怎样理解DOM
一句话总结: DOM 是一个 js 对象. 他可以赋予 js 控制 html 文档的能力.
全称: Document Object Model.
DOM 的最小组成单位是: 节点 , 节点有7种类型, 分别为:
1. Document:整个文档树的顶层节点
2. DocumentType:doctype标签(比如<!DOCTYPE html>)
3. Element:网页的各种HTML标签(比如<body>、<a>等)
4. Attribute:网页元素的属性(比如class="right")
5. Text:标签之间或标签包含的文本
6. Comment:注释
7. DocumentFragment:文档的片段
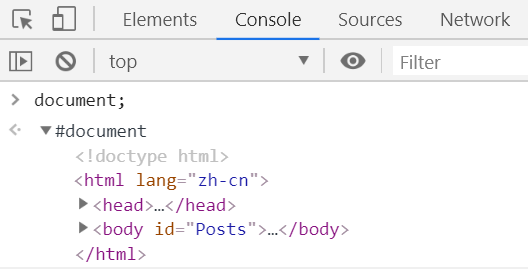
比如 document 这个对象就指的是 整个文档树的顶层节点.

怎样理解DOM的更多相关文章
- 理解DOM事件流的三个阶段
本文主要解决两个问题: 1.什么是事件流 2.DOM事件流的三个阶段 事件流之事件冒泡与事件捕获 在浏览器发展的过程中,开发团队遇到了一个问题.那就是页面中的哪一部分拥有特定的事件? 可以想象画在一张 ...
- 【温故而知新-Javascript】理解 DOM
DOM(Document Object Model,文档对象模型)允许我们用 JavaScript 来探查和操作 HTML 文档里的内容.它对于创建丰富性内容而言是必不可少的一组功能. 1. 理解文档 ...
- 【使用 DOM】理解 DOM
DOM(Document Object Model,文档对象模型)允许我们用 JavaScript 来探查和操作 HTML 文档里的内容.它对于创建丰富性内容而言是必不可少的一组功能. 1. 理解文档 ...
- javascript:理解DOM事件
首先,此文不讨论繁琐细节,但是考虑到读者的心灵感受,本着以积极向上的心态,在此还是会列举示例说明. 标题为理解DOM事件,那么在此拿一个简单的点击事件为例,希望大家看到这个例子后能触类旁通. DOM ...
- 深度理解DOM事件(实例)
前言 通过如下两个实例来理解DOM事件 实例1--点击别处关闭浮层 onclick与addEventListener的区别 实例2--点击后颜色一层一个层出现的漂亮的彩虹圈 1 实例1--点击别处关 ...
- 理解DOM
http://www.cnblogs.com/chaogex/p/3959723.html 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言 ...
- 从click事件理解DOM事件流
事件流是用来解释页面上的不同元素接受一个事件的顺序,首先要明确两点: 1.一个事件的影响元素可能不止一个(同心圆理论),但目标元素只有一个. 2.如果这些元素都绑定了相同名称的事件函数,我们怎么知道这 ...
- 深入理解DOM节点操作
× 目录 [1]创建节点 [2]插入节点 [3]移除节点[4]替换节点[5]复制节点 前面的话 一般地,提起操作会想到“增删改查”这四个字,而DOM节点操作也类似地对应于此,接下来将详细介绍DOM的节 ...
- 深入理解DOM节点关系
× 目录 [1]父级属性 [2]子级属性 [3]同级属性[4]包含方法[5]关系方法 前面的话 DOM可以将任何HTML描绘成一个由多层节点构成的结构.节点分为12种不同类型,每种类型分别表示文档中不 ...
- 深入理解DOM节点类型第五篇——元素节点Element
× 目录 [1]特征 [2]子节点 [3]特性操作[4]attributes 前面的话 元素节点Element非常常用,是DOM文档树的主要节点:元素节点是html标签元素的DOM化结果.元素节点主要 ...
随机推荐
- 预处理、const、static与sizeof-内联函数与宏有什么区别
1:二者的区别如下: (1)内联函数在编译时展开,宏在预编译时展开. (2)在编译的时候,内联函数可以直接被镶嵌到目标代码中,而宏只是一个简单的文本替换. (3)内联函数可以完成诸如类型检测.语句是否 ...
- token的解码及 判断值不为空的方法
token 的解码要使用插件:jwt-decode 判断值不为空的方法: function isEmpty(value){ return ( value === undefined || value ...
- kotlin class
每个次构造函数需要委托给主构造函数, 可以直接委托或者通过别的次构造函数间接委托.委托到同一个类的另一个构造函数用 this 关键字即可 class Person { constructor(pare ...
- python 3.6闭包+循环获取出字典中所有的值并保存在list中
def list_test(): list1=[] def list_all_dict(a): #检测字段类型 if isinstance(a,dict): for x in range(len(a) ...
- 基于Python使用scrapy-redis框架实现分布式爬虫
1.首先介绍一下:scrapy-redis框架 scrapy-redis:一个三方的基于redis的分布式爬虫框架,配合scrapy使用,让爬虫具有了分布式爬取的功能.github地址: https: ...
- Mybatis中表名当做变量
做业务时,有时候会遇到不同SQL语句之中,只有使用的表名不用而已,其他参数和取得值都是一样的情况.这种时候必然想到把表名当做一个变量传到共通的SQL语句中. 当然正常的传入参数的方式#{param}肯 ...
- 树莓派-Ubuntu Mate开启ssh服务
1. 运行 apt search openssh-server 查看是否安装ssh服务. 2. 如已安装,运行 sudo dpkg-reconfigure openssh-server 重新配置shh ...
- Java集合(7):散列与散列码
散列的价值在于速度.我们使用数组来保存键的信息,这个信息并不是键本身,而是通过键对象生成一个数字(散列码),作为数组下标.由于数组的容量是固定的,而散列容器的大小是可变的,所以不同的键可以产生相同的数 ...
- k8s local volume 和host path volume的区别
k8s提供多种volume接口,其中local 和host path是容易混淆的两个接口.下面这篇文章解释了两者的区别: https://groups.google.com/forum/#!topic ...
- 产品之我见(2)-求职APP
在求职过程中使用了BOSS直聘.拉钩.领英这三款软件,下面来讲述一下作为求职者身份的使用感受以及遇到的问题. 一.BOSS直聘 手机端:打开首先是标语“互联网招聘神器”的页面 ...
