MySQL表内更新时,自动记录时间
1.创建表:
create table test_time
(
id int primary key not null,
status varchar(24),
create_time datetime default current_timestamp,
update_time datetime default current_timestamp on update current_timestamp
);
alter table test_time comment='测试时间表';
2.插入数据:
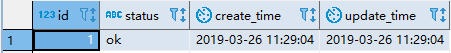
insert into test_time values(1,'ok',CURRENT_TIMESTAMP,CURRENT_TIMESTAMP);

3.更新状态:
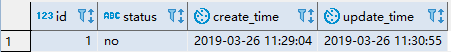
update test_time set status = 'no';
4.查看:

结论: 插入的时候,时间一致,有更新时,字段update_time字段会自动更新时间。
MySQL表内更新时,自动记录时间的更多相关文章
- 使用sequelize-auto 生成mysql 表的实体时主键没有 autoIncrement: true 属性
使用sequelize-auto 生成mysql 表时主键没有 autoIncrement: true 属性,这会导致插入数据时报错.看git上面是已经解决了的,解决方法是修改查询语句模板.我用的是0 ...
- mysql插入和更新时自动更新为当前时间
创建表的时候添加 CREATE TABLE `tmp` ( `id` varchar(32) NOT NULL, `update_time ` timestamp NOT NULL DEFAUL ...
- MySQL表结构更新规范
以下以新增字段为例,修改.删除.新增表的操作类似: 步骤: 1.PDM(中文名称为产品数据管理(Product Data Management))增加字段,并注明新增字段的注释 2.数据库编写sql语 ...
- django 模型 使用 DateTimeFields 字段 auto_now_add 属性 实现 插入数据时 自动记录时间
class MyModel(models.Model): user_name = models.CharField() created = models.DatedTimeField(auto_now ...
- mysql 表被锁时,需要执行的命令
1. 错误代码:1100 Table 't_depart_info' was not locked with LOCK TABLES的解决方法 unlock tables;
- 记一次MySQL表分区操作
最近一次日常迭代中,业务线需要对一张大表进行联合查询,查询性能可想而知,测试过程中服务接口直接响应超时,导致服务不可用,最后临时对该表进行分区操作,暂时缓解性能问题.由于是第一次操作表分区,姑且记录一 ...
- PostgreSQL update set from 两表联合更新,注意与其它数据库更新语法有差别
最近用PostgreSql数据库进行表关联更新时,发现与之前用的Sql Server 和My Sql语法有很大差别,稍微不注意,很容易出错. PostgreSql表更新时,两个表只允许一个表起别名,一 ...
- mysql查询更新时的锁表机制分析
为了给高并发情况下的mysql进行更好的优化,有必要了解一下mysql查询更新时的锁表机制. 一.概述 MySQL有三种锁的级别:页级.表级.行级.MyISAM和MEMORY存储引擎采用的是表级锁(t ...
- mysql查询更新时的锁表机制分析(只介绍了MYISAM)
为了给高并发情况下的mysql进行更好的优化,有必要了解一下mysql查询更新时的锁表机制. 一.概述 MySQL有三种锁的级别:页级.表级.行级.MyISAM和MEMORY存储引擎采用的是表级锁(t ...
随机推荐
- Svn CleanUp failed–previous operation has not finished
Svn CleanUp遇到错误,解决办法: 下载sqlite3.exe 放至要CleanUp的目录中, 命令行进入sqlite3.exe所在目录, 连接数据库 删除工作队列,(此时再CleanUp提示 ...
- mongodb操作二
{ "_id" : ObjectId("5d4d74e1685764420c4f9337"), "createTime" : ISODate ...
- 忘记mysql或mariadb数据库的密码之解决方案
一.实验环境 CentOS Linux release 7.5.1804 (Core) mysql Ver 15.1 Distrib 5.5.56-MariaDB, for Linux (x86_6 ...
- 1. hadoop使用启动命令时报错之分析解决
今天在学习hadoop启动命令的时候,先jps看了下,发现namenode.datanode都开着,所以想要先停止这些服务,结果输入命令后报错:“WARN util.NativeCodeLoader: ...
- Nginx+FastCGI到底是谁影响超时时间
需求: 一个php程序要跑一段时间,但是时间不确定. 问题: 当该php程序运行超过一段时间被强制断开连接. PHP本身超时处理 在 php.ini 中,有一个参数 max_execution_tim ...
- jvm小白
tomcat设置可被jconsole监控: 在catalina.bat或catalina.sh里面加上. set JAVA_OPTS=-Djava.rmi.server.hostname=127.0. ...
- How to remove duplicate lines in a large text file?
How would you remove duplicate lines from a file that is much too large to fit in memory? The dupli ...
- centos7.2 apollo1.7.1的搭建
1.准备工作 第一步:linux系统中配置好java环境安装参考地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-down ...
- Java虚拟机new对象
类加载检查java虚拟机在遇到一条 new 指令时,首先会检查是否能在常量池中定位到这个类的符号引用,并且是否已被加载过.解析和初始化过.如果没有,那必须先执行类加载过程 类加载的相关知识可参考:JV ...
- 【机器学习】Matlab中实现QQ-plot的一个好工具gqqplot
Matlab中实现QQ-plot的一个好工具gqqplot 26JUN June 26, 2013 这几天看了一下QQ-plot以及在Matlab中的实现,可是Matlab自带的qqplot函数不能满 ...
