阶段5 3.微服务项目【学成在线】_day04 页面静态化_19-页面静态化-模板管理-模板存储

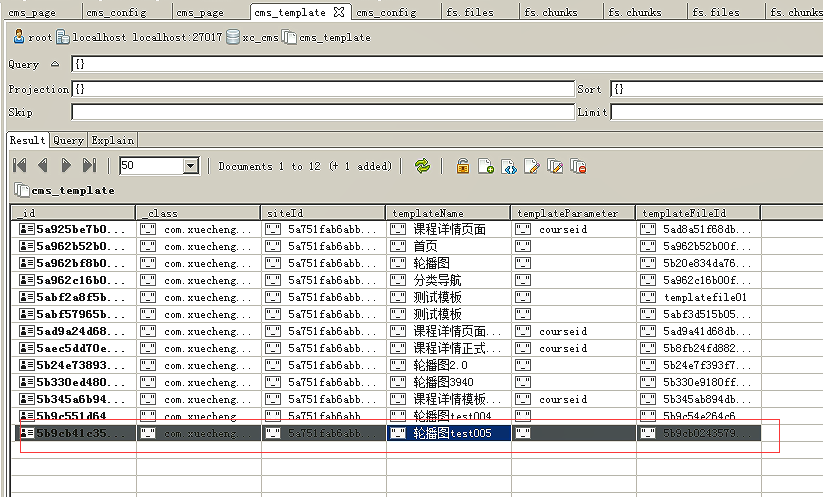
因为没有界面,所以手动的通过操作数据库的方式来存储
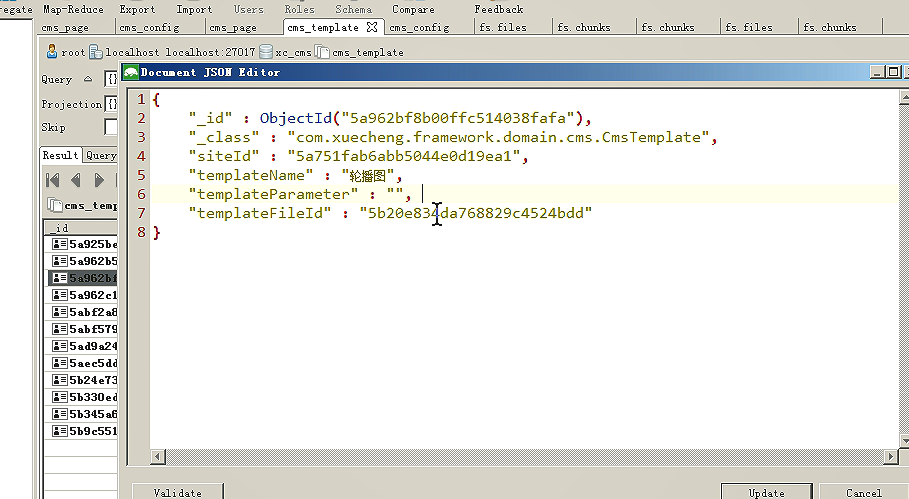
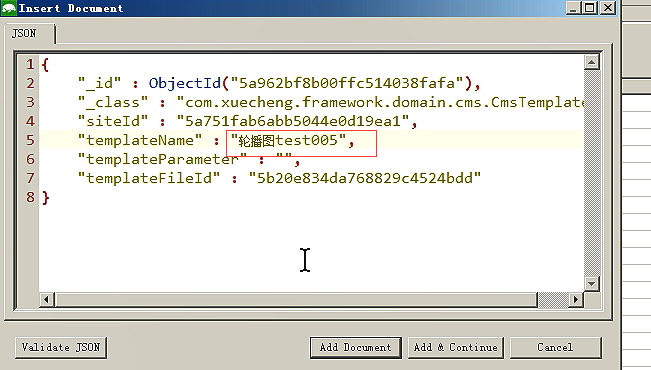
比如说要存一个轮播图的模板


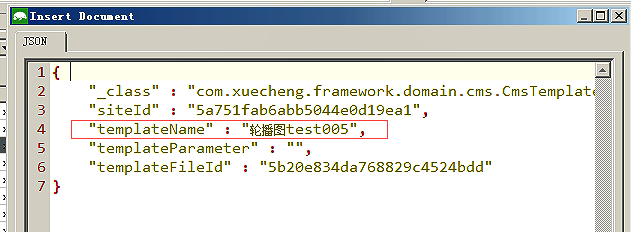
把自增的_id去掉

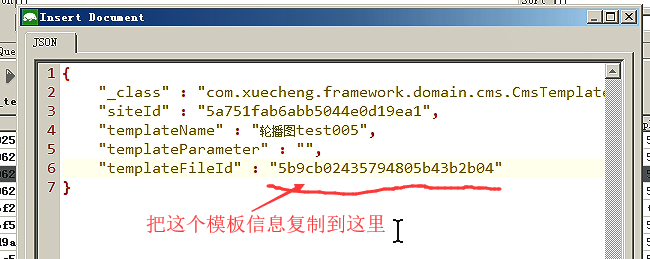
先用测试程序把文件存储到gridFS得到一个gridId,然后拿着这个文件的id

这样就添加好了这一条记录。

这是我自己本机的添加的记录
{
"_class" : "com.xuecheng.framework.domain.cms.CmsTemplate",
"siteId" : "5a751fab6abb5044e0d19ea1",
"templateName" : "轮播图test005",
"templateParameter" : "",
"templateFileId" : "5dbeb89bface36388cb8c7d4"
}
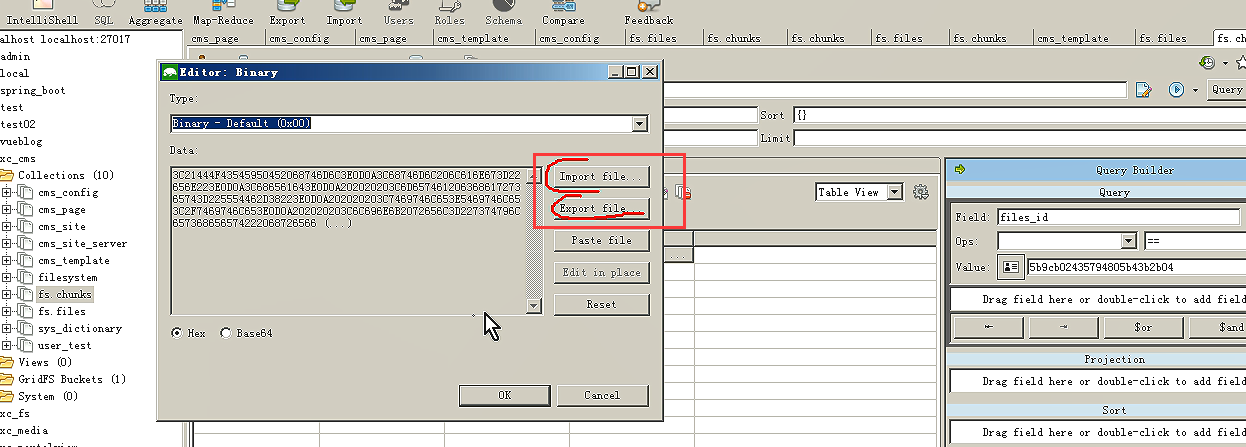
修改模板,重新到如chunks
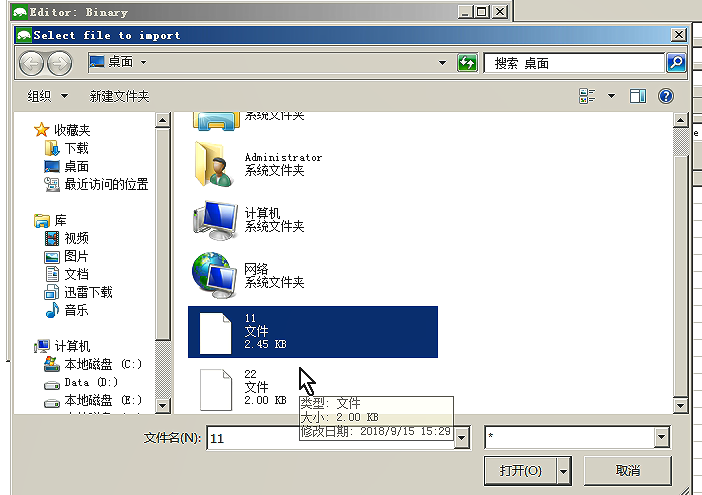
修改模板文件怎么去修改。先导出,再导入

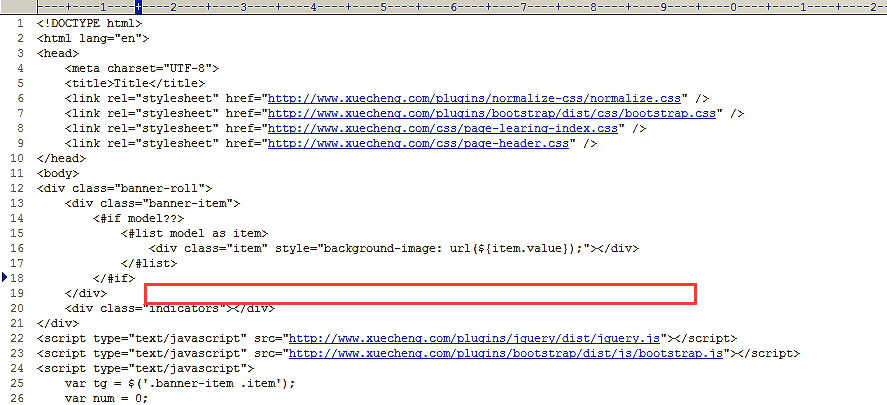
把一堆注释的代码删掉

模板文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="http://www.xuecheng.com/plugins/normalize-css/normalize.css" />
<link rel="stylesheet" href="http://www.xuecheng.com/plugins/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="http://www.xuecheng.com/css/page-learing-index.css" />
<link rel="stylesheet" href="http://www.xuecheng.com/css/page-header.css" />
</head>
<body>
<div class="banner-roll">
<div class="banner-item">
<#if model??>
<#list model as item>
<div class="item" style="background-image: url(${item.value});"></div>
</#list>
</#if>
</div>
<div class="indicators"></div>
</div>
<script type="text/javascript" src="http://www.xuecheng.com/plugins/jquery/dist/jquery.js"></script>
<script type="text/javascript" src="http://www.xuecheng.com/plugins/bootstrap/dist/js/bootstrap.js"></script>
<script type="text/javascript">
var tg = $('.banner-item .item');
var num = ;
for (i = ; i < tg.length; i++) {
$('.indicators').append('<span></span>');
$('.indicators').find('span').eq(num).addClass('active');
} function roll() {
tg.eq(num).animate({
'opacity': '',
'z-index': num
}, ).siblings().animate({
'opacity': '',
'z-index':
}, );
$('.indicators').find('span').eq(num).addClass('active').siblings().removeClass('active');
if (num >= tg.length - ) {
num = ;
} else {
num++;
}
}
$('.indicators').find('span').click(function() {
num = $(this).index();
roll();
});
var timer = setInterval(roll, );
$('.banner-item').mouseover(function() {
clearInterval(timer)
});
$('.banner-item').mouseout(function() {
timer = setInterval(roll, )
});
</script>
</body>
</html>
import File选择修改后的这个模板文件


阶段5 3.微服务项目【学成在线】_day04 页面静态化_19-页面静态化-模板管理-模板存储的更多相关文章
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_01-用户认证需求分析
1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习.如何去记录学生的学习过程 呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_05-Feign远程调用-客户端负载均衡介绍
2 Feign远程调用 在前后端分离架构中,服务层被拆分成了很多的微服务,服务与服务之间难免发生交互,比如:课程发布需要调用 CMS服务生成课程静态化页面,本节研究微服务远程调用所使用的技术. 下图是 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_02-Eureka注册中心-搭建Eureka单机环境
我们先搭建单机环境 govern是治理的意思, 这样就把工程创建好了 创建包 创建SpringBoot的启动类. 在父工程里面已经确定了Spring Cloud的版本了.相当于锁定了版本 接下里只需要 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_04-Eureka注册中心-将服务注册到Eureka Server
cms相当于客户端 配置客户端的信息 后面加逗号分隔开 50102表示向两台eureka服务上报服务,如果有一台死掉了 那么还可以上另外的一台去注册服务 直接把ip注册到eureka 启动类加注解 重 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_01-Eureka注册中心-Eureka介绍
1 Eureka注册中心 1.1 需求分析 在前后端分离架构中,服务层被拆分成了很多的微服务,微服务的信息如何管理?Spring Cloud中提供服务注册中 心来管理微服务信息. 为什么 要用注册中心 ...
- 阶段5 3.微服务项目【学成在线】_day18 用户授权_03-方法授权-jwt令牌包含权限
修改认证服务的UserDetailServiceImpl类,下边的代码中 permissionList列表中存放了用户的权限, 并且将权限标识按照中间使用逗号分隔的语法组成一个字符串,最终提供给Spr ...
- 阶段5 3.微服务项目【学成在线】_day17 用户认证 Zuul_14-网关-介绍网关及搭建网关工程
4 Zuul网关 4.1 需求分析 网关的作用相当于一个过虑器.拦截器,它可以拦截多个系统的请求. 本章节要使用网关校验用户的身份是否合法. 4.2 Zuul介绍 什么是Zuul? Spring Cl ...
随机推荐
- linux 基础11-例行性命令
1. 什么是例行性命令 1.1 linux工作排程的种类: linux例行性命令主要有两种: at:仅执行一次就从linux的任务中取消 cron:将持续例行性的工作下去 1.2 系统常见的例行性命令 ...
- k2系列-开发篇
上一篇讲到K2安装的具体操作,本篇我们具体讲一下在VS环境下如何开发K2工作流. 常用工具控件说明: 节点关联线:流程各节点之间的关联线 客户端节点:流程的基本元素 服务器端节点:流程的完成标识节点 ...
- 标准库类型之vector
上篇中遗留了一个小作业,就是用string中的find_first_not_of和find_last_not_of函数来实现字符串左右空格的去除,先来完成它,实现的思路是先来编写去除左空格,然后再编写 ...
- TCP的半连接
T C P提供了连接的一端在结束它的发送后还能接收来自另一端数据的能力.这就是所谓下载的半关闭.正如我们早些时候提到的只有很少的应用程序使用它.为了使用这个特性,编程接口必须为应用程序提供一种方式来说 ...
- Java8-Lambda-No.03
import java.util.Comparator; import java.util.Objects; import java.util.UUID; import java.util.concu ...
- 002_Python基础学习网站
(一)电脑端:Python 基础教程 (二)手机端:Python 基础教程
- springBoot怎样访问静态资源?+静态资源简介
1.静态资源 怎样通过浏览器访问静态资源? 注意:不需要加static目录.因为只是告诉springboot目录,而不是静态资源路劲. 这时访问路径就需要加上/static
- pat 甲级 1064 ( Complete Binary Search Tree ) (数据结构)
1064 Complete Binary Search Tree (30 分) A Binary Search Tree (BST) is recursively defined as a binar ...
- MySQL数据分析-(11)表补充:数据类型
大家好,我是jacky,很高兴继续跟大家学习<Mysql 数据分析实战系列教程>,上次课程jacky讲解了表层面的增删改查,jacky说最重要的是增,增就是创建表,作为一个严谨的MySQL ...
- 使用linux中,最让人无语的是软件源
使用linux的最大的障碍是软件源的配置和系统的安装,这两个搞定了,坚持使用下去都不是问题,如果实在不行,还可以win10下的linux子系统可以作为基本的使用.下面记录两个软件源: Found 2 ...
