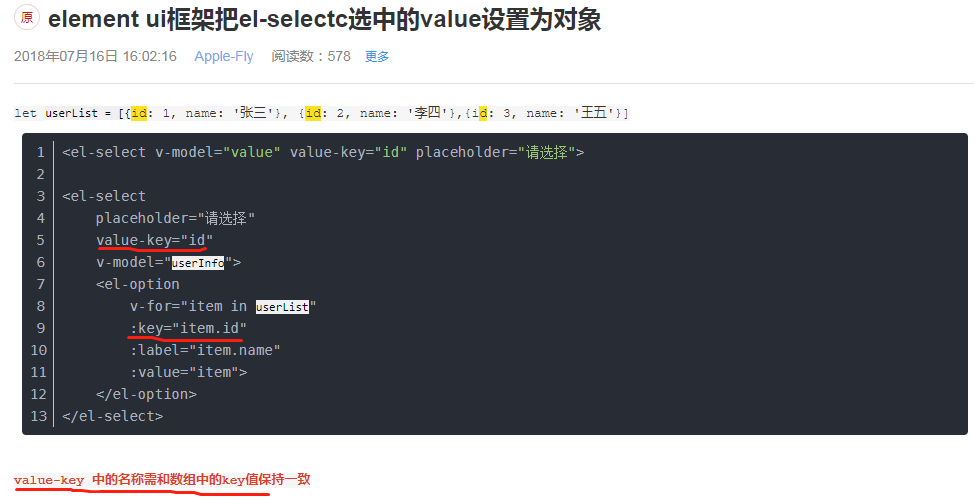
element ui框架把el-select选中的value设置为对象

element ui框架把el-select选中的value设置为对象的更多相关文章
- Element UI 框架搭建
Element UI 框架搭建 1.webpack 全局安装 npm install -g webpack 2.淘宝镜像cnpm安装 npm install -g cnpm --registry=ht ...
- Jquery常用radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中,及其相关设置
获取一组radio被选中项的值:var item = $('input[name=items][checked]').val(); 获取select被选中项的文本:var item = $(" ...
- 很受欢迎的vue前端UI框架
最近在逛各大网站,论坛,SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,小编自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在做自己 ...
- 2018年九个很受欢迎的vue前端UI框架
最近在逛各大网站,论坛,SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,小编自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在做自己 ...
- 5款vue前端UI框架
Vue.js是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计. 实用的 Vue.js组件库可以帮助我们快速搭建页面,下面介绍小编认为比较受欢迎的五个vue ...
- vue2.0+Element UI 表格前端分页和后端分页
之前写过一篇博客,当时对element ui框架还不太了解,分页组件用 html + css 自己写的,比较麻烦,而且只提到了后端分页 (见 https://www.cnblogs.com/zdd20 ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- element ui 表格提交时获取所有选中的checkbox的数据
<el-table ref="multipleTable" :data="appList" @selection-change="changeF ...
随机推荐
- mac install azure-cli
安装 CLI 时,可以先更新 brew 存储库信息,然后运行 install 命令: brew update && brew install azure-cli 更新: brew up ...
- 011 Android AutoCompleteTextView(自动完成文本框)的基本使用
1.XML布局 android:completionThreshold="1":这里我们设置了输入一个字就显示提示 (1)主界面布局 <?xml version=" ...
- Quartz.Net—Calendar
动态的排除一些触发器的时间. DailyCalendar-天日历 定义: This implementation of the Calendar excludes (or includes - see ...
- a+b的问题
题目描述: 给定两个整数 a, b (a, b 均不超过 int 类型的表示范围),求出 a + b 的和. 输入描述: 每行输入两个整数 a 和 b,用空格隔开. 输出描述: a + b 的值. 样 ...
- 剑指offer66:机器人的运动范围
1 题目描述 地上有一个m行和n列的方格.一个机器人从坐标0,0的格子开始移动,每一次只能向左,右,上,下四个方向移动一格,但是不能进入行坐标和列坐标的数位之和大于k的格子. 例如,当k为18时,机器 ...
- python学习-57 logging模块
logging 1.basicConfig方式 import logging # 以下是日志的级别 logging.debug('debug message') logging.info('info ...
- python — 线程
目录 1.线程基础知识 2 Thread 类 3 锁 4 队列 1.线程基础知识 1.1 进程与线程的区别 进程: 创建进程 时间开销大 销毁进程 时间开销大 进程之间切换 时间开销大 线程: 线程是 ...
- Python中turtle库的使用
Turtle图形库 Turtle库是Python内置的图形化模块,属于标准库之一,位于Python安装目录的lib文件夹下,常用函数有以下几种: 画笔控制函数 penup():抬起画笔: pendow ...
- mouseenter 与 mouseover 区别于选择
mouseover事件, 箭头在子元素移动会触发冒泡事件, 子元素的鼠标箭头可触父元素方法, 相反,mouseenter事件功能与mouseover类似, 但鼠标进入某个元素不会冒泡触发父元素方法. ...
- 集合并卷积的三种求法(分治乘法,快速莫比乌斯变换(FMT),快速沃尔什变换(FWT))
也许更好的阅读体验 本文主要内容是对武汉市第二中学吕凯风同学的论文<集合幂级数的性质与应用及其快速算法>的理解 定义 集合幂级数 为了更方便的研究集合的卷积,引入集合幂级数的概念 集合幂级 ...
