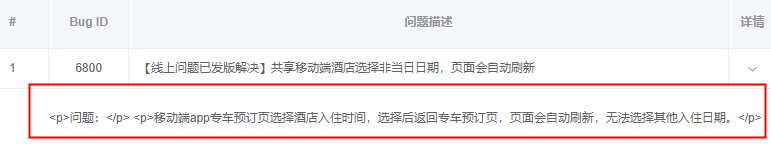
[格式化前]

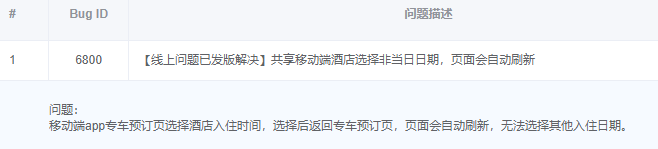
[格式化后]

vue.js中,如何把text按html格式化显示的更多相关文章
- VUE.js 中取得后台原生HTML字符串 原样显示问题
今天使用vue调试页面,发现了页面上的一个问题,后台数据传过来的HTML字符串并没有被转换为正常的HTML代码,一拍脑门,发现忘记转换了,于是满心欢喜加上了{{{}}}.但是之后构建发现报错: 为此去 ...
- vue.js中,input和textarea上的v-model指令到底做了什么?
v-model是 vue.js 中用于在表单表单元素上创建双向数据绑定,它的本质只是一个语法糖,在单向数据绑定的基础上,增加了监听用户输入事件并更新数据的功能: 对,它本质上只是一个语法糖,但到底是一 ...
- 实例分析Vue.js中 computed和methods不同机制
在vue.js中,有methods和computed两种方式来动态当作方法来用的 1.首先最明显的不同 就是调用的时候,methods要加上() 2.我们可以使用 methods 来替代 comput ...
- Vue.js中使用select选择下拉框
在Vue.js中使用select选择下拉框有两种方法: 第一种: Add.html: <select v-model="sysNotice.noticeType" id=&q ...
- vue.js 中双向绑定的实现---初级
1. 1 我们看到的变量,其实都不是独立的,它们都是windows对象上的属性 <!DOCTYPE html> <html lang="en"> <h ...
- vue.js中的slot
vue.js 中的 slot 一.slot 的作用 调用组件的时候,对于数据,我们会用props将数据从父组件传至子组件.但是,如果从父组件到子组件,单纯是页面局部渲染的改变,slot会更合适. 二. ...
- vue.js中父组件触发子组件中的方法
知识点:vue.js中,父组件的method中,触发子组件中的方法,获得子组件中的定义的属性 (1)子组件 : child_crud.js var html_child_crud= "< ...
- 浅析Vue.js 中的条件渲染指令
1 应用于单个元素 Vue.js 中的条件渲染指令可以根据表达式的值,来决定在 DOM 中是渲染还是销毁元素或组件. html: <div id="app"> < ...
- 在JS中,将text框中数据格式化,根据不同的小数位数,格式化成对应的XXX,XXX,XXX.XX(2位小数) 或者XXX,XXX,XXX(0位小数)
//在JS中,将text框中数据格式化,根据不同的小数位数,格式化成对应的XXX,XXX,XXX.XX(2位小数) 或者XXX,XXX,XXX(0位小数) function formatNum(num ...
- Vue.js中css的作用域
Vue.js中的css的作用域问题: 如果在vue组件下的style中定义样式,效果会作用于整个html页面,如果只想本组件的css样式只作用于本组件的话,在<style>标签里添加sco ...
随机推荐
- mybatis sql不等于
转载地址: https://blog.csdn.net/weixin_40797576/article/details/78796028 select * from test where id& ...
- Could not attach to a Hearthstone process.
配置的加载 // Hearthbuddy.Windows.ConfigurationWindow // Token: 0x060001DB RID: 475 RVA: 0x00088A3C File ...
- 前端知识点回顾——Javascript篇(二)
JavaScript的解析顺序 第一阶段:编译期 寻找关键字声明的变量.函数声明的变量,同时会对变量进行作用域的绑定 var声明的变量,在编译期会赋一个默认值undefined,变量提升的特性. ES ...
- Android跨进程通信访问其他应用程序的Activity
访问其他应用程序的ActivityActivity既可以在进程内(同一个应用程序)访问,也可以跨进程访问.如果想在同一个应用程序中访问Activity,需要指定Context对象和Activity的C ...
- 在Ubuntu 16.04 LTS下编译安装OpenCV 4.1.1
目录 一 安装前的准备 二 编译并安装OpenCV 4.1.1 注:原创不易,转载请务必注明原作者和出处,感谢支持! OpenCV目前(2019-8-1)的最新版本为4.1.1.本文将介绍如何在Ubu ...
- CSS层叠样式表的层叠是什么意思
层叠的意思就是“继承”.“权重”.“覆盖”,通过良好的层级命名更好的实现效果,更少的代码,更多的功能,下面为大家详细介绍下,感兴趣的朋友不要错过 解答一: 层叠指的是样式的优先级,当产生冲突时以优 ...
- maven项目无法导入Oracle的jdbc连接jar包【我】
导入一个maven项目,启动一直报错 找不到Oracle的jdbc连接驱动Class, 用Eclipse导入 ojdbc14.jar 连接包,各种方法都无效,无法引入到部署后的lib目录中,可以直接放 ...
- JAVA 基础编程练习题4 【程序 4 分解质因数】
4 [程序 4 分解质因数] 题目:将一个正整数分解质因数.例如:输入 90,打印出 90=2*3*3*5. 程序分析:对 n 进行分解质因数,应先找到一个最小的质数 k,然后按下述步骤完成: (1) ...
- TypeError: '<' not supported between instances of 'str' and 'int'
<不支持str实例和int实例之间的对比 birth是str类型 2000是int类型 所以无法对比,报错 birth = input('birth: ') if birth < 2000 ...
- 创建vue 项目
sudo npm install -g @vue/cli-init vue init webpack my-project cd my-project/ npm install npm run dev
