微信小程序_(案例)简单中国天气网首页
Demo:简单中国天气网首页

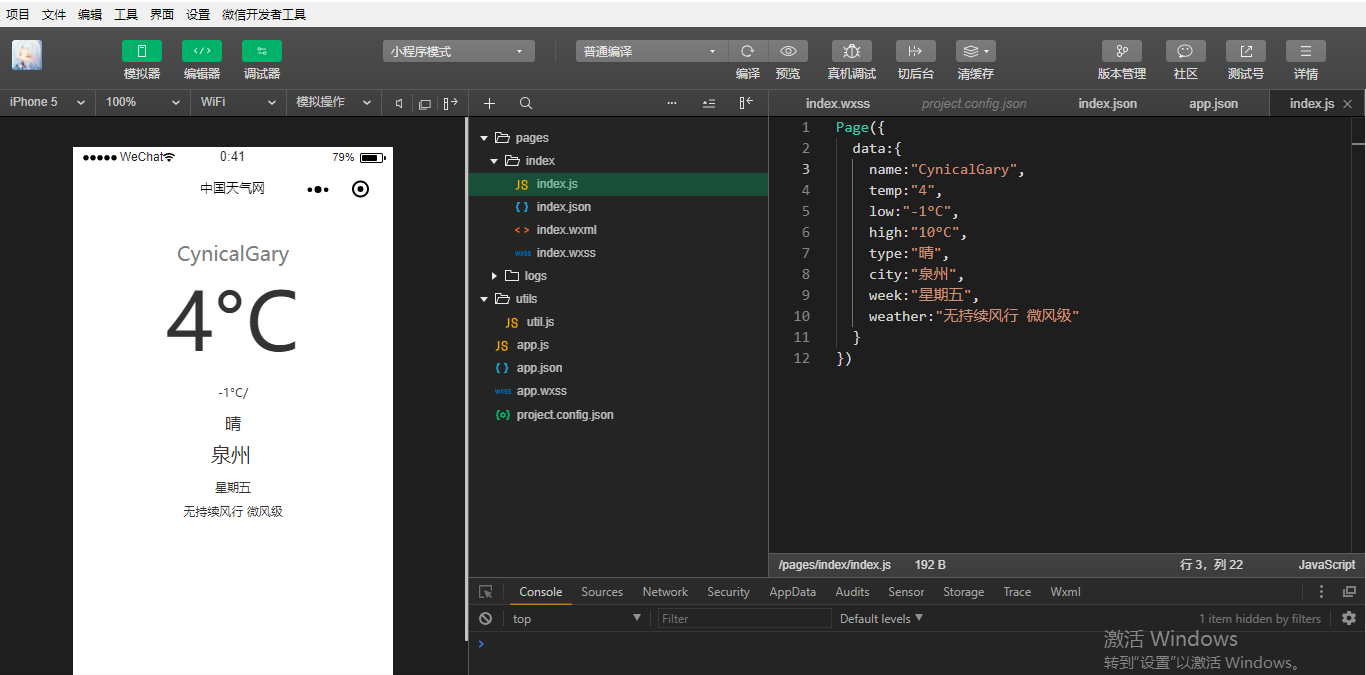
Page({
data:{
name:"CynicalGary",
temp:"4",
low:"-1°C",
high:"10°C",
type:"晴",
city:"泉州",
week:"星期五",
weather:"无持续风行 微风级"
}
})
index.js
<view class='content'>
<view class='today'>
<view class='info'>
<view class='name'>{{name}}</view>
<view class='temp'>{{temp}}°C</view>
<view class='lowhigh'>{{low}}/{{height}}</view>
<view class='type'>{{type}}</view>
<view class='city'>{{city}}</view>
<view class='week'>{{week}}</view>
<view class='weather'>{{weather}}</view>
</view>
</view>
</view>
index.wxml
.content{
font-family: 微软雅黑,宋体;
font-size: 14px;
background-size: cover;
height: 100%;
width: 100%;
color:#333;
}
.today{
padding: 70rpx;
height: 50%;
}
.name{
font-size: 20px;
text-align: center;
color: grey;
}
.temp{
font-size: 80px;
text-align: center;
}
.lowhigh{
font-size: 12px;
text-align: center;
margin-top: 30rpx;
}
.type{
font-size: 16px;
text-align: center;
margin-top: 30rpx;
}
.city{
font-size: 20px;
text-align: center;
margin-top: 20rpx;
margin-right: 10rpx;
}
.week{
font-size: 12px;
text-align: center;
margin-top: 30rpx;
}
.weather{
font-size: 12px;
text-align: center;
margin-top: 20rpx;
}
index.wxss
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "中国天气网",
"navigationBarTextStyle":"black"
}
}
app.json
微信小程序_(案例)简单中国天气网首页的更多相关文章
- 微信小程序_(视图)简单的swiper容器
swiper容器效果 官方文档:传送门 swiper容器可实现简单的轮播图效果 结构程序 Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 ...
- 微信小程序_(map)简单的小地图
map地图效果 官方文档:传送门 Page({ data: { markers: [{ iconPath: "/resources/others.png", id: 0, lati ...
- 微信小程序_(视图)简单的scroll-view容器
scroll-view容器效果 官方文档:传送门 scroll-view 可滚动视图区域 scroll-x Boolean false 允许横向滚动 scroll-y Boolean false 允许 ...
- 微信小程序 wxs的简单应用
Demo地址:微信小程序wxs的简单应用 案例分析 张三.李四.王五,各自分别都有数量不等的车,现在需要列表显示名字及他们拥有车的数量, list数据结构如下,当我们使用wx:for进行显示时,发现个 ...
- 微信小程序_(校园视)开发用户注册登陆
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序项目实战之豆瓣天气
概述 微信小程序项目实战之豆瓣天气 详细 代码下载:http://www.demodashi.com/demo/10943.html 一.准备工作 1.注册微信小程序 2.在小程序设置中设置reque ...
- 微信小程序_(校园视)开发视频的展示页_下
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序_(校园视)开发上传视频业务
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序_(校园视)开发视频的展示页_上
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
随机推荐
- JDBC24homework
编写程序: 创建一个类DBTools,在DBTools中创建一个方法find,find方法用于对数据库进行查询操作,现在要求将结果集封装成数组线性表嵌套数组的形式: ArrayList<Stri ...
- Fullscreen API:全屏操作
function launchFullscreen(element) { if(element.requestFullscreen) { element.requestFullscreen(); } ...
- QT 安卓 悬浮窗权限动态申请
一:申请方式: String ACTION_MANAGE_OVERLAY_PERMISSION = "android.settings.action.MANAGE_OVERLAY_PERMI ...
- 深入理解hive(1)
1.安装和配置: 1.1可以通过这个下载链接去下载hive源码来安装一个一个稳定版本的hive.https://cwiki.apache.org/confluence/display/Hive/Get ...
- 初识JavaScript对象
JavaScript对象语法.类型.属性 属性描述符(getOwnPropertyDescriptor().defineProperty()) [[Get]].[[Put]].Getter.Sette ...
- tensorboardX使用中 AttributeError: 'function' object has no attribute 'graph'
最近在使用tensorboardX可视化网络结构,因为tensorboardX并非pytorch原生的可视化工具,所以版本之间并不兼容 在使用的过程中会遇到,AttributeError: 'func ...
- 编辑docker容器中的文件
一般docker中没有VI或者其它相应的文本编辑器,为了写个东西安装个vi就可以解决问题,除此之外还有别的办法 登陆docker中找到需要编辑的文件的位置 sudo docker ps -a sudo ...
- Java反射【四、成员变量的反射和构造的反射】
获取一个类下所有字段信息 Field[] fs = c.getFields(); 获取所有字段(public) Field[] fs = c.getDeclaredFields(); 获取所有声明字段 ...
- 第十一章、super()详解
目录 第十一章.super()详解 一.引出super()来由 第十一章.super()详解 一.引出super()来由 原始用法: 在python类的方法中,要调用父类的某个方法,通常是类.方法() ...
- 02.Zabbix⾃定义监控项
1.zabbix⾃定义监控初试 如何获取系统中想监控对象的值,获取后⼜如何将该值传递给Zabbix-Server 1.1.监控系统中的对象 #(系统监控命令 + awk + 筛选条件 = 监控的状态值 ...
