05 vue项目01-组件关系、bootstrap
1、django后端项目
1、项目预期
配置前端静态资源


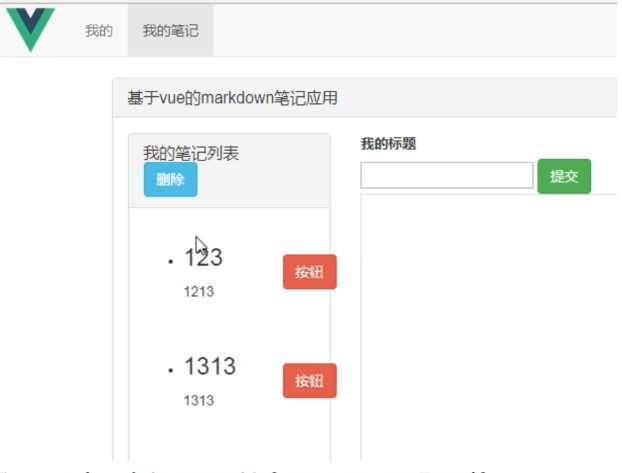
页面展示


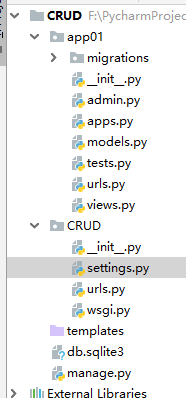
2、django项目代码

主url
from django.contrib import admin
from django.urls import path,include
from app01 import urls urlpatterns = [
path('admin/', admin.site.urls), # url分发
path('api/v1/', include('app01.urls'), name="app01"), ]
url
from django.urls import path,include from .views import CommentViewSet urlpatterns = [
# url分发
path('comments/',CommentViewSet.as_view()), ]
view
from rest_framework.views import APIView
from rest_framework.response import Response data = [
{"markdown": "##vue初认识", "title": "day1 vue学习", "content": "vue初认识"},
{"markdown": "#vue全家桶", "title": "day2 vue进阶", "content": "vue全家桶"},
] class CommentViewSet(APIView):
"""笔记"""
def get(self,request): return Response(data) def post(self,request):
print(request.data)
data.append(request.data)
print(data)
return Response(data)
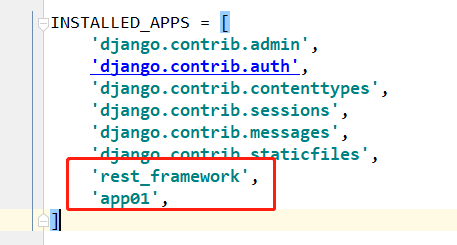
settings

runserver django项目


2、vue项目生成
vue全家桶
vue+vue-route+vuex
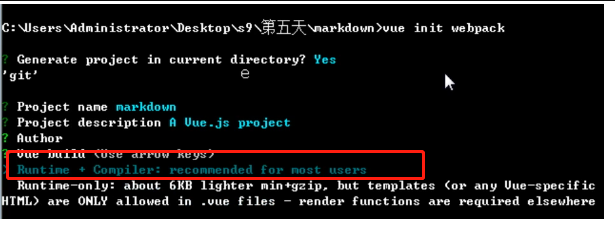
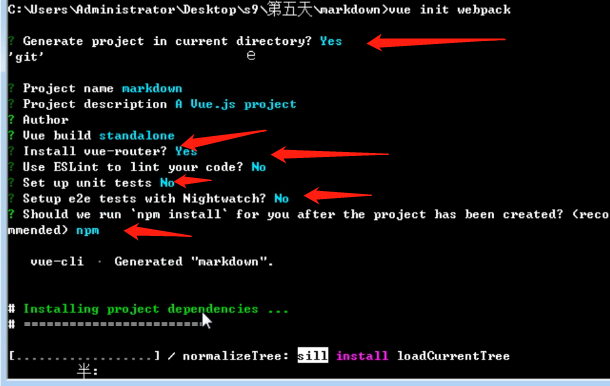
1、webpack模板
vue init webpack # 初始化
npm run dev # 启动



生态系统

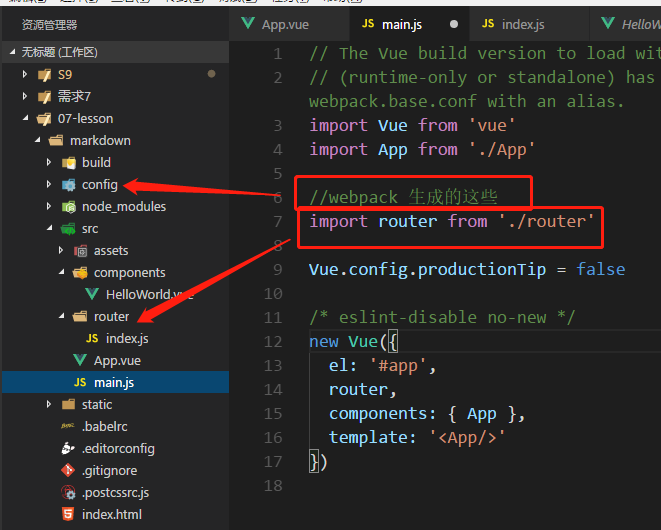
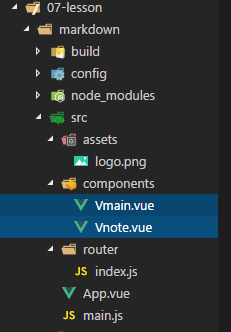
2、目录结构分析
(1)webpack生成这些

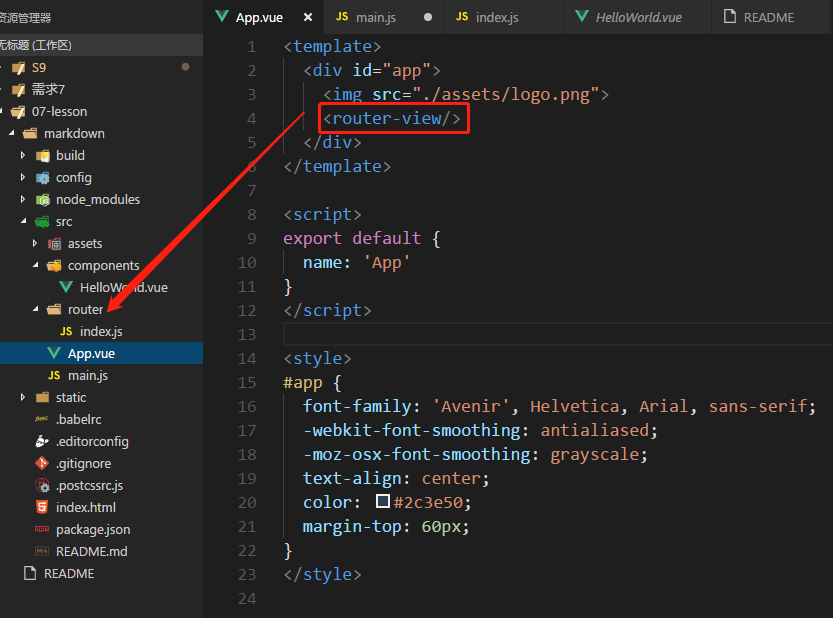
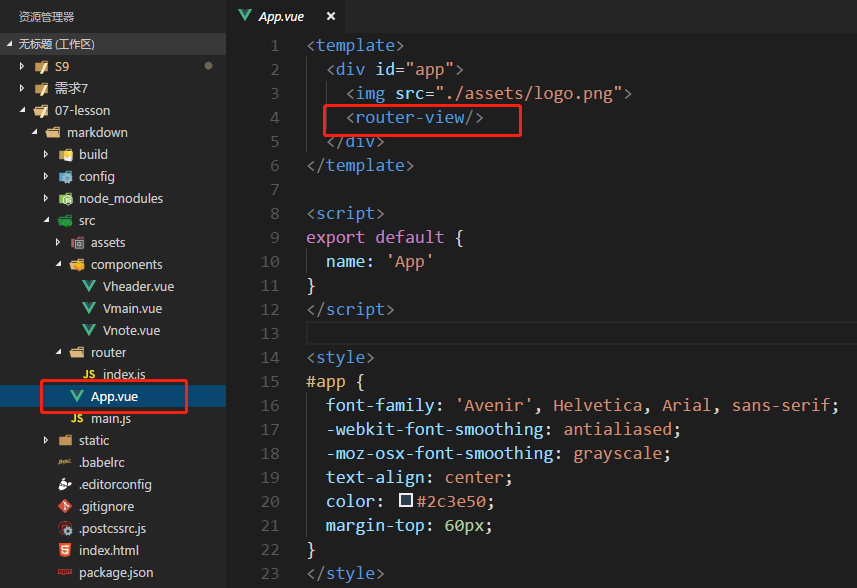
(2)App.vue 显示
router-view怎么理解?

(3)HelloWorld 组件

3、项目实现01
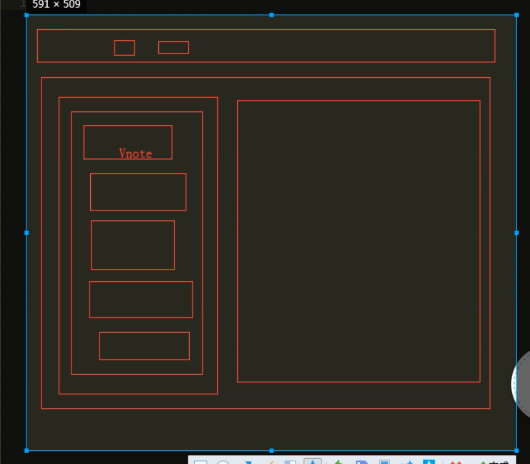
1、组件关系

2、Vmain、Vnote

1、Vmain.vue
<template>
<div class="main">
主页
</div> </template> <script>
export default {
name:"Vmain",
data(){
return{}
}
}
</script> <style scoped> </style>
Vnote.vue
<template>
<div class="note">
笔记
</div> </template> <script>
export default {
name:"Vnote",
data(){
return{}
}
}
</script> <style scoped> </style>
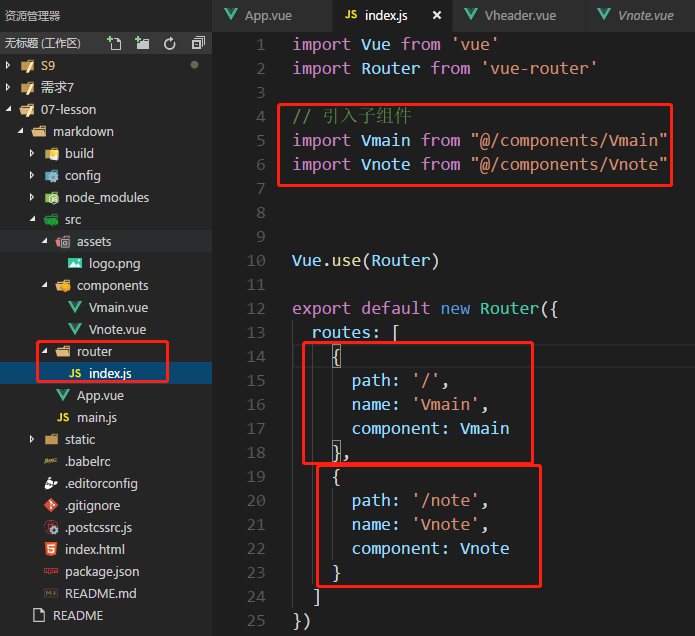
2、router路由绑定子组件

3、App.vue显示

3、如何使用bootstrap?
1、导入bootstrap
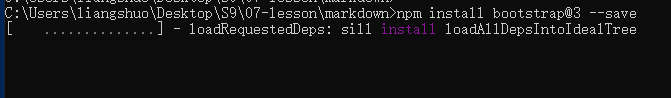
(1)npm下载


(2)导入
// 1.0 导入bootstrap
import "bootstrap/dist/css/bootstrap.min.css"

(3)引入成功


4、Vheader:使用bootstrap
1、创建Vheader
<template> </template> <script>
export default {
name:"VHeader",
data(){
return{}
}
}
</script> <style scoped> </style>
2、在Vheader 放入bootstrap代码
bootstrap官网 https://www.bootcss.com

在Vheader 放入bootstrap代码

3、App.vue使用Vheadr组件

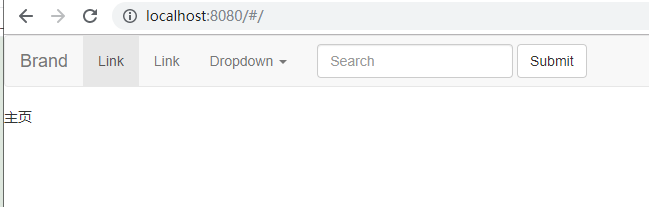
效果图

5、Vheader:路由切换保持状态
(1)版本1:使用组件


刷新,无法还原
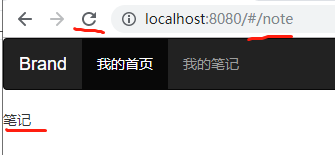
(2)版本2:v-for,active显示
路由切换保持状态
拿路由的path 遍历url;
vue-router 官网 https://router.vuejs.org/zh/

Vheader.vue
<template>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li v-for='(item,index) in routes' :class="{active:index==currentIndex}" @click='activeHandler(index)'>
<router-link :to="item.url">{{ item.title }}</router-link>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</template>
<script>
export default {
name: "VHeader",
data() {
return {
routes: [
{ url: "/", title: "我的首页" },
{ url: "/note", title: "我的笔记" }
],
currentIndex: 0
};
},
methods: {
activeHandler(index) {
this.currentIndex = index;
}
},
created(){
console.log(11111111)
console.log(this.$route)
// 刷新可以返回到首页
for(var i=0; i<this.routes.length; i++){
if(this.routes[i].url == this.$route.path){
this.currentIndex = i;
return;
}
}
}
};
</script>
<style scoped>
</style>
4、项目实现02
1、我的首页:Vmian



<template>
<div class="container">
<div class="row">
<div class="col-md-12">
<!-- bootstrap 带标题的面板 -->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">我的笔记列表</h3>
</div>
<div class="panel-body">
<ul>
<li><a href="#">我的笔记</a></li>
<li><a href="#">我的博客</a></li>
<li><a href="#">我的公司信息</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name:"Vmain",
data(){
return{}
}
}
</script>
<style scoped>
</style>
2、我的笔记:Vnote=VnoteShow+Vmark
1、组件关系


2、markdwon
Vmark.vue
<template>
<div class='wrap'>
<div class="mark"> <textarea rows="10" cols="100" class='editor' v-model='markValue'></textarea> <div class='show' v-html='currentValue'></div> </div>
</div>
</template> <script>
import Marked from "marked";
export default {
name: "Vmark",
data() {
return {
markValue: ""
};
},
methods: {},
computed: {
currentValue() {
return Marked(this.markValue);
}
}
};
</script> <style> .mark {
width: 800px;
height: 400px;
margin: 0 auto;
}
.editor,.show {
float: left;
width: 395px;
height: 400px;
border: 1px solid #666;
}
</style>
npm install marked --save

VnoteShow.vue
<template>
<div class="note">
笔记
</div> </template> <script>
export default {
name:"Vnote",
data(){
return{}
}
}
</script> <style scoped> </style>
Vnote.vue
<template>
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="panel panel-default">
<div class="panel-heading">我的笔记列表</div>
<div class="panel-body">
<!-- 笔记列表 -->
<VnoteShow></VnoteShow>
</div>
</div>
</div>
<div class="col-md-9">
<div class="panel panel-default">
<div class="panel-heading">
请输入文字标题: <input type="text">
</div>
<div class="panel-body">
<!-- markdown -->
<Vmark></Vmark>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
// 1导入
import Vmark from "./Vmark"
import VnoteShow from "./VnoteShow"
export default {
name:"Vnote",
data(){
return{}
},
components:{
// 2挂载
Vmark,
VnoteShow,
}
}
</script>
<style scoped>
</style>

3、笔记详情页:VnoteShow=VnoteLIst+VnoteItem
1、组件关系图


2、三个组件
VnoteShow.vue
<template>
<div class="note"> <VnoteList></VnoteList> </div> </template> <script>
import VnoteList from "./VnoteList"
export default {
name:"VnoteShow",
data(){
return{}
},
components:{
VnoteList,
}
}
</script> <style scoped> </style>
VnoteList.vue
<template>
<ul>
<VnoteItem></VnoteItem>
</ul> </template> <script>
import VnoteItem from "./VnoteItem"
export default {
name:"VnoteList",
data(){
return{}
},
components:{
VnoteItem,
}
}
</script> <style scoped> </style>
VnoteItem.vue
<template>
<li>
<h2>我的笔记标题</h2>
<p>笔记内容</p>
</li> </template> <script>
export default {
name:"VnoteItem",
data(){
return{}
}
}
</script> <style scoped> </style>
05 vue项目01-组件关系、bootstrap的更多相关文章
- 基于vue项目的组件中导入mui框架初始化滑动等效果时需移除严格模式的问题
基于vue项目的组件中导入mui框架初始化滑动等效果时,控制台报错:Uncaught TypeError: 'caller', 'callee', and 'arguments' properties ...
- 05 Vue项目搭建
Vue-CLI 项目搭建 1.环境搭建 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 安装cnpm npm install -g cnpm --regi ...
- VUE项目的目录关系
1.页面中只有一个index.html. 2.一个js文件.在路由中. 3.主要的app.vue. 4.最后就是可以放多个vue文件的~~(一个页面对应一个vue文件,一个vue组件对应一个js中的i ...
- 使用vue-cli构建工具构建vue项目时候组件的使用
<template> <div class="contains"> <!-- <div class="main"> & ...
- vue项目踩坑-引入bootstrap
1.下载jquery; npm install jquery --save-dev 2.在webpack.base.conf.js中添加如下内容: var webpack = require('web ...
- Vue项目中同级组件传值的例子
大家好,今天给大家带来Vue项目中同级组件之间传值的例子,父子组件之间的通信比较简单,这里不做讨论. 假设该项目中的需求如下: 图中左上角有一个按钮,我们的需求是点击它时,侧边导航栏收缩且主界面放大, ...
- vue项目跳转到外部链接
vue项目中遇到一个打印的功能.思考之后决定点击按钮,跳转到一个HTML页面(后台写的),利用window.print()方法调用浏览器的打印的功能. 所以,现在的问题是,怎样跳转到外部链接.开发vu ...
- vue项目中一些文件的作用
原文 简书原文:https://www.jianshu.com/p/38749e5bec3c 大纲 1.vue项目结构 2.主要的配置文件 2.1.package.json 2.2.dev-serve ...
- python 全栈开发,Day58(bootstrap组件,bootstrap JavaScript 插件,后台模板,图表插件,jQuery插件库,Animate.css,swiper,运行vue项目)
一.bootstrap组件 无数可复用的组件,包括字体图标.下拉菜单.导航.警告框.弹出框等更多功能. 组件和插件的区别? 插件:一个功能,比如js文件 组件:html css js 组件包含插件 面 ...
随机推荐
- hisiv100交叉编译工具链安装
hisi交叉编译工具链安装 一. 摘要: 交叉编译简单的说,就是A机器上编译生成,运行在B机器上.那么在A机器上的编译工具安装,就是本文所要描述的内容. 工欲善其事必先利其器,所以交叉 ...
- Python解Leetcode: 725. Split Linked List in Parts
题目描述:给定一个单链表,写一个函数把它分成k个单链表.分割成的k个单链表中,两两之间长度差不超过1,允许为空.分成的k个链表中,顺序要和原先的保持一致,比如说每个单链表有3个结点,则第一个单链表的结 ...
- Devexpress xaf用代码打开菜单(Navigation Item)
第一种:ViewController继承WindowController public abstract class MyWindowController : WindowController { p ...
- 【php设计模式】代理模式
代理模式就是实现一个类代表另一个类的功能的一种结构性设计模式. 主要解决在直接访问对象时带来的问题,比如说:要访问的对象在远程的机器上.在面向对象系统中,有些对象由于某些原因(比如对象创建开销很大,或 ...
- JS原生实现照片抽奖
HTML表格标记实现九宫格,放入九张图片.利用CSS的滤镜属性控制图片的透明度.Javascript实现抽奖和中奖. 可以做为教师上课,随机抽取回答问题的同学,使学生感受到随机的公平性,简单有趣! 点 ...
- 微信小程序点击图片预览-wx.previewImage
<view class='imgList'> <view class='imgList-li' wx:for='{{imgArr}}'> <image class='im ...
- 红黑树和AVL树
在此之前,我没有了解过红黑树以及AVL tree,真是孤陋寡闻.如果你也在学习的话,我们一起进步. 如果,你很急,那么只看红色加粗即可. 1.红黑树(RB-tree) 红黑树是一种特殊的二叉搜索树,特 ...
- C#面向对象 (访问修饰符、封装、继承、多态)
先看一下创建一个新项目时的基本格式 using System; using System.Collections.Generic; using System.Linq; //引用的命名空间 using ...
- opencv读取图像python和c++版本的结果不同
问题: 在读取同一张图像时,python读取的结果和c++读取的结果差异较大,测试图像中最大误差达到16. 原因: python的opencv采用的是4.1.1,c++采用的是3.1.0,在解析JPE ...
- Dart 面向对象 类 方法
Dart是一门使用类和单继承的面向对象语言,所有的对象都是类的实例,并且所有的类都是Object的子类. 面向对象编程(OOP)的三个基本特征是:封装.继承.多态 封装:封装是对象和类概念的主要特性. ...
