webpack搭建多页面系统(一):对webpack 构建工具的理解
为什么使用webpack构建工具?
1、开发效率方面:
在一般的开发过程中,分发好任务后,每个人完成自己单独的页面,如果有的人开发完成之后,接手别人的任务,就有可能造成开发时候的冲突。如果利用模块化开发,就可以避免这一问题。前端模块化开发的问题大家可以参照文献:https://github.com/fouber/blo...
2、对js、css、html等文件的管理:
在页面完成之后,一般要对js、css、html进行打包压缩,通常要借助于第三方的工具。webpack可以通过合适的loader在代码上线的时候,对其进行压缩,删除注释。这可以节约资源。3、实时刷新功能:
我们之前在开发的时候,都是通过配置nginx进行代理,来访问后台的数据,每次修改配置文件都要重启服务器,很麻烦!!!在修改代码之后,要按一下f5,才能刷新,甚至时ctrl+f5强制刷新,感觉有点麻烦。可以利用webpack 的热更新做到实时刷新。提高了开发的效率。 4、使用es6新语法:
对于不兼容es6的浏览器,利用webpack中的babel-loader加载器可以解析es6语法,支持各种浏览器。感觉webpack的对模块化开发真的好强大,这是通过一个项目之后,对webpack的认识,不过对webpack的性能优化这方面做的很少,看了开发文档,还是遇到各种问题,欢迎各位大神指点。webpack是基于node环境搭建的,首先自行安装node。
参考文献:https://www.liaoxuefeng.com/w...
项目地址:https://github.com/houseLiYon...
在cmd命令行中git clone https://github.com/houseLiYon...
安装淘宝镜像后:cnpm install;安装各种依赖;可能加载器的版本不对应,请安装对应的版本。
之后在webpack.config.js中,修改devServer的host;我的主机ip是
192.168.10.143.查看自己本机的ip,cmd命令行中,输入ipconfig;修改为自己的IP。
然后执行:cnpm run server 本地就打开项目。
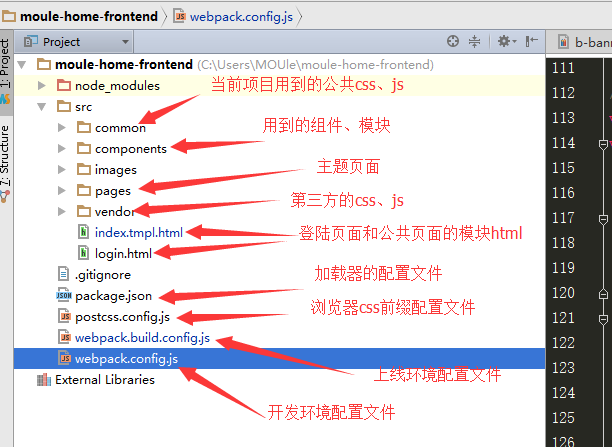
目录结构
第一次写文章,可能表述不清楚,欢迎指点!!!
对于第一次使用webpack 同学,可能学起来有点吃力,建议先去慕课网上学习一下基本的课程:http://www.imooc.com/video/14...
webpack搭建多页面系统(一):对webpack 构建工具的理解的更多相关文章
- 使用vue-cli 脚手架快速搭建单页面组件 -------webpack工具的介绍
在使用vue-cli时我们先了解一下什么是webpack. Webpack 是当下最热门的前端资源模块化管理和打包工具.它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源.还可以将按 ...
- vue2.0+element+node+webpack搭建的一个简单的后台管理界面
闲聊: 今天是六一儿童节哟,小颖祝大家节日快乐哈哈哈.其实这个demo小颖断断续续做了将近两个礼拜了,心塞的,其实这个也没有多难,主要是小颖有点最近事情有点多,所以就把这个一直拖着,今天好不容易做好了 ...
- Webpack之“多页面开发”最佳实战
前言:相信之前看过这篇文章,前端构建工具之“Webpack”的朋友,对于Webpack有了一定的了解.那么今天就跟大家分享下:如何利用webpack,来进行多页面项目实战开发. 一.项目初始化安装 1 ...
- node+vue-cli+webpack搭建教程
链接:https://segmentfault.com/a/1190000009160934?_ea=1849098 链接:https://www.jianshu.com/p/2769efeaa10a ...
- 一步步从零开始用 webpack 搭建一个大型项目
开篇 很多人都或多或少使用过 webpack,但是很少有人能够系统的学习 webpack 配置,遇到错误的时候就会一脸懵,不知道从哪查起?性能优化时也不知道能做什么,网上的优化教程是不是符合自己的项目 ...
- webpack 搭建React(手动搭建)
前言 最近真的都是在瞎学,看到自己不是很明白的东西,都喜欢自己手动去敲1到3遍(晚上下班的时候咯), 瞧,React 基于webpack 搭建,react 官方有一套手脚架工具,我自己也搭建过确实挺 ...
- 使用 Babel + React + Webpack 搭建 Web 应用
话不说直接上正题. 环境搭建 Babel--目前浏览器对于ES6的语法解析支持度还不高,所以要通过转码在编译,所以在使用ES6之前要安装Babel,之前安装的时候遇到了一些问题但是没有全部记录下来,现 ...
- 优化单页面开发环境:webpack与react的运行时打包与热更新
前面两篇文章介绍初步搭建单页面应用的开发环境: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-router实现单页面应用路由 这 ...
- vue+node+webpack搭建环境
一.环境搭建 1.1.去官网安装node.js( http://www.runoob.com/nodejs/nodejs-install-setup.html ) 注意node的版本,只有支持和谐模 ...
随机推荐
- 导入java web项目时 web.xml第一行报错
报错信息: Referenced file contains errors (http://java.sun.com/xml/ns/j2ee/j2ee_1_4.xsd). For more infor ...
- css 单位
CSS 有几个不同的单位用于表示长度. 一些设置 CSS 长度的属性有 width, margin, padding, font-size, border-width, 等. 长度有一个数字和单位组成 ...
- Excel中把图片合并进图表的方法介绍
方法一: 使用“图案”对话框 双击某个数据系列,选择“图案”标签,单击“填充效果”按钮,在“填充效果”对话框中选择“图片”标签,单击“选择图片”按钮,选择一个要使用的图形文件即可. 方法二: 使用剪贴 ...
- js中——限制文本框输入非数字
//先把非数字的都替换掉,除了数字和.和/ obj.value = obj.value.replace(/[^\-\d./]/g, ""); //必须保 ...
- Use pkgsrc on ARM
What is this page? This page describes how to use pkgsrc on ARM architecture with EABI support. I bo ...
- 第一章·MySQL介绍及安装
一.DBA工作内容及课程体系 二.MySQL课程体系介绍 三.DBA的职业素养 四.MySQL简介及安装 4.1 什么是数据? 数据(data)是事实或观察的结果,是对客观事物的逻辑归纳,是用于表示客 ...
- (九)How to use the audio gadget driver
Contents [hide] 1 Introduction 2 Audio Gadget Driver 1.0 2.1 Enabling the audio gadget driver 2.2 U ...
- NORDIC 修改MTU
https://www.cnblogs.com/jiangjiu/p/10063556.html 注意要修改RAM起始地址,因为MTU增大了
- js excel导出功能
<html> <head> <p style="font-size: 20px;color: red;">使用a标签方式将json导出csv文件 ...
- python3安装模块,摘自网上
配置好Python3.6和pip3安装EPEL和IUS软件源 yum install epel-release -y yum install https://centos7.iuscommunity. ...