Chrome安装Axure插件axure-chrome-extension
用Chrome打开Axure发布的原型图打不开,提示需要安装axure-chrome-extension插件,如下图提示

下面记录一下安装过程,其实很简单,插件没必要从网上到处找,在你发布的路径下就有,直接使用即可,去你发布原型页面的路径下,找到resources\chrome\axure-chrome-extension.crx , 这就是需要的插件了
直接拖入Chrome安装后提示损坏,如下

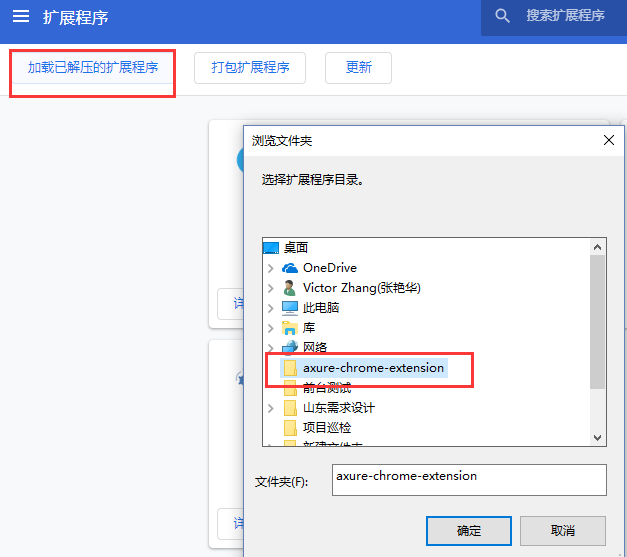
曲线救国,换一种安装方式,将axure-chrome-extension.crx重命名成axure-chrome-extension.rar然后解压,通过安装解压扩展程序的方式安装

点确定后,就可以安装成功了

Chrome安装Axure插件axure-chrome-extension的更多相关文章
- AXURE插件在 Chrome 浏览器中用不了怎么办?
使用Chrome浏览器打开axure设计的原型的时候可能无法正常显示,这时Chrome会提示你安装axure rp for Chrome插件.此前,我们只需要简单的点击install.2013年12月 ...
- 【linux-command】Chrome安装linux-command插件
一.linux-command是什么 550 多个 Linux 命令,内容包含 Linux 命令手册.详解.学习,值得收藏的 Linux 命令速查手册.Githb地址: https://github. ...
- ubuntu16.04下chrome安装flash插件
最近自己的ubuntu安装了最新的chrome54版本,发现视频无法播放,提示flash版本过期,原来最新的chrome已经不内置flash插件了,需要自己安装. 方法/步骤 1.安装chrome打开 ...
- 谷歌浏览器chrome安装vue-devtools 插件
1.打开https://github.com/vuejs/vue-devtools直接下载该项目,或者cmd方式直接输入:git Clone https://github.com/vuejs/vue- ...
- chrome安装扩展插件出现-crx_header_invalid问题
1. 将*.crx文件重命名为*.rar 2.将rar文件解压 3. 在chrome浏览器添加扩展程序时选择“加载已解压的扩展程序” 4.添加成功
- chrome安装postman插件
参考http://www.cnplugins.com/zhuanti/how-to-make-crx-install.html 下载地址:http://www.cnplugins.com/down/p ...
- Chrome IDM下载插件安装使用方法
一. 下载IDM (1)官方网站: http://www.internetdownloadmanager.com/download.html 二.安装IDM IDM安装 (1)运行安装程序 前进 ...
- 在谷歌安装扩展程序Axure RP Extension for Chrome后,经常无故损坏,无法使用
最近因为要看需求给的原型图,但需求只给了html格式的文件,没有给可以在Axure软件里看的格式, 所以在谷歌安装了一个Axure RP Extension for Chrome扩展程序在谷歌浏览器看 ...
- Axure RP Extension for Chrome安装
Axure RP Extension for Chrome安装 Axure RP Extension for Chrome是一款谷歌插件,主要可以用来查看原型文件.以前安装插件的时候总是找半天资源,很 ...
- Chrome插件Axure RP Extension
Chrome插件Axure RP Extension 1.将文件夹“0.6.2_0”复制到Chrome文件夹中某个位置. 2.打开Chrome,打开[设置] - [扩展程序],勾选右上角的“开发者模式 ...
随机推荐
- [java][转]安装ADT的时候,提示“Cannot complete the install because one or more required items could not be
今天在安装ADT的时候,提示“Cannot complete the install because one or more required items could not be found. S ...
- python 连接oracle数据库:cx_Oracle
注意:64位操作系统必须安装64位oracle客户端,否则会连接报错 安装第三方库:cx_Oracle 一.连接数据库的三种方式: 1.cx_Oracle.connect('账号/密码@ip:端口/数 ...
- Selenium 2自动化测试实战29(组织单元测试用例和discover更多测试用例)
一.组织单元测试用例 看看unittest单元测试框架是如何扩展和组织新增的测试用例以之前的calculator.py文件为例,为其扩展sub()方法,用来计算两个数相减的结果. #coding:ut ...
- 六十六:CSRF攻击与防御之CSRF防御之ajax防御和ajax封装
app里面还是要绑定CSRFProtect from flask_wtf import CSRFProtect # flask_wtf 已经提供CSRF的防御手段CSRFProtect(app) # ...
- 用泛型方法Java从实体中提取属性值,以及在泛型方法中的使用
public <T> T getFieldValue(Object target, String fieldName, Class<T> typeName) { try { O ...
- VM虚拟机网络设置
两台PC安装了虚拟机和XP,采用“桥接”模式,设置了两个虚拟机的地址为同网段.但发现飞Q可以联通,数据库无法连接,且ping不通. 解决: (1)将防火墙关闭. (2)通过“虚拟网络编辑器”将该网络桥 ...
- AI测试——旅程的终点
在2019年6月,我产生了一个想法,即人工智能探索测试AIET(Artificial intelligence exploration test),大概用了一周时间来思考怎么把人工智能应用到测试领域, ...
- TCP协议基础(一)
TCP为应用层提供的服务 提供进程和进程之间的通信 答: 怎么区分服务目的主机上的哪个进程呢? 通过提供端口号(well-known port), 如Telnet 23,DNS 53, HTTP 80 ...
- C++中map和unordered_map的用法
1. 简介 map和unordered_map都是c++中可以充当字典(key-value)来用的数据类型,但是其基本实现是不一样的. 2. map 对于map的底层原理,是通过红黑树(一种非严格意义 ...
- ciscn-华北赛区-Day1-Web2题解
漏洞点 薅羊毛逻辑漏洞 Cookie伪造 -> JWT python反序列化 -> 反弹shell 薅羊毛逻辑漏洞 打开题目是这样一个页面 其实最初的题目这个募集资金的进度条是没有刷满的, ...
