django静态文件配置和使用
一、首先需要了解的知识点是:
1、出于对效率和安全的考虑,django管理静态文件的功能仅限于在开发阶段的debug模式下使用,且需要在配置文件的INSTALLED_APPS中加入django.contrib.staticfiles(django工程创建后默认已经安装),网站正式部署上线后,静态文件是由Nginx等服务器管理。
二、接下来看下如何配置和引入静态文件
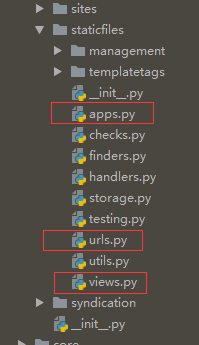
先把工程的目录结构展示出来,方便后文叙述

相关配置:
1、首先确保在配置文件的INSTALLED_APPS中加入了 django.contrib.staticfiles(默认已加入)
2、在配置文件中配置STATIC_URL,如:
STATIC_URL="/st/" # STATIC_URL的作用是用于拼接静态文件的存储路径。
3、在配置文件中配置STATICFILES_DIRS为静态静态文件的存储路径,比如:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static") # 即静态文件存放在 BASE_DIR/static 下(和manage.py同级目录下),注意BASE_DIR指django工程的绝对路径
]
配置完成之后就可以在模板中导入静态文件了
引入静态文件:
1、在模板文件中导入static模板标签,即在模板文件的开头处写上:{% load static %}

说明:static模板标签(即{% static "url" %}标签)并不是django内置的模板标签,而是属于自定义模板标签,所以我们不能直接使用,需要先导入该模板标签才行。
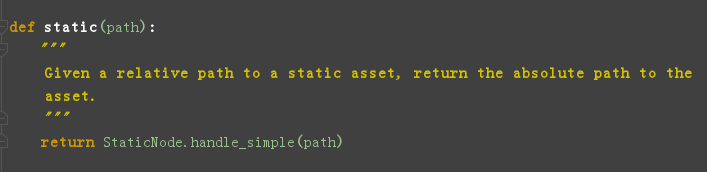
那么这个标签在哪里定义的呢?如果是pycharm,直接在{% load static %}中,把光标放在static上,按ctr+b定位到定义处,如下图:

根据注释,我们可以看出这个模板标签的作用就是传递一个静态文件的相对路径(即形参path),返回该静态文件的绝对路径。
2、使用{% static "url.."%}标签引入静态文件
第1步中我们已经导入了static模板标签,也了解了它的作用,下面就可以使用它引入静态文件了。先给个例子,方便解释,比如我们需要在模板中引入/static/css/下的bootstrap.css,那么就应该这么写:
<link rel="stylesheet" href="{% static 'css/bootstrap.css' %}">
至于为什么路径中的/static/没写在static标签处,我们等下再解释。
结合static函数的源码(即static标签定义),上面link标签中的static模板标签的含义就是,把bootstrap.css的相对路径'css/bootstrap.css'传给了static函数的path形参,所以它应该给我们返回一个该静态文件的绝对路径。由于我们在上文配置中配置了STATIC_URL="/st/",所以在浏览器端,查看该模板对应的HTML源码,可以发现django把上面这个标签渲染出来的结果是:
<link rel="stylesheet" href="/st/css/bootstrap.css">
"/st/css/bootstrap.css"就是static标签返回的绝对路径,那么为什么前面多个/st/?这是我们留下的第二个疑问,往后读就能找到答案。
现在解释上面留下的第一个疑问,为什么路径中的/static/没写在static标签处?这个又涉及到一个配置:

关于这个配置,不做深入探讨,我们只需要简单了解他的作用即可,具体信息考参考官网(https://docs.djangoproject.com/en/2.2/ref/settings/#std:setting-STATICFILES_FINDERS)
官网给出的说明就是,django在查找静态文件的时候,首先会在STATICFILES_DIRS指定的路径中寻找,找不到就会在各个app下的static文件夹下面找,由于我们在配置文件中已经指定了static文件夹,也就是说已经告诉了django,首先去static文件夹中找指定的静态文件,所以上面的static标签就会自动去static文件夹中去找css下的bootstrap.css这个静态文件,所以就没必要再把/static/写上了,否则就成了告诉django去static文件夹下的static/css/找bootstrap.css,这样就会找不到了。
至此,我们已经知道了如何引入static标签,以及使用static标签引入静态文件,顺带也把STATICFILES_DIRS配置的作用说明了,还有一个模糊的地方就是STATIC_URL配置是个什么鬼,为什么django会把上面static标签返回的绝对路径前面加一个/st/?
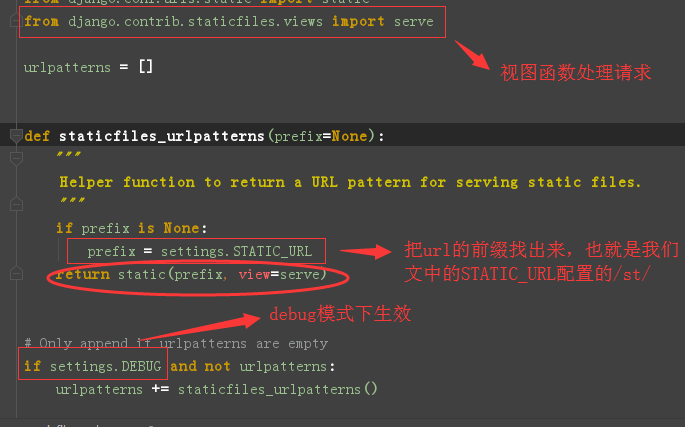
要说明STATIC_URL的作用,首先要捋一捋django处理http请求的过程:浏览器发送一个http请求,django的url解析器解析url,然后匹配到相应的视图函数处理请求。再看django最终把我们上面的标签渲染成如下:
<link rel="stylesheet" href="/st/css/bootstrap.css">
那么浏览器去请求这个静态文件的时候,其完整请求路径应该是http://localhost:8000/st/css/bootstrap.css,django是如何解析这个请求路径,然后找到相应的静态文件并返回的呢?
回忆一下我们开头讲的,要在django中管理静态文件,需要安装django.contrib.staticfiles这个APP,所以猜测,django处理这个请求都是在这个APP中完成的,进入到这个APP

发现这个APP结构和我们自定义的APP差不多,猜测django处理上述静态文件路径(解析路径,路由到视图函数处理请求等)就是在urls.py中完成的,点开:

看到上图中的urlpatterns = [],是不是熟悉的感觉?
在点开截图中椭圆形框出的static函数,看干了什么

看到re_path()是不是更熟悉的感觉?其实这个APP解析url和路由到指定视图函数跟我们自定义的APP逻辑是一样的。
很简单,就是把url中的前缀/st/提取出来,作为正则表达式的匹配字符串,也就是说,浏览器发出的http:8000/st/css/bootstrap.css的请求,由于该地址前缀是/st/,所以会被这个规则匹配到,从而路由到相应的视图函数进一步处理。
这样,我们就明白了STATIC_URL配置项的作用了,就是使用{% static "url.." %}时,把STATIC_URL配置的字符串拼接到静态文件的路径上作为其前缀,以便于在django.contrib.staticfiles这个APP解析出静态文件的真正路径,然后带着这个真正路径去STATICFILES_DIRS配置的路径下找,找不到就去每个APP下的static文件夹中找。
所以说,STATIC_URL配置的字符串只是个符号,你想写啥都行(当然要守规矩)。
另外的注意事项:
在我们配置的{% static 'css/bootstrap.css' %},中,如果写成{% static '/css/bootstrap.css' %}也就是css前面有个"/",那么django就会认为这是一个绝对路径,而不会把STATIC_URL配置项加到css前面,官网:https://docs.djangoproject.com/en/2.2/topics/forms/media/#form-asset-paths 中的Paths in asset definitions条目
还有STATIC_ROOT配置,参见:https://docs.djangoproject.com/en/2.2/ref/settings/#std:setting-STATICFILES_STORAGE
django静态文件配置和使用的更多相关文章
- 55 Django静态文件配置
一.Django静态文件配置 1.项目文件夹,新建一个文件夹statics 文件夹 2.在配置文件settings.py中,配置: 文件中有第句: STATIC_URL = '/static/'#静态 ...
- Django静态文件配置-request方法-ORM简介-字段的增删改查
app的创建注意事项: 在Django新创建的app要在seetings.py中添加注册,才会生效 创建app:django-adminapp an startapp app名称 或者 python3 ...
- django静态文件配置
开发环境配置 需要下面几个步骤 1. 在app目录下创建static目录,将静态文件和相关文件夹放到此目录下,如your_app/static/img等 2. 确保settings.py中的INSTA ...
- Django 静态文件配置 (Nginx)
初学Django,在访问静态文件时候遇到很多误区,一直配置不成功,在此记录一下. Django静态文件访问分为两种:一种是Debug模式下,测试开发网站时对静态文件的访问,一种是实际生产环境中对静态文 ...
- Django——静态文件配置
本文目的 最近用django开发项目,发现django的静态文件(js,css和img等)配置比较麻烦,开发环境和生产环境的配置还不一样,这里记录一下,作为备忘.我当前使用的版本是django v1. ...
- Django静态文件配置 request对象 Django操作MySQL
Django中的文件介绍 render.HttpResponse和redirect 当我们想起手写一个项目,创建好应用并且注册之后,在urls.py文件先导入app文件夹下migrations下的vi ...
- Django 静态文件配置(static files)
Django version: 1.9 Python versrion: 3.5.2 这几天Django配置静态文件(本例是要加载index.css), 总是不对,最后终于试对了,这里记录下,方便以后 ...
- django 静态文件配置
配置静态文件 在settings.py中尾部添加一下内容 STATICFILES_DIRS = [ #路径 BASE_DIR:项目文件根目录 os.path.join(BASE_DIR,'static ...
- 使用nginx部署Django静态文件配置
首先,我们配置静态文件,要在setting.py里面加入如下几行代码: # settings.py # the settings above # STATIC SETTINGS STATIC_URL ...
随机推荐
- Spring和Quartz整合实现定时任务调度
在Spring中可以很方便的使用Quartz来实现定时任务等功能,Quartz主要就是Schedule(任务调度器),Job(作业任务)和Trigger(触发器)三者的关系. 实现方式有多种,在此就介 ...
- Python 中路径的有效使用
import arcpy arcpy.GetCount_management("c:/temp/streams.shp") arcpy.GetCount_management(&q ...
- cat file | while read line的问题
循环中的重定向 或许你应该在其他脚本中见过下面的这种写法: while read line do … done < file 刚开始看到这种结构时,很难理解< file是如何 ...
- 通过adb操作安卓亮屏、设置背光亮度、解锁、打开app
亮屏 adb shell inputkeyevent 26 keyevent 26表示点击power Android adb 点亮和关闭屏幕的命令 # kernel休眠 echo mem > / ...
- API 设计 POSIX File API
小结: 1. https://mp.weixin.qq.com/s/qWrSyzJ54YEw8sLCxAEKlA API 设计最佳实践的思考 谷朴 阿里技术 昨天 阿里妹导读:API 是模块或者子 ...
- Web前端接入人机识别验证码---腾讯防水墙
Web前端接入 1. 准备AppID 验证码接入需要先在管理后台中注册获取APPID和APPSECRET,注册步骤请参考 快速开始 2. 快速接入步骤 1.在Head的标签内最后加入以下代码引入验证J ...
- ps 快捷键大全
一.工具箱(多种工具共用一个快捷键的可同时按[Shift]加此快捷键选取)矩形.椭圆选框工具 [M]移动工具 [V]套索.多边形套索.磁性套索 [L]魔棒工具 [W]裁剪工具 [C]切片工具.切片选择 ...
- It’s worth noting值得注意的是
It’s worth noting that in JavaScript applications the Model is often connected via Ajax to a back-en ...
- Qt编写控件属性设计器9-数据库采集
一.前言 数据库作为数据源,在很多组态软件中使用非常多,指定数据库类型,填写好数据库连接信息,指定对应的数据库表和字段,采集间隔,程序按照采集间隔自动采集数据库数据,绑定到界面上的控件赋值显示即可.使 ...
- InfluxDB+Grafana大数据监控系列之基础环境部署(一)
一.单节点环境部署 机器节点信息及 InfluxDB.Grafana 版本选择: 节点 Linux版本 部署服务 10.223.1.198 Centos 6.8 InfluxDB 1.7.7 10.2 ...
