Javascript基础(1)
1 Javascript介绍
1.1 js是一款运行在客户端的网页编程语言
1.2 组成部分
(1)ECMAScript:ECMAScript不是一门语言,而是一个标准。符合这个标准的比较常见的有:JavaScript、Action Script(Flash中用的语言)
(2)DOM:JavaScript操作网页上元素的API
(3)BOM:JavaScript操作浏览器的部分功能的API
1.3 特点
(1)简单易用
可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序
(2)解释执行(解释语言)
事先不编译,逐行执行,无需进行严格的变量声明
编译执行:如 java c# 转化为.dll可执行文件==>电脑读取.dll可执行文件
(3) 基于对象
内置大量现成对象,编写少量程序可以完成目标
2 JS书写位置
(1)内嵌式

(2)外链式
JavaScript代码写到另一个文件当中(其后缀通常为“.js”),然后用格式为“<script src="javascript.js"></script>”的标记把它嵌入到文档中。

html页面中出现<script>标签后,就会让页面暂停等待脚本的解析和执行。无论当前脚本是内嵌式还是外链式,页面的下载和渲染都必须停下来等待脚本的执行完成才能继续,这在页面的生命周期中是必须的。
1:由于页面加载脚本会阻塞其他资源的下载,因此推荐将所有的script标签放在body标签的底部,减少对整个页面下载的影响
2:将能合并的js文件进行合并处理
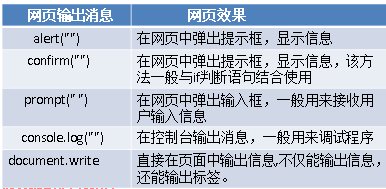
3 输出消息的几种方式

3.1 转义字符
\” 转双引
\’ 转单引
\n 转换行
\r 转回车
3.2 JS注释
快捷键 ctrl+/
单行注释 //
多行注释 /* */
4 变量
命名规范:
变量名必须以字符或下划线“_”开头
变量可以包含数字、从A至Z的大小字母
JavaScript严格区分大小写,computer和Computer是两个完全不同的变量
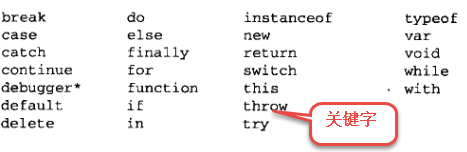
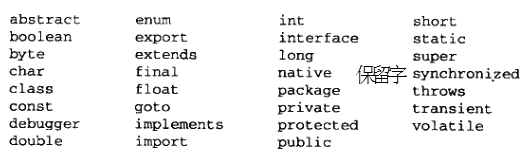
禁止使用javascript的关键字和保留字作为变量名。
关键字:JavaScript语言用于程序控制或者执行特定操作的英语单词。
保留字:ECMAScript规范中,预留的某些词汇,以便于以后某个时间会用于关键字。


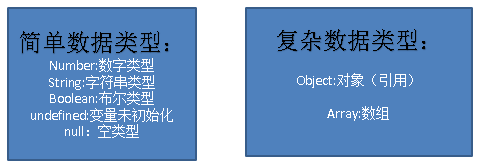
5 数据类型

(1)数学类型: Number)
1: 最基本的数据类型
2: 不区分整型数值和浮点型数值
3: 能表示的最大值是±1.7976931348623157乘以10的308次方
能表示的最小值是±5 乘以10的-324次方
4:包含十六进制数据,以 0x开头 0到9之间的数字,a(A)-f(F)之间字母构成。 a-f对应的数字是10-15
5: 八进制直接以数字0开始,有0-7之间的数字组成。
(2)字符串类型:String
字符串由单引号或双引号括起
例如单独一个字母也被称为字符串(例如:‘a’)
转义字符 \" \'
(3)布尔类型:Boolean
只有2个值一个是true, 一个是false. 实际运算中true=1,false=0
(4)JavaScript 特殊类型
 判断数据类型用typeof()
判断数据类型用typeof()
1、取值null 含义:Javascript中的关键字,它表示一个特殊值。通常用来描述“空值”。

2、取值undefined 含义:定义了变量,但变量未初始化(变量没有赋值),表示值的空缺。在EcmaScript3中,undefined是可读写的变量,可以给它赋任何值。在EcmaScript5中将这个错误进行了修改。只有undefined这一个值。

在javascript中,程序执行的过程是从上而下的顺序执行。遇到错误,不会再往下执行。
Javascript基础(1)的更多相关文章
- JavaScript基础
JavaScript基础 JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处 ...
- 一步步学习javascript基础篇(0):开篇索引
索引: 一步步学习javascript基础篇(1):基本概念 一步步学习javascript基础篇(2):作用域和作用域链 一步步学习javascript基础篇(3):Object.Function等 ...
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- 一步步学习javascript基础篇(3):Object、Function等引用类型
我们在<一步步学习javascript基础篇(1):基本概念>中简单的介绍了五种基本数据类型Undefined.Null.Boolean.Number和String.今天我们主要介绍下复杂 ...
- Javascript基础回顾 之(三) 面向对象
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- Javascript基础回顾 之(二) 作用域
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- Javascript基础回顾 之(一) 类型
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- JavaScript 基础回顾——对象
JavaScript是基于对象的解释性语言,全部数据都是对象.在 JavaScript 中并没有 class 的概念,但是可以通过对象和类的模拟来实现面向对象编程. 1.对象 在JavaScript中 ...
- javascript基础01
javascript基础01 Javascript能做些什么? 给予页面灵魂,让页面可以动起来,包括动态的数据,动态的标签,动态的样式等等. 如实现到轮播图.拖拽.放大镜等,而动态的数据就好比不像没有 ...
- javascript基础02
javascript基础02 1.数据类型 数据类型的描述在上篇的扩展中有写到链接 由于ECMAScript数据类型具有动态性,因此的确没有再定义其他数据类型的必要.这句话很重要. 如果以后再数据类型 ...
随机推荐
- mysql left join 右表数据不唯一的情况解决方法
mysql left join 右表数据不唯一的情况解决方法 <pre>member 表id username1 fdipzone2 terry member_login_log 表id ...
- composer安装扩展包异常
我是tp5.1下,用composer安装扩展包,在命令行运行,无任何不反应,不下载也不报错,这时,我们先ctrl+c退出执行的命令,然后在tp5.1根目录下,找到composer.json文件,并用编 ...
- Mac上Docker的安装
安装 安装包安装 由于历史原因, 本人使用的是安装安装的方式, 这也是很多Windows用户的习惯. 下载地址: https://download.docker.com/mac/stable/Dock ...
- java properties文件转义字符和中文乱码解决
properties文件的分隔符是 =或者 : 第一次出现的就是分割符,第二次出现的也不需要转义,也即是(忽略掉[],只是着重描述字符) [\=] [\:] 或者 [=] [:] ...
- kafka为什么吞吐量高,怎样保证高可用
1:kafka可以通过多个broker形成集群,来存储大量数据:而且便于横向扩展. 2:kafka信息存储核心的broker,通过partition的segment只关心信息的存储,而生产者只负责向l ...
- 原生js 实现better-scroll效果,饿了么菜单内容联动,即粘即用
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- Spring之28:AliasRegistry&SimpleAliasRegistry
AliasRegistry接口定义了alias的基本操作. package org.springframework.core; public interface AliasRegistry { //对 ...
- IEEE754浮点数
前言 Go语言之父Rob Pike大神曾吐槽:不能掌握正则表达式或浮点数就不配当码农! You should not be permitted to write production code if ...
- 使用async和await的异步编程
异步编程模型(TAP)提供了抽象的异步代码.异步代码看起来和同步代码没什么大的区别,无非多个了两个关键字(async和await).但是代码的执行顺序并没看起来那么简单,代码的执行顺序根据cpu资源的 ...
- C++ 解决文件重复包含
// 如果zzz没有定义就定义zzz,然后执行下面的代码,定义了就不执行 #if !defined(zzz) #define zzz struct PPoint { int x; int y; }; ...
