vue中使用ts后,父组件获取执行子组件方法报错问题
一、问题产生背景:
子组件的一个方法:
update () {
this.$nextTick(() => {
this.ul_slots.forEach((ul, cur_slots_index) => {
if (ul.getAttribute("class").indexOf("select_slots") < 0) {
return;
}
let liHeight = ul.children[0].offsetHeight
ul.style.height = (liHeight * ul.children.length) + 'px'
});
});
}
父组件通过ref获取执行子组件的方法:
this.$refs.areapicker.update();
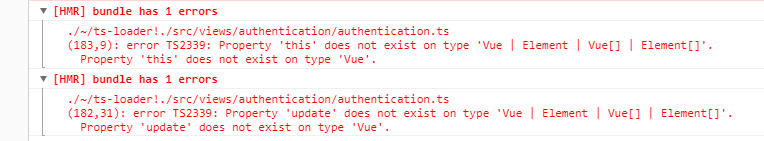
TS报错:

二、尝试解决
(1)将整个子组件实例发送给父组件接受,再调用
// 子组件发送事件,传本身实例
this.$emit('passpicker', this)
// 父组件接受事件
<areapicker2 @passpicker = "passpicker">
</areapicker2>
// 父组件js声明变量并接受传值
picker: any = '';
passpicker (picker: any) {
console.log(picker)
this.picker = picker;
}
// 父组件里执行子组件方法
this.picker.update();
vue中使用ts后,父组件获取执行子组件方法报错问题的更多相关文章
- Idea的类中使用实体类(有@Data注解)的Get/Set方法报错
今天从svn上面下了一个maven项目,导入到Idea中之后,发现有的类会使用实体类的Set/Get方法(全报错),导致该问题的原因就是因为实体类中没有这个方法,代码类似如下: @Data publi ...
- vue父组件如何向子组件中传递数据?
原文地址 props传参 父组件: <template> <parent> <child :list="list"></child> ...
- 九、React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法
一.概述 React中的组件: 解决html 标签构建应用的不足. 使用组件的好处:把公共的功能单独抽离成一个文件作为一个组件,哪里里使用哪里引入. [父子组件]:组件的相互调用中,我们把调用者称为父 ...
- vue中父组件给子组件传值,子组件给父组件传值
1.父组件传给子组件 父元素中 子元素中(通过props传值) 2.子组件传给父组件 子元素中(this.$emit(传过去的名字,传的参数)) 父元素中 通过changeShow的参数data 把修 ...
- vue父组件促发子组件中的方法
实现在父组件中促发子组件里面的方法 子组件: <template> <div> 我是子组件 </div> </template> <script& ...
- 【vue】父组件主动调用子组件 /// 非父子组件传值
一 父组件主动调用子组件: 注意:在父组件使用子组件的标签上注入ref属性,例如: <div id="home"> <v-header ref="he ...
- Vue 编程之路(三)—— Vue 中子组件在父组件的 v-for 循环里,父组件如何调取子组件的事件
(标题的解决方案在第二部分) 最近公司的一个项目中使用 Vue 2.0 + element UI 实现一个后台管理系统的前端部分,属于商城类型. 一.前期思路: 其中在“所有订单”页面,UI 给的设计 ...
- 如何在vue中使用ts
注意:此文并不是把vue改为全部替换为ts,而是可以在原来的项目中植入ts文件,目前只是实践阶段,向ts转化过程中的过渡. ts有什么用? 类型检查.直接编译到原生js.引入新的语法糖 为什么用ts? ...
- 【转】Vue组件一-父组件传值给子组件
Vue组件一-父组件传值给子组件 开始 Vue组件是学习Vue框架最比较难的部分,而这部分难点我认为可以分为三个部分学习,即 组件的传值 - 父组件向子组件中传值 事件回馈 - 子组件向父组件发送消息 ...
随机推荐
- ifc tree
ViewerWidget* viewerWidget = new ViewerWidget(ifcModel); viewerWidget ->setRootNode(ifcModel-> ...
- osg::MatrixTransform 模型基本变换
VCNodeMatrix.h #pragma once #include <osgViewer/Viewer> #include <osgViewer/ViewerEventHand ...
- 使用Lock对象实现同步效果
Lock是一个接口,为了使用一个Lock对象,需要用到 Lock lock = new ReentrantLock(); 与 synchronized (someObject) 类似的,loc ...
- HashSet的实现原理,简单易懂
HashSet的实现原理,简单易懂 答: HashSet实际上是一个HashMap实例,都是一个存放链表的数组.它不保证存储元素的迭代顺序:此类允许使用null元素.HashSet中不允许有重复元 ...
- npm教程、脚手架
使用之前,我们先来掌握3个东西是用来干什么的. npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的 ...
- ideal配置使用Git
1.git简介 git是目前流行的分布式版本管理系统.它拥有两套版本库,本地库和远程库,在不进行合并和删除之类的操作时这两套版本库互不影响.也因此其近乎所有的操作都是本地执行,所以在断网的情况下任然可 ...
- python中简化的验证码功能
验证码一般用来验证登陆.交易等行为,减少对端为机器操作的概率,python中可以使用random模块,char()内置函数来实现一个简单的验证码功能. import random def veri_c ...
- 雨田家园 delphi 拆分字符串
最近在使用Delphi开发一种应用系统的集成开发环境.其中需要实现一个字符串拆分功能,方法基本原型应该是:procedure SplitString(src: string ; ch: Char; v ...
- Swift学习 (一)
以后会自己总结学习Swift的笔记与深化.希望能够帮助已经有Objective-C经验的开发者更快地学习Swift.我们一起学习,同时也品味到Swift的精妙之处. 结论放在开头:我认为Swift比O ...
- CSS3 @font-face详细用法
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体就不用再为只能使用Web安全字体烦恼了!肯定 ...
