react-redux 的总结
第一步,我们将我们要使用的插件来先一步进行安装
create-react-app app // 在这里我们使用了 react 的脚手架来搭建的项目
cd app // 进入我们的项目
npm i -S redux // 这里时我们需要下载的 redux 组件通信的插件
npm i -S prop-types // 我们的较验规则
npm i -S react-redux // 我们的 react 版的 redux 为了就是更方便的使用 redux
npm i -S redux-thunk // 异步加载我们的代码
npm i -D redux-devtools-extension // 我们可以在谷歌中下载 redux 的插件,然后在项目中下载 redex-devtools-extension 的插件,我们就能在谷歌浏览器中实时的掌握 redux 的数据
npm i -S react-router // 我们的路由插件
这样我们便把我们想要的东西都下载的差不多了,ui 框架,则是看个人的喜好来进行下载,我们在这里主要说的时 react-redux 在 react 中的用法(组件之间的通信)
第一步:目录,在 src 下的目录创建一个 store 的文件
store 的文件下,拥有 4 个文件夹,分别是 actions-type.js actions.js reducers.js store.js 的文件,我们的数据都是在这里面进行操作
在这里说一下,react 推荐我们将组件分为 ui 组件和逻辑组件,但是,我们还是将其合为一体的好,为了代码的可读性;
比如我们要修改 store 里面的数据,我们应该将数据交给 actions.js ,将逻辑代码交给 reducers.js,actions-type.js 代表我们写的事件什么的一定要是唯一的,store.js 代表我们进行配置 store;
组件将会通过由 Provider 中将里面的数据,传给所有的组件,都可以通过 connect 里面,绑定事件,然后通过 this.props 来进行接收
老规矩:来看每个文件的代码
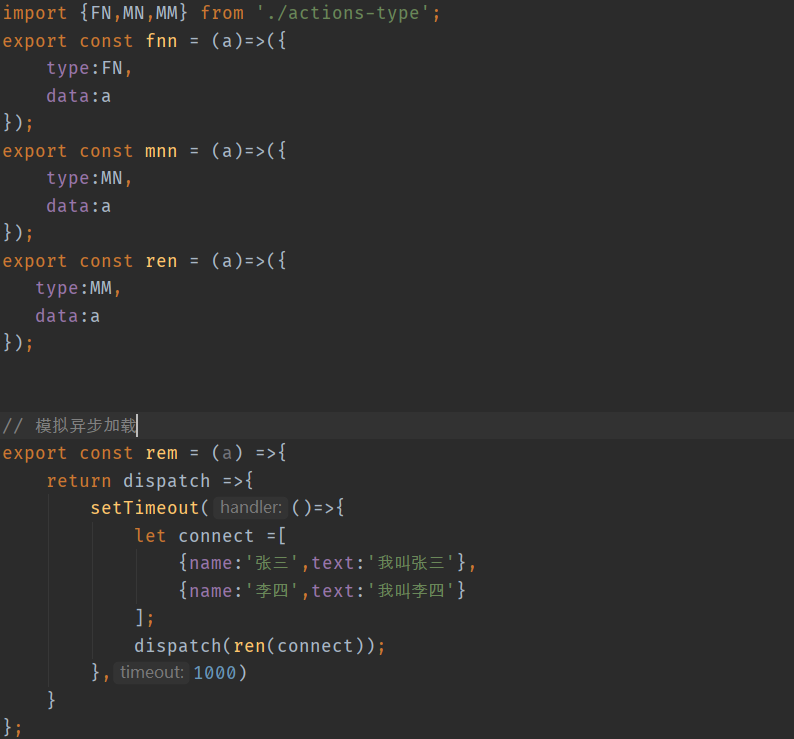
actions-type.js 在这里我们将事件的类型变成唯一的,防止进行错误的操作

actions.js 在这里我们处理的就是组件传递过来的事件数据,设置 type 类型,然后我们的 异步加载数据,也是在这里实现的

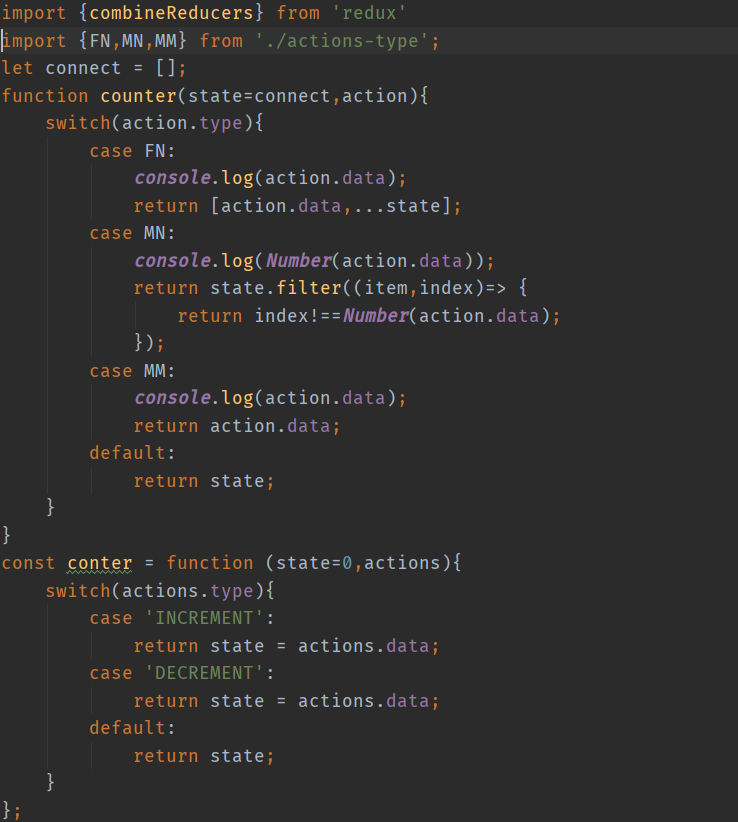
reducers.js 在这里,我们得到了数据得到的数据,我们就要处理逻辑的东西,并且我们不能改变原始的数据,只能返回新的对象

 // 这里呢,我们是有两个数据来进行这样的处理,所以要使用 redux 中带的东西
// 这里呢,我们是有两个数据来进行这样的处理,所以要使用 redux 中带的东西
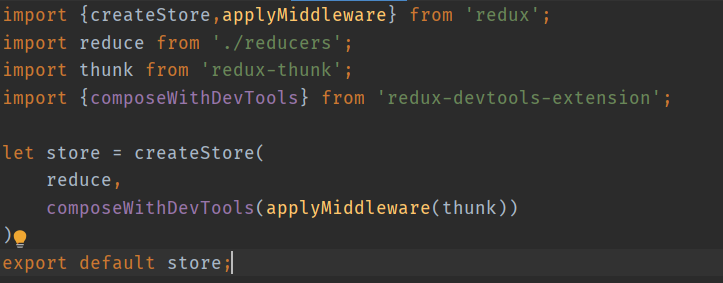
store.js 在这里我们要对数据管理对象 store 来进行配置,在这里我们需要使用中间件,createStore() 的第二个参数,就是一个中间件,来配置 store 对象

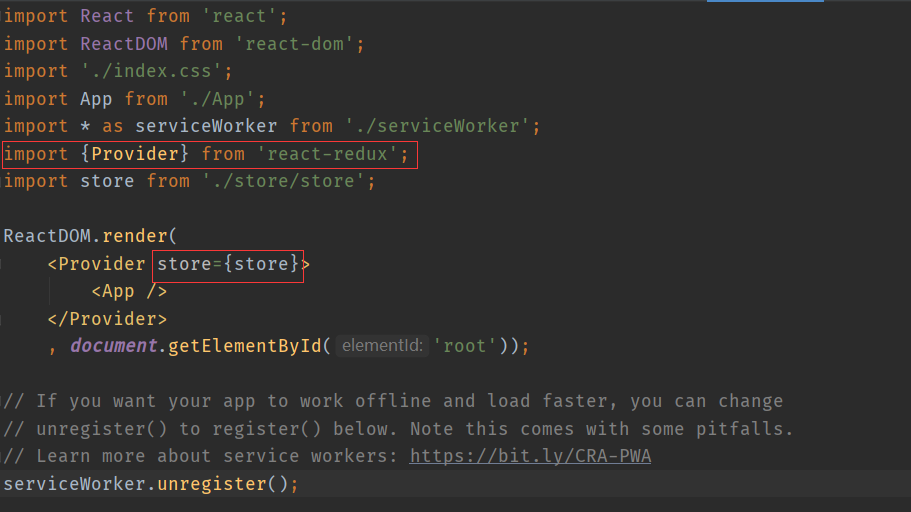
Index.js // 在这里我们主要是渲染页面,然后将 store 放在了 Provider 的组件上,App 是我们最大的跟组件,这样我们就能通过 redux 的方法,来获取到 actions.js 来提供的方法,是我们将数据放进去

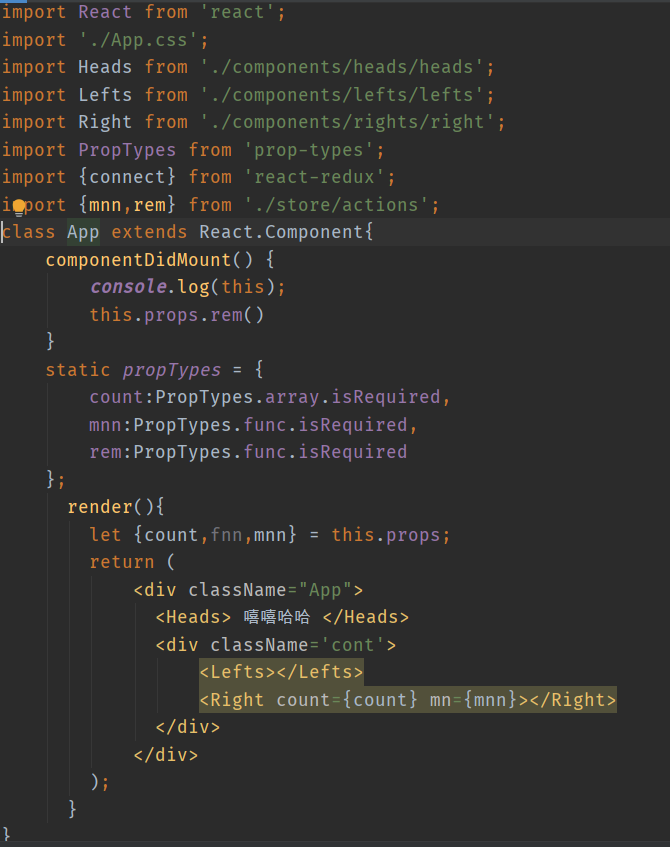
App.js react-redux 提供了 connect 的方法,来将 state 数据,和 方法,放在了 App 的组件上,使我们的组件就可以通过 props 来使用这些方法和数据了


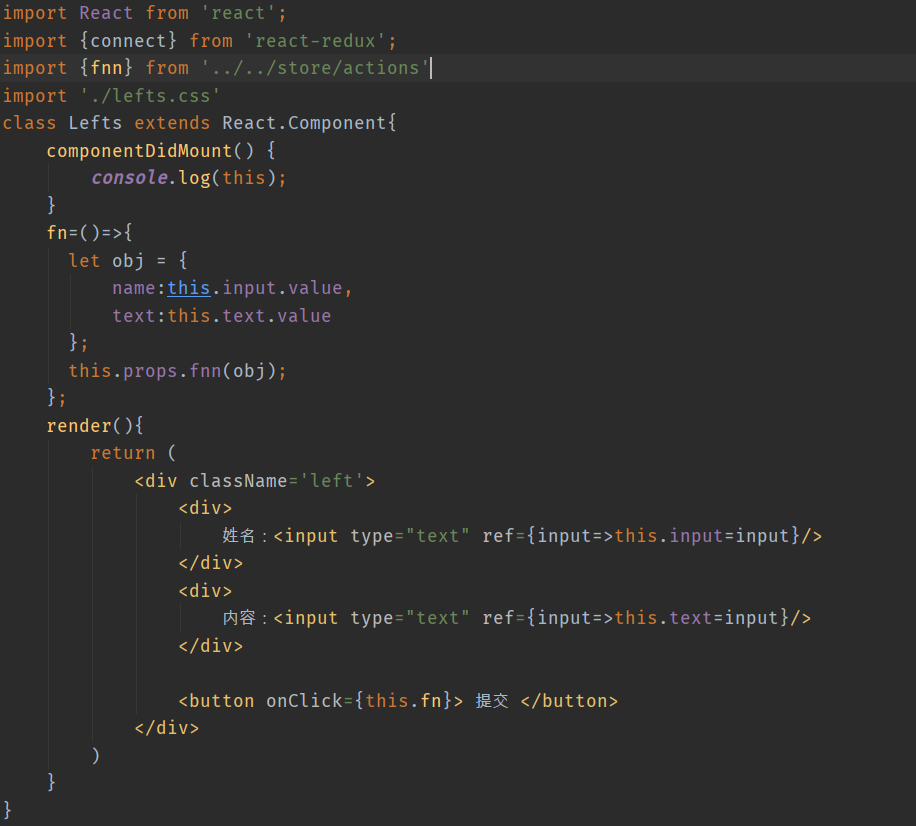
Left.js (Left 组件) 我们的子组件和不想关的组件,我们也可以使用 store 的方法,我们在任何地方都可以使用,我们的使用方法和 App 组件的类似,只不过最后暴露的 Left 组件


react-redux 的总结的更多相关文章
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- react+redux教程(六)redux服务端渲染流程
今天,我们要讲解的是react+redux服务端渲染.个人认为,react击败angular的真正“杀手锏”就是服务端渲染.我们为什么要实现服务端渲染,主要是为了SEO. 例子 例子仍然是官方的计数器 ...
- react+redux教程(五)异步、单一state树结构、componentWillReceiveProps
今天,我们要讲解的是异步.单一state树结构.componentWillReceiveProps这三个知识点. 例子 这个例子是官方的例子,主要是从Reddit中请求新闻列表来显示,可以切换reac ...
- react+redux官方实例TODO从最简单的入门(6)-- 完结
通过实现了增-->删-->改-->查,对react结合redux的机制差不多已经了解,那么把剩下的功能一起完成吧 全选 1.声明状态,这个是全选状态 2.action约定 3.red ...
- react+redux官方实例TODO从最简单的入门(1)-- 前言
刚进公司的时候,一点react不会,有一个需求要改,重构页面!!!完全懵逼,一点不知道怎么办!然后就去官方文档,花了一周时间,就纯react实现了页面重构,总体来说,react还是比较简单的,由于当初 ...
- 重写官方TodoList,对于初学react+redux的人来说,很有好处
虽然官网的TodoList的例子写的很详细,但是都是一步到位,就是给你一个action,好家伙,全部都写好了,给你一个reducer,所有功能也是都写好了,但是我们这些小白怎么可能一下就消化那么多,那 ...
- react+redux教程(四)undo、devtools、router
上节课,我们介绍了一些es6的新语法:react+redux教程(三)reduce().filter().map().some().every()....展开属性 今天我们通过解读redux-undo ...
- react+redux教程(三)reduce()、filter()、map()、some()、every()、...展开属性
reduce().filter().map().some().every()....展开属性 这些概念属于es5.es6中的语法,跟react+redux并没有什么联系,我们直接在https:// ...
- react+redux教程(二)redux的单一状态树完全替代了react的状态机?
上篇react+redux教程,我们讲解了官方计数器的代码实现,react+redux教程(一).我们发现我们没有用到react组件本身的state,而是通过props来导入数据和操作的. 我们知道r ...
- react+redux教程(一)connect、applyMiddleware、thunk、webpackHotMiddleware
今天,我们通过解读官方示例代码(counter)的方式来学习react+redux. 例子 这个例子是官方的例子,计数器程序.前两个按钮是加减,第三个是如果当前数字是奇数则加一,第四个按钮是异步加一( ...
随机推荐
- 常见DML语句汇总
DML操作是指对数据中表记录的操作,主要包括表记录的插入(insert).更新(update).删除(delete)和查询(select),是开发人员日常使用最频繁的操作,下面依次对它们进行介绍. ( ...
- css样式小结(持续更新...)
1.手写table的border,显示空白间隔,而不是想要的样式,需要添加下面的样式处理 table{ border-collapse:collapse; } 2.移动端输入框效果,去掉高亮边框, i ...
- 利用协程和socket实现并发
服务端代码 from gevent import monkey monkey.patch_all() from gevent import spawn import socket def commun ...
- CentOS配置python操作
centos7.3 安装python 查看当前python情况[root@localhost /]# cd /[root@localhost bin]# cd /usr/bin[root@localh ...
- springboot集成Spring Session
10.1 分布式集群环境下的集成(同域名.同项目) 10.1.1 创建SpringBoot的web支持项目07-springboot-session 创建项目 10.1.2 ...
- datax部署
1.下载: https://github.com/alibaba/DataX Clone or download下载源码,拉到下面 Quick Start Download DataX下载地址 下载安 ...
- 不能使用 float 和 double 来表示金额等精确的值
不能使用 float 和 double 来表示金额等精确的值 关于面试,金额用什么数据类型? 不是 doube,更不是 float ,而是用 BigDecimal.对于金融项目,对于金额,误差是不能容 ...
- 第七章 路由 70 路由-vue-router的基本使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 【学习备份】ajax添加小例子
实现目的:保存模板编号.模板名称到数据库 1.js引用 <script src="../../../../../../../js/jquery-1.10.2.min.js"& ...
- MVVM(使用Prism框架)开发WPF
[MVVM]目的是为了分离视图(View)和模型(Model)的耦合——解耦 1.View负责前端展示,与ViewModel进行数据和命令的交互.(双向的数据属性传递,单向的命令属性传递View→Vi ...
