Nginx跨域访问场景配置和防盗链
跨域访问控制
跨域访问

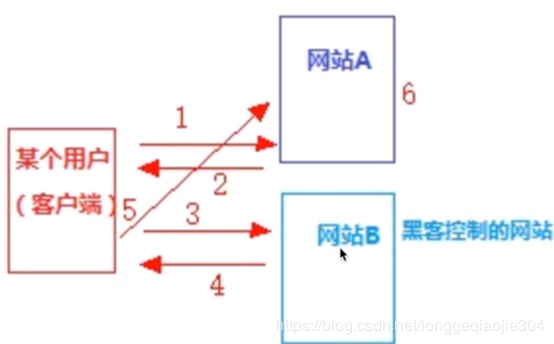
为什么浏览器禁止跨域访问
- 不安全,容易出现CSRF攻击!

如果黑客控制的网站B在响应头里添加了让客户端去访问网站A的恶意信息,就会出现CSRF攻击
Nginx如何配置跨域访问
add_header语法
- Syntax:add_header
name value [always]; - Default:—
- Context:
http, server, location, if in location
语法解释:
- add_header
name value [always]; name表示响应头返回的keyvalue表示响应头返回的key对应的value
add_header跨域配置
location ~ .*\.(htm|html)$ {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
root /opt/app/code;
}
防盗链
防盗链目的
- 防止资源被盗用。
- 防止非正常用户访问,占用网站资源,影响网站性能,势必影响正常用户访问
基于http_referer防盗链配置模块
ngx_http_referer_module模块用于阻止对“Referer”头字段中具有无效值的请求访问站点。
举例
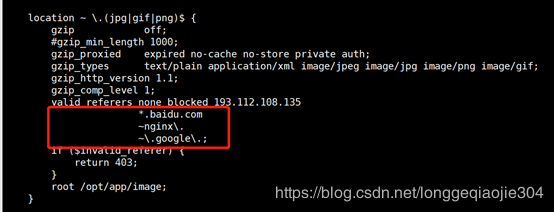
valid_referers none blocked server_names
*.example.com example.* www.example.org/galleries/
~\.google\.;
if ($invalid_referer) {
return 403;
}
referer_hash_bucket_size语法
- Syntax: referer_hash_bucket_size size;
- Default: referer_hash_bucket_size 64;
- Context: server, location
语法解释:
referer_hash_bucket_size size;表示设置有效引用散列表的存储区大小。
referer_hash_max_size 语法
- Syntax: referer_hash_max_size size;
- Default: referer_hash_max_size 2048;
- Context: server, location
语法解释:
- referer_hash_max_size size;表示设置有效引用者哈希表的最大大小。
valid_referers语法
- Syntax: valid_referers none | blocked | server_names | string ...;
- Default: —
- Context: server, location
语法解释:
- valid_referers none | blocked | server_names | string ...;
- none表示请求标头中缺少“Referer”字段;
- blocked表示“Referer”字段出现在请求标头中,但其值已被防火墙或代理服务器删除; 这些值是不以“http://”或“https://”开头的字符串;
- server_names 表示“Referer”请求头字段包含一个服务器名称;
- string 表示定义服务器名称和可选的URI前缀。 服务器名称的开头或结尾可以包含“*”。 在检查期间,“Referer”字段中的服务器端口被忽略;
防盗链小案例
touch test_referer.html (在 /op/app/code 目录下)
<html>
<head>
<meta charset="utf-8">
<title>imooc1</title>
</head>
<body style="background-color:red;">
<h1>张彪</h1>
<img src="http://192.168.1.112/wei.png"/>
</body>
</html>

配置防盗链如果不是从 www.zhangbiao.com 域名转来的就会报错
location ~ .*\.(jpg|gif|png)$ {
valid_referers none blocked www.zhangbiao.com;
if ($invalid_referer) {
return 403;
}
root /opt/app/code/images;
}
location ~ /test_refer.html {
root /opt/app/code;
}
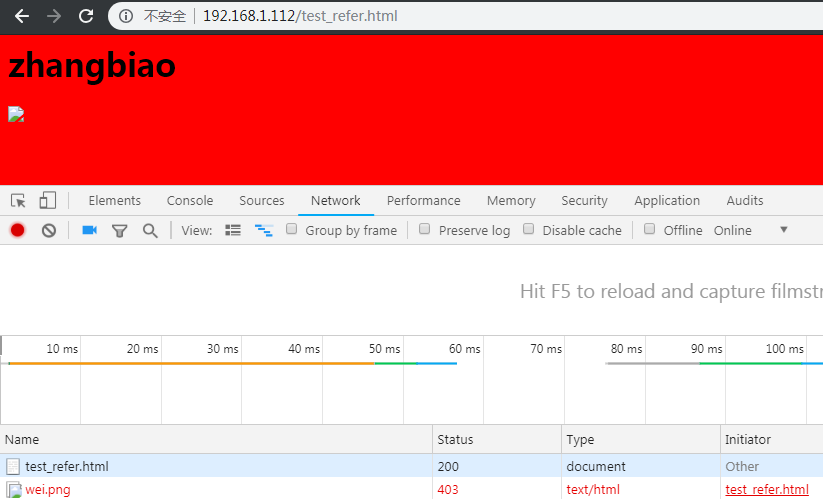
访问
http://192.168.1.112/test_refer.html

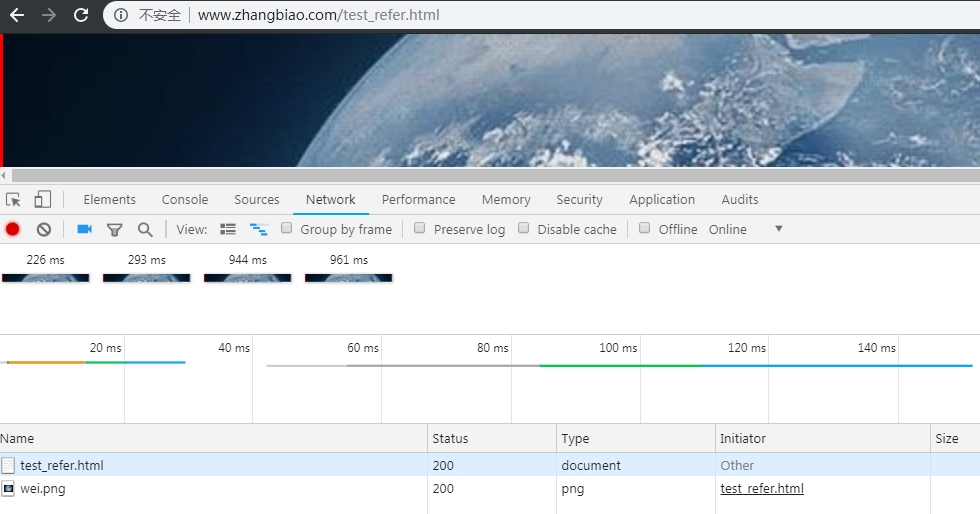
访问
http://www.zhangbiao.com/test_refer.html

允许其他网站访问自己网站资源配置

Nginx跨域访问场景配置和防盗链的更多相关文章
- Nginx跨域及Https配置
一.跨域 1. 什么是跨域? 跨域:指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制(指一个域下的文档或脚本试图去请求另一个域下的资源,这 ...
- jquery ajax跨域访问webservice配置
1.webservice方法 [System.Web.Script.Services.ScriptService] public class TestService : System.Web.Serv ...
- Nginx作为静态资源web服务之跨域访问
Nginx作为静态资源web服务之跨域访问 首先了解一下什么是跨域 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器施加的安全限制. 所谓同源是指,域名,协议,端口均相 ...
- ajax跨域访问 java controller 和 cxf(webservice) 配置方式(CORS)
1. controller跨域访问,配置方式 重点在这里: <mvc:cors> <mvc:mapping path="/*" allowed-origins=& ...
- spring boot 跨域访问处理
问题场景:由于项目中使用到跨域访问,今天也得到高人指点,所以写出来分享给大家.可能是考虑到前后端分离,前端后端服务器不在一台机器上,出现这种跨域访问的情况.正常情况下本地访问是没有问题,但是遇到这种非 ...
- SPRING BOOT跨域访问处理
尊重原创:http://blog.csdn.net/ruiguang21/article/details/77878933 问题场景:由于项目中使用到跨域访问,今天也得到高人指点,所以写出来分享给大家 ...
- php 服务端允许跨域访问
加上需要允许跨域访问,配置如下(一下配置内容前不允许有其他任何输出操作): //设置允许跨域的 请求源地址//方式一:header("Access-Control-Allow-Origin: ...
- Vue跨域访问,axios&cors
先安装node.js和npm,这个不用说了,直接在创建vue项目,然后实践一下跨域访问. 如果npm安装较慢,可安装淘宝镜像,执行下面命令: npm install -g cnpm --registr ...
- nginx配置跨域访问
前端要在本地测试ajax接口,无法跨域访问,所以在测试环境的nginx配置了跨域支持,方法如下: 在nginx.conf文件, http块下配置 42 #support cross domain ac ...
随机推荐
- 使用HSQLDB 客户端(jvm自带数据库使用技巧)
数据库连接jar包 http://how2j.cn/frontdownload?bean.id=1169 hsqldb.jarservlet-2_3-fcs-classfiles.zipsqltool ...
- Python核心编程(第二版)PDF
Python核心编程(第二版) 目录 第1部分 Python核心第1章 欢迎来到Python世界1.1 什么是Python1.2 起源1.3 特点1.3.1 高级1.3.2 面向对象1.3.3 可升级 ...
- 【分布式一致性】etcd
etcd: https://jimmysong.io/kubernetes-handbook/concepts/etcd.html 什么是 分布式一致性: http://thesecretliveso ...
- express获取http参数
express获取参数有三种方法:官网介绍如下 Checks route params (req.params), ex: /user/:id Checks query string params ( ...
- 获取可视区域高度赋值给div(解决document.body.clientHeight的返回值为0的问题)
设置html,body{height:100%} 在使用html5文档类型的时候, 设置了html body的高度100%之后,两个浏览器就都能获取document.body.clientHeight ...
- [SourceTree] - 使用内置 Git 克隆项目出现 templates not found 问题之解决
背景 使用 SourceTree 克隆 Asp.Net Core 项目失败. 错误 warning: templates not found C:\Program Files\Git\share\gi ...
- java当中JDBC当中请给出一个Oracle DataSource and SingleTon例子
[学习笔记] 6.Oracle DataSource and SingleTon: import oracle.jdbc.pool.OracleDataSource;import java.sql.C ...
- hdu 2167 题解
题目 题意 一个数字正方形(所有数都是两位的正整数),取了一个数后,它的周围 $ 8 $ 个数都不能被选,问最大取数总和. 注意数据范围 $ 3=< n <=15 $ 我们可能一开始会去想 ...
- QT 创建一个线程播放监控视频
1.创建一个线程类(PlayVideoThread): PlayVideoThread.h头文件 #pragma once #include <QObject> #include &quo ...
- docker xfs卡死
原因 docker在xfs文件系统中,过于频繁create/destory container.pull/push image,当thin pool满时,DeviceMapper后端默认文件系统xfs ...
