Vuex模块:开启命名空间
模块开启命名空间后,享有独自的命名空间。

{
"模块1":{
state:{},
getters:{},
mutations:{},
actions:{}
},
"模块2":{
state:{},
getters:{},
mutations:{},
actions:{}
}
}

mapState、mapGetters、mapMutations、mapActions第一个参数是字符串(命名空间名称),第二个参数是数组(不需要重命名)/对象(需要重命名)。

mapXXXs('命名空间名称',['属性名1','属性名2'])
mapXXXs('命名空间名称',{
'组件中的新名称1':'Vuex中的原名称1',
'组件中的新名称2':'Vuex中的原名称2',
})

一 项目结构

二 main.js

import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store/index"; Vue.config.productionTip = false; new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");

三 index.js

import Vue from "vue";
import Vuex from "vuex";
import cat from "./modules/cat";
import dog from "./modules/dog"; Vue.use(Vuex); export default new Vuex.Store({
modules: { cat, dog }
});

四 cat.js

export default {
namespaced: true,
// 局部状态
state: {
name: "蓝白英短",
age: 1
},
// 局部读取
getters: {
desc: state => "宠物:" + state.name
},
// 局部变化
mutations: {
increment(state, payload) {
state.age += payload.num;
}
},
// 局部动作
actions: {
grow(context, payload) {
setTimeout(() => {
context.commit("increment", payload);
}, 1000);
}
}
};

五 dog.js

export default {
namespaced: true,
// 局部状态
state: {
name: "拉布拉多",
age: 1
},
// 局部读取
getters: {
desc: state => "宠物:" + state.name
},
// 局部变化
mutations: {
increment(state, payload) {
state.age += payload.num;
}
},
// 局部动作
actions: {
grow(context, payload) {
setTimeout(() => {
context.commit("increment", payload);
}, 1000);
}
}
};

六 HelloWorld.vue

<template>
<div class="hello">
<h3>Vuex状态树</h3>
<div>{{this.$store.state}}</div>
<h3>mapState</h3>
<div>{{catName}} {{catAge}}</div>
<div>{{dogName}} {{dogAge}}</div>
<h3>mapGetters</h3>
<div>{{catDesc}}</div>
<div>{{dogDesc}}</div>
<h3>mapMutations</h3>
<button @click="catIncrement({num:1})">猫变化</button>
<button @click="dogIncrement({num:1})">狗变化</button>
<h3>mapActions</h3>
<button @click="catGrow({num:1})">猫动作</button>
<button @click="dogGrow({num:1})">狗动作</button>
</div>
</template> <script>
import { mapState, mapGetters, mapMutations, mapActions } from "vuex"; export default {
name: "HelloWorld",
computed: {
...mapState("cat", {
catName: "name",
catAge: "age"
}),
...mapState("dog", {
dogName: "name",
dogAge: "age"
}),
...mapGetters("cat", {
catDesc: "desc"
}),
...mapGetters("dog", {
dogDesc: "desc"
})
},
methods: {
...mapMutations("cat", { catIncrement: "increment" }),
...mapMutations("dog", { dogIncrement: "increment" }),
...mapActions("cat", { catGrow: "grow" }),
...mapActions("dog", { dogGrow: "grow" })
}
};
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
</style>

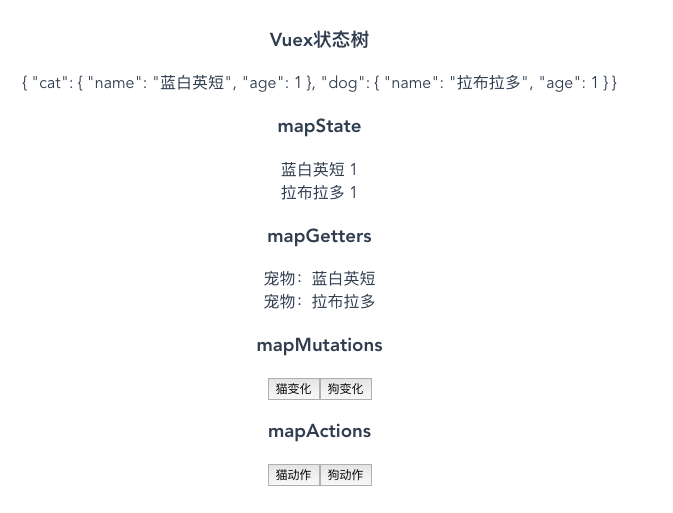
七 运行效果

原文:https://www.cnblogs.com/sea-breeze/p/11321961.html
Vuex官网:https://vuex.vuejs.org/zh/guide/modules.html
Vuex模块:开启命名空间的更多相关文章
- Vuex模块:不开启命名空间
模块不开启命名空间时,会共享全局命名空间. { state: { 模块1: "局部状态1", 模块2: "局部状态2" }, getters: { getter ...
- 优雅的写好Vue项目代码 — 路由拆分、Vuex模块拆分、element按需加载
目录 路由的拆分 VUEX模块拆分 Element UI库按需加载的优雅写法 路由的拆分 项目较大路由较多时,路由拆分是一个不错的代码优化方案,按不同业务分为多个模块,结构清晰便于统一管理. requ ...
- JS模块与命名空间的介绍
起因将代码组织到类中的一个重要原因是让代码更加“模块化”,可以在很多不同的场景中实现代码的重用.但类不是唯一的模块化代码的方式. 一般来讲,模块是一个独立的JS文件.模块文件可以包含一个类定义.一组相 ...
- TypeScript完全解读(26课时)_15.模块和命名空间
新建文件夹ts-modules 并新建index.ts 在根index.ts内引入 新建a.ts文件 ts在1.5之前有两个概念一个是内部模块,一个是外部模块,因为在1.5之前es6的标准还没有提出 ...
- vuex 模块
今天,在我编写系统中一个模块功能的时候,由于我使用vuex存储数据的状态,并分模块存储.我是这样在存储文件中定义state,getters,actions,mutations的,我打算在不同模块文件都 ...
- 一个简单的实例演示vuex模块化和命名空间
因为Vuex Store是全局注册的,不利于较大的项目,引入模块分离业务状态和方法,引入命名空间解决不同模块内(getters,mutaions,actions)名称冲突的问题 ----------- ...
- 在vue组件中访问vuex模块中的getters/action/state
store的结构: city模块: 在各模块使用了命名空间的情况下,即 namespaced: true 时: 组件中访问模块里的state 传统方法: this.$store.state['模块名' ...
- TypeScript 素描 - 模块、命名空间
/* 其实前面一些都是废话,因为都和C#类似.从模块开始就需要深入的去理解了 文档反复声明了 内部模块现在称做 命令空间 外部模块称为 模块 模块在其自身的作用域里执行,而不是在全局作用域里,也就是说 ...
- TypeScript学习笔记(八):1.5版本之后的模块和命名空间
我之前有写过TS1.5版本之前的“模块”的笔记:TypeScript学习笔记(七):模块 但是TS这里的模块和在ECMAScript 2015里的模块(即JS原生支持了模块的概念)概率出现了混淆,所以 ...
随机推荐
- 【组合数学】AGC036C - GP 2
找性质的能力不行 Problem Statement We have a sequence of $N$ integers: $x=(x_0,x_1,\cdots,x_{N−1})$. Initial ...
- 转化对象为map方法
言语不多,直接上代码. private Map<String, Object> introspect(Object obj) throws Exception { Map<Strin ...
- 题解 [CF891C] Envy
题面 解析 首先根据Kruskal算法, 我们可以知道, 在加入权值为\(w\)的边时, 权值小于\(w\)的边都已经加进树里了(除了连成环的). 所以,我们可以保存一下每条边的端点在加入生成树之前的 ...
- maven工程指定jdk版本,maven全局配置jdk的版本
- CI环境搭建-创建git
添加如下配置: 上图说的需每次启动的即下面这个文件: 默认用户名.密码是admin/admin 创建代码仓库: 选择版本库: 使用方法: 1,创建一个文件夹 选择版本库地址: 也可以通过c ...
- Educational Codeforces Round 33 (Rated for Div. 2) C题·(并查集变式)
C. Rumor Vova promised himself that he would never play computer games... But recently Firestorm — a ...
- c++ const修饰词
常变量: const 类型说明符 变量名 // const int i = 20;常变量定义必需初始化赋值且变量值不可更改 常引用: const 类型说明符 &引用名 //引用:指 ...
- Crash的数字表格 / JZPTAB
https://www.cnblogs.com/peng-ym/p/8666124.html #include<bits/stdc++.h> #define LL long long #d ...
- 使用fui(Find Unused Imports)扫描工程中不用的类
为了给APP提速,需要定期清理不用的类 fui(Find Unused Imports)是开源项目能很好的分析出不再使用的类,准确率非常高,唯一的问题是它处理不了动态库和静态库里提供的类,也处理不了C ...
- 使用Spring基于应用层实现读写分离(一)基础版
背景 我们一般应用对数据库而言都是“读多写少”,也就说对数据库读取数据的压力比较大,有一个思路就是说采用数据库集群的方案, 其中一个是主库,负责写入数据,我们称之为:写库: 其它都是从库,负责读取数据 ...
