include指令与jsp:include动作标识的区别
include指令:
文件包含指令include是jsp的另一条指令标识。通过该指令可以在一个jsp页面中包含另一个jsp页面。不过该指令是静态包含,也就是说被包含文件中所有内容会被原样包含到jsp页面中,即使被包含文件中有jsp代码,在包含时也不会被编译执行。使用include指令,最终生成一个文件,所以在被包含和包含的文件中,不能有相同名称的变量。

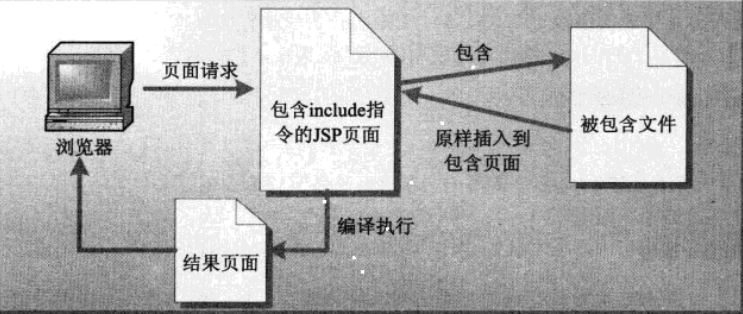
图1 include指令包含文件的过程
include指令的语法格式:
<%@ include file = "path"%>
该指令只有一个file属性,用于指定要包含文件的路径。该路径可以是相对路径,也可以是绝对路径。但是不可以通过<%=%>表达式所代表的文件。
例:
<%@ page language= "java" contentType="text/html;charset=UTF-8" %>
<html>
<head>
<meta charset="utf-8">
<title>JSPinclude动作实例</title>
</head>
<body>
<%@ include file = "top.jsp" %>
</body>
</html>
jsp:include动作标识:
jsp的动作标识<jsp:include>用于向当前页面中包含其他的文件。被包含的文件可以是动态文件,也可以是静态文件。

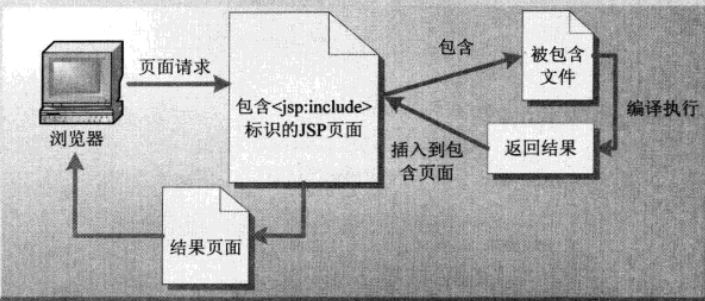
图2 <jsp:include>动作标识包含文件的过程
<jsp:include>动作标识的语法格式:
<jsp:include page="url" flush="false|true">
<%@ page language= "java" contentType="text/html;charset=UTF-8" %>
<html>
<head>
<meta charset="utf-8">
<title>JSPinclude动作实例</title>
</head>
<body>
<jsp:include page="top.jsp" flush="true"></jsp:include>
</body>
</html>
两者的区别:
- include指令通过file属性来指定被包含的文件,并且file属性不支持任何表达式;<jsp:include>动作标识通过page属性来指定被包含的文件,而且page属性支持jsp表达式。
- 使用include指令时,被包含的文件内容会原封不动的插入到包含页面中,然后JSP编译器再对这个合成的文件最终编译成一个java文件,所以在一个JSP页面中使用include指令来包含另一个JSP页面,最终编译后的文件只有一个(静态包含);使用<jsp:include>动作包含文件时,当该动作标识执行后,JSP程序会将请求转发到(注意是转发,不是重定向)被包含页面,并将执行结果输出到浏览器中,然后返回页面继续执行后面的代码。因为服务器执行的是多个文件,所以jsp编译器会分别对这些文件进行编译。
- 在应用include指令包含文件时,由于被包含的文件最终会生成一个文件,所以在被包含文件,包含文件中不能有重名的变量或方法;而在应用<jsp:include>动作标识包含文件时,由于每个文件时单独编译的,所以在被包含文件和包含文件中重名的变量或方法时不想冲突的。
include指令与jsp:include动作标识的区别的更多相关文章
- JSP(include指令与<jsp:include>动作的区别)
<%@ page language= "java" contentType="text/html;charset=UTF-8" %><html ...
- include指令和<jsp:include>标准动作
利用JSP的包含机制,可以有效的避免重复,把可重用的部分独立出去,使用include把它们包含到当前文件.JSP有两种包含机制:include指令和<jsp:include>标准动作. 1 ...
- include指令和<jsp:include>动作标识区别:--不明觉厉 先收藏
<jsp:include> 会通过转发的形式,分别编译被包含的文件,所以不怕重命名:而 include 是将多个被包含的原封不动合并后再一起编译一次,所以不可以重命名. ========= ...
- jsp 中 include指令 用法, <%@ include file="..."%> 和 <jsp:include page="..." flush="true" />的区别?
原文链接https://blog.csdn.net/u012187452/article/details/51779052 1. 什么是jsp 文件? 个人理解. jsp 是一个容器,可以将我们编写 ...
- JSP基本语法--包含指令<%@include file="路径"%> <jsp:include page>
包含指令,真正改变的地方只有具体内容处: 方法1: 在每个jsp页面(HTML)都包含工具栏,头部信息,尾部信息,具体内容 方法2: 将工具栏,头部信息,尾部信息都分成各个独立的文件,使用的时候直接导 ...
- <%@ include file=""%>与<jsp:include page=""/>区别
jsp页面是把include指令元素(<%@ include file=""%>)所指定的页面的实际内容(也就是代码段)加入到引入它的jsp页面中,合成一个文件后被js ...
- <%@ include file="">和<jsp:include file="">区别
<%@include file="a.jsp"%>是在编译时加入,所谓静态,就是在编译的时候将jsp的代码加入进来再编译,之后运行. <jsp:include p ...
- <%@ include file=""%>与<jsp:include page=""/>区别(转)
http://www.iteye.com/topic/312500/ 我们都知道在jsp中include有两种形式,分别是Include指令:<%@ include file="&qu ...
- 浅谈JSP中include指令与include动作标识的区别
JSP中主要包含三大指令,分别是page,include,taglib.本篇主要提及include指令. include指令使用格式:<%@ include file="文件的绝对路径 ...
随机推荐
- java轻松玩转localdatetime
废话不多说,直接上代码 //时间戳转LocalDateTime public static LocalDateTime getLocalDateTime(long timestamp) { Insta ...
- Node中的net模块提供的前端通信
Node中的net模块提供的前端通信 客户端 业务: 客户端现在要在终端输入内容,然后回车发送内容给服务器 解决: Node中提供了一个叫做 readline 的 模块用于读取命令行内容 [ 单行读取 ...
- SpringBoot中使用POI,快速实现Excel导入导出
导出Excel 整体来说,Excel有.xls和.xlsx,那么在POI中这两个也对应两个不同的类,但是类名不同,方法基本都是一致的,因此我这里将只介绍.xls一种. 整体来说,可以分为如下七个步骤: ...
- struct 和class到底有什么区别
我们知道struct是C语言的宠儿,当需要一个复杂类型的时候就需要定义一个struct 比如一个学生结构体,含有三个属性,分别是编号.名字和年龄. typedef struct Student { i ...
- Redis二进制安全概念
二进制安全是指,在传输数据时,保证二进制数据的信息安全,也就是不被篡改.破译等,如果被攻击,能够及时检测出来. 二进制安全包含了密码学的一些东西,比如加解密.签名等. 举个例子,你把数据1111000 ...
- django 新项目
1.创建虚拟环境 mkvirtualenv - p python3 2.pycharm : 在pycharm中新建项目, 取名.添加虚拟机上的虚拟环境
- docker部署项目,对镜像,容器的操作
服务器上的项目访问不了,所以我去看了看容器,果然 那我就删除容器呗 :docker rm 容器id docker rm f097e24a9a0f 说明:从镜像到容器,同一个镜像构建多个运行的 Dock ...
- 在浏览器端用H5实现图片压缩上传
一.需求的场景: 在我们的需求中需要有一个在手机浏览器端,用户实现上传证件照片的功能,我们第一版上了一个最简版,直接让用户在本地选择图片,然后上传到公司公共的服务器上. 功能实现后我们发现一个问题,公 ...
- Vue基础认识
一:什么是Vue? vue是一个渐进式的JavaScript框架,采用的是MVVM模式.Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整 ...
- C# Dynamic动态对象
1.ExpandoObject dynamic expObj = new ExpandoObject(); expObj.FirstName = "Daffy"; expObj.L ...
